怎样使用自定义标签简化 js、css 引入?
国庆将至,工作兴致全无,来总结点项目里平时不起眼干货。
前端引入 js 、css 一般是这样:
<script type="text/javascript" src="webContent 相对路径"></script> <link type="text/css" href="webContent 相对路径" rel="stylesheet"/>
简化后的 js 、css 引入姿势:
<ct:script path="静态资源相对路径"/> <ct:style path="静态资源相对路径"/>
看起来是不是顺眼多了,自定义标签引入文件的方式,好处和扩展点还有很多,且听我慢慢道来。
该自定义标签基于 jsp-api,要没使用过 jsp 的同学,其实也没必要往下翻了,都挺忙的对吧。
1. 继承 TagSupport 设计标签处理类

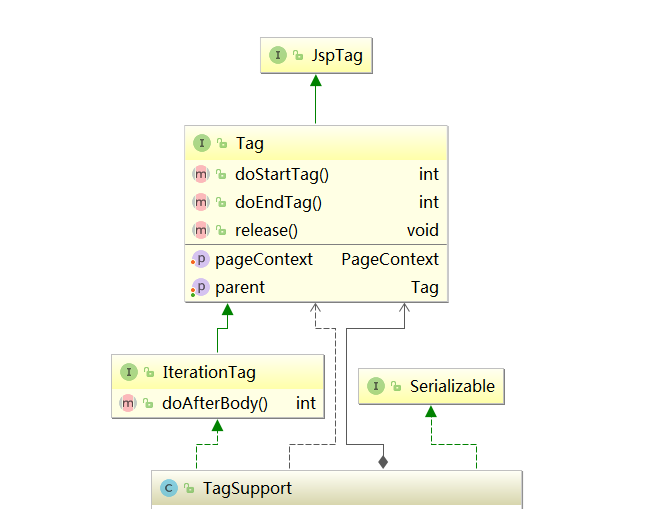
javax.servlet.jsp.tagext.TagSupport 作为自定义标签核心关注类,实现了 IterationTag、Tag、JspTag 接口。
在实现的这些接口中,有些表示状态的常量需要介绍一下,这样你的理解会更明亮。
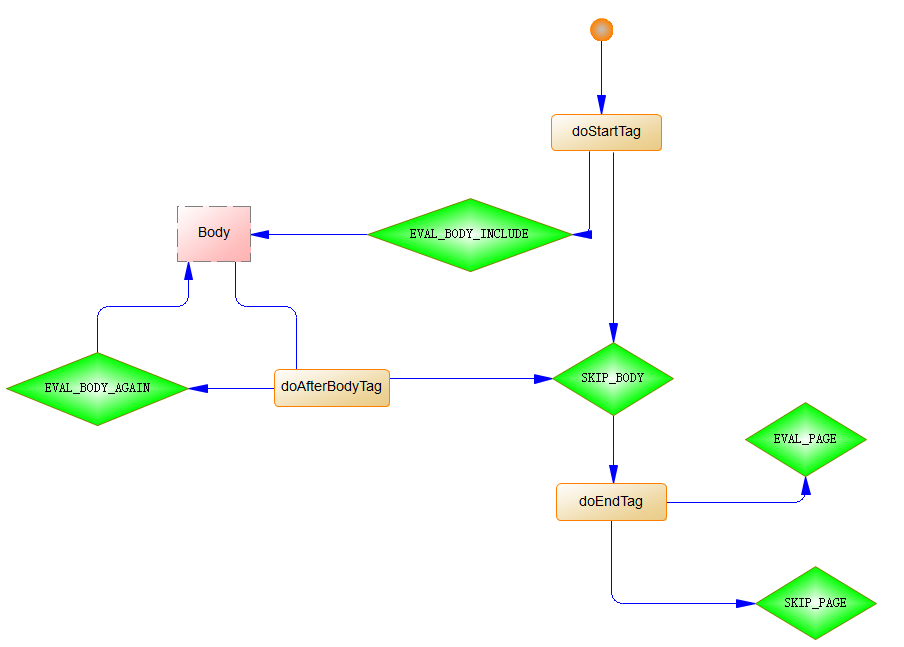
int SKIP_BODY = 0; //跳过了开始和结束标签之间的代码
int EVAL_BODY_INCLUDE = 1;//需要处理标签体
int SKIP_PAGE = 5;//忽略剩下的页面
int EVAL_PAGE = 6;//继续输出下面的页面
int EVAL_BODY_AGAIN = 2;//反复执行所处的方法

配上我这活动图、接口方法、接口状态码,应该大体上明白 sun 底层对 jsp 标签整个处理流程了吧。
像 struts 的 <s:> 标签系列、webwork 的<ww:> 标签系列、JSTL 的 <s:> 标签系列等等...都是在上述流程下做的扩展。
好了,底层机制剖析结束,还是回归主题,继承 TagSupport 的自定义标签处理类如下。
public class StyleTag extends TagSupport {
private String path;
public StyleTag() {
}
public int doEndTag() throws JspException {
JspWriter writer = this.pageContext.getOut();
String contextPath = this.pageContext.getRequest().getServletContext().getContextPath();
try {
if (StrUtil.isNotBlank(path)) {
if (this.path.startsWith("/")) {
writer.write("<link rel='stylesheet' type='text/css' href='" + contextPath + "/static" + this.path + "'/>");
} else
writer.write("<link rel='stylesheet' type='text/css' href='" + this.path + "'/>");
}
} catch (Throwable var9) {
System.out.println("Output style Error:" + var9.getMessage());
} finally {
this.path = null;
}
return TagSupport.EVAL_PAGE;
}
//....getter/setter
}
我想做的事情比较简单,这里重写 doEndTag 方法就足够了,实际项目场景涉及复杂,这里就不进行描述了。
2. 编写 tld 标签库定义
当你想在 jsp 页面使用时还需要编写与后端处理类对应的 xml 标签定义。
<?xml version="1.0" encoding="UTF-8"?>
<taglib xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-jsptaglibrary_2_0.xsd" version="2.0">
<description>核心标签库</description>
<display-name>Core Tags</display-name>
<tlib-version>1.1</tlib-version>
<short-name>ct</short-name>
<uri>http://com.rambo.spm/core/tags</uri> <tag>
<description>简化js在页面的引入方式</description>
<name>script</name>
<tag-class>com.rambo.spm.core.tag.ScriptTag</tag-class>
<body-content>JSP</body-content>
<attribute>
<description>js相对static的路径</description>
<name>path</name>
<required>true</required>
</attribute>
</tag>
<tag>
<description>简化css在页面的引入方式</description>
<name>style</name>
<tag-class>com.rambo.spm.core.tag.StyleTag</tag-class>
<body-content>JSP</body-content>
<attribute>
<description>css相对static的路径</description>
<name>path</name>
<required>true</required>
</attribute>
</tag>
</taglib>
JSP 中引入方式:(上述标签详细属性和使用方法:http://blog.sina.com.cn/s/blog_76b2c4810101a8so.html)
<!-- 相对路径引入 -->
<%@ taglib prefix="ct" uri="/WEB-INF/tlds/core.tld" %> <!-- 唯一 url 引入 -->
<%@ taglib prefix="ct" uri="http://com.rambo.spm/core/tags" %>
OK,在理解底层的处理流程的前提下,具体项目具体场景都可以进行自定义标签的设计。
设计标签的目的当然是简化前端、整合共有功能、加快项目推进,当然设计的好坏需要项目去沉淀和积累。
怎样使用自定义标签简化 js、css 引入?的更多相关文章
- 标签种类及CSS引入方法
标签种类及CSS引入方法 标签种类: 一:块级标签(block) ——> 独占一行,默认宽度与内容无关,宽高可设 (hr 块级标签) 二:行内块标签(inline-block) ——> ...
- 在jsp页面中使用自定义标签
在某些场景中,自定义标签可封装大量代码,使页面变得更简洁,标签也可以很方便地在不同页面中实现通用而不必去粘贴大量的js代码.现在把最近做的一个自定义标签在这里总结一下.首先总结一下关于自定义标签的一些 ...
- iOS之在webView中引入本地html,image,js,css文件的方法 - sky//////////////////////////////////////ZZZZZZZZZZZZZZZ
iOS之在webView中引入本地html,image,js,css文件的方法 2014-12-08 20:00:16CSDN-sky_2016-点击数:10292 项目需求 最近开发的项 ...
- css js 的引入方式和书写位置
css 的引入方式 1.行内样式 <div id="div1" style="width:100px; height:100px; background:red&q ...
- 【html】【2】html引入外部文件js css
1>引入js 我们只是写了简单必须的html标签,从未给标签添加点击事件,这次页面添加事件. >写入html页面,可以在<head>标签内 也可以在<body>标 ...
- Yii 引入js css jquery 执行操作
在布局中引用通用到js,或者css: <?php Yii::app()->clientScript->registerCoreScript('jquery');?> //注意 ...
- 使用原生js创建自定义标签
使用原生js创建自定义标签 效果图 代码 <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- grunt自定义任务——合并压缩css和js
npm文档:www.npmjs.com grunt基础教程:http://www.gruntjs.net/docs/getting-started/ http://www.w3cplus.com/to ...
- 配置springMVC之后,引入js,css等资源处理
配置了sringMVC之后,要引入js,css处理: 做法1:在<%page %>下面增加: <%@ taglib prefix="yesurl" uri=&qu ...
随机推荐
- 【.net 深呼吸】实时获取计算结果
上次老周介绍了在 UWP 应用中通过 x:Bind 标记来绑定到方法,以实现实时获取计算结果.今天,咱们来耍耍WPF上面的实现方法. 虽然,WPF 没有 x:Bind 标记(暂时没有,以后不好说),但 ...
- python pip升级失败
接上篇,使用命令:python -m pip install --upgrade pip 发现pip升级时报错,无法升级 解决方法: 1.使用如下命令,查看具体失败原因: pip install -- ...
- 谈MVVM
什么是MVVM? MVVM(模型-视图-视图模型,Model-View-ViewModal)是一种架构模式,并非一种框架,它是一种思想,一种组织与管理代码的艺术.它利用数据绑定,属性依赖,路由事件,命 ...
- salesforce零基础学习(八十)使用autoComplete 输入内容自动联想结果以及去重实现
项目中,我们有时候会需要实现自动联想功能,比如我们想输入用户或者联系人名称,去联想出系统中有的相关的用户和联系人,当点击以后获取相关的邮箱或者其他信息等等.这种情况下可以使用jquery ui中的au ...
- JS中的DOM操作和事件
[DOM树节点] DOM节点分为三大类: 元素节点. 属性节点. 文本节点: 文本节点.属性节点属于元素节点的子节点.操作时,均需要先取到元素节点,再操作子节点:可以使用getElement系列方法, ...
- Git 入门篇
什么是Git Git是Linux发明者Linus开发的一款新时代的版本控制系统. Git安装 Mac:https://sourceforge.net/projects/git-osx-instal ...
- 怎么调用api接口
api的简单调用,调用api的方法 方法一:用前端方法调用api 完整代码: <!DOCTYPE html> <html lang="en"> <he ...
- RobotFramework自动化测试框架-移动手机自动化测试Input Text和Click Button关键字的使用
Input Text和Click Button Input Text 关键字一般用来给输入框进行输入操作,该关键字接收两个参数[ locator | text ]. 示例1:启动安卓手机上一个APP的 ...
- 软件工程资料 - UCSD 怎么教软件工程
2012年,在上软件工程课的过程中,收集到这个博客,作为学习资料. 原网站 (http://www.arc-trooper.com)已经不存在,这是一个备份. ----------------- 以下 ...
- C语言中变量的作用域和生命周期
变量的类型: 1. 局部变量和全局变量 局部变量也称为内部变量. 局部变量是在函数内作定义说明的.其作用域仅限于函数内, 离开该函数后再 使用这种变量是非法的. 全局变量也称为外部变量,它是在函数外部 ...
