常用业务接口界面化 in python flask
背景:
对于业务测试来说,有一些基础业务接口是需要经常调用的,如根据userId查询某人的信息,修改某人的xx属性,一般的接口都有验签(或者说token)机制,使用postman等工具的话,也是需要去自定义解决的,因此决定写个页面更简易化
思路:
为了快速实现功能,决定采用python的flask框架,使用了flask-wtf(form表单),flask-bootstrap(美化界面),ajax
app.py,启动程序
- from flask import Flask, render_template,request
- from flask_bootstrap import Bootstrap
- from works import *
- from myForm import ReqForm
- app = Flask(__name__)
- app.config.from_object('config')
- Bootstrap(app)
- @app.route("/", methods=['GET', 'POST'])
- def index():
- form = ReqForm()
- if request.method == "POST":
- result = getReq(request.form.get( "url", "null"))
- return result
- return render_template("index.html", form=form)
- if __name__ == "__main__":
- app.run(host='0.0.0.0',debug=True)
form.py 表单对象
- from flask_wtf import FlaskForm
- from wtforms import StringField, SubmitField, TextAreaField, SelectField
- from wtforms.validators import DataRequired
- class ReqForm(FlaskForm):
- method = SelectField(u'Method', choices=[('get', 'GET'), ('post', 'POST'), ('delete', 'DELETE')])
- url = StringField('Please enter the URL: ', validators=[DataRequired()])
- reqBody = TextAreaField("Request Body: ",render_kw={'class':'text-body','rows':15})
- submit = SubmitField("Send")
index.html,页面展示层,用来渲染页面的
- {% block head %}
- <title>test</title>
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link href="{{ url_for('static', filename='css/bootstrap.min.css') }}" rel="stylesheet">
- <link rel="shortcut icon" href="{{ url_for('static', filename='favicon.ico') }}" type="image/x-icon">
- {% endblock %}
- {% import "bootstrap/wtf.html" as wtf %}
- {% block page_content %}
- <div class="container">
- <div class="row clearfix">
- <div class="col-md-6 column">
- <form class="form" method="post">
- {{form.hidden_tag()}}
- {{wtf.form_field(form.method)}}
- {{wtf.form_field(form.url)}}
- {{wtf.form_field(form.reqBody)}}
- {{wtf.form_field(form.submit)}}
- </form>
- </div>
- <div class="col-md-6 column">
- <h3>Result:</h3>
- <textarea id="textarea" class="form-control text-body" rows="21">{{result}}</textarea>
- </div>
- </div>
- </div>
- {% endblock %}
- {% block scripts %}
- <script src="{{ url_for('static', filename='js/jquery-3.2.1.min.js') }}"></script>
- <script type=text/javascript>
- var $SCRIPT_ROOT = {{request.script_root|tojson|safe}};
- </script>
- <script type="text/javascript">
- $(document).ready(function(){
- $("#submit").click(function(){
- $.post("/",
- {
- url: $( "#url" ).val(),
- },
- function(data,status){
- $( "#textarea" ).text(data);
- }
- );
- return false
- });
- });
- </script>
- {% endblock %}
work.py,实际接口的处理
- import requests
- import json
- def getReq(url):
- r = requests.get(url)
- return json.dumps(json.loads(r.text), indent=4, sort_keys=False, ensure_ascii=False)
大概流程:
app.py启动后,通过实例化一个form表单,然后通过render_template指向到index.html,页面展示OK,页面上的submit绑定了js事件,将页面上的元素组装成post请求指向后台的地址,后台通过request获取到前端页面的值后,通过work.py的业务处理后return值返回前端,再展示会前端,这块使用了ajax
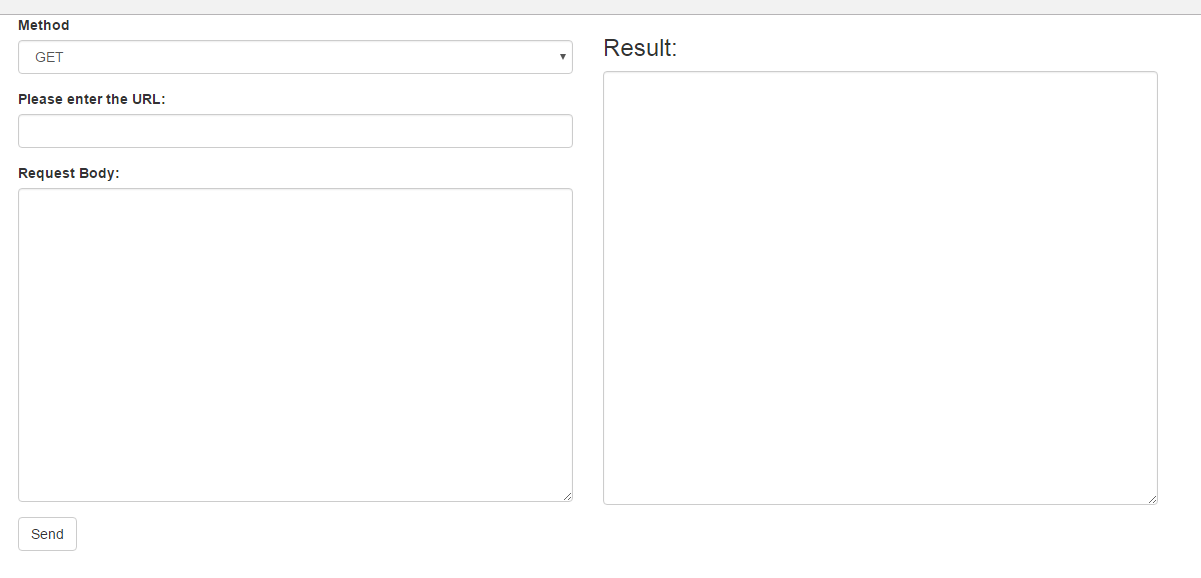
最终页面如下:

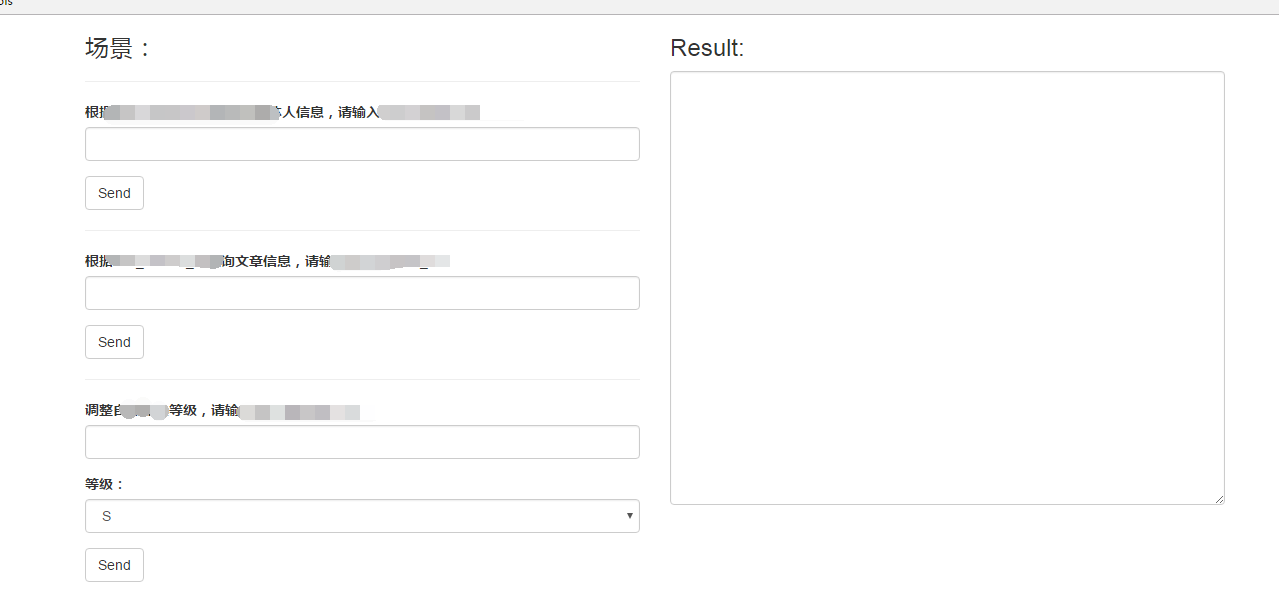
可以根据业务处理成如下:

常用业务接口界面化 in python flask的更多相关文章
- Flask常用实列化参数
Flask中实列化配置: app = Flask( __name__, template_folder=’temp’ , ...... ) >template_folder = "te ...
- Python Flask 实现移动端应用接口(API)
引言 目前,Web 应用已形成一种趋势:业务逻辑被越来越多地移到客户端,逐渐完善为一种称为富互联网应用(RIA,rich Internet application)的架构.在 RIA 中,服务器的主要 ...
- Docker容器化部署Python应用
1. 简介 Docker是目前主流IT公司广泛接受和使用的,用于构建.管理和保护它们应用程序的工具. 容器,例如Docker允许开发人员在单个操作系统上隔离和运行多个应用程序,而不是为服务器上的每个应 ...
- Android业务组件化之子模块SubModule的拆分以及它们之间的路由Router实现
前言: 前面分析了APP的现状以及业务组件化的一些探讨(Android业务组件化之现状分析与探讨),以及通信的桥梁Scheme的使用(Android业务组件化之URL Scheme使用),今天重点来聊 ...
- 常用脚本语言Perl,Python,Ruby,Javascript一 Perl,Python,Ruby,Javascript
常用脚本语言Perl,Python,Ruby,Javascript一 Perl,Python,Ruby,Javascript Javascript现阶段还不适合用来做独立开发,它的天下还是在web应用 ...
- python Flask
python Flask Flask是一个基于Python开发并且依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,对于Werkzeug本质是Socket服务端,其用于接收http请 ...
- 个人学期总结及Python+Flask+MysqL的web建设技术过程
一个学期即将过去,我们也迎来了2018年.这个学期,首次接触了web网站开发建设,不仅是这门课程,还有另外一门用idea的gradle框架来制作网页. 很显然,用python语言的flask框架更加简 ...
- 知了课堂 Python Flask零基础 笔记整理
目录 起步 安装Python2.7: Python虚拟环境介绍与安装: pip安装flask: 认识url: URL详解 web服务器和应用服务器以及web应用框架: Flask 第一个flask程序 ...
- Python Flask Web 框架入门
Python Flask 目录 本文主要借鉴 letiantian 的文章 http://www.letiantian.me/learn-flask/ 一.简介 二.安装 三.初始化Flask 四.获 ...
随机推荐
- Luogu 1006 传纸条 / NOIP 2008 传纸条(动态规划)
Luogu 1006 传纸条 / NOIP 2008 传纸条(动态规划) Description 小渊和小轩是好朋友也是同班同学,他们在一起总有谈不完的话题.一次素质拓展活动中,班上同学安排做成一个m ...
- js中的数组排序
js数组冒泡排序,快速排序的原理以及实现 冒泡排序: 随便从数组中拿一位数和后一位比较,如果是想从小到大排序,那么就把小的那一位放到前面,大的放在后面,简单来说就是交换它们的位置,如此反复的交换位 ...
- linux+windows mysql导入导出sql文件
linux下 一.导出数据库用mysqldump命令(注意mysql的安装路径,即此命令的路径):1.导出数据和表结构:mysqldump -u用户名 -p密码 数据库名 > 数据库名.sql# ...
- ibatis 参数和结果的映射处理
SqlMapClient对象 这个对象是iBatis操作数据库的接口(执行CRUD等操作),它也可以执行事务管理等操作.这个类是我们使用iBATIS的最主要的类.它是线程安全的.通常,将它定义为单例. ...
- 【nodejs】nodejs 的linux安装(转)
(一) 编译好的文件 简单说就是解压后,在bin文件夹中已经存在node以及npm,如果你进入到对应文件的中执行命令行一点问题都没有,不过不是全局的,所以将这个设置为全局就好了. ./node -v ...
- ArrayList——源码探究
摘要 ArrayList 是Java中常用的一个集合类,其继承自AbstractList并实现了List 构造器 ArrayList 提供了三个构造器,分别是 含参构造器-1 // 含参构造器-1 / ...
- 一种轻便且灵活的js模板的思路
一种轻便且灵活的js模板的思路 项目地址:https://github.com/j20041426/template 思路背景 在Vue.React.Angular等大前端框架异军突起的今天,写前端时 ...
- Python爬虫番外篇之关于登录
常见的登录方式有以下两种: 查看登录页面,csrf,cookie;授权:cookie 直接发送post请求,获取cookie 上面只是简单的描述,下面是详细的针对两种登录方式的时候爬虫的处理方法 第一 ...
- C#使用HttpClient获取Location
之前使用HttpWebRequest的时候,只需要设置HttpWebRequest对象的AllowAutoRedirect属性值为false即可在Respomse的Header中获取Location: ...
- NYOJ--86--set.find()--找球号(一)
/* Name: NYOJ--86--找球号(一) Date: 20/04/17 14:45 Description: 理想很美好,现实很残酷,准备用字符串水过,结果TLE了 ╮(╯▽╰)╭ */ # ...
