cors解决Web跨域访问问题
首先了解一下什么是跨域以及解决的几种常见方式。
跨域,指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器施加的安全限制。
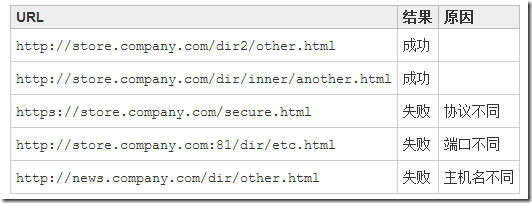
所谓同源是指,域名,协议,端口均相同。
举例:
相对于http://store.company.com/dir/page.html

常见的解决跨域访问的方法:
1.JSONP
2.window.name + iframe
3.hash + iframe
4.postMessage
5.CORS
6.WebSockets
概念科普:
CORS是W3c工作草案,它定义了在跨域访问资源时浏览器和服务器之间如何通信。CORS背后的基本思想是使用自定义的HTTP头部允许浏览器和服务器相互了解对方,从而决定请求或响应成功与否。
同源策略:是浏览器最核心也最基本的安全功能;同源指的是:同协议,同域名和同端口。精髓:认为自任何站点装载的信赖内容是不安全的。当被浏览器半信半疑的脚本运行在沙箱时,它们应该只被允许访问来自同一站点的资源,而不是那些来自其它站点可能怀有恶意的资源;参考:JavaScript 的同源策略
JSON & JSONP:JSON 是一种基于文本的数据交换方式,或者叫做数据描述格式。JSONP是资料格式JSON的一种“使用模式”,可以让网页从别的网域要资料,由于同源策略,一般来说位于server1.example.com的网页无法与不是 server1.example.com的服务器沟通,而HTML的script元素是一个例外。利用script元素的这个开放策略,网页可以得到从其他来源动态产生的JSON资料,而这种使用模式就是所谓的JSONP
其中最常用的应该是前台用JSONP,或者后台用CORS,这里我用的是在JavaWeb项目中用CORS解决。
什么是CORS:
Cross-Origin Resource Sharing(CORS)跨来源资源共享是一份浏览器技术的规范,提供了 Web 服务从不同域传来沙盒脚本的方法,以避开浏览器的同源策略,是 JSONP 模式的现代版。与 JSONP 不同,CORS 除了 GET 要求方法以外也支持其他的 HTTP 要求。用 CORS 可以让网页设计师用一般的 XMLHttpRequest,这种方式的错误处理比 JSONP 要来的好。另一方面,JSONP 可以在不支持 CORS 的老旧浏览器上运作。现代的浏览器都支持 CORS。
使用的例子:
配置过滤器:
package com.wazn.learn.util; import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletResponse; public class SimpleCORSFilter implements Filter { @Override
public void init(FilterConfig filterConfig) throws ServletException {
System.out.println("SimpleCORSFilter启动!!!===========");
} @Override
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain)
throws IOException, ServletException {
HttpServletResponse res = (HttpServletResponse)response;
res.setHeader("Access-Control-Allow-Origin", "*");
res.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
res.setHeader("Access-Control-Max-Age", "3600");
res.setHeader("Access-Control-Allow-Headers", "x-requested-with");
chain.doFilter(request, response);
} @Override
public void destroy() {
System.out.println("SimpleCORSFilter结束!!!===========");
} }
配置web.xml文件:
<!-- cors解决跨域访问问题 -->
<filter>
<filter-name>cors</filter-name>
<filter-class>com.wazn.learn.util.SimpleCORSFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>cors</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
调用的方法:
@RequestMapping("select")
@ResponseBody
public JSONObject select(int page , int limit , String title){
JSONObject jo = new JSONObject();
Map<String,Object> map = newsService.select(page,limit,title);
jo.put("code",0);
jo.put("msg", true);
jo.put("data", map.get("data"));
jo.put("count", map.get("count"));
return jo;
}
端口为80,也就是默认不输入直接访问
前台测试方法:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
</head>
<body>
<h1>ajax测试接口</h1>
</body>
<script type="text/javascript">
$(function() {
$.ajax({
type:"post",
url:"http://192.168.1.113/basepro/knowledge/news/select",
data:{
page:1,
limit:1000
},
dataType:"json",//返回的
success:function(data) {
alert(data.msg);
},
error:function(msg) {
console.log(msg);
}
});
});
</script>
</html>

测试成功!
cors解决Web跨域访问问题的更多相关文章
- 基于CORS的GeoServer跨域访问策略
GeoServer的跨域访问问题,有多种解决方法,本文介绍一种基于CORS的GeoServer跨域访问方法. CORS简介 CORS是一个W3C标准,全称是"跨域资源共享"(Cro ...
- web跨域访问,session丢失的问题
web跨域访问,session丢失的问题25 http://www.iteye.com/problems/71265 http://www.iteye.com/topic/264079 具体情况如下: ...
- CP="CAO PSA OUR" 用P3P header解决iframe跨域访问cookie
1.IE浏览器iframe跨域丢失Session问题 在开发中,我们经常会遇到使用Frame来工作,而且有时是为了跟其他网站集成,应用到多域的情况下,而Iframe是不能保存Session的因此,网上 ...
- 解决cookie跨域访问
一.前言 随着项目模块越来越多,很多模块现在都是独立部署.模块之间的交流有时可能会通过cookie来完成.比如说门户和应用,分别部署在不同的机器或者web容器中,假如用户登陆之后会在浏览器客户端写入c ...
- 使用微软CORS包不能跨域访问的问题
使用jquery的ajax异步调用的时候会出现不能跨域访问的问题,这个问题一般有两种方法. 1:使用jsonp跨域 2:使用html5的CORS 在这里只谈论第二种,微软对CORS提供的了支持,在Nu ...
- 解决ajax跨域访问sessionid不一致问题
根据浏览器的保护规则,跨域的时候我们创建的sessionId是不会被浏览器保存下来的,这样,当我们在进行跨域访问的时候,我们的sessionId就不会被保存下来,也就是说,每一次的请求,服务器就会以为 ...
- 解决cookie跨域访问.2
v一.前言 随着项目模块越来越多,很多模块现在都是独立部署.模块之间的交流有时可能会通过cookie来完成.比如说门户和应用,分别部署在不同的机器或者web容器中,假如用户登陆之后会在浏览器客户端写入 ...
- 使用JSONP彻底解决Ajax跨域访问Cookie Session的方案
最近做开发时要把图片文件放到另外一台服务器上(另外一个域名),因为这样分布式存放,网站打开速度会快很多.而我采用AJAX获取图片服务器上某用户的图片时遇到了问题,按照通常的方式无法获取信息,得到的Co ...
- 解决Js跨域访问的问题
1,最近有个需求,用Js获取Html标签<input type="file"/>的路径!遇到代码拒绝访问,提示安全验证,不允许跨域访问,简单的设置一下浏览器即可,不过对 ...
随机推荐
- iOS获取所有机型
1.手机系统版本:9.1 NSString* phoneVersion = [[UIDevice currentDevice] systemVersion]; 2.手机类型:iPhone 6 NSSt ...
- MyBatis《2》
MyBatis入参考文档:http://mybatis.org/mybatis-3/zh/ 1.properties 属性 1.在MyBatis配置文件中引用属性文件 MyBatis允许在 ...
- AIO5程序中审批跳转条件:超过某一个值必须总经理审批
以实际需求为例看下系统中如何设置: 客户需求:采购订单中对总金额进行限制,超过20000的话必须要经过总经理审批含税金额<20000:采购部门某个员工发起→直接主管批→财务主管知会含税金额≥20 ...
- lumen 中间件详解
我来给大家,讲解一下lumen中的中间件,高手勿喷. 首先,我们看下lumen中文档中的写法,我这里看的是5.3中文文档.https://lumen.laravel-china.org/docs/5. ...
- 在没有DOM操作的日子里,我是怎么熬过来的(中)
前言 继上篇推送之后,在掘金.segmentfault.简书.博客园等平台上迅速收到了不俗的反馈,大部分网友都留言说感同身受,还有不少网友追问中篇何时更新.于是,闰土顺应呼声,在这个凛冽的寒冬早晨,将 ...
- java如何声明一个数组用来存储随机生成的字母并且保证不重复
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 13.0px Monaco } p.p2 { margin: 0.0px 0.0px 0.0px 0.0px ...
- 逆向知识第十四讲,(C语言完结)结构体在汇编中的表现形式
逆向知识第十四讲,(C语言完结)结构体在汇编中的表现形式 一丶了解什么是结构体,以及计算结构体成员的对其值以及总大小(类也是这样算) 结构体的特性 1.结构体(struct)是由一系列具有相同类型或不 ...
- Codeforces543BDestory Roads心得
题目描述: In some country there are exactly n cities and m bidirectional roads connecting the cities. Ci ...
- sql执行时间过长,请高手指点!
需求:查询出每一位"社工员"通过23门社工课进度100%的数量和23门社工课对应的考试通过的数量. 业务解析: 1.社工员--针对特定学员的一批人.在表USERS_SW_REGIS ...
- C#Winform设计的通用标签设计器
技术看点 PropertyGrid的使用 自定义控件的使用 对象序列化成XML GDI+Windows驱动打印 前言 是的,一不小心把公司名称透露了.索性帮公司打一下广告.公司(上海易溯信息科技)是中 ...
