微信小程序多张图片上传
微信小程序上传图片每次只能上传一张,所有很多朋友就会问想要多张图片上传怎么办?
这里使用递归,当上传完一张图片后重新执行这个函数,直到所有的图片都上传完成后,就不再调用该函数。
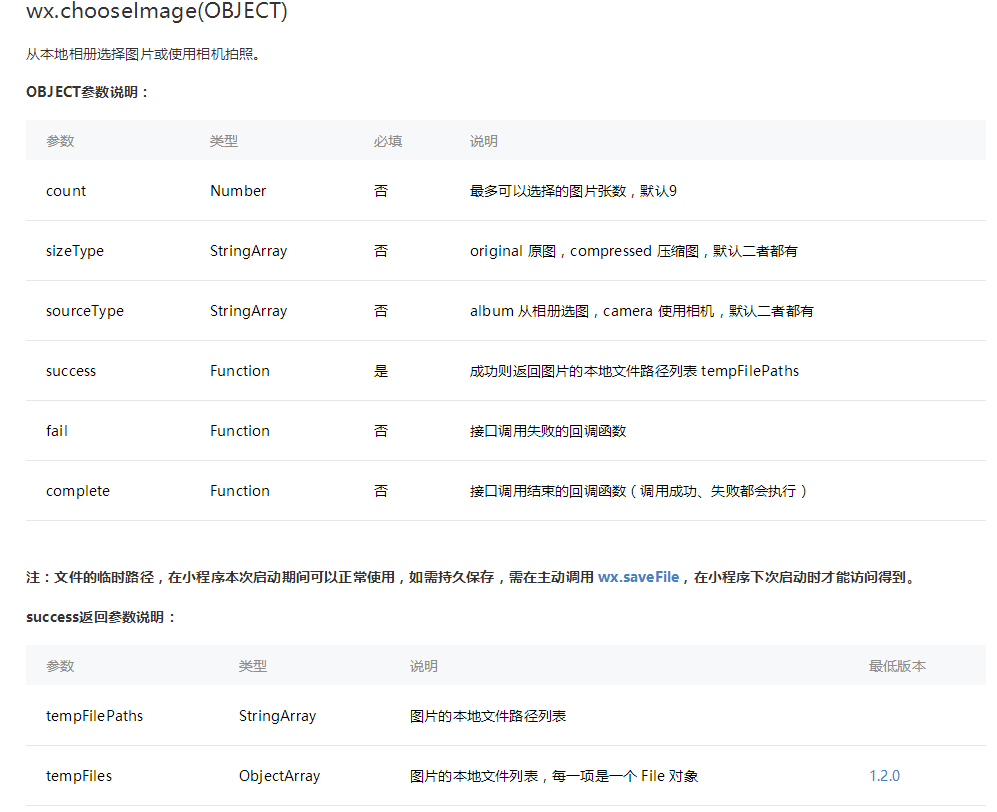
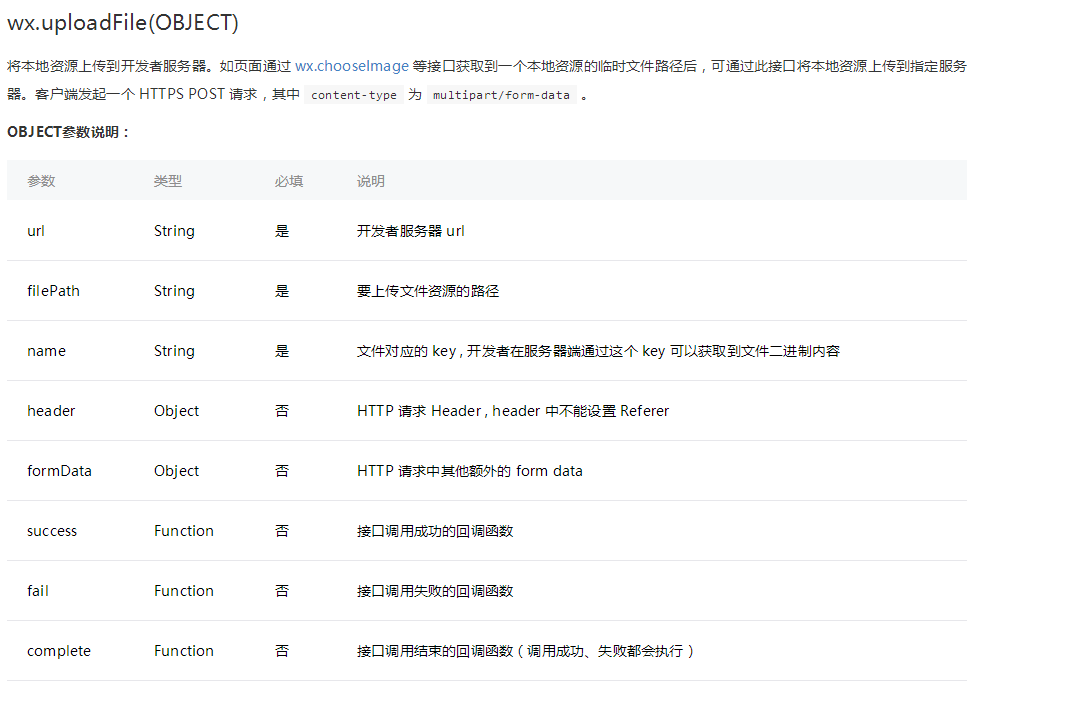
首先,我们来看一看wx.chooseImage(object)和wx.uploadFile(OBJECT)这两个api


示例代码是这样的:
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData:{
'user': 'test'
},
success: function(res){
var data = res.data
//do something
}
})
}
})
这里的示例代码,是选择图片,然后上传选中的图片中的第一个图片;
现在开始写多张图片上传的例子
首先,我们还是要选择图片
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths;//这里是选好的图片的地址,是一个数组
}
})
然后在app.js中写一个多张图片上传的方法,后面引入,你也可以写在一个JS文件中,后面引入:
//多张图片上传
function uploadimg(data){
var that=this,
i=data.i?data.i:0,//当前上传的哪张图片
success=data.success?data.success:0,//上传成功的个数
fail=data.fail?data.fail:0;//上传失败的个数
wx.uploadFile({
url: data.url,
filePath: data.path[i],
name: 'file',//这里根据自己的实际情况改
formData:null,//这里是上传图片时一起上传的数据
success: (resp) => {
success++;//图片上传成功,图片上传成功的变量+1
console.log(resp)
console.log(i);
//这里可能有BUG,失败也会执行这里,所以这里应该是后台返回过来的状态码为成功时,这里的success才+1
},
fail: (res) => {
fail++;//图片上传失败,图片上传失败的变量+1
console.log('fail:'+i+"fail:"+fail);
},
complete: () => {
console.log(i);
i++;//这个图片执行完上传后,开始上传下一张
if(i==data.path.length){ //当图片传完时,停止调用
console.log('执行完毕');
console.log('成功:'+success+" 失败:"+fail);
}else{//若图片还没有传完,则继续调用函数
console.log(i);
data.i=i;
data.success=success;
data.fail=fail;
that.uploadimg(data);
} }
});
}
多张图片上传的方法写好了,下面就是引用:
var app=getApp();
Page({
data:{
pics:[]
},
choose:function(){//这里是选取图片的方法
var that=this,
pics=this.data.pics;
wx.chooseImage({
count: 9-pics.length, // 最多可以选择的图片张数,默认9
sizeType: ['original', 'compressed'], // original 原图,compressed 压缩图,默认二者都有
sourceType: ['album', 'camera'], // album 从相册选图,camera 使用相机,默认二者都有
success: function(res){
var imgsrc=res.tempFilePaths;
pics=pics.concat(imgsrc);
that.setData({
pics:pics
});
},
fail: function() {
// fail
},
complete: function() {
// complete
}
}) },
uploadimg:function(){//这里触发图片上传的方法
var pics=this.data.pics;
app.uploadimg({
url:'https://........',//这里是你图片上传的接口
path:pics//这里是选取的图片的地址数组
});
},
onLoad:function(options){ } })
刚好写了一个node上传图片代码,亲测可以使用,
或
一个简单的PHP接收代码:
<?php
$imgname = $_FILES['file']['name'];
$tmp = $_FILES['file']['tmp_name'];
$filepath = 'now/';//记得要自己创建这个文件夹
if(move_uploaded_file($tmp,$filepath.$imgname.".png")){
echo "上传成功";
}else{
echo "上传失败";
} ?>
完结。
想了解更多的小程序的知识请添加微信小程序开发交流群:368506119
微信小程序多张图片上传的更多相关文章
- [转]微信小程序实现图片上传功能
本文转自:http://blog.csdn.net/feter1992/article/details/77877659 前端: 微信开发者工具 后端:.Net 服务器:阿里云 这里介绍微信小程序如何 ...
- nodeJs实现微信小程序的图片上传
今天我来介绍一下nodejs如何实现保存微信小程序传过来的图片及其返回 首先wx.uploadFile绝大部分时候是配合wx.chooseImage一起出现的,毕竟选择好了图片,再统一上传是实现用户图 ...
- 微信小程序实现图片上传功能
前端: 微信开发者工具 后端:.Net 服务器:阿里云 这里介绍微信小程序如何实现上传图片到自己的服务器上 前端代码 data: { productInfo: {} }, //添加Banner bin ...
- 微信小程序--实现图片上传
前端: 微信开发者工具 后端:.Net 服务器:阿里云 这里介绍微信小程序如何实现上传图片到自己的服务器上 前端代码 data: { productInfo: {} }, //添加Banner bin ...
- 微信小程序中图片上传阿里云Oss
本人今年6月份毕业,最近刚在上海一家小公司实习,做微信小程序开发.最近工作遇到一个小问题. 微信小程序图片上传阿里云服务器Oss也折腾了蛮久才解决的,所以特意去记录一下. 第一步:配置阿里云地址: 我 ...
- [组件封装]微信小程序-图片批量上传照片墙
描述 批量上传图片, 可设置最大上传个数, 可删除, 可设置默认值. 效果 源码 pictures-wall.wxml <view class="picturesWall"& ...
- 微信小程序 多图上传解决方案
为了使代码体积小 我这里将多图上传 封装到单独的一个js 页面的js调用他 我们看firhealth.js文件内容 // pages/home/home.js var upload = requir ...
- 微信小程序实现图片上传,预览,删除
wxml: <view class='imgBox'> <image class='imgList' wx:for="{{imgs}}" wx:for-item= ...
- 微信小程序wx.uploadFile 上传文件 的两个坑
fileUpload: function (tempFilePath) { var that = this;//坑1: this需要这么处理 wx.uploadFile({ url: url地址, / ...
随机推荐
- 本学期微分方程数值解课程总结(matlab代码)
最简单求解一个微分方程数值解得方法:Euler法 function [x,y]=Euler_method(dufun,span,h,x0,y0) %EuLer格式, %求解方程y'=dufun(x,y ...
- 查询sql server进程死锁方案
SELECT a.spid , a.blocked , lastwaittype = RTRIM( a.lastwaittype ), waitresource = RTRIM( a.waitreso ...
- JavaScript中screen对象的两个属性
Screen 对象 Screen 对象包含有关客户端显示屏幕的信息. 这里说一下今天用到的两个属性:availHeigth,availWidth avaiHeigth返回显示屏幕的高度 (除 Wind ...
- Javascript中变量作用域
<script type="text/javascript"> var a = 10; var Bar = (function () { console.log(a); ...
- [ext4] 磁盘布局 - extent tree
传统的类Unix文件系统,比如Ext3,都是使用一个间接数据块映射表来记录每一个数据块的分配情况的.但是这种机制对于超大文件的存储是有缺陷的,特别是当对超大文件进行删除和截断操作时.映射表会对每一个数 ...
- linux性能分析及调优
第一节:cpu 性能瓶颈 计算机中,cpu是最重要的一个子系统,负责所有计算任务: 基于摩尔定律的发展,cpu是发展最快的一个硬件,所以瓶颈很少出现在cpu上: 我们线上环境的cpu都是多核的,并且基 ...
- springcloud(一):大话Spring Cloud
研究了一段时间spring boot了准备向spirng cloud进发,公司架构和项目也全面拥抱了Spring Cloud.在使用了一段时间后发现Spring Cloud从技术架构上降低了对大型系统 ...
- Oracle学习历程--创建用户,分配表空间
记录下学习Oracle12c的过程中的点点滴滴. Oracle12c新特性:http://www.cnblogs.com/kerrycode/p/3386917.html --创建临时表空间CREAT ...
- 浅析被element.style所覆盖的样式
近日,我在用swiper插件写一个手游官网时,出现了一个很奇怪的问题.问题如下 如上图所示,这里是一个可以左右拖动的ul,每一个英雄介绍都是一个li标签,上图这是正常的情况.可是,它会随机不定期不定时 ...
- angular2项目添加ng2-bootstrap
1. 先webstome创建一个空的工程.例如test File--> New -->Project --> Empty Project 2.然后命令行(Alt+F12)下执行以下命 ...
