js 数据类型及检测
js中基本数据类型有6种number、string、undefined、null、boolean,Symbol (ES6 新增,表示独一无二的值),还有一种数据类型为引用数据类型统称为Object对象,其中包括常见的Arry(数组)、Function(函数)、Date等,
基本数据类型
1、值是不可变的
var a='apple';
var b=a.toUpperCase();
console.log(a) //apple
console.log(b) //APPLE
2、基本数据类型直接存放在栈中,占据空间、大小固定,属于被频繁使用的,所以放入栈中存储。
引用数据类型
1、值是可以变的
var a={
name:"yuan",
sex:"man"
};
a.name='zhi';
console.log(a) //{name: "zhi", sex: "man"}
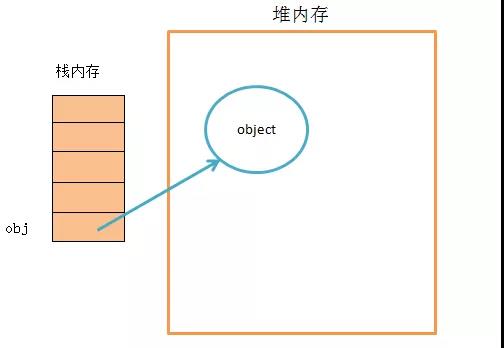
2、同时保存在栈和堆中
引用数据类型数据一般比较大、结构比较复杂,如果存储在栈中会影响到程序的性能,所以分为两部分指针和实体,指针类似地址名片记录着数据存放的实际位置,存放于栈中,实体就是数据的实际起始地址。存放在堆中,使用的时候解释器获得指针地址后去堆中找到相对应的数据。

因为这种结构,所以引用数据类型的直接赋值是指针的赋值,指向的都是同一个实体对象,所以通过某一个指针修改,存放于堆中的实体对象都会发生改变。
var a={
name:"yuan",
sex:"man"
};
var b=a;
b.name='zhi';
console.log(a) //{name: "zhi", sex: "man"}
console.log(b) //{name: "zhi", sex: "man"}
数据类型的判断(原生js)
1、typeof
这是最基本的一个判断方式,该操作符返回一个表示数据类型的字符串,共有7种结果:number、string、boolean、object、function、undefined、symbol。很明显它不能区分引用数据类型里面的数组等对象(包括null);
var a=[,,];
var b=null;
console.log(typeof a) //object
console.log(typeof b) //object
2、instanceof
instanceof是用来判断A是否为B的实例,表达式:A instanceof B;如果A是B的实例则返回true,否则返回false;instanceof运算符是通过判断该对象在原型链上是否存在一个构造函数的prototype属性;
var a=[,,];
var b=new Date();
console.log(a instanceof Array) //true
console.log(b instanceof Date) //true
依上面所说这将主要涉及js中非常重要的原型链继承机制,这里就不详细说了,简单来说在 JavaScript 原型继承结构里面,规范中用 [[Prototype]] 表示对象隐式的原型,在 JavaScript 中用 __proto__ 表示,并且在 Firefox 和 Chrome 浏览器中是可以访问得到这个属性的,但是 IE 下不行。所有 JavaScript 对象都有 __proto__ 属性,但只有 Object.prototype.__proto__ 为 null,前提是没有在 Firefox 或者 Chrome 下修改过这个属性。这个属性指向它的原型对象。 至于显示的原型,在 JavaScript 里用 prototype 属性表示,这个是 JavaScript 原型继承的基础知识。
根据相关规范和网上例子写一个instanceof:
function instance_of(L, R) {//L 表示左表达式,R 表示右表达式
var O = R.prototype;// 取 R 的显示原型
L = L.__proto__;// 取 L 的隐式原型
while (true) {
if (L === null)
return false;
if (O === L)// 这里重点:当 O 严格等于 L 时,返回 true
return true;
L = L.__proto__;
}
}
var a=[,,];
var b=new Date();
console.log(instance_of(a,Array)) //true
console.log(instance_of(b,Date)) //true
instanceof也具有以下三点的不足:
1、不能检测null和undefined
console.log(instance_of(null instanceof null))
console.log(instance_of(undefined instanceof undefined))

对于特殊的数据类型 null 和 undefined,他们的所属类是 Null 和 Undefined,但是浏览器把这两个类保护起来了,不允许我们在外面访问使用。
2、通过构造函数实例化和字面量生成的基本类型判断是有一定区别的
var a=;
var b=new Number() console.log(a instanceof Number) //false
console.log(b instanceof Number) //true
为什么会这样呢?严格意义上讲只有实例创建出来的数据才是标准的对象数据类型值,也是标准的 Number 这个类的一个实例;对于字面量方式创建出来的结果是基本的数据类型值,不是严谨的实例,但是由于 JS 的松散特点,导致了可以使用 Number.prototype 上提供的方法。
3、constructor
constructor和prototype 非常相似,但 constructor 检测 Object 与 instanceof 不一样,还可以处理基本数据类型的检测。
var a=;
var b=new Number() console.log(a.constructor==Number) //true
console.log(b.constructor==Number) //true
constructor具有以下两点不足
1、null 和 undefined 是无效的对象,因此是不会有 constructor 存在的,这两种类型的数据需要通过其他方式来判断。
2、函数的 constructor 是不稳定的,这个主要体现在把对象的原型进行重写,在重写的过程中很有可能出现把之前的 constructor 给覆盖了,这样检测出来的结果就是不准确的。
function Fn() {
}
Fn.prototype=new Array();
var a=new Fn();
console.log(a.constructor==Array) //true
4、Object.prototype.toString.call()
这个是最准确最常用的方式,首先获取Object上面的toString方法,方法执行时让里面的this指向第一个参数的值。
关于toString:
本意是转换为字符串,但是某些 toString 方法不仅仅是转换为字符串对于 Number、String,Boolean,Array,RegExp、Date、Function 原型上的 toString 方法都是把当前的数据类型转换为字符串的类型(它们的作用仅仅是用来转换为字符串的)
- 对于 Number、String,Boolean,Array,RegExp、Date、Function 原型上的 toString 方法都是把当前的数据类型转换为字符串的类型(它们的作用仅仅是用来转换为字符串的)
- Object 上的 toString 并不是用来转换为字符串的
Object 上的 toString 它的作用是返回当前方法执行的主体(方法中的 this)所属类的详细信息即"[object Object]",其中第一个 object 代表当前实例是对象数据类型的(这个是固定死的),第二个 Object 代表的是 this 所属的类是 Object。
console.log(Object.prototype.toString.call()) //[object Number]
console.log(Object.prototype.toString.call(null)) //[object Null]
console.log(Object.prototype.toString.call({})) //[object Object]
console.log(Object.prototype.toString.call(undefined)) //[object Undefined]
console.log(Object.prototype.toString.call('')) //[object String]
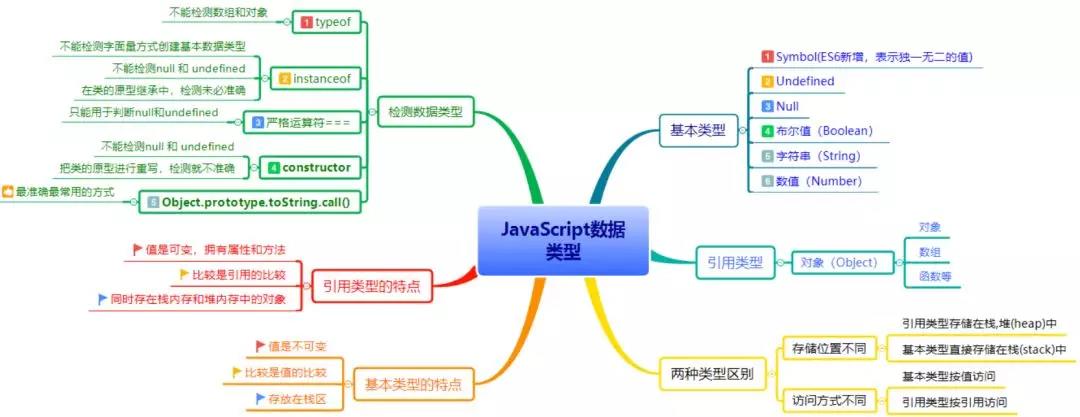
最后贴个图总结一下(来自网络)

js 数据类型及检测的更多相关文章
- js数据类型的检测总结,附面试题--封装一个函数,输入任意,输出他的类型
一.javascript 中有几种类型的值 1.基本数据类型 : 包括 Undefined.Null.Boolean.Number.String.Symbol (ES6 新增,表示独一无二的值) 特点 ...
- js 数据类型检测
提起数据类型检测 大多数人首先想起的应该是 typeof 'xxx' == '数据类型' 坦然这种方法对于基本数据类型的检测还是非常方便的,但是当遇到引用数据类型 Object时却爱莫能助,下面就 ...
- 总结的JS数据类型判定(非常全面)
用typeof 来检测数据类型 Javascript自带两套类型:基本数据类型(undefined,string,null,boolean,function,object)和对象类型. 但是如果尝试用 ...
- JS数组类型检测
在强类型语言,数组类型检测是非常容易的事情(typeof就可以解决),而在弱语言JS数据类型就很容易混淆了. JS中常见的数据类型有:number.string.boolean.undefined.f ...
- JS数据类型的理解(猜测)
Js 数据类型 对于这个主题,首先来看几个问题,如果你对这几个问题很清楚的话,那就请直接跳过吧,不用接着往下看了,如果不清楚,建议你还是看看. 1)如果判断函数?function 和object的联系 ...
- 1. js数据类型_对象_函数_内存
1. js数据类型有哪些? 基本(值)类型 Number ---- 任意数值 String ---- 任意字符串 Boolean ---- true/false undefined ---- unde ...
- JavaScript 的数据类型及其检测
JavaScript 有几种类型的值? Javascript 有两种数据类型,分别是基本数据类型和引用数据类型.其中基本数据类型包括 Undefined.Null.Boolean.Number.Str ...
- js数据类型简单介绍
JS数据类型 ECMAScript中有5种简单的数据类型:Undefined,Null,Boolean,Number,String.还有一种复杂的数据类型--Object(本质上是由一组无序的名值对组 ...
- vue—你必须知道的 js数据类型 前端学习 CSS 居中 事件委托和this 让js调试更简单—console AMD && CMD 模式识别课程笔记(一) web攻击 web安全之XSS JSONP && CORS css 定位 react小结
vue—你必须知道的 目录 更多总结 猛戳这里 属性与方法 语法 计算属性 特殊属性 vue 样式绑定 vue事件处理器 表单控件绑定 父子组件通信 过渡效果 vue经验总结 javascript ...
随机推荐
- 前端框架:template
ylbtech-前端框架: 1.返回顶部 2.返回顶部 3.返回顶部 4.返回顶部 5.返回顶部 6.返回顶部 作者:ylbtech出处:http://ylbtech.cn ...
- u-boot向linux内核传递启动参数
U-BOOT 在启动内核时,会向内核传递一些参数.BootLoader 可以通过两种方法传递参数给内核,一种是旧的参数结构方式(parameter_struct),主要是 2.6 之前的内核使用的方式 ...
- rails常用命令示例
数据迁移命令 1.一下命令执行后会在db\migrate下产生同名数据迁移文件(文件内容可自行修改,基本语法见“数据迁移文件”部分) 创建model:rails generate model user ...
- js---复选框(全选,不选,反选)demo1--
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
- VisualGDB系列4:概述-Linux程序与VS
根据VisualGDB官网(https://visualgdb.com)的帮助文档大致翻译而成.主要是作为个人学习记录.有错误的地方,Robin欢迎大家指正. 本文将会阐述如何使用VisualGDB来 ...
- Quartz.NET+TopSelf 实现定时服务
转载http://www.cnblogs.com/jys509/p/4628926.html Quartz.NET 入门 2015-07-09 00:59 by jiangys, 67858 阅读, ...
- C#事件触发机制
C#的事件触发机制,类似于c++的回调函数机制 我先简单说一下,委托和事件的实质,后期再重开一篇博文来详细说 委托:指向方法的指针,类似于C的函数指针 事件:是一个可以存放0个或多个方法指针的数据结构 ...
- linux 下查看文件修改时间,访问时间,状态改变时间
http://blog.sina.com.cn/s/blog_6285b04e0100f4xr.html 查看文件时间戳命令:stat awk.txt File: `awk.txt' Size: 20 ...
- windows10 启用Linux子系统
转载 https://jingyan.baidu.com/article/e2284b2b99a327e2e6118d38.html 打开Windows下 设置--更新和安全--针对开发人员--选中“ ...
- HTML5新api即pushState和replaceState实现无刷新修改url
1,首先我面临一个需求,页面回退时需要知道来之前的页面状态.很简单,回退时在url里赋参数即可.问题是在ipad上,回退按钮是安卓那边的,我控制不了.只好采用js无刷新修改url历史记录,来告诉服务器 ...
