CSS学习总结
CSS基础
简介
什么是CSS?
- CSS(Cascading Style Sheets)层叠样式表。
- CSS是一种用于Web的标准布局语言。
- 样式定义如何显示HTML元素,样式通常存储在样式表中。
- CSS语法分为两个部分:选择器,一条或多条声明。
- 选择器:通常是需要改变样式的HTML元素
- 声明:由一个属性:一个值成对组成
- 格式:
selector{
property1:value1; //每一行只写一个属性,是为了增强CSS可读性
property2:value2;
...
}
CSS如何创建?
插入样式表的方法有三种:外部样式表,内部样式表,内联样式。
外部样式表(理想):可通过改变一个文件来改变整个站点的外观,每个页面使用link标签来链接样式表。
<head>
<link href="My.css" rel="stylesheet" type="text/css">//浏览器会从文件My.css读到样式声明。样式表以.css扩展名保存,不包括任何HTML标签。
</head>
内部样式表:单个文档需要特殊的样式时使用。每个页面使用style标签来编写样式表。
<head>
<style type="text/css">
...//此处编写样式
</style>
</head>
内联样式(慎用):在相关的标签内使用style标签。
选择器
基本选择器:
1.通用选择器
*定义页面所有元素的样式。
格式:*{样式;}
2.标签选择器
也称元素选择器,是最常见的 CSS 选择器。选择器通常是某个 HTML 元素。
格式:HTML元素{样式;}
3.类选择器
类选择器允许以一种独立于文档元素的方式来指定样式。
格式:.类名{样式;} (类名不能以数字开头,区分大小写)
HTML中引用:class=“类名”
4.ID选择器
ID选择器可以为标有特定ID的HTML元素制定特定的样式。id属性在每个HTML文档中只出现一次。
格式:#ID名{样式;} (ID名不能以数字开头)
HTML中引用:id=“ID名”
5.属性选择器
为拥有指定属性的 HTML 元素设置样式,而不仅限于 class 和 id 属性。
格式:[HTML元素]{样式;}
- *[title] {color:red;} //title元素变为红色
- a[href] {color:red;} //只对href属性的a元素应用样式
- a[href] [title] {color:red;} //同时有href和title属性的超链接的文本应用样式
- img[alt] {border:5px solid red:} //对所有alt属性的图像应用样式
组合选择器:
后代选择器
后代选择器又称为包含选择器,可以选择作为某元素后代的元素。匹配所有标签1嵌套的标签2.
HTML中
<标签1>
<标签2> 应用样式 </标签2>
</标签1>
在后代选择器中,规则左边的选择器一端包括两个或多个用空格分隔的选择器。选择器之间的空格是一种结合符(combinator)。每个空格结合符可以解释为“... 在 ... 找到”、“... 作为 ... 的一部分”、“... 作为 ... 的后代”,但是要求必须从右向左读选择器。
子选择器
子元素选择器只能选择作为某元素子元素的元素。匹配标签1里嵌套的子标签2。
格式:选择器1>选择器2 {样式;}
- h1>strong {color:red;} //选择只作为h1元素子元素的strong元素
- table.company td>p //选择作为td元素子元素的所有p元素,td元素从table元素继承,该table元素有一个包含company的class属性
相邻元素选择器
相邻兄弟选择器可选择紧接在另一元素后的元素,且二者有相同父元素。选择紧接在选择器1元素后的选择器2。
格式:选择器1+选择器2 {样式;}
伪类选择器
用于向某些选择器添加特殊的效果。
格式:selector:pseudo-class {property:value;}
CSS样式
1.背景属性
CSS允许应用纯色作为背景,也可用背景图像创建相当复杂的效果。
- url("图像位置");1.路径中同级别:直接写文件名 2.上级别:../文件名(上几级别就有几个../) 3.下级别:目录名/文件名(常用,需单键文件夹img存放)
- linear-gradient(颜色);颜色渐变效果
- no-repeat; 常用,设置图像不重复
- round; 自动缩放直到适应并填充满整个容器
- space; 以想通过的间距平铺且填充满整个容器
- 值为关键字或百分数值或长度值(单位为像素px)
- 如:background-position: center; 图像居中,x轴y轴都居中
2.文本属性
- 使用正值:p{text-indent: 5em;}所有段落的首行缩进5em
- 使用负值:
p{
text-indent: -5em;
padding-left: 5em; 避免首行的文本超出窗口的左边界
} - 使用百分比值:
div{width:500px;}
p{text-indent: 20%;}缩进值是父元素的20% - 继承:
css中
div #outer {width:500px;}
div #inner {text-indent:10%;}
p{width:200px;}
html中
<div id="outer">
<div id="inner">some text.some text.
<p>this is a paragraph </p> 段落继承了id为inner的div元素缩进值。
</div>
</div>
- capitalize 文本中的每个单词以大写字母开头。
- uppercase 定义仅有大写字母。
- lowercase 定义仅有小写字母。
- underline 下划线
- overline 上划线
- line-through 中间贯穿线
- blink 文本闪烁
- normal 默认处理方式。
- pre 保留空格,当文字超出边界时不换行
- nowrap 不保留空格,强制在同一行内显示所有文本,直到文本结束或者碰到br标签
- pre-wrap 保留空格,当文字碰到边界时换行
- pre-line 不保留空格,保留文字的换行,当文字碰到边界时换行
- baseline 默认
- sub 垂直对齐文本的下标,和<sub>标签一样的效果
- super 垂直对齐文本的上标,和<sup>标签一样的效果
- top 对象的顶端与所在容器的顶端对齐
- text-top 对象的顶端与所在行文字顶端对齐
- middle 元素对象基于基线垂直对齐
- bottom 对象的底端与所在行的文字底部对齐
- text-bottom 对象的底端与所在行文字的底端对齐
3.字体属性
- 值可用字体1,字体2;来备用
- 字体单词不止一个,用‘’隔开
- normal 字体正常显示
- italic 文本斜体显示
- oblique 文本倾斜显示
- normal 默认
- bold 加粗
- bolder 相当于<strong>和<b>标签
- lighter 常规
- 100~900 整百,最细~最粗,400=normal,700=bold
- medium 默认,大小是16px=1em
- <absolute-size>可选参数值:xx-small、 x-small、 small、 medium、 large、 x-large、 xx-large
- <relative-size>相对于父标签中字体的尺寸进行调节。可选参数值:smaller、 larger
- <percentage>百分比指定文字大小
- <length>用长度值指定文字大小,不允许负值
4.链接属性
- a:link{样式;} 普通未被访问的链接
- a:visited{样式;} 已被访问的链接
- a:hover{样式;} 鼠标停留链接时
- a:active{样式;} 链接被点击
5.列表属性
此属性允许放置、改变列表项标志或将图像作为列表项标志
- none 去除标志
- decimal-leading-zero; 02
- square; 方框
- circle; 空心圆
- upper-alph; & disc; 实心圆
6.表格属性
| 表格边框 | border | |
| 折叠边框 | border-collapse | 设置是否将表格边框折叠为单一边框 |
| 表格宽度 | width | |
| 表格高度 | height | |
| 表格文本对齐 | text-align | 水平对齐方式 |
| vertical-align | 垂直对齐方式 | |
| 表格内边距 | padding | |
| 表格颜色 | border | 边框颜色 |
| background-color | 背景颜色 | |
| color | 文本颜色 |
页面布局
1.边框
border-style:边框样式
- solid 默认,实线
- double 双线
- dotted 点状线条
- dashed 虚线
border-color:边框颜色
border-width:边框宽度
border-radius:圆角
- 1个参数:四个角都应用
- 2个参数:第一个参数应用于 左上、右下;第二个参数应用于 左下、右上
- 3个参数:第一个参数应用于 左上;第二个参数应用于 左下、右上;第三个参数应用于右下
- 4个参数:左上、右上、右下、左下(顺时针)
border: 简写
- border: 2px yellow solid;
box-shadow:边框阴影
- 第一个参数是左右位置
- 第二个参数是上下位置
- 第三个参数是虚化效果
- 第四个参数是颜色
- box-shadow: 10px 10px 5px #888;
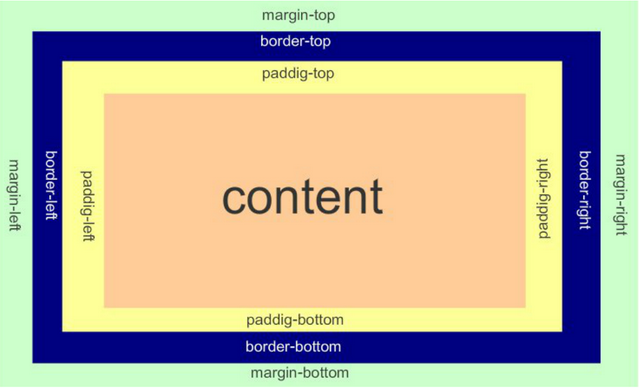
2.盒子模型

padding:用于控制内容与边框之间的距离;
margin: 用于控制元素与元素之间的距离;
| padding、margin | 表示上右下左都应用 |
| padding-top、margin-top | 上 |
| padding-right、margin-right | 右 |
| padding-bottom、margin-bottom | 下 |
| padding-left、margin-left | 左 |
一个参数,应用于四边。
两个参数,第一个用于上、下,第二个用于左、右。
三个参数,第一个用于上,第二个用于左、右,第三个用于下。
3.display
- none 不显示。
- block 显示为块级元素。
- inline 显示为内联元素。
- inline-block 行内块元素(会保持块元素的高宽)。
- list-item 显示为列表元素。
4.visibility
- visible 元素可见
- hidden 元素不可见
- collapse 当在表格元素中使用时,此值可删除一行或一列,不会影响表格的布局。
5.float 浮动
让一行显示两个块级标签,会脱离文档流
- none
- left 左浮动
- right 右浮动
clear 清除浮动:
- none : 默认值。允许两边都可以有浮动对象
- left : 不允许左边有浮动对象
- right : 不允许右边有浮动对象
- both : 不允许两边有浮动对象
6.clip 剪裁图像
rect 剪裁定位元素:
- auto 默认值,无剪切
- 上-右-下-左(顺时针)的顺序提供四个偏移值
- 区域外的部分是透明的
- 必须指定 position:absolute;
例:clip:rect(0px,60px,200px,0px);
7.overflow 设置当对象的内容超过其指定高度及宽度时如何显示内容
- visible 默认值,内容不会被修剪,会呈现在元素框之外。
- hidden 内容会被修剪,并且其余内容是不可见的。
- scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
- auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
8.position 规定元素的定位类型
| static | 默认值,没有定位 |
| fixed | 固定定位元素。元素相对浏览器固定,即窗口滚动它也不会滚动,定位的元素和其他元素重叠 |
| relative | 相对定位元素。相对于其正常位置偏移,常用来做绝对定位元素的容器块 |
| absolute | 绝对定位元素。脱离正常文档流,可覆盖页面上其他元素 |
通过以下四种属性进行定位:
- left
- top
- right
- bottom
- z-index
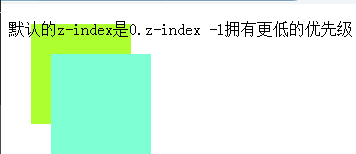
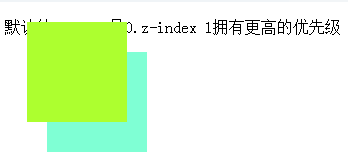
9.z-index 元素层叠顺序
- z-index 仅在定位元素上有效(例:position:absolute;)
- 可以指定负数属性值(例:-1;)优先级低。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.z-index1 {
width: 100px;
height: 100px;
background-color: greenyellow;
position: absolute;
top: 20px;
left: 30px;
z-index: -1;
}
.z-index2 {
width: 100px;
height: 100px;
background-color: aquamarine;
position: absolute;
top: 50px;
left: 50px;
z-index: 1;
}
</style>
</head>
<body>
<div class="z-index1"></div>
<div class="z-index2"></div>
<p>默认的z-index是0.z-index -1拥有更低的优先级</p>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.z-index1 {
width: 100px;
height: 100px;
background-color: greenyellow;
position: absolute;
top: 20px;
left: 30px;
z-index: 1;
}
.z-index2 {
width: 100px;
height: 100px;
background-color: aquamarine;
position: absolute;
top: 50px;
left: 50px;
z-index: -1;
}
</style>
</head>
<body>
<div class="z-index1"></div>
<div class="z-index2"></div>
<p>默认的z-index是0.z-index 1拥有更高的优先级</p>
</body>
</html>

10.outline 边框轮廓
- outline-width 轮廓宽度
- outline-color 轮廓颜色
- outline-style 轮廓样式
11.zoom 缩放比例
- normal 使用对象的实际尺寸
- <number> 用浮点数定义缩放比例,不可为负值
- <percentage> 用百分比定义缩放比例,不可为负值
12.cursor 鼠标的类型形状
| url |
需使用的自定义光标的 URL。 注释:请在此列表的末端始终定义一种普通的光标,以防没有由 URL 定义的可用光标。 |
| default | 默认光标(通常是一个箭头) |
| auto | 默认。浏览器设置的光标。 |
| crosshair | 光标呈现为十字线。 |
| pointer | 光标呈现为指示链接的指针(一只手) |
| move | 此光标指示某对象可被移动。 |
| e-resize | 此光标指示矩形框的边缘可被向右(东)移动。 |
| ne-resize | 此光标指示矩形框的边缘可被向上及向右移动(北/东)。 |
| nw-resize | 此光标指示矩形框的边缘可被向上及向左移动(北/西)。 |
| n-resize | 此光标指示矩形框的边缘可被向上(北)移动。 |
| se-resize | 此光标指示矩形框的边缘可被向下及向右移动(南/东)。 |
| sw-resize | 此光标指示矩形框的边缘可被向下及向左移动(南/西)。 |
| s-resize | 此光标指示矩形框的边缘可被向下移动(南)。 |
| w-resize | 此光标指示矩形框的边缘可被向左移动(西)。 |
| text | 此光标指示文本。 |
| wait | 此光标指示程序正忙(通常是一只表或沙漏)。 |
| help | 此光标指示可用的帮助(通常是一个问号或一个气球)。 |
13.transform、transition 动画效果
transform 转换,变形
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转rotate、缩放scale、移动translate或倾斜skew。
- origin 定义旋转基点(left top center right bottom 坐标值) transform-origin: 50px 50px; transform-origin: left;。
- rotate 旋转 transform:rotate(50deg) 旋转角度可以为负数,需要先定义origin。
- scale 缩放 transform:scale(2,3) 横向放大2倍,纵向放大3倍;transform:scale(2) 横竖都放大2倍。
- translate 移动 transform:translate(50px, 50px) 分别为相对x轴移动,相对y轴移动。
- skew 倾斜 transform:skew(50deg,50deg) 分别为相对x轴倾斜,相对y轴倾斜。
| 2D | 3D | X轴 | Y轴 | Z轴 | |
|---|---|---|---|---|---|
| rotate | rotate(angle) | rotate3d(x,y,z,angle) | rotateX(angle) | rotateY(angle) | rotateZ(angle) |
| scale | scale(x,y) | scale3d(x,y,z) | scaleX(x) | scaleY(y) | scaleZ(z) |
| translate | translate(x,y) | translate3d(x,y,z) | translateX(x) | translateY(y) | translateZ(z) |
| skew | skew(x-angle,y-angle) | skewX(angle) | skewY(angle) |
transition 平滑过渡
- transition-property: 变换的属性(none(没有属性改变)、all(所有属性改变)、具体属性)
- transition-duration: 变换持续时间,单位为秒或毫秒
- transition-timing-function: 变换的速率(ease:(逐渐变慢)、linear:(匀速)、ease-in:(加速)、ease-out:(减速)、ease-in-out:(加速然后减速)、cubic-bezier:(自定义时间曲线))
- transition-delay: 变换延迟时间
- transition: 缩写
CSS学习总结的更多相关文章
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- css学习归纳总结(三) 转
原文地址:css学习归纳总结(三) 为文档添加样式的三种方法 行内样式 行内样式是写在HTML标签的style属性里的,比如: <p style="font-size: 12px;fo ...
- css学习归纳总结(二) 转
原文地址:css学习归纳总结(二) 标签与元素 <p>标签和p元素有什么区别呢?大多数时候他们表示的是同一样东西,但仍有细微的区别.<p>.<div>等指的是HTM ...
- css学习归纳总结(一) 转
原文地址:CSS学习归纳总结(一) 选择器的分组 CSS选择器分为 1.群组选择器 如:p, body, img, div{} 2.兄弟选择器 如:p + p { color:#f00; } 3.属性 ...
- 【2016年特别福利】史上最全CSS学习资料大全
css学习篇 [2016年特别福利]史上最全CSS学习资料大全
- 【转】css学习专题-BFC
css学习专题-BFC 转自:原文链接:css学习专题-BFC文章目录 BFC:Block Formatting Context. BFC就是一种布局方式,在这种布局方式下,盒子们自所在的 conta ...
- css学习归纳总结
来源于:trigkit4 css学习归纳总结(一) 选择器的分组 CSS选择器分为 1.群组选择器 如:p, body, img, div{} 2.兄弟选择器 如:p + p { color:#f00 ...
- html+css学习总结
HTML与css学习总结 一:html概念 1. html是一种描述网页的语言,并不是计算机语言这要分清楚:标记语言是运用一套标记标签描述网页的: 注意点: ①标签字母都要小写,标签一般都是成对出现, ...
- HTML+CSS学习笔记 (7) - CSS样式基本知识
HTML+CSS学习笔记 (7) - CSS样式基本知识 内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌 ...
- HTML+CSS学习笔记 (6) - 开始学习CSS
HTML+CSS学习笔记 (6) - 开始学习CSS 认识CSS样式 CSS全称为"层叠样式表 (Cascading Style Sheets)",它主要是用于定义HTML内容在浏 ...
随机推荐
- #黑客攻防实战详解#[Chapter 1]
1.1 ①配置模拟入侵环境 ②配置网络拓扑
- JAVA课程设计——单机版五子棋
JAVA课程设计--单机版五子棋 1.团队名称.团队成员介绍 团队名称:Gomoku小分队 团队成员: 网络1512 201521123038 游舒婷(组长) 网络1512 201521123043 ...
- java向前引用
根据看书和看得文章,引出了一个关于"向前引用"的问题: public class InstanceInitTest { static { // { a = 6; System.ou ...
- [13] static 和 final
不论是类.属性,还是方法的声明中,都有一个可设置的"修饰符",它可以实现一些高级特性. 1.static static被称之为静态的,并不是指不可以修改的意思,而是说它的内存空间是 ...
- Exception in thread "main" org.hibernate.TransientObjectException: object references an unsaved tran
今天在使用一对多,多对一保存数据的时候出现了这个错误 Hibernate错误: Exception in thread "main" org.hibernate.Transient ...
- python os语法
前几天做了一个文件替换功能用到些python os的功能,感觉python os模块的功能非常的强大, 如果你希望你的python程序能够与平台无关的话,这个模块是尤为重要的.即它允许一个程序在编写后 ...
- [转]IOS开发中的CGFloat、CGPoint、CGSize和CGRect
http://developer.apple.com/library/ios/#documentation/GraphicsImaging/Reference/CGGeometry/Reference ...
- 走进AngularJS
前 言 xiaoq AngularJS 通过新的属性和表达式扩展了 HTML. 使用起来非常方便. 1. AngularJS的指令与表达式 AngularJS 通过 指令 扩展了 HTML,且通 ...
- Java编程 “提高性能” 应尽力做到
除了新增机器内存外,还应该好好review一下我们的代码,有很多代码编写过于随意化,这些不好的习惯或对程序语言的不了解是应该好好打压打压了. 下面是参考网络资源总结的一些在Java编程中尽可能要做到的 ...
- CentOS7安装后配置MariaDB
安装后,优先推荐先对安全设置进行配置,键入命令 sudo mysql_secure_installation 键入当前密码,当前没有,直接回车,之后跟随提示会问几个问题:设置 root 密码? / 移 ...
