19,django组件之contenttype(一)
django组件之contenttype(一)
方式1:适用于1张表和另一张表要关联的时候。
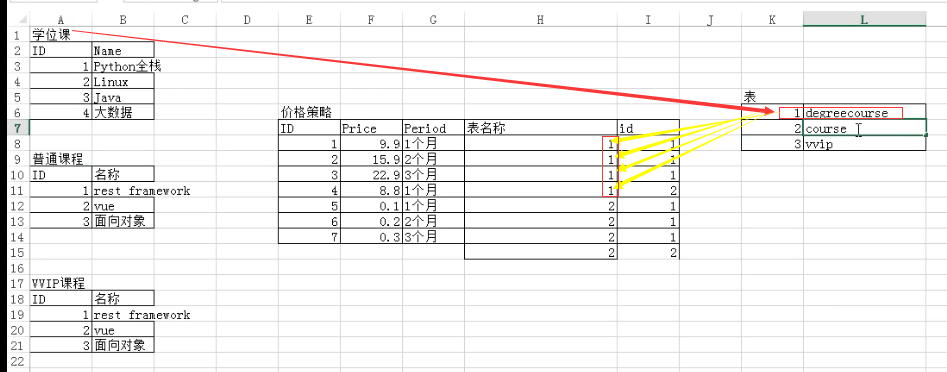
1.路飞学成表设计:

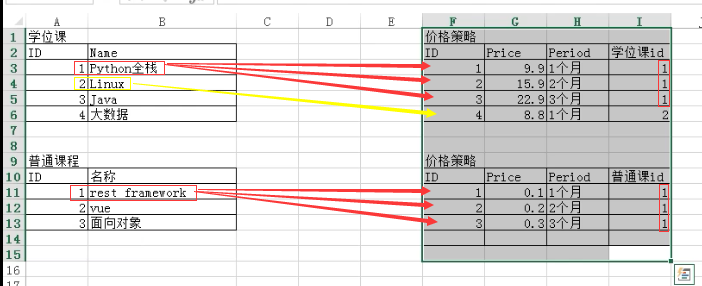
2.将2个价格策略表合并1张表。

3.如果再加一张表,那价格策略表的表结构会发生改变。 这样不合理的,我们的表结构一般设计完就不会改变。

方式2:适用于1张表和多张表关联的时候。
4.接下来换一种方式。表名+id 数据库表结构不会改变。

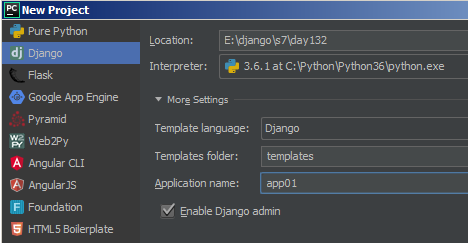
5.创建一个新项目

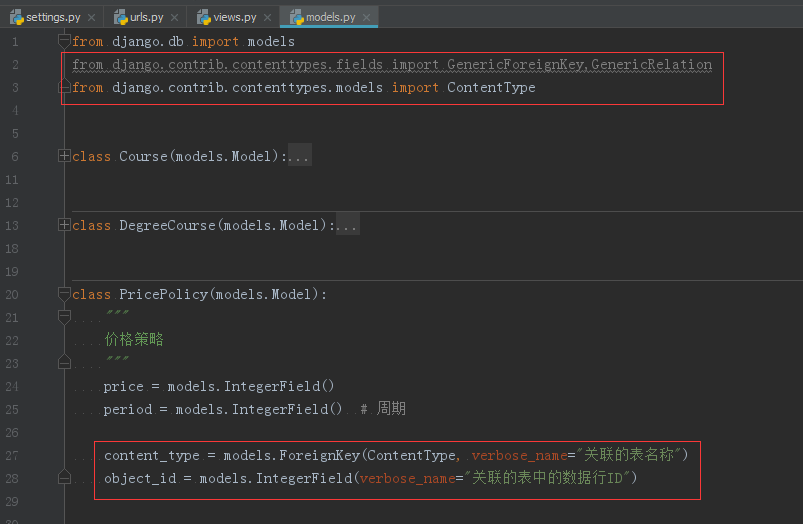
6.创建表

方式3:ContentType组件
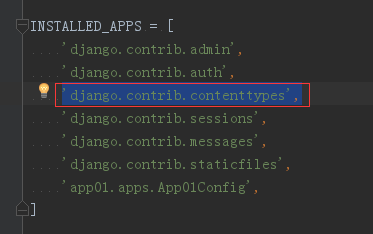
7.settings.py

8.
- from django.contrib.contenttypes.fields import GenericForeignKey,GenericRelation
from django.contrib.contenttypes.models import ContentType
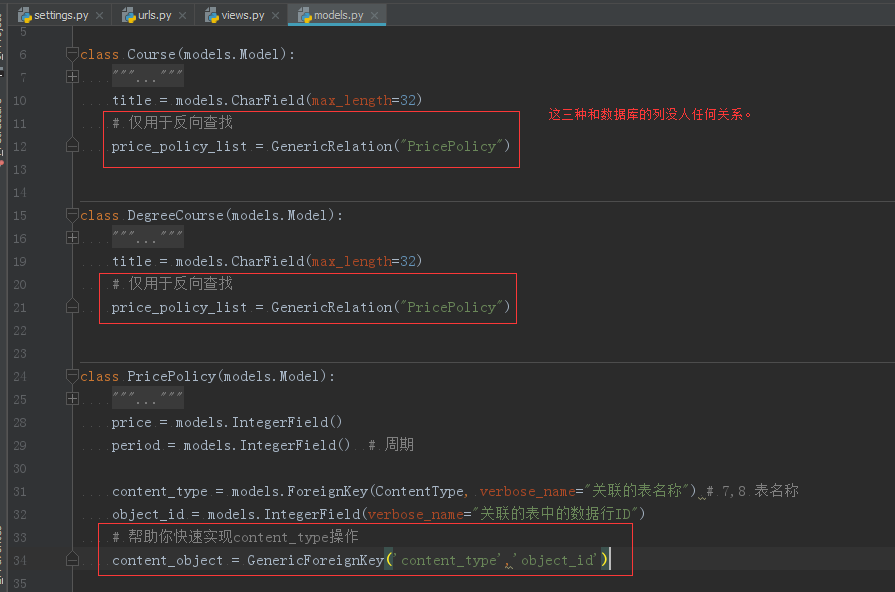
- content_type = models.ForeignKey(ContentType, verbose_name="关联的表名称")
- object_id = models.IntegerField(verbose_name="关联的表中的数据行ID")
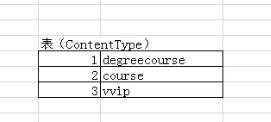
9.假设,表数据很多,有个关联表的名字改了,需要改所有的数据很麻烦。那就再创建一张表,专门存放表名字。

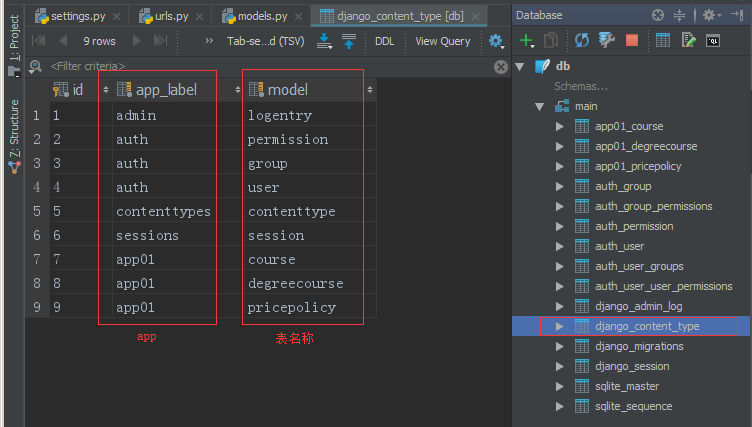
10. 第三张表不用自己创建 ContentType 组件已经帮我们创建好了,专门用来存放表名字。

11.生成表,查看表数据

12.添加表数据
普通课程表数据

学位课程表数据

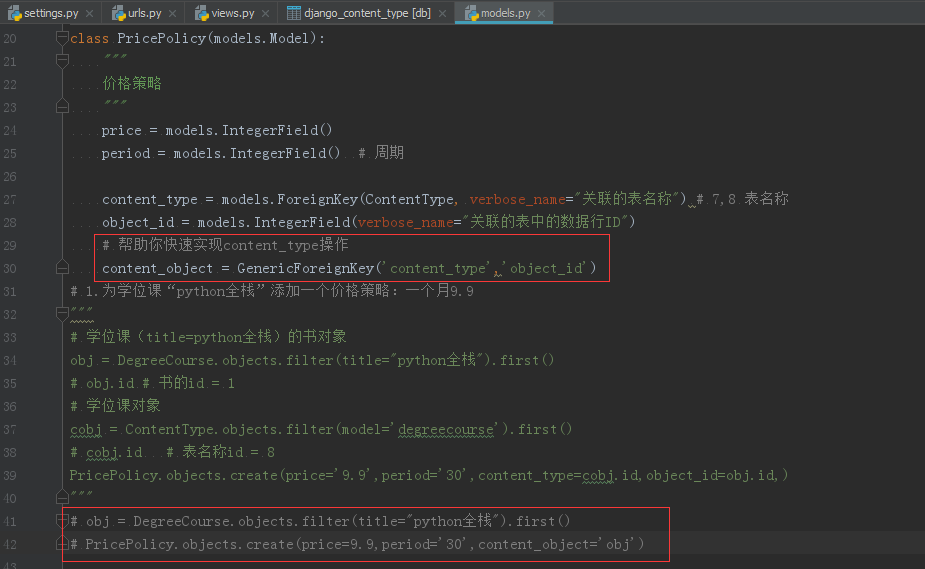
13. 问题1.为学位课“python全栈”添加一个价格策略:一个月9.9
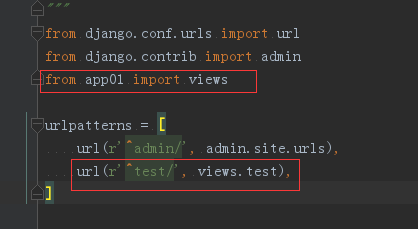
urls.py

views.py

GenericForeignKey:快速实现content_type操作
不生成数据库,帮助你快速实现content_type操作。 content_object = GenericForeignKey('content_type','object_id')

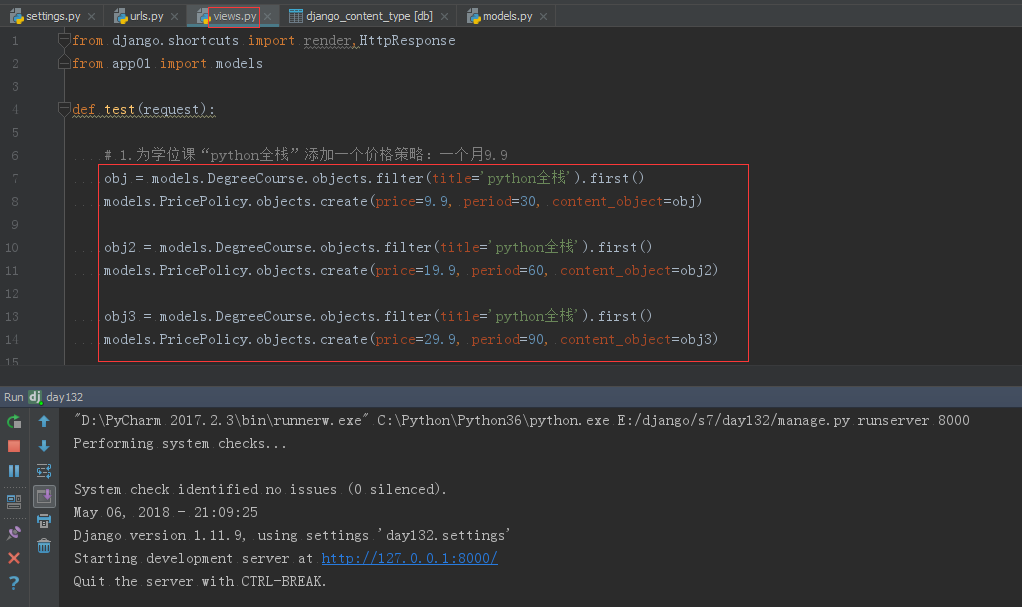
1.学位课表id=8 书id=1(title='python全栈') 添加了3个价格。

运行结果:

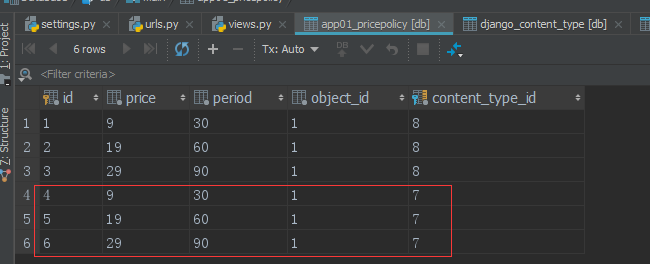
查看价格策略表数据

2.学位课表id=8 书id=1(title='python全栈') 添加了3个价格。

运行结果:

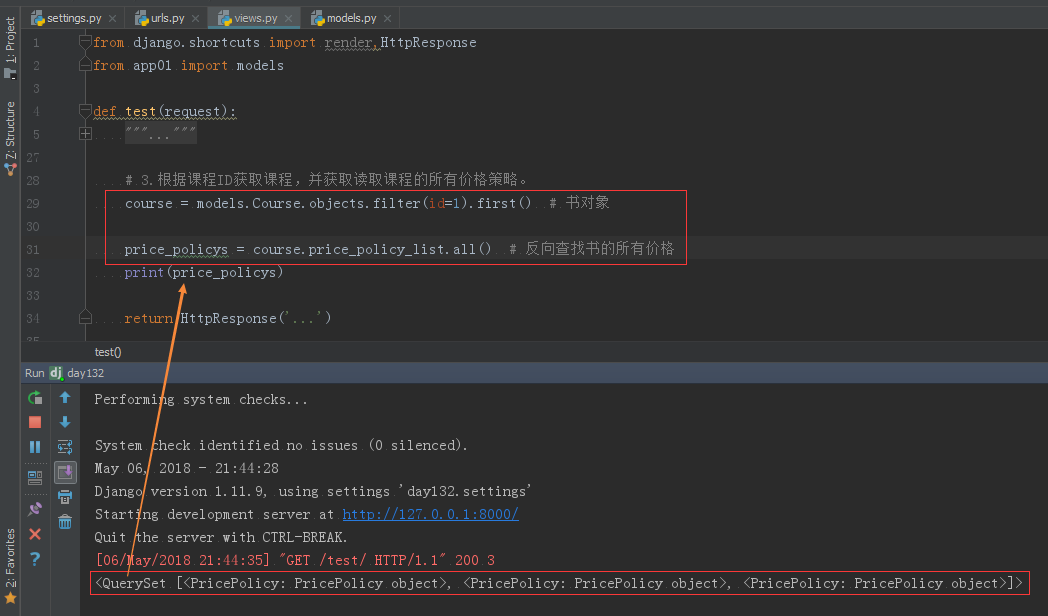
3.根据课程ID获取课程,并获取读取课程的所有价格策略。
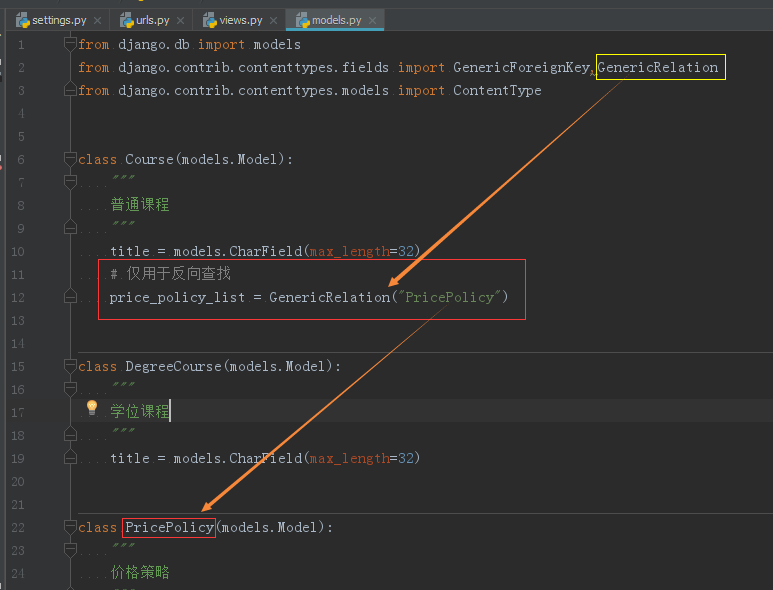
不生成数据库,仅用于反向查找 。price_policy_list = GenericRelation("PricePolicy")
models.py

views.py

小结:
content-type Django内置的一个组件,帮助开发者做连表操作。【混搭】

19,django组件之contenttype(一)的更多相关文章
- Django 组件之 ----- content-type
Django 组件之 content-type的使用 一个表和多个表进行关联,但具体随着业务的加深,表不断的增加,关联的数量不断的增加,怎么通过一开始通过表的设计后,不在后期在修改表,彻底的解决这个问 ...
- 05 django组件:contenttype
1.django组件:contenttype 组件的作用:可以通过两个字段让表和N张表创建FK关系 1.专题课,学位课 如何关联 过期时间?? 方法1:分别创建 专题课--过期时间表 .学位课--过期 ...
- django组件之ContentType
ContentTyep组件: 帮助我们关联所有数据库的表 帮助我们反向查询关联数据表中的所有策略信息 GenericForeignkey(帮助我们快速插入数据) GenericRelation(用于反 ...
- django组件之contenttype(一)
方式1:适用于1张表和另一张表要关联的时候. 1.路飞学成表设计: 2.将2个价格策略表合并1张表. 3.如果再加一张表,那价格策略表的表结构会发生改变. 这样不合理的,我们的表结构一般设计完就不会 ...
- Django组件之contenttype的应用
contenttypes 是Django内置的一个应用,可以追踪项目中所有app和model的对应关系,并记录在ContentType表中. 每当我们创建了新的model并执行数据库迁移后,Conte ...
- python 全栈开发,Day76(Django组件-cookie,session)
昨日内容回顾 1 json 轻量级的数据交换格式 在python 序列化方法:json.dumps() 反序列化方法:json.loads() 在JS中: 序列化方法:JSON.stringfy() ...
- Django - 文件上传、Django组件 - 分页器(paginator)
一.文件上传准备知识 - Content-Type 1.请求头 - Content-Type Content-Type指的是请求体的编码类型,常见的类型共有3种: 1)application/x-ww ...
- Django组件-cookie,session
昨日内容回顾: json 轻量级的数据交换格式 在python 序列化方法:json.dumps() 反序列化方法:json.loads() 在JS中: 序列化方法:JSON.stringfy() 反 ...
- python 全栈开发,Day78(Django组件-forms组件)
一.Django组件-forms组件 forms组件 django中的Form组件有以下几个功能: 生成HTML标签 验证用户数据(显示错误信息) HTML Form提交保留上次提交数据 初始化页面显 ...
随机推荐
- bootstrap-table 大量字段整体表单上传之时间处理
js 中用$('#addUserForm').serialize(),//获取表单中所有数据 传送到前台 (controller) $.ajax({ type : "POST", ...
- 笨办法学Python(九)
习题 9: 打印,打印,打印 # Here's some new strange stuff, remember type it exactly. days = "Mon Tue Wed T ...
- JSON:使用json_encode函数解析结果为Null
1.首先,数据库中的json数据是这样的 2.仓鼠使用json_encode()函数进行解析json数据时,显示了一个NULL: 3.这时候,我们需要使用,表示在解析json之前,该json是有语法错 ...
- phpStudy:使用localhost无法访问的解决方案
今天遇到新的问题,很有意思,当使用Localhost时,发现报403错误: 百度找到问题所在:没有权限问题 所以我们打开phpStudy,找到配置文件“vhosts-conf”,看到的情况是这样的 接 ...
- April 19 2017 Week 16 Wednesday
What would life be if we had no courage to attempt anything? 如果我们都没有勇气去尝试点什么,生活会变成什么样子呢? I remembere ...
- IOS 4个容易混淆的属性(textAligment contentVerticalAlignment contentHorizontalAlignment contentMode)
四个容易混淆的属性:1. textAligment : 文字的水平方向的对齐方式1> 取值NSTextAlignmentLeft = 0, // 左对齐NSTextAlignme ...
- SQL的注入式攻击方式和避免方法
SQL 注入是一种攻击方式,在这种攻击方式中,恶意代码被插入到字符串中,然后将该字符串传递到 SQL Server 的实例以进行分析和执行.任何构成 SQL 语句的过程都应进行注入漏洞检查,因为 SQ ...
- 【洛谷P3390】矩阵快速幂
矩阵快速幂 题目描述 矩阵乘法: A[n*m]*B[m*k]=C[n*k]; C[i][j]=sum(A[i][1~n]+B[1~n][j]) 为了便于赋值和定义,我们定义一个结构体储存矩阵: str ...
- ajax实现分页页签
在一些搜索列表的页面中,我们会遇到一些需要处理页签的需求,一般这样的页面,要么是在JSP中处理,每次都跳页.这样做是个很方便的方法.但是如果页面上有很多和列表无关,每次都需要重新渲染是不是显得慢了一些 ...
- ES6 extends继承及super使用读书笔记
extends 继承 extends 实现子类的继承 super() 表示父类的构造函数, 子类必须在 constructor中调用父类的方法,负责会报错. 子类的 this 是父类构造出来的, 再在 ...