vue安装--使用node
总结:
# 全局安装 vue-cli
$ npm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
$ vue init webpack my-project
# 安装依赖,走你
$ cd my-project
# 安装依赖
$ npm install
# 运行
$ npm run dev
具体步骤:
1.首先建立一个文件夹(禁止使用中文名),打开文件夹 ,按住shift+鼠标右键 ,选在此处打开命令行窗口
2.如果没有安装node,则安装node
3.安装完之后,在命令行输入 node -v 查看版本号;
(1)node有自带的npm,进行全局命令安装 (npm install --global vue-cli)

(2)----想安装速度快点,可以使用淘宝镜像如下
----命令提示符执行 npm install cnpm -g --registry=https://registry.npm.taobao.org;
安装完成淘宝镜像后输入 cnpm -v 查看其版本号;
在命令行输入 cnpm install --global vue-cli;
4.安装完成后 命令行输入 vue -V 检查vue是否安装成功

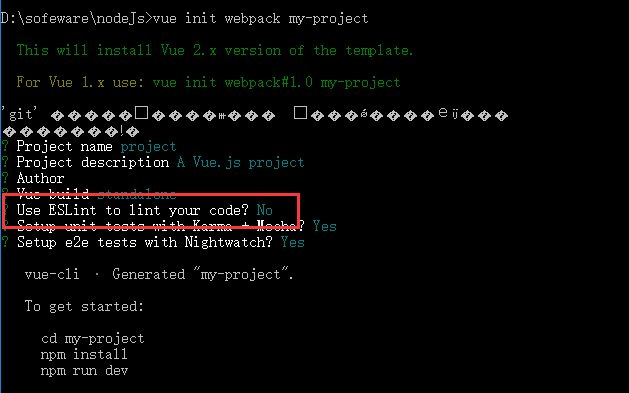
5.使用vue建立一个项目名为“my-project”
----注:vue-cli 的模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,他的配置并不全放在根目录下的 webpack.config.js 中。
----webpack-simple 相对简单的,它根目录下才有个 webpack.config.js。
vue init webpack my-project

6.项目创建过程中,有如下选择,选择no (该选项为使用ESLint规范你的代码,一个空格错误都将报错,不开启,可以避免不必要的麻烦)

7.建立像猕猴,安装项目依赖 npm install 或者 cnpm install

8.安装成功,项目目录下多出一个node_modules文件夹

9.进入项目目录文件夹 (my-project),就可以使用vue进行项目开发了

10.使用npm run dev 或者 cnpm run dev 便可以打开本地服务器实时查看效果(localhost:8080)

11.初始效果

12.退出监听,可以直接ctrl+c;
vue安装--使用node的更多相关文章
- Mac 安装node npm cnpm vue 以及卸载 node 和 npm 的方法 清空npm缓存的方法
S01 安装node(内含npm) 首先,到官网下载长期支持版,截止目前,最新的长期支持版本号是10.16.3 https://nodejs.org/zh-cn/download/ 下载完毕后,安装该 ...
- [Vue安装教程]十分钟学会vue 安装
Vue的安装主要有一下几个步骤: 1.安装npm淘宝镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org 2.安装脚手架工 ...
- Vue安装依赖npm install时报错问题解决方法
1.vue的安装依赖于node.js,要确保你的计算机上已安装过node.js. 可进入cmd编辑器,输入命令 node -v进行查看.出现版本信息即成功!没有则从浏览器上面下载安装即可,没有安 ...
- Node.js的安装以及Node.js的模块管理
索引: Node.js的安装以及Node.js的模块管理Node.js开发环境搭建以及对ES6的支持Node.js构建Vue.js项目Vue.js单文件组件的开发基于Vue.js的UI组件(Eleme ...
- vue — 安装并创建vue项目
1.先从node.js官网(https://nodejs.org/en/download/) 下载并安装node,然后通过在命令行输入node -v命令,查看node的版本,要是出现相应的版本号就证明 ...
- VUE 安装&创建一个项目
1,安装node.js vue依赖nodejs,所以首先要安装node.js 然后打开cmd,输入命令, node -v.正常出现版本号,说明你已经安装成功了 下载地址:http://nodejs.c ...
- vue 安装cli3.0版本,创建项目
注意:Vue CLI需要Node.js版本8.9或更高版本(建议使用8.11.0+). 查看node版本:node -v , 查看npm 版本 npm -v, 1.首先需要安装node.js环境 ...
- Vue 安装脚手架 工具 vue-cli (最新)
假如您安装过旧版脚手架工具(vue-cli),您可以通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli卸载. Vue CLI 需要Node ...
- vue安装及环境搭建
vue项目在pycharm里运行需要安装一个插件,打开settings,找到plugins,里面搜索vue.js,点击安装. vue安装 先安装node.js npm install -g @vue/ ...
随机推荐
- 【微框架】之一:从零开始,轻松搞定SpringCloud微服务系列--开山篇(spring boot 小demo)
Spring顶级框架有众多,那么接下的篇幅,我将重点讲解SpringCloud微框架的实现 Spring 顶级项目,包含众多,我们重点学习一下,SpringCloud项目以及SpringBoot项目 ...
- 网络通讯与IP地址
1.主机:Host,台式机,笔记本,手机等设备 2.网络介质:网线,光纤,无线网Wi-Fi.移动网络 3.数据:一串子节 网络通讯的检测:安装wireshark,通常称为抓包工具 抓,capture ...
- C语言数据结构-栈的实现-初始化、销毁、长度、取栈顶元素、查找、入栈、出栈、显示操作
1.数据结构-栈的实现-C语言 #define MAXSIZE 100 //栈的存储结构 typedef struct { int* base; //栈底指针 int* top; //栈顶指针 int ...
- getTasksWithCompletionHandler的用法
最近在学习iOS的NSSession的后台下载,使用getTasksWithCompletionHandler获取下载任务时候,发现一些问题,希望分享一下: 第一次写博客有点乱,大家不要见怪-- NS ...
- Fxx and game hdu 5945 单调队列dp
dfs你怕是要爆炸 考虑dp; 很容易想到 dp[ i ] 表示到 i 时的最少转移步数: 那么: dp[ i ]= min( dp[ i ],dp[ i-j ]+1 ); 其中 i-t<=j& ...
- react 中文文档案例六 (表单)
class Reservation extends React.Component { constructor(props) { super(props); this.state = { isGoin ...
- ubuntu 搭建django 环境
ubuntu 默认安装了 python2.7 . 安装django apt install python-django: 安装mysql apt install mysql-server* *代表版 ...
- js 多张爆炸效果轮播图
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- 学习C/C++需要掌握哪些知识
初级阶段 1.C语言 数据类型.变量.内存布局.指针基础: 字符串.一维数组.二维数组: 一级指针,二级指针,三级指针,N级指针概念,指针数组和数组指针: 结构体.文件的使用: 动态库的封装和设计: ...
- CF 给你三个数字L, R, K,问在[L, R]范围内有多少个数字满足它每一位不同数字不超过k个,求出它们的和(数位DP)
题意: 给你三个数字L, R, K,问在[L, R]范围内有多少个数字满足它每一位不同数字不超过k个,求出它们的和 分析:考虑用状态压缩 , 10给位0~9 , 如果之前出现过了某个数字x ,那就拿当 ...
