JavaScript的8行代码搞定js文件引入问题
单页面的操作,免不了会有各种jsp的嵌套问题,一个操作页面里面可能涉及到几十甚至上百个jsp页面。
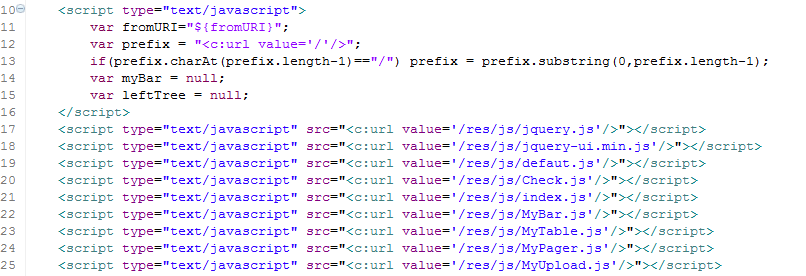
平常我们对用到的js文件的引入,都会放到index的header里面。如图:

但是,让我们思考三个问题:
1、当业务需要,用到iframe的时候,那么iframe页面将不能再直接调用index引入的js文件
2、假如我这个项目有100个jsp页面,有一个js文件只有其中一个jsp要使用,我将这个js放到index的header区,每次一加载项目都会加载它,是不是延长了项目加载时间。
3、针对问题二,我们做一些改进,只在引用这个js的jsp页面用script引入该js。这样确实节省了效率,但是还需要考虑一个问题,每次加载这个jsp页面时,这个js文件都会重新加载。假如我这个js文件有针对dom的操作,比如append一些东西到一个元素。那么每次加载该jsp文件都会执行append操作,这显然不是我们期待的。
所以,带着上面三个问题,我们尝试着封装了一个可以引用js的全局方法:
function loadJs(names){
var nameArr = names.split(",");
for (var i=0;i<nameArr.length;i++) {
var name = nameArr[i];
if(!name) continue;
if ($("head script[src$='" + name + ".js']").length == 0) {
$("head").append('<script type="text/javascript" src="' + prefix + '/res/js/' + name + '.js"></script>')
}
}
}
这个方法有两个好处:
1、灵活性,可以在项目各处调用,当你用到这个js文件时候就调用这个方法。如果所有的js文件都放到index的header,项目一加载时候会很慢。只在应用的时候调用,即简洁清晰,还提高了效率。
2、只加载一次,针对问题3,,当你加载到用这个方法调用js的页面时,这个js会放到index的header缓存中,下次在加载页面会从缓存拿这个js,不会重复加载。
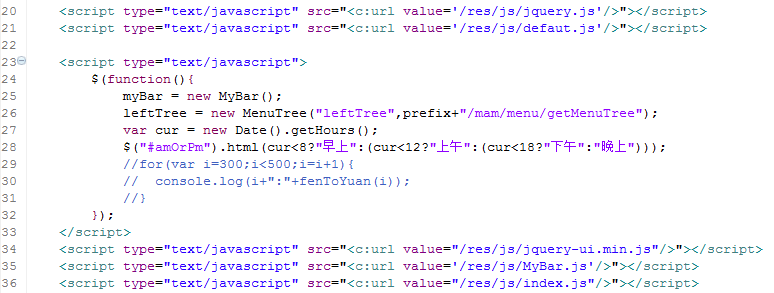
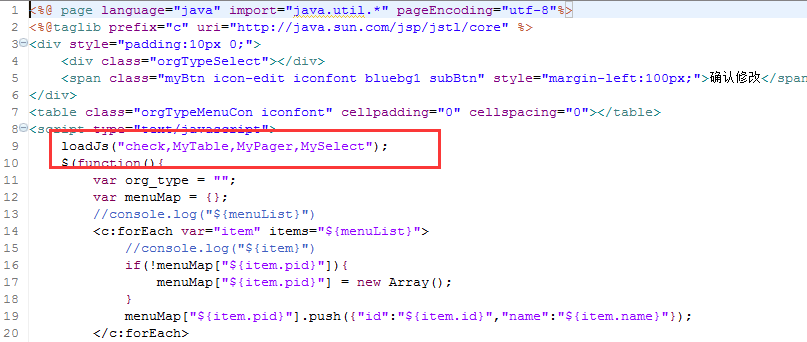
改进如下:


上图jsp页面示范了loadJs方法的使用,这里引用了4个js文件,减少了项目首页的加载时间,有兴趣的同学可以借鉴一下。
JavaScript的8行代码搞定js文件引入问题的更多相关文章
- 10行代码搞定移动web端自定义tap事件
发发牢骚 移动web端里摸爬滚打这么久踩了不少坑,有一定移动web端经验的同学一定被click困扰过.我也不列外.一路走来被虐的不行,fastclick.touchend.iscroll什么的都用过, ...
- 30行代码搞定WCF并发性能测试
[以下只是个人观点,欢迎交流] 30行代码搞定WCF并发性能 轻量级测试. 1. 调用并发测试接口 static void Main() { List< ...
- Node.js用6行代码1个JS文件搭建一个HTTP静态服务器
Node.js是一个基于Chrome的JavaScript运行时的用户以轻松构建快速.可扩展的网络应用平台. Node.js使用事件驱动.非阻塞I/ O模型,使它轻量级.高效和完美的适用于运行在分布式 ...
- [Unity Editor]10行代码搞定Hierarchy排序
在日常的工作和研究中,当给我们的场景摆放过多的物件的时候,Hierarchy面板就会变得杂乱不堪.比如这样: 过多的层次结构充斥在里面,根层的物件毫无序列可言,整个层次面板显示非常的杂乱不堪,如 ...
- Tensorflow快餐教程(1) - 30行代码搞定手写识别
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/lusing/article/details ...
- 如何用Python统计《论语》中每个字的出现次数?10行代码搞定--用计算机学国学
编者按: 上学时听过山师王志民先生一场讲座,说每个人不论干什么,都应该学习国学(原谅我学了计算机专业)!王先生讲得很是吸引我这个工科男,可能比我的后来的那些同学听课还要认真些,当然一方面是兴趣.一方面 ...
- BaseHttpListActivity,几行代码搞定Android Http列表请求、加载和缓存
Android开发中,向服务器请求一个列表并显示是非常常见的需求,但实现起来比较麻烦,代码繁杂. 随着应用的更新迭代,这种需求越来越多,我渐渐发现了实现这种需求的代码的共同点. 于是我将Activit ...
- python爬煎蛋妹子图--20多行代码搞定煎蛋妹子图库
如果说一个人够无聊的话... 就会做一些十分美(wei)丽(suo)的事情啦哈哈哈... 好的,话不多说,进入正题. 正如标题所示,我们今天的目标很简单: 代码要少,妹子要好. 步骤如下: 1. 首先 ...
- 100行代码搞定抖音短视频App,终于可以和美女合唱了。
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由视频咖 发表于云+社区专栏 本文作者,shengcui,腾讯云高级开发工程师,负责移动客户端开发 最近抖音最近又带了一波合唱的节奏,老 ...
随机推荐
- Spring NamedParameterJdbcTemplate命名参数查询条件封装, NamedParameterJdbcTemplate查询封装
Spring NamedParameterJdbcTemplate命名参数查询条件封装, NamedParameterJdbcTemplate查询封装 >>>>>> ...
- 关于appium+模拟器+idea的细谈
之前转载的虫师的appium移动端自动化的文章,前边appium环境的搭建,这里就不过多介绍了,不明白的小伙伴可以返回去看,后边有不会的步骤, 也都去看,总之,两篇文章结合看! 关于移动端自动化测试- ...
- 基于.NET CORE微服务框架 -谈谈Cache中间件和缓存降级
1.前言 surging受到不少.net同学的青睐,也提了不少问题,提的最多的是什么时候集成API 网关,在这里回答大家最近已经开始着手研发,应该在1,2个月内会有个初版API网关,其它像Token身 ...
- 开启属于你的GNOME桌面
图片剪辑源自美剧<黑客军团>(英语:Mr. Robot) GNOME(GNU Network ObjectEnvironment)是一种GNU网络对象模型环境 ,GNU计划的一部分,目的为 ...
- struts2增删改查---layer---iframe层
在这里写一下struts2中的简单的增删改查 struts.xml中的配置 <?xml version="1.0" encoding="UTF-8" ?& ...
- SASS笔记
前端开发离不开三剑客:html.Javascript.css. html:主要进行网页内容的开发语言: JavaScript: 主要对页面业务逻辑的开发语言: css:主要对网页外观样式进行注解的文本 ...
- 利用C#进行Socket通信编程之二:一个实例
本文转载自: http://blog.csdn.net/huangxinfeng/article/details/4967629/
- 4.写一个控制台应用程序,接收一个长度大于3的字符串,完成下列功能: 1)输出字符串的长度。 2)输出字符串中第一个出现字母a的位置。 3)在字符串的第3个字符后面插入子串“hello”,输出新字符串。 4)将字符串“hello”替换为“me”,输出新字符串。 5)以字符“m”为分隔符,将字符串分离,并输出分离后的字符串。 */
namespace test4 {/* 4.写一个控制台应用程序,接收一个长度大于3的字符串,完成下列功能: 1)输出字符串的长度. 2)输出字符串中第一个出现字母a的位置. 3)在字符串的第3个字符 ...
- 异步加载回来的数据不受JS控制了
写成下面这种方式时,异步加载回来的数据不受JS控制 $(."orderdiv").click(function(){ $(this).find(".orderinfo&q ...
- Linux Command Line(I): Beginner
考試月終於暫告一段落,終於有時間回歸Linux 的懷抱.不知怎的,在VMware Workstation 12 上登入Ubuntu後總是blue screen,明明昨天用terminal 也沒有事啊真 ...
