selenium模糊匹配控件
起因:在查找一些控件时,可能控件的一些属性是变化的,那在匹配时需要进行模糊匹配,模糊匹配,使用xpath
定位方式有种:
contains(属性名,字符串):使用文本匹配,功能很强大
starts-with(属性名,字符串):根据开头进行模糊匹配
ends-with(属性名,字符串):根据结尾内容进行匹配
matchs(属性名,字符串):根据正则进行匹配
案例:
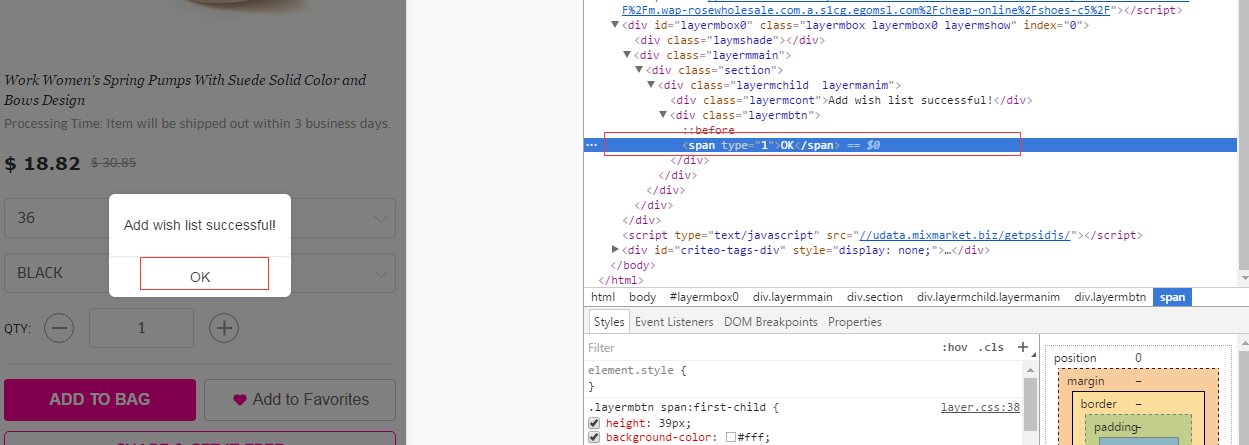
如图,点击底部的一个收藏,弹出OK按钮,需要点击这个Ok,就能正常执行下一步

- <span type="1">OK</span>
原本是通过css,进行定位,发现每打开商品,商品的页面开始都会有变化,试试模糊匹配
- 从浏览器复制出来的css地址为:
- #layermbox0 > div.layermmain > div > div > div.layermbtn > span
- 重新打开页面,变化为
- #layermbox1 > div.layermmain > div > div > div.layermbtn > span
前提已初始化了driver,并且已经可以启动
模糊匹配
- 使用starts-with
- driver.findElement(By.xpath("//span[starts-with(@type,'1')]")).click();
//span:外部标签- starts-with(类型或者内容,值)
使用contains
- driver.findElement(By.xpath("//*[contains(text(),'ok')]")).click();
看其他人对text还有另外一种写法
- driver.findElement(By.xpath("//*[text()='ok')]")).click();
目前没有使用正则,和ends-with匹配,有遇到案例在补充
selenium模糊匹配控件的更多相关文章
- selenium操作日历控件
日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如何解决日历控件为readonly属性的问题. 基本思路:先用js去掉 ...
- python selenium 处理时间日期控件(十六)
测试过程中经常遇到时间控件,需要我们来选择日期,一般处理时间控件通过层级定位来操作或者通过调用js来实现. 1.首先我们看一下如何通过层级定位来操作时间控件. 通过示例图可以看到,日期控件是无法输入日 ...
- 17.Selenium+Python日期控件小案例
1.web上的控件种类十分多,但是大致分为2种,一种为类型是input的且可以输入,第二种为类型是input的且属性为readonly,文本框不可编辑 2.第一种类型为可以输入的,直接send_key ...
- selenium - js日历控件处理
# 13. js处理日历控件 ''' 在web自动化的工程中,日历控制大约分为两种: 1. 可以直接输入日期 2. 通过日历控件选择日期 基本思路: 利用js去掉readonly属性,然后直接输入时间 ...
- Selenium+java - 日期控件的处理
前言 一般的日期控件都是input标签下弹出来的,设置日期使用selenium中的sendKeys 方法就可以解决. 但是我们也会碰到下面的时间日期控件(这个时候这个文本框是不允许我们输入时间的)如图 ...
- selenium 处理日期控件
今天遇到日期控件无法处理的问题,在北京-air的帮助下,看了下这篇blog http://www.cnblogs.com/Fskjb/archive/2011/10/27/2227111.html 根 ...
- selenium python 时间控件的输入问题
对于时间的选择问题,查到的大部分为两种情况: 1.存在readonly属性的 2.没有readonly属性的 可直接赋值send_keys() 测试用例中刚好是没有readonly属性的 且定位不到弹 ...
- 12 Python+selenium对日期控件进行处理(采用执行JS脚本)
[环境信息] Python34+IE+windows2008 [说明] 1.对于日期控件,没有办法通过定位元素再直接传值的方式处理.可以采用执行JavaScript处理. PS:还要去学学js怎么写, ...
- python selenium 处理时间日期控件
# -*- coding: utf-8 -*- from selenium import webdriverfrom time import sleep driver = webdriver.Fire ...
随机推荐
- VIM命令图---可定制版
近期闲来无事,便自己用PS制作了一份VIM命令助记图,之前看到网上有类似的图片,可是有些解释感觉不太好,并有一些错误的地方,所以就自己做了一份,并且保留了PS源文件,为了方便会PS的网友可以对本图进行 ...
- webpack@3.6.0(2) -- css及图片相关问题
本篇内容 css3前缀处理postcss 消除未使用的css部分 图片处理 css分离和分离后的图片处理 css3前缀处理postcss cnpm i -D postcss-loader autopr ...
- vue散碎知识点学习
1. vue散碎知识点学习 1.1. 特点 数据渲染/数据同步 组件化/模块化 其他功能路由,ajax,数据流 1.2. Vue.js学习资源 vuejs中文官网:http://cn.vuejs.or ...
- Boost多线程
一.概述 线程是在同一程序同一时间内允许执行不同函数的离散处理队列,这使得在一个长时间进行某种特殊运算的函数在执行时不阻碍其他的函数时变得十分重要.线程实际上允许同时执行两种函数,而这两者不必 ...
- webpack配置Jquery全局包及全局包插件
一:在配置文件配置: plugins: [ //将来以template为模版,生成一个index.html并且发布到webpack-dev-server开启的node服务器上面去 new HtmlWe ...
- gulp前端自动化构建工具
博主不易,不求赞赏,希望把自己遇到的难点写出来,以及希望自己能有能力写出一篇不错的博文. 前端构建工具本人 bootstrap+jquery用gulp vue+element 用webpack 引文 ...
- Ubuntu16.04双网卡绑定
服务器经常有多个网卡,为了保证网络冗余性,一个网卡出现故障时,不导致网络服务中断,可以懂多网卡网卡绑定来解决此问题. 环境: 系统:Ubuntu16.04 网卡:em1 em2 ip:192.168. ...
- ReflectionUtil
import java.lang.reflect.Field; import java.lang.reflect.InvocationTargetException; import java.lang ...
- CodeForces - 95B
Petya loves lucky numbers. Everybody knows that positive integers are lucky if their decimal represe ...
- Java文件与io——打印流和对象流
打印流的主要功能是用于输出,在整个IO包中打印流分为两种类型: 字节打印流:PrintStream 字符打印流:PrintWriter 打印流可以很方便的进行输出 public class Print ...
