JavaScript享元模式
通过两个例子的对比来凸显享元模式的特点:享元模式是一个为了提高性能(空间复杂度)的设计模式,享元模式可以避免大量非常相似类的开销。
第一实例,没有使用享元模式,计算所花费的时间和空间使用程度。
要求为:有一个城市要进行汽车的登记
(1)汽车类
/**
* 制造商
* 型号
* 拥有者
* 车牌号码
* 最近一次登记日期
*/
var Car = function(make,model,year,owner,tag,renewDate){
this.make = make;
this.model = model;
this.year = year;
this.owner = owner;
this.tag = tag;
this.renewDate = renewDate;
this.getMake = function(){
return this.make;
}
}
(2)使用装饰者模式--计算函数的耗时
//装饰者 .. 计算函数的耗时
var simpleProfiler = function(componet){
this.componet = componet;
this.action = function(methodName){
var self = this;
var method = componet[methodName];
//如果是函数那就进行装饰
if(typeof method == "function"){
var startDate = new Date().getTime();//开始时间
method.apply(self.componet,arguments);
var endDate = new Date();//结束时间
alert(endDate - startDate);
}
}
}
(3)具体的实例,现有4150000辆车需要登记
var ca = new Array();
function addCar(){
this.begin = function(){
for (var i = ; i < ; i++) {
ca.push(new Car("BMW","宝马","2017-10-18",
"","GBMW88","2017-10-19"));
}
}
}
new simpleProfiler(new addCar()).action("begin")
第二个例子:使用享元模式
(1)汽车类
/**
* 制造商
* 型号
* 拥有者
* 车牌号码
* 最近一次登记日期
*/
var Car = function(make,model,year){
this.make = make;
this.model = model;
this.year = year;
this.getMake = function(){
return this.make;
}
}
(2)单例模式的简单工厂
//单例模式的简单工厂
var myCarInfo = function(){
this.createCar = function(make,model,year,owner,tag,renewDate){
var c = carInfoFactory(make,model,year);
c["owner"] = owner;
c["tag"] = tag;
c["renewDate"] = renewDate;
return c;
}
}
var carInfoFactory = (function(){
var carInfo = {};
return function(make,model,year){
if(carInfo[make+model+year]){
return carInfo[make+model+year];
}else{
var newCar = new Car(make,model,year);
carInfo[make+model+year] = newCar;
return newCar;
a
}
}
})();
(3)现有4150000辆车需要登记
var test = new myCarInfo();
var startDate = new Date().getTime();
var ca = new Array();
for (var i = ; i < ; i++) { ca.push(test.createCar("BMW","宝马","2017-10-18",
"","GBMW88","2017-10-19"))
}
var endDate = new Date();
alert(endDate - startDate);
从上述两个例子可以知道,第一个例子没有使用享元模式相对于第二个使用享元模式耗时间少,但空间消耗大,第二个耗时多,但空间消耗小。
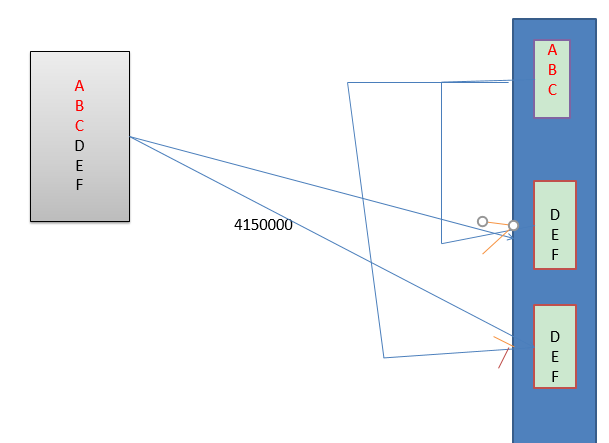
第一种情况图解:每次都生成相同的实例

第二种情况:内在部分(不变)+外部状态(变化)图解

JavaScript享元模式的更多相关文章
- 轻松掌握:JavaScript享元模式
享元模式 在JavaScript中,浏览器特别是移动端的浏览器分配的内存很有限,如何节省内存就成了一件非常有意义的事情.节省内存的一个有效方法是减少对象的数量. 享元模式(Flyweight),运行共 ...
- javascript - 享元模式
享元模式笔记 运用共享技术有效的支持大量的细粒度对象,避免对象间拥有相同内容造成多余的开销 享元模式主要还是对其数据.方法共享分离,它将数据和方法分成内部数据.内部方法和外部数据.外部方法. 内 ...
- javascript 享元模式 flyweight
* 适应条件 ** 一个程序中使用了大量的相似对象 造成大的内存开销 ** 对象的大多数状态都可以变为外部状态 ** 剥离出对象的外部状态之后, 可以使用相对较少的共享对象取代大量对象 * 上传文件的 ...
- [设计模式] javascript 之 享元模式;
享元模式说明 定义:用于解决一个系统大量细粒度对象的共享问题: 关健词:分离跟共享: 说明: 享元模式分单纯(共享)享元模式,以及组合(不共享)享元模式,有共享跟不共享之分:单纯享元模式,只包含共享的 ...
- javascript设计模式学习之十二——享元模式
一.享元模式的定义及使用场景 享元模式是为了解决性能问题而诞生的设计模式,这和大部分设计模式为了提高程序复用性的原因不太一样,如果系统中因为创建了大量类似对象而导致内存占用过高,享元模式就非常有用了. ...
- 读书笔记之 - javascript 设计模式 - 享元模式
本章探讨另一种优化模式-享元模式,它最适合于解决因创建大量类似对象而累及性能的问题.这种模式在javascript中尤其有用,因为复杂的javascript代码很快就会用光浏览器的所有可用内存,通过把 ...
- 《JavaScript设计模式与开发实践》读书笔记之享元模式
1. 享元模式 享元模式是一种用于性能优化的模式,享元模式的核心是运用共享技术来有效支持大量细粒度的对象 1.1 传统的文件上传方法 以文件上传为例,文件上传功能可以选择依照队列,一个一个的排队上传, ...
- javascript设计模式——享元模式
前面的话 享元(flyweight)模式是一种用于性能优化的模式,“fly”在这里是苍蝇的意思,意为蝇量级.享元模式的核心是运用共享技术来有效支持大量细粒度的对象.如果系统中因为创建了大量类似的对象而 ...
- JavaScript设计模式(9)-享元模式
享元模式 1. 介绍 一种优化模式 适合解决因创建大量类似对象而累积性能问题 javaScript 代码可能很快就用光浏览器的内容,通过把大量独立对象转化为少量共享对象,可以降低运行 Web 应用所需 ...
随机推荐
- 团队作业8——第二次项目冲刺(Beta阶段)--5.21 second day
团队作业8--第二次项目冲刺(Beta阶段)--5.21 second day Day two: 会议照片 项目进展 今天是beta冲刺的第二天,组长还在准备考试当中,我们继续做前端改进和后端安排,今 ...
- 201521123016《Java设计与程序》第6周学习总结
1. 本周学习总结 1.1 面向对象学习暂告一段落,请使用思维导图,以封装.继承.多态为核心概念画一张思维导图,对面向对象思想进行一个总结. 2. 书面作业 1.clone方法 1.1 Object对 ...
- 201521123013 《Java程序设计》第4周学习总结
1. 本章学习总结 1.1 尝试使用思维导图总结有关继承的知识点. 1.2 使用常规方法总结其他上课内容. 1.多态是面向对象的三大特性之一.多态的意思:相同的形态,可以实不同的行为.Java中实现多 ...
- 201521123109《java程序设计》第四周学习总结
1. 本周学习总结 #1.1 尝试使用思维导图总结有关继承的知识点. #1.2 使用常规方法总结其他上课内容. - 了解了有关类的继承的知识 - 了解继承和多态的关系以及一些关键字内容 - 学习了O ...
- 201521123040《Java程序设计》第3周学习总结
1. 本周学习总结 初学面向对象,会学习到很多碎片化的概念与知识.尝试学会使用思维导图将这些碎片化的概念.知识组织起来.请使用纸笔或者下面的工具画出本周学习到的知识点.截图或者拍照上传.参考资料:百度 ...
- PHP连接数据_insert_id介绍
对于自增长的主键列不好取值的情况,php提供了一个变量来取值,insert_id $db = new MySQLi("localhost","root",&qu ...
- Hibernate哪点事?
1.为什么在Hibernate的实体类中要提供一个无参数的构造器这一点非常重要?每个Hibernate实体类必须包含一个 无参数的构造器, 这是因为Hibernate框架要使用Reflection A ...
- 浅谈SQL优化入门:2、等值连接和EXPLAIN(MySQL)
1.等值连接:显性连接和隐性连接 在<MySQL必知必会>中对于等值连接有提到两种方式,第一种是直接在WHERE子句中规定如何关联即可,那么第二种则是使用INNER JOIN关键字.如下例 ...
- Configuration Extensions - 简化配置,让你配置支持变量
在开发"RabbitCloud"项目时,使用配置文件发现会有很多重复值,所以我基于"Microsoft.Extensions.Configuration"写了一 ...
- 框架应用:Mybatis (三) - 关系映射
你有一张你自己的学生证?(一对一) 你这一年级有多少个学生?(一对多) 班上学生各选了什么课?(多对多) 两张表以上的操作都需要联立多张表,而用SQL语句可以直接联立两张表,用工程语言则需要手动完成这 ...
