vue组件总结(三)
一、什么是组件
组件(component)是Vue最强大的功能之一。组件可以扩展HTML元素,封装可重用的代码,根据项目需求,抽象出一些组件,每个组件里包含了展现、功能和样式。每个页面,根据自己的需要,使用不同的组件来拼接页面。这种开发模式使得前端页面易于扩展,且灵活性高,而且组件之间也实现了解耦。
在Vue里,一个组件本质上是一个拥有预定义选项的一个Vue实例。组件是一个自定义元素或称为一个模块,包括所需的模板、逻辑和样式。在HTML模板中,组件以一个自定义标签的形式存在,起到占位符的功能。通过Vue.js的声明式渲染后,占位符将会被替换为实际的内容。
二、注册组件
组件注册包括全局注册和局部注册两种
- 调用
Vue.component()注册组件时,组件的注册是全局的,这意味着该组件可以在任意Vue示例下使用。(全局注册的行为必须在根Vue实例创建之前发生) - 如果不需要全局注册,或者是让组件使用在其它组件内,可以用选项对象的components属性实现局部注册。(局部注册组件在子组件中不可用)
【全局组件】要注册一个全局组件,可以使用Vue.component(tagName,option),组件在注册之后,便可以在父实例的模块中以自定义元素<my-component></my-component>的形式使用,实例如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>全局组件</title>
<script src="../node_modules/vue/dist/vue.js"></script>
<style type="text/css">
.container{
width: 200px;
height: 300px;
border: 2px solid blue;
}
.container h2{
font-size: 30px;
font-style: normal;
}
</style>
</head>
<body>
<div id="app">
<!--使用组件,全局组件可以多次使用-->
<my-component></my-component>
</div>
<div id="app2">
<!--使用组件,全局组件可以多次使用-->
<my-component></my-component>
<my-component2></my-component2>
</div>
<!--定义组件的视图-->
<template id="demo3">
<h1 style="color:red">我是选项模板3</h1>
</template>
<!--定义组件的视图-->
<script type="x-template" id="demo4">
<div class="container">
<h1 style="color:red">我是script标签模板4</h1>
<h2>我是script标签模板</h2>
</div>
</script> <script>
//全局注册组件,全局组件可以多次使用
Vue.component("my-component",{
template:"#demo3"
});
//全局注册组件,全局组件可以多次使用
Vue.component("my-component2",{
template:"#demo4"
});
var vm1 = new Vue({
el: "#app"
});
var vm2 = new Vue({
el: "#app2"
})
</script>
</body>
</html
运行效果如下所示:

【局部注册】通过使用组件实例选项component注册,可以使组件仅在另一个实例或者组件的作用域中可用,实例如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>局部组件</title>
<script src="../node_modules/vue/dist/vue.js"></script>
<style type="text/css">
.container{
width: 200px;
height: 300px;
border: 2px solid blue;
}
.container h2{
font-size: 30px;
font-style: normal;
}
</style>
</head>
<body> <template id="demo1">
<h1 style="color:red">我是局部组件的布局模板1</h1>
</template> <script type="x-template" id="demo2">
<div class="container">
<h1 style="color:red">我是script标签构建的布局模板</h1>
<h2>我是script标签模板</h2>
</div> </script> <div id="app1">
<my-component1></my-component1>
<my-component2></my-component2>
</div>
<div id="app2">
<!--无法在app2这里使用,因为是子组件是在app2中局部注册的-->
<my-component1></my-component1>
<my-component2></my-component2>
</div>
<script>
//子组件1
var child1 = {
template:"#demo1"
};
//子组件2
var child2 = {
template:"#demo2"
};
var vm1 = new Vue({
el: "#app1",
components:{
//注册子组件,<my-component1>和<my-component2>只能在app1使用
"my-component1":child1,
"my-component2":child2
}
});
var vm2 = new Vue({
el: "#app2"
})
</script>
</body>
</html>
运行效果如下所示:

三、组件之间传值
3.1. 父组件向子组件传值
子组件在props中创建一个属性,用以接收父组件传过来的值
在父组件中注册子组件;
在子组件标签中添加子组件props中创建的属性;
把需要传给子组件的值赋给该属性
实例如下所示:
父组件:
<template>
<!-- 父组件 -->
<div id="app">
父组件:
<input type="text" v-model="name">
<!-- 引入子组件 -->
<child :inputName="name"></child>
</div>
</template> <script type="text/ecmascript-6">
import child from './child'
export default {
components: {
child
},
data () {
return {
name: ''
}
}
}
</script> <style lang="stylus" rel="stylesheet/stylus" scoped> </style>
子组件:
<template>
<div>
<!--子组件-->
子组件:
<span>{{inputName}}</span>
</div>
</template> <script type="text/ecmascript-6">
export default {
/* 接受父组件 */
props: {
inputName: String,
required: true
} }
</script> <style lang="stylus" rel="stylesheet/stylus" scoped> </style>
运行效果如下所示:

3.2.子组件向父组件传值
子组件中需要以某种方式(如点击事件)的方法来触发一个自定义的事件;
- 将需要传的值作为$emit的第二个参数,该值将作为实参传给响应事件的方法;
3.在父组件中注册子组件并在子组件标签上绑定自定义事件的监听。
实例如下所示:
子组件:
<template>
<div id="app">
子组件:
<span>{{childValue}}</span>
<!-- 定义一个子组件传值的方法 -->
<input type="button" value="点击触发" @click="childClick">
</div>
</template> <script type="text/ecmascript-6">
export default {
data () {
return {
childValue: '我是子组件的数据'
}
},
methods: {
childClick () {
console.log('childClick')
// childByValue是在父组件on监听的方法
// 第二个参数this.childValue是需要传的值
this.$emit('childByValue', this.childValue)
}
}
}
</script> <style lang="stylus" rel="stylesheet/stylus" scoped> </style>
父组件:
<template>
<div>
父组件:
<span>{{name}}</span>
<br>
<br>
<!-- 引入子组件 定义一个on的方法监听子组件的状态-->
<child-component v-on:childByValue="childByValue"></child-component>
</div>
</template> <script type="text/ecmascript-6">
import childComponent from './childComponent'
export default {
components: {
childComponent
},
data () {
return {
name: ''
}
},
methods: {
childByValue: function (childValue) {
// childValue就是子组件传过来的值
this.name = childValue
console.log(this.name)
}
}
}
</script> <style lang="stylus" rel="stylesheet/stylus" scoped> </style>
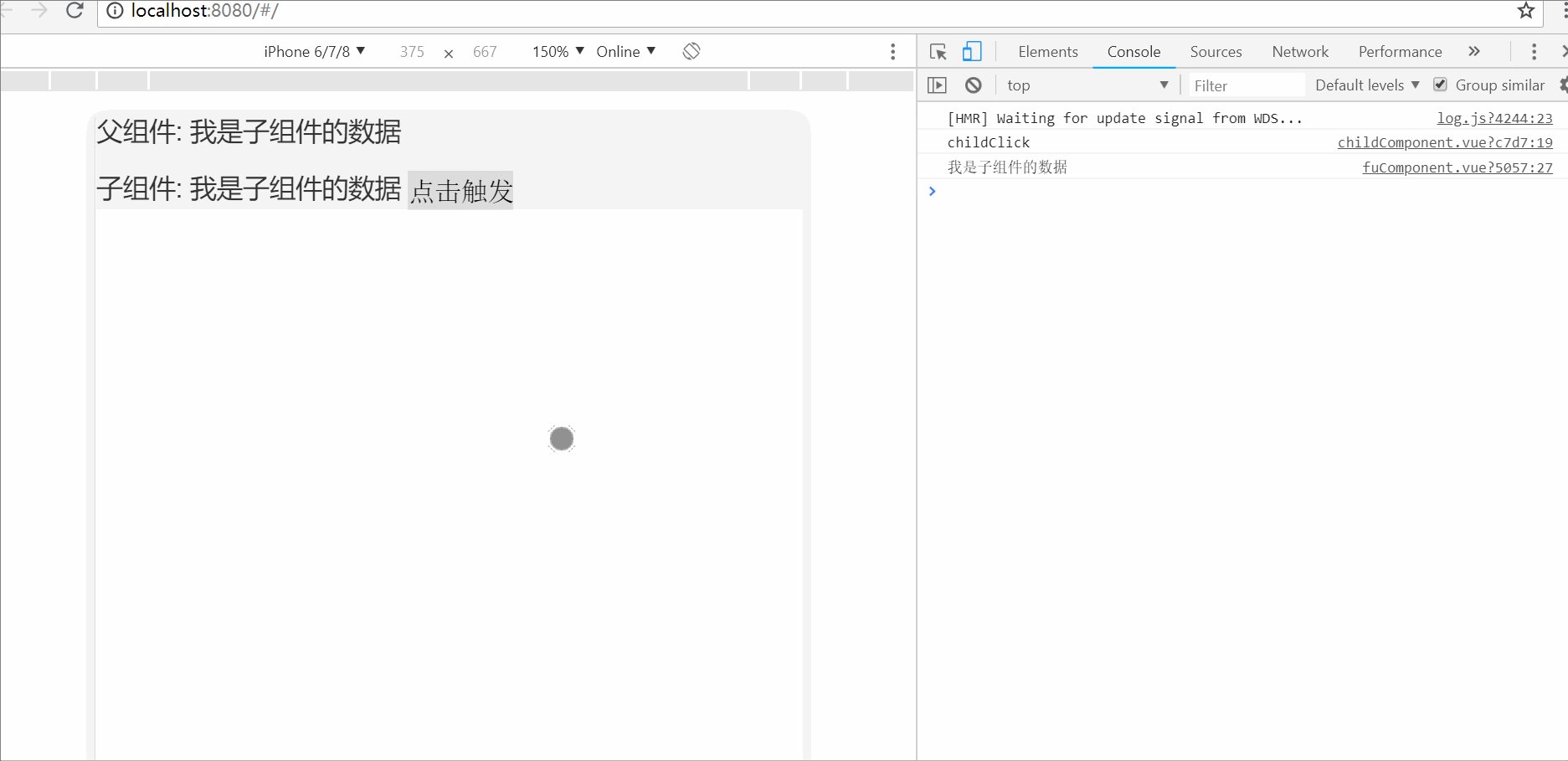
运行效果如下所示:
vue组件总结(三)的更多相关文章
- Vue组件的三种调用方式
最近在写fj-service-system的时候,遇到了一些问题.那就是我有些组件,比如Dialog.Message这样的组件,是引入三方组件库,比如element-ui这样的,还是自己实现一个?虽然 ...
- 二、Vue组件(component):组件的相互引用、通过props实现父子组件互传值
一.组件各部分说明及互相引用 1.一个vue组件由三个部分组成 Template 只能存在一个根元素 2.Script 3.Style scoped:样式只在当前组件内生效 1.1 组件的基本引用代码 ...
- 在html中使用vue组件
最近在维护公司的项目,当我拿到项目时,发现他用了vue. 但是~~仅仅是引用vue.js文件,整体的架构还是html那种,没有用webpack! 当时觉得~哇~原来还可以这样! 然后了解了业务逻辑和代 ...
- 第七十篇:Vue组件的使用
好家伙, 1.vue的组件化开发 1.1.什么是组件? 组件是对UI结构的复用, vue是一个支持组件化开发的前端框架, vue中规定:组件的后缀名是.vue 例如:App.vue文件本质上就是一个v ...
- Vue (三) --- Vue 组件开发
------------------------------------------------------------------好心情,会让你峰回路转. 5. 组件化开发 5.1 组件[compo ...
- 三: vue组件开发及自动化工具vue-cli
一: 组件化开发 1 组件 1: 组件(Component)是自定义封装的功能.在前端开发过程中,经常出现多个网页的功能是重复的,而且很多不同的网站之间,也存在同样的功能. 2: 什么是组件 而在网页 ...
- day 83 Vue学习三之vue组件
本节目录 一 什么是组件 二 v-model双向数据绑定 三 组件基础 四 父子组件传值 五 平行组件传值 六 xxx 七 xxx 八 xxx 一 什么是组件 首先给大家介绍一下组件(componen ...
- Vue系列(三):组件及数据传递、路由、单文件组件、vue-cli脚手架
上一篇:Vue系列(二):发送Ajax.JSONP请求.Vue生命周期及实例属性和方法.自定义指令与过渡 一. 组件component 1. 什么是组件? 组件(Component)是 Vue.js ...
- Vue框架(三)——Vue项目搭建和项目目录介绍、组件、路由
Vue项目环境搭建 1) 安装node,在官网下载好,然后在本地安装 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 2) 换源安装cnpm >: npm ins ...
- 黑马vue---56-58、vue组件创建的三种方式
黑马vue---56-58.vue组件创建的三种方式 一.总结 一句话总结: 不论是哪种方式创建出来的组件,组件的 template 属性指向的模板内容,必须有且只能有唯一的一个根元素 1.使用 Vu ...
随机推荐
- 7. IIS短文件/文件夹漏洞(汇总整理)
漏洞的成因与分析: 1)利用“~”字符猜解暴露短文件/文件夹名. 2).Net Framework的拒绝服务攻击. 现在看大部分的分析讨论都是第一个的.第二个比较少.这里简单复述一下其他研究人员的分析 ...
- Sharepoint2013商务智能学习笔记之Secure Store Service服务配置(二)
Secure Store Service 是运行在应用程序服务器上的授权服务,它提供一个存储用户凭据的数据库,Secure Store Service 在商务智能中的地位很重要,Sharepoint商 ...
- NPOI导出EXCEL部分样式不起作用
在使用NPOI导出excel的时候,设置cell样式,数据量多余6条之后,在后面几条数据没有样式(边框,对其,换行等). 原因是设置CellStyle的时候把CreateCellStyle放在循环列集 ...
- JAVA中的工厂方法模式和抽象工厂模式
工厂方法模式: 定义:定义一个用于创建对象的接口,让子类决定实例化哪一个类,工厂方法使一个类的实例化延迟到其子类.类型:创建类模式类图: 类图知识点:1.类图分为三部分,依次是类名.属性.方法2.以& ...
- VS连接SQL Server数据库,增删改查详细教程(C#代码)_转载
工具: 1.Visual Studio (我使用的是vs2013) 2.SQL Server (我使用的是sql server2008) 操作: 1.打开SQL Server,打开后会看到数据库的初 ...
- svg动画 animate
最近使用到svg的动画animate,简单总结下animate的主要属性: 1.定义:SVG 的animate 动画元素放在形状元素的内部,用来定义一个元素的某个属性如何踩着时点改变.在指定持续时间里 ...
- 带权并查集【bzoj3362】: [Usaco2004 Feb]Navigation Nightmare 导航噩梦
[bzoj]3362: [Usaco2004 Feb]Navigation Nightmare 导航噩梦 农夫约翰有N(2≤N≤40000)个农场,标号1到N,M(2≤M≤40000)条的不同的垂 ...
- d190305面试题01总结
题目一: 题目二: 题目三: 类中的某个成员变量可以被他和他的子类访问,应该用protected 知识点: 1.类中public修饰的属性,方法可以被该类,子孙类和外部类访问. 2.类中protect ...
- webpack安装及使用
npm run dev 第一次使用的时候用u盘将某些软件带过去. 所以要找到U盘 2.9.x的版本[推荐] 安装:npm install -g vue-cli 检测版本 vue -V/--versio ...
- springMvc配置 中文api
http://7xvpsh.com1.z0.glb.clouddn.com/publish/21-2/the-dispatcher-servlet.html springmvc4.1.7:配置 复制转 ...