Ace Admin 使用教程
(原)
公司项目要换框架,然后丢了一套国外的给我,ace admin,本想着拿来改改,翻翻百度就能用的,可它是国外的啊,国内普及率又不高,没办法,硬着头皮一点点啃英文文档吧。
File(文件)

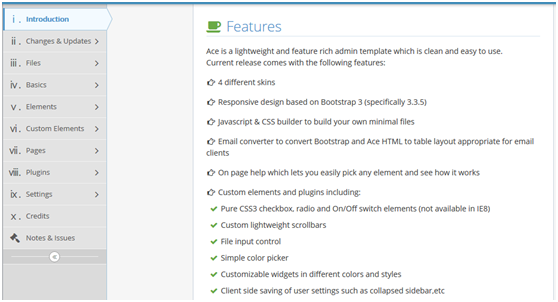
简介:ACE是一个功能丰富易于使用的轻量级模板,当前包含的功能有:
4套皮肤、基于bootstrap 3.3.5版本的相应式布局、js和css的功能构建、一套发送邮件的布局、自定义元素的插件以及jquery ui,bootstrap 的部分插件。

所有的html文件放在了html目录下,如果开发人员需要更改这些,可以从一个简单的页面开始,页面放在了:html/empty.html中。

(以上为页面结构)

胡子文件夹,说明中第一句中写的:你不需要在你的应运中使用到它。它实际上是存的给Demo演示用到的json文件及文档中需要的信息描述文件。

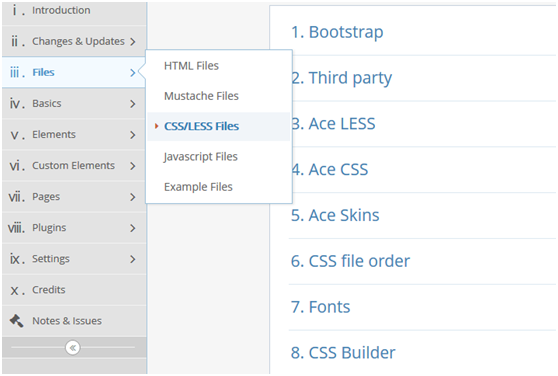
css样式,在第8条里面,它提供了一个css builder (样式生成器),可以根据项目需要的功能点的样式,它可以单独的导出。

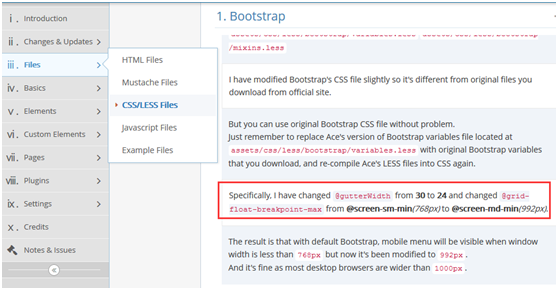
对于bootstrap样式,这里他们做了一些改动,如把bootstrap中的槽宽,由30px改成了24px等一些其它的改动。

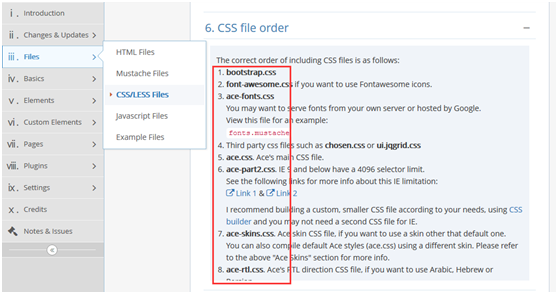
引入样式文件的顺序


关于ace文件。这里的与ace有关的js文件都被封装成各种js插件,ace.js包含主函数,如侧边栏,小部件等。


注意:bootstrap.css被轻量的修改过,不要使用CDN上的该文件或是官网及其它地方引入的该文件


最后,你需要所有插件引入完以后加上,ace-element.min.js和ace.min.js这二个js文件(引入JS的顺序),js 的文档的第四部分讲的是js文件引入的顺序。

页面布局部分,这里讲了demo的页的设计结构以及每部分需要引入的样式

导航部分介绍了布局,样式的引用,品牌、标题按钮以响应式布局的演示(这部分写的很详细)。

侧边栏同样的介绍了布局、菜单列表、快捷键、最小化按钮、侧边栏功能,响应式侧边框以及ajax和非ajax布局。


主内容布分介绍了页面布局、路径导航(也叫面包屑导航屑)、查询框、页面标题、主内容区域以及页面的设置区域
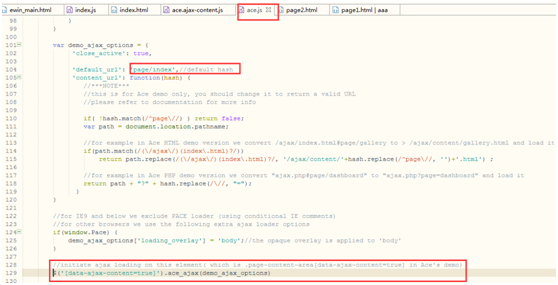
ajax部分(重点)
(上图为踩过的坑)

在一些ajax页面中,有些页面没有包含横向菜单和jquery UI渲染的页面。
这是因为横向菜单是基于改变well的(well是bootstrap中一个样式)
在加载完jQuery UI库以后,其中的提示控件(tooltip)和日历控件(datepicker)会覆盖bootstrap的样式,在你使用jquery UI或是bootstrap 的日历时这都不是问题,但是请不要在使用以上控制时同时使用jquery ui库和bootstrap库。
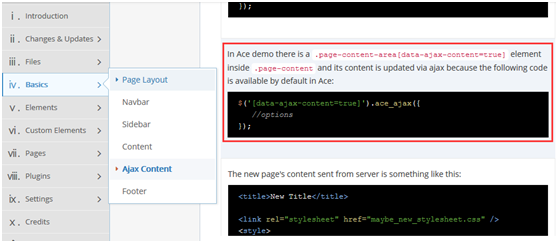
后面一块黑色区域代码很重要,文档上意思是,你只有调用了如下ace_ajax方法,你才能使用ajax加载。


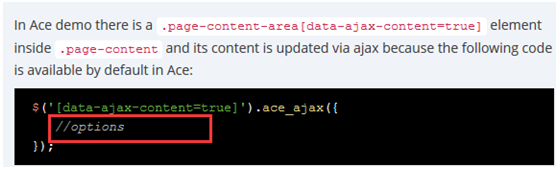
画红框的地方非常重要,虽然顺着文档看时,可能看不明白什么问题,但是把问题解决以后再来看这里,这里其实是一个大坑,文档上说,在ace demo中,有一个样式为.page-content-area及以有一个属性为data-ajax-content="true"的元素,这个元素中间的部分是可用ajax更新的,因为在默认的ace中下面的代码是可用的。

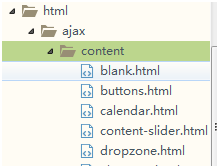
在html/ajax/ajax.html下,有一个空白的ajax页面,它可以方便开发人员以他的页面格式开发自己的的content页面。(文档中这样描述)。

而实际上,它的文档中并没有这个文件,不过html/ajax下有一个blank.html文件,该文件是个空文件,你可以以这个文件为模板进行开发,(这里应该是描述地址的一个错误)。

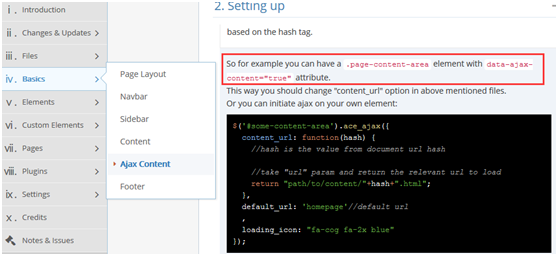
setting up 设置部分说了,你能找到一个样式为.page-content-area及以有一个属性为data-ajax-content="true"的元素,如上图。
顺便说一下,你需要改变上面设置参数中的content_url部分,或者你重新初始化一个属于你自己的ace_ajax方法。

第三部分讲的是ace_ajax方法的参数,其中最重要的就是一个就是content_url,它是一个带返回url值的函数,文档这里蓝色部分说的是,请注意,如果你的ajax 加载的内容部分是递归的,你需要一个合适的函数基于函数值返回一个有效的url值。
(这里就是ajax开头部分踩到的坑,直接在空白页面无论怎么配置文档里提供的ace_ajax方法,结果都一样,永远是一个首页无限递归。)
当时想到这个问题的原因是,一定会有一个地方设置它的跳转,90%可能是在它的相关插件的源码里

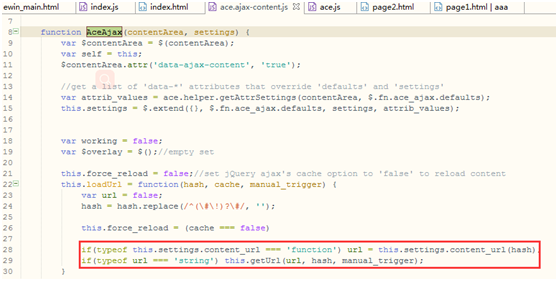
在它的源码中,ace_ajax首先是做了参数的处理,然后初始化了一个AceAjax对象,并把参数传了进去。


在AceAjax方法中,仅是对content_url进行了传值,包括以后的部分也都是在对传入的这个url值做处理, 中也没有page/index 这个参数值,因为首页无限加载首页,那么一定是递归了page/index页面(至少会有index关键字),因为在加入了ajax content以后,再次访问页面时,地址栏会自动带了#page/index。


最后全局搜索关键在,在ace.js中找到了page/index,被定义在了demo_ajax_option变量里。
接着用$('[data-ajax-content=true]').ace_ajax(demo_ajax_options)调用了ace_ajax方法,上面还有一段注释,说的是初始化那个在demo页面中有着page-content-area[data-ajax-content=true]属性的元素。
也就是说这个代码针对于他的demo演示页面做的跳转,而你在使用它的demo,仅是在页面级做修改,他的ajax跳转主页永远会是index页面。

在上面,它的文档里提到了,说在ace里有如下代码做ajax内容区的跳转,但是没有没有指明是具体的哪个文件(这里应该是ace.js文件),并且关键参数区域被省略掉了(红框部分),而实际上它是在ace.js的行这么写的:

这一块属于文档描述关键点的缺失,解决这个问题有2个简单的方法,
1、将ace.js中的ace_ajax方法的参数按自己实际项目需求重新修改。
2、将执行ace_ajax方法的这段代码注释掉,然后在自己的框架中控制这个代码的执行。
Ace Admin 使用教程的更多相关文章
- YII与Ace Admin 的集成
目录 一. 前言... 1 二.为什么要使用YII+ace. 1 三.新建YII模块... 1 四.如何修改模板... 3 五.注意的地方... 4 六.整合的不足之处... 4 一. 前言 yii- ...
- 改造 Ace Admin 模板的 ace_tree 组件的 folderSelect 样式
*注:我用的Ace Admin版本为1.3.4 Ace Admin 是一个轻量,功能丰富,HTML5.响应式.支持手机及平板电脑上浏览的优秀管理后台模板. 关于tree的使用,html文件夹下tree ...
- Ace admin 如何实现类似于freamset加载页面
如上标题所述,ace admin做后台页面的时候,可以实现类似于用freamset的功能,但是ace admin做的比freamset更好,他可以用异步加载的形式展示,而加载的页面的内容可以尽可能的少 ...
- 并发编程概述 委托(delegate) 事件(event) .net core 2.0 event bus 一个简单的基于内存事件总线实现 .net core 基于NPOI 的excel导出类,支持自定义导出哪些字段 基于Ace Admin 的菜单栏实现 第五节:SignalR大杂烩(与MVC融合、全局的几个配置、跨域的应用、C/S程序充当Client和Server)
并发编程概述 前言 说实话,在我软件开发的头两年几乎不考虑并发编程,请求与响应把业务逻辑尽快完成一个星期的任务能两天完成绝不拖三天(剩下时间各种浪),根本不会考虑性能问题(能接受范围内).但随着工 ...
- ace admin 左侧菜单定位
后台模版来自:Ace Admin http://ace.jeka.by/form-elements.html 左侧菜单,通过js根据url来判断显示哪块 window.location.pathnam ...
- windows下ACE安装使用教程(转)
ACE简介:ACE是一个跨平台的用于并发通信的C++框架.它提供了丰富的C++封装器和框架组件.使用ACE,开发者可以开发出高性能,实时的通信服务和应用.ACE利用进程间通信,事件分离,动态链接和并发 ...
- ace admin后台模板
http://ace.jeka.by/index.html 下载: http://www.daimajiayuan.com/plus/download.php?open=0&aid=18152 ...
- 基于Ace Admin 的菜单栏实现
1.首先是数据库表必然包含以下几个字段Id ,ParnetId,Url,Name等 create table dbo.Module ( Id uniqueidentifier not null con ...
- ace editor 使用教程
<!DOCTYPE html><html> <head> <title>Demo of ACE Editor</title> <!-- ...
随机推荐
- vue项目目录介绍
Vue项目目录 初始化项目 vue init webpack []projectname] cd [projectname] npm install vue run dev 目录树 +---build ...
- Java ssh 框架 hibernate 详细理解
Hibernate框架技术相信对大多数的 java 程序员并不陌生,数据表之间的关系如何通过Hibernate来建立,需要我们认真的分析数据表中数据项之间的交互: 数据库表的之间的关系有: (1)一对 ...
- react基于nodejs简单的搭建与开发方法
只需安装babel命令,即可将react的jsx写法转换成浏览器认识的js写法 1.安装nodejs(百度下载安装即可,自带npm) 2.cmd打开命令行,cd进入在自己的文件夹下 执行命令: npm ...
- 根据GPS经纬度判断当前所属的市区
这个事情分两步走 1. 拿到行政区划的地理围栏数据 2. 根据GPS定位判断一个点是否落在地理围栏的多边形区域里. 1. 获取行政区划的地理围栏数据可以利用百度API.打开以前我的一个例子在chrom ...
- JDK与Apache Tomcat服务器的安装步骤
先解释一下JDK和Tomcat是什么: Tomcat 服务器是一个免费的开放源代码的Web 应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP ...
- 使用webpack打包css和js
1.安装webpack. npm install webpack -g 2.创建一个文件夹app. 3.新建文件test.js. require("!style-loader!css-loa ...
- 深刻认识shift_ram IP core——图像处理学习笔记
在进行图像处理算法中,往往需要生成图像像素矩阵,这对于C语言来说可以直接用数据表示,但是对于verilog来说便不是那么容易了,硬件描述语言不比软件,它的核心不再算法,而是在于设计思想,加速硬件.在进 ...
- Composer 中国全量镜像(二)
一.查看当前镜像地址 在命令行输入如下命令,即可查看镜像地址: $ composer config -g repo.packagist {"type":"composer ...
- Xcode8插件安装
一.创建一个自定义证书并且为Xcode重新签名1.打开钥匙串 2.创建自定义签名证书 3.重新签名Xcode(速度比较慢,大概要等1分钟) $ sudo codesign -f -s XcodeSig ...
- wcf发布的服务在前端调用时,遇到跨域问题的解决方案
我是使用IIS作为服务的宿主,因此需要在web.config中增加如下配置节: <bindings> <webHttpBinding> <binding name=&qu ...

