vue-cli项目中怎么mock数据
在vue项目中, mock数据可以使用 node 的 express模块搭建服务
1. 在根目录下创建 test 目录, 用来存放模拟的 json 数据, 在 test 目录下创建模拟的数据 data.json 文件

2.在build目录下的 dev-server.js的文件作如下更改
var appData = require('../test/data.json')
// 获取数据
var apiRoutes = express.Router();
//get请求
apiRoutes.get('/seller',function(req,res){
res.send({
appData
});
});
app.use('/api',apiRoutes);
3. 在.vue做请求, 就可以成功获取data.json的数据了, 下面使用 axios 进行请求
axios.get('/api/seller',{
params: {
ID:
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
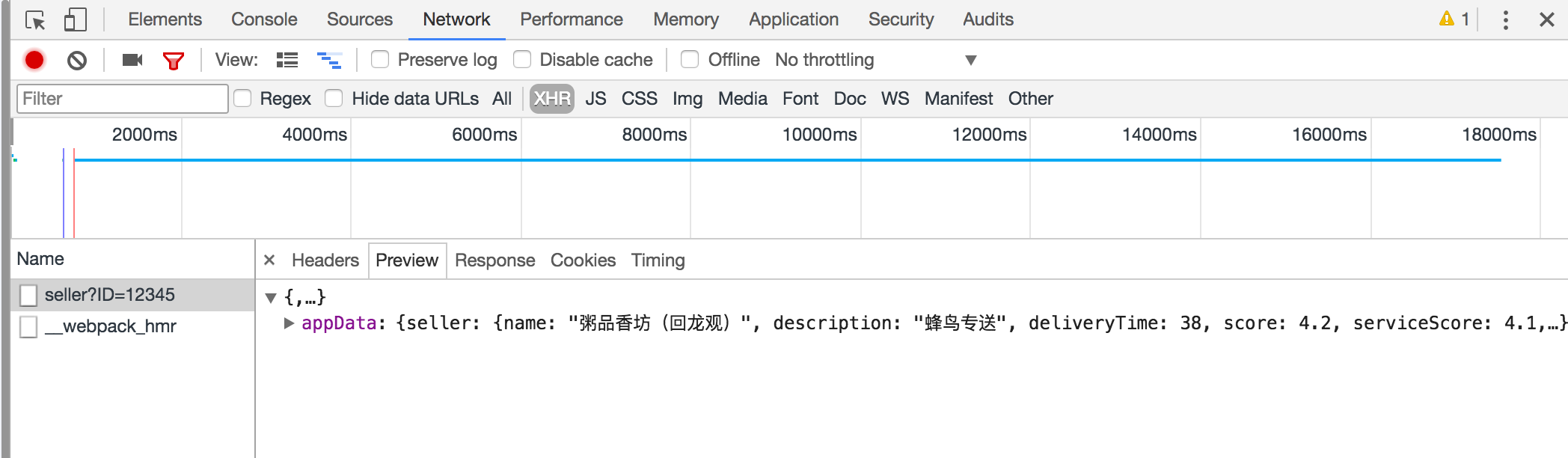
请求成功, 获取到数据

4. 如过要做post请求, 需要对 dev-server.js 文件做对应的修改
apiRoutes.post('/seller',function(req,res){
res.send({
appData
});
});
这样就可以在vue 项目中进行模拟 ajax 请求了
vue-cli项目中怎么mock数据的更多相关文章
- Vuex内容解析和vue cli项目中使用状态管理模式Vuex
中文文档:vuex官方中文网站 一.vuex里面都有些什么内容? const store = new Vuex.Store({ state: { name: 'weish', age: }, gett ...
- vue.cli项目中src目录每个文件夹和文件的用法
assets文件夹是放静态资源:components是放组件:router是定义路由相关的配置:view视图:app.vue是一个应用主组件:main.js是入口文件:
- vue cli 项目中设置背景图
https://blog.csdn.net/MoLvSHan/article/details/78204972 不能直接写成相对路径,像下面这这种就会报错 backgroundImage: " ...
- vue 项目初始化、mock数据以及安装less
vue 创建一个项目 1.首先建立一个空文件夹,然后将这个文件夹要放到码云或者其他代码管理平台. 例如码云: 在码云上建立一个项目,然后在控制台进入这文件夹执行 git clone 地址是码云上创建的 ...
- Vue+webpack项目中实现跨域的http请求
目前Vue项目中对json数据的请求一般使用两个插件vue-resource和axios, 但vue-resource已经不再维护, 而axios是官方推荐的且npm下载量已经170多万,github ...
- Electron-vue实战(三)— 如何在Vuex中管理Mock数据
Electron-vue实战(三)— 如何在Vuex中管理Mock数据 作者:狐狸家的鱼 本文链接:Vuex管理Mock数据 GitHub:sueRimn 在vuex中管理mock数据 关于vuex的 ...
- 改造@vue/cli项目为服务端渲染-ServerSideRender
VUE SEO方案二 - SSR服务端渲染 在上一章中,我们分享了预渲染的方案来解决SEO问题,个人还是很中意此方案的,既简单又能解决大部分问题.但是也有着一定的缺陷,所以我们继续来看下一个方案--服 ...
- Vue+Typescript项目中使用echarts
方案一:推荐 在typescript+Vue的项目中引用echarts,为了加强引用,引入echarts和@types/echarts两个包,一个是工程依赖,一个是声明依赖. npm install ...
- 在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理
在一些内部OA或者流转的文件,或者给一些客户的报价文件.合同,或者一些医院出示的给保险机构的病历资料等,有时候可能都希望快速的使用电子签章的处理方式来给文件盖上特定的印章,本篇随笔介绍基于Vue&am ...
随机推荐
- 第九章 Criteria查询及注解
第九章 Criteria查询及注解9.1 使用Criteria查询数据 9.1.1 条件查询 Criteria查询步骤: 1)使用session接口的cr ...
- 大麦盒子(domybox)无法进入系统解决方案!【简单几步】
大麦无法进入系统解决方案![简单几步]前提准备:电脑一台盒子控制台软件盒子开机并联网并且盒子和电脑处于同一个路由器下的网络! 前提准备:电脑一台盒子控制台软件盒子开机并联网并且盒子和电脑处于同一个路由 ...
- 如何用unity3d实现发送带附件的邮件
以Gmail为例.点击屏幕的Capture按钮得到当前屏幕截图,点击Send按钮将之前的截图作为附件发送邮件. using UnityEngine; using System.Collections; ...
- Linux基础网络搭建实验
一.实验目标 利用3台虚拟机,搭建vmnet2和vmnet3两个host-only网络,实现两个网络的互联 二.实验环境 内网 外网 网关 IP 192.168.0.10/24 202.3.4.1 ...
- Html5-audio标签简介及手机端不自动播放问题
1.audio:html5音频标签 <audio loop src="/photo/aa.mp3" id="audio" autoplay preload ...
- spring学习总结一----控制反转与依赖注入
spring作为java EE中使用最为广泛的框架,它的设计体现了很多设计模式中经典的原则和思想,所以,该框架的各种实现方法非常值得我们去研究,下面先对spring中最为重要的思想之一----控制反转 ...
- Javascript一道面试题
实现一个函数,运算结果可以满足如下预期结果: add(1)(2) // 3add(1, 2, 3)(10) // 16 add(1)(2)(3)(4)(5) // 15 function add () ...
- js基本语法汇总
1.分类 ECMAScript js基本语法与标准 DOM Document Object Model文档对象模型 BOM Browser Object Model浏览器对象模型 tips:DOM和B ...
- PHP学习笔记-4(时间戳)
在学习PHP时间戳的时候,发现了一个有趣的现象,就是发现用strtotime()这个函数返回的时间戳跟人家的不一样,以为是自己哪里写错了,后来发现不是这样的. 是因为设置的时区不同,从而导致了时间显示 ...
- shop_list
#!/usr/bin/env python # -*- coding: utf-8 -*- #输出商品列表,用户输入序号,显示用户选中的商品 li = ["手机", "电 ...
