基于HTML5及WebGL开发的2D3D第一人称漫游进行碰撞检测
为了实现一个基于HTML5的场景小游戏,我采用了HT for Web来实现,短短200行代码,我就能实现用“第一人称”来操作前进后退上下左右,并且实现了碰撞检测。
先来看下实现的效果:http://hightopo.com/guide/guide/core/3d/ht-3d-guide.html#ref_collision
或者http://v.youku.com/v_show/id_XMzA5MzUzODc4NA==.html?spm=a2h3j.8428770.3416059.1视频中出现的帧的问题是我屏幕录制器的问题,真正操作的时候不会有,建议用上面的链接自己操作玩玩,鼠标或者触屏都可以,不过我觉得最方便的还是操作键盘wsad控制上下左右。

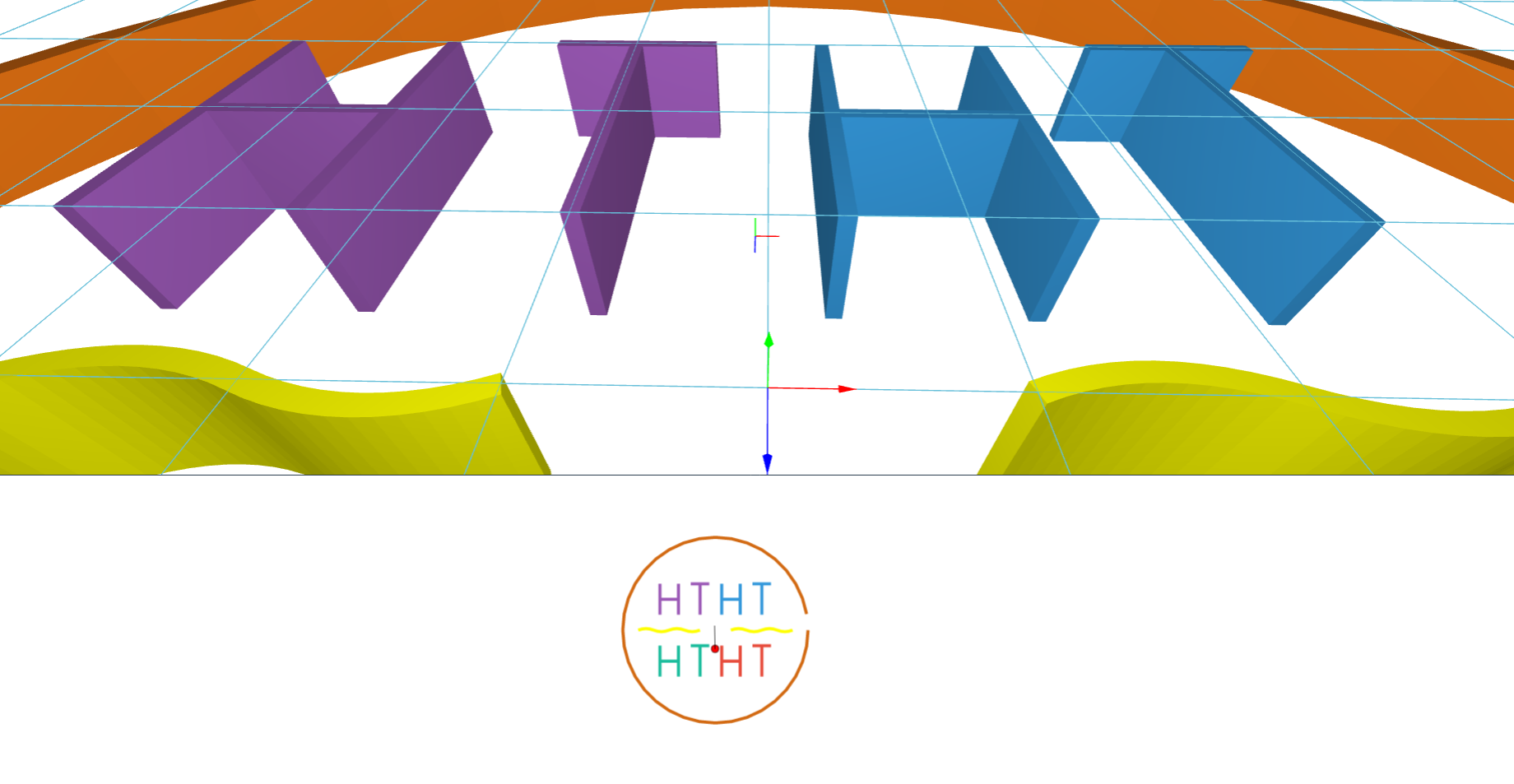
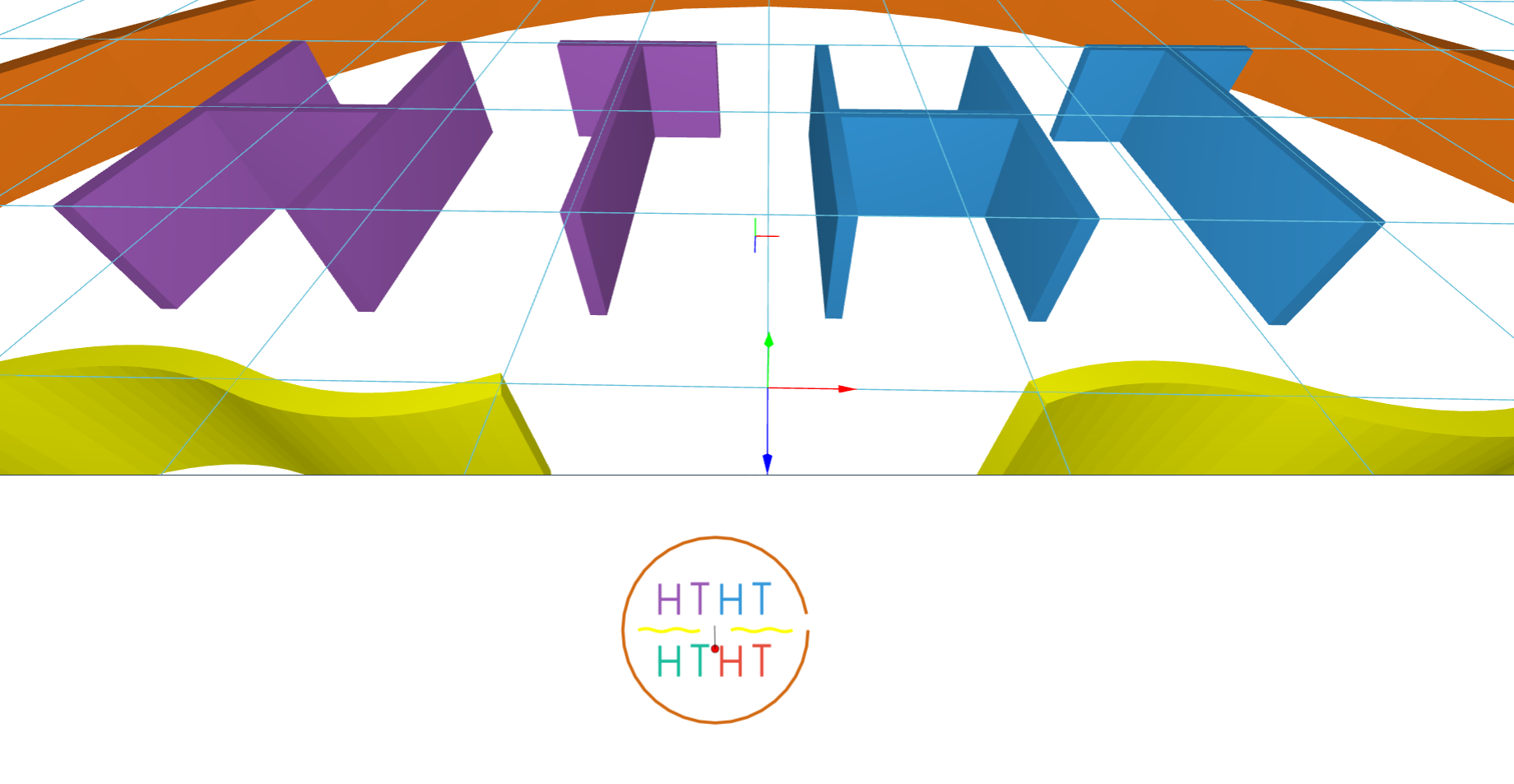
我的想法是先把场景布局好,代码如下:
createHT([100, -20, 100], '#E74C3C'); createHT([-100, -20, 100], '#1ABC9C'); createHT([100, -20, -100], '#3498DB'); createHT([-100, -20, -100], '#9B59B6'); createCurve([0, -20, 0]); createCircle();
这几个都是自定义的函数,createHT为描绘HT形状的图,场景中有四个,所以调用了四次;createCurve是描绘场景中间的黄色的曲线;createCircle是描绘最外层的圆,因为不是全包的圆,所以也是描点画的。
HT中封装了一个组件,ht.Shape(以下简称Shape),能够根据描点来自由描绘图形,可以通过shape.setPoints(pointsArray)将所有的点添加进数组中,并且设置到shape中,然后通过setSegments()设置线段数组信息,也就是用什么样的方式来连接两点,在Shape手册中有着重描写,感兴趣的可以参考HT for Web Shape 手册。抽其中的一个描绘点的函数来看看:
function createHT(p3, color){
shape = new ht.Shape();
shape.s({
'shape.background': null,
'shape.border.width': 10,
'shape.border.color': color,
'all.color': color
});
shape.setTall(40);
shape.setThickness(5);
shape.setPoints([
// draw H
{x: 20, y: 0},
{x: 20, y: 100},
{x: 20, y: 50},
{x: 80, y: 50},
{x: 80, y: 0},
{x: 80, y: 100},
// draw T
{x: 120, y: 0},
{x: 180, y: 0},
{x: 150, y: 0},
{x: 150, y: 100}
]);
shape.setSegments([
// draw H
1, // moveTo
2, // lineTo
1, // moveTo
2, // lineTo
1, // moveTo
2, // lineTo
// draw T
1, // moveTo
2, // lineTo
1, // moveTo
2 // lineTo
]);
shape.p3(p3);
dataModel.add(shape);
return shape;
}
因为“HT”这个字眼要描绘的点比较多,所以代码看起来有点大,如果你看到如何描绘一个不完全的圆用20行代码来完成,而且包括样式,还是会惊讶的:
shape = new ht.Shape();
shape.s({
'shape.background': null,
'shape.border.width': 10,
'shape.border.color': '#D26911',
'all.color': '#D26911'
});
shape.setTall(40);
shape.p3(0, -20, 0);
shape.setThickness(10);
var r = 300;
for(var i=0; i<36; i++){
var angle = Math.PI * 2 * i / 36;
shape.addPoint({
x: r * Math.cos(angle),
y: r * Math.sin(angle)
});
}
dataModel.add(shape);
return shape;
场景设置完毕,接下来要将在3d中“我”处于的位置在2d中也显示出来。首先我得先设置“我”是“第一人称漫游模式”,直接将g3d.setFirstPersonMode(true)即可。第一人称漫游模式本质是控制eye和center,如果没有设置第一人称漫游模式,那么鼠标或者触控板拖拽会绕着center旋转。详情参考HT for Web 3D手册。
因为HT 3D中封装了两个方法getEye和getCenter,这两个方法分别是获取camera的位置和目标中心点的位置,前者按照想象来说就比方你头上有个摄像机,你走到哪里它的中心点就拍摄到哪里,可以很方便的记录你的位置;后者就相当于你看出去的位置,但是这里跟我们人不太一样,因为人是可以广度看到大范围的,但是这个center相当于你眼球和都不能转动,是正前方的某一点的位置就是你的视线聚焦位置。
了解了getEye和getCenter后我们就可以获取当前位置和视线位置了:
g2d.addTopPainter(function(g){
var eye = g3d.getEye(),
center = g3d.getCenter();
g.fillStyle = 'red';
g.strokeStyle = 'black';
g.lineWidth = 1;
g.beginPath();
g.arc(eye[0], eye[2], 12, 0, Math.PI * 2, true); //绘制圆,而且还能实时获取3d中“我”的位置
g.fill();
g.stroke();
g.strokeStyle = 'black';
g.lineWidth = 2;
g.beginPath();
g.moveTo(eye[0], eye[2]);
g.lineTo(center[0], center[2]); //绘制线,能实时更改“我”和“我的视线位置” 之间的线段
g.stroke();
});
但是在代码中我们发现,这个方法只被绘制了一次,如果不一直重绘,那么2d界面的“我”的位置和移动也是不会变的,所以我们又监听了3d中属性的变化:
g3d.mp(function(e){//根据3d上的“我”的位置和视线来实时更新2d界面
if(e.property === 'eye' || e.property === 'center'){ //如果e属性变化为get/setEye,get/setCenter,那么重绘2d界面
g2d.redraw();
}
});
在2D中,我可以编辑图元,移动它的点,变化某个图元的大小,等等功能,只要变化了图元,那么我的碰撞测试就得更新:
function updateBoundaries(){
boundaries = [];
dataModel.each(function(data){//HT curve circle
boundaries = boundaries.concat(ht.Default.toBoundaries(data.getPoints(), data.getSegments()));
// ht.Default.toBoundaries将不连续曲线转化成Graph3dView#setBoundaries(bs)需要的参数格式
});
g3d.setBoundaries(boundaries);//setBoundary()可指定碰撞边界
}
那么我们好奇的点在于,如何在拖拽图元改变大小的时候还能保持碰撞检测呢?
HT中有一个对于属性变化的监听事件addDataPropertyChangeListener(),可简写为md(),在我们拖拽图元的时候,绘制这个图元的基础points就会被改变,所以我们只要监听points有没有被改变就行了,如何使用这个事件可以参考HT for Web 数据模型手册
dataModel.md(function(e){//data属性变化事件
if(e.property === 'points'){//如果data属性变化为getPoints/setPoints,那么更新边界
updateBoundaries();
}
});
基于HTML5及WebGL开发的2D3D第一人称漫游进行碰撞检测的更多相关文章
- 基于HTML5的WebGL实现的2D3D迷宫小游戏
为了实现一个基于HTML5的场景小游戏,我采用了HT for Web来实现,短短200行代码,我就能实现用"第一人称"来操作前进后退上下左右,并且实现了碰撞检测. 先来看下实现的效 ...
- 基于 HTML5 的 WebGL 和 VR 技术的 3D 机房数据中心可视化
前言 在 3D 机房数据中心可视化应用中,随着视频监控联网系统的不断普及和发展, 网络摄像机更多的应用于监控系统中,尤其是高清时代的来临,更加快了网络摄像机的发展和应用. 在监控摄像机数量的不断庞大的 ...
- 基于 HTML5 的 WebGL 自定义 3D 摄像头监控模型
前言 随着视频监控联网系统的不断普及和发展, 网络摄像机更多的应用于监控系统中,尤其是高清时代的来临,更加快了网络摄像机的发展和应用. 在监控摄像机数量的不断庞大的同时,在监控系统中面临着严峻的现状问 ...
- 基于 HTML5 的 WebGL 楼宇自控 3D 可视化监控
前言 智慧楼宇和人们的生活息息相关,楼宇智能化程度的提高,会极大程度的改善人们的生活品质,在当前工业互联网大背景下受到很大关注.目前智慧楼宇可视化监控的主要优点包括: 智慧化 -- 智慧楼宇是一个生态 ...
- Opengl绘制我们的小屋(二)第一人称漫游
这章我们先讲第一人称漫游的实现.在openTK里,我们用函数Matrix4.LookAt(caram.Eye,caram.Target,Vector3.UnitY)来放置摄像机,其中三个参数分别与摄像 ...
- 基于HTML5的WebGL电信网管3D机房监控应用
先上段视频,不是在玩游戏哦,是规规矩矩的电信网管企业应用,嗯,全键盘的漫游3D机房: http://www.hightopo.com/guide/guide/core/3d/examples/exam ...
- 基于 HTML5 的 WebGL 3D 档案馆可视化管理系统
前言 档案管理系统是通过建立统一的标准以规范整个文件管理,包括规范各业务系统的文件管理的完整的档案资源信息共享服务平台,主要实现档案流水化采集功能.为企事业单位的档案现代化管理,提供完整的解决方案,档 ...
- 基于 HTML5 和 WebGL 的地铁站 3D 可视化系统
前言 工业互联网,物联网,可视化等名词在我们现在信息化的大背景下已经是耳熟能详,日常生活的交通,出行,吃穿等可能都可以用信息化的方式来为我们表达,在传统的可视化监控领域,一般都是基于 Web SCAD ...
- 基于HTML5的WebGL经典3D虚拟机房漫游动画
第一人称在 3D 中的用法要参考第一人称在射击游戏中的使用,第一人称射击游戏(FPS)是以第一人称视角为中心围绕枪和其他武器为基础的视频游戏类型 ; 也就是说,玩家通过主角的眼睛来体验动作.自从流派开 ...
随机推荐
- 201521123057 《Java程序设计》第2周学习总结
1. 本章学习总结 本周Java教学主要围绕Java的基本语法展开.在本周的学习中,我了解到了: -Integer的取值范围 -if...else条件式,switch条件式,while循环,break ...
- 201521123109《java程序设计》第二周学习总结
1. 本周学习总结 (1)学习了字符串String的类型,使用Arrays对数组的处理及其相关的应用 (2)学会使用码云 (3)了解了对象与封装 (4)学会查询Java API文件 2. 书面作业 ( ...
- 201521123005 《Java程序设计》第1周学习总结
1. 本章学习总结 了解JDK/JRE/JVM,学会了如何安装JDK 学会使用控制台和eclipse上运行java代码 了解PTA提交的常见套路 http://www.cnblogs.com/zhrb ...
- 201521123121 《Java程序设计》第13周学习总结
1. 本周学习总结 以你喜欢的方式(思维导图.OneNote或其他)归纳总结多网络相关内容. 1.两类传输协议:TCP:UDP TCP/IP协议的名称中只有TCP这个协议名,但是在TCP/IP的传输层 ...
- 单例模式(Singleton)看了就懂
单例,故名思议,一个只能创建一个实例的类. 单例被广泛应用于Spring的bean(默认).线程池.数据库连接池.缓存,还有其他一些无状态的类如servlet. 一个没必要多例的类实现了单例可以节约空 ...
- 聊聊React高阶组件(Higher-Order Components)
使用 react已经有不短的时间了,最近看到关于 react高阶组件的一篇文章,看了之后顿时眼前一亮,对于我这种还在新手村晃荡.一切朝着打怪升级看齐的小喽啰来说,像这种难度不是太高同时门槛也不是那么低 ...
- org.hibernate.HibernateException: No Hibernate Session bound to thread, and configuration does not a
如果出现了这个错误,看看在使用Hibernate的时候有没有在事务的环境下执行操作!
- mysql 安装-zip版
1.千万不要自己新建data,使用命令:mysqld --initialize会自动生成一大堆文件 2.没有ini文件就自己新建:
- 零基础的人该怎么学习JAVA
对于JAVA有所兴趣但又是零基础的人,该如何学习JAVA呢?对于想要学习开发技术的学子来说找到一个合适自己的培训机构是非常难的事情,在选择的过程中总是 因为这样或那样的问题让你犹豫不决,阻碍你前进的 ...
- HDU 5976 数学
Detachment Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total ...
