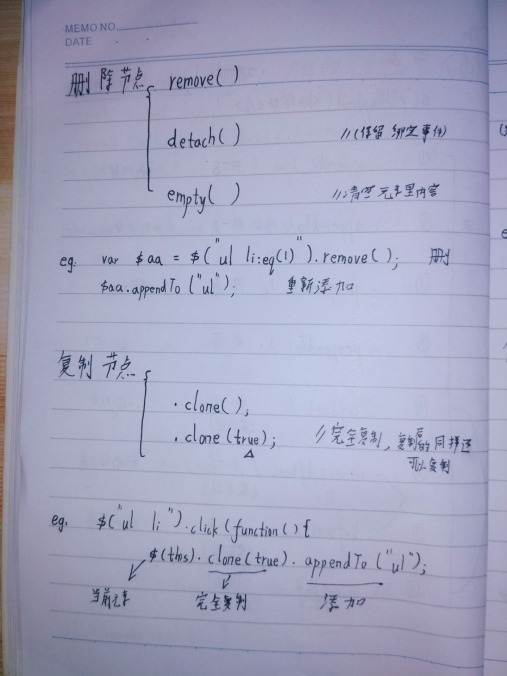
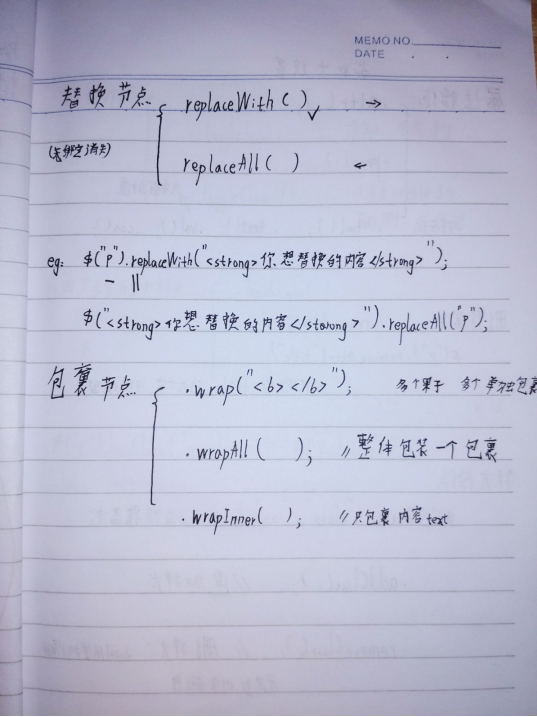
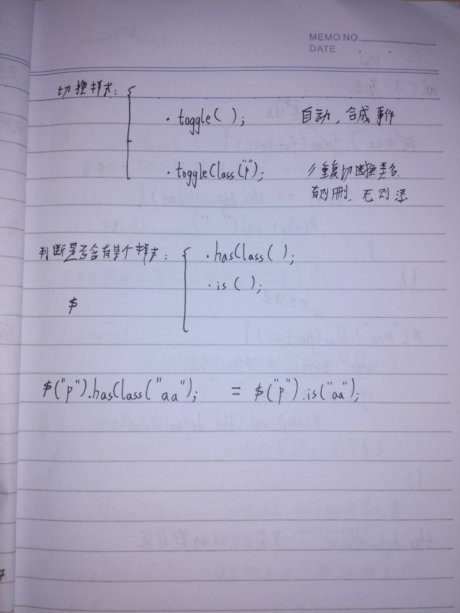
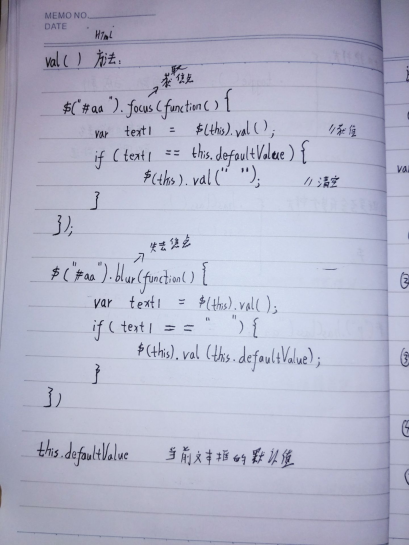
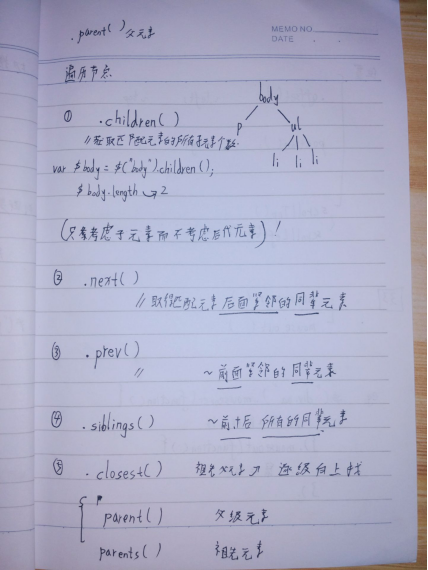
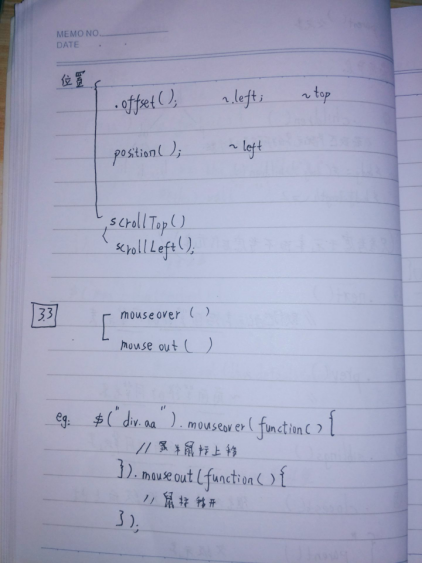
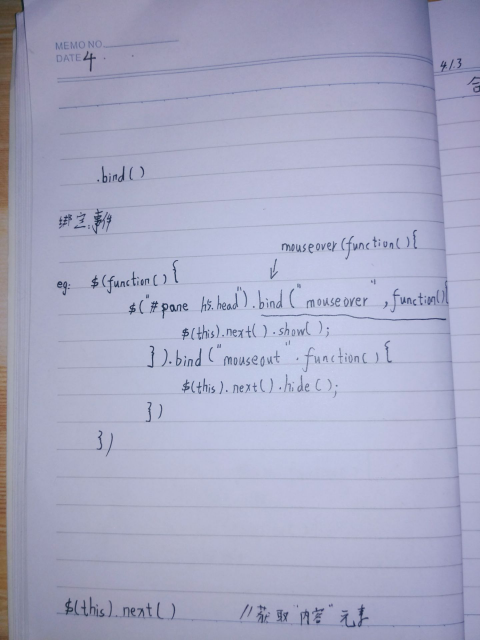
邓_ Jqery·笔记本【照片】
--------------------------------------------------------------------------------------------
【PHP】
--------------------------------------------------------------------------------------------
http://www.w3school.com.cn/jquery/jquery_ref_events.asp
性别默认选择第一个:
<script>
function add(){
$('input[ name=sex ]').get(0).checked=ture;
}
</script>
<strong>
============================================================================================================================
<!DOCTYPE html>
2 <html>
3 <body>
4
5 <h1>我的第一段 JavaScript</h1>
6
7 <p id="demo">
8 JavaScript 能改变 HTML 元素的内容。
9 </p>
10
11 <script>
12 function myFunction()
13 {
14 x=document.getElementById("demo"); // 找到元素
15 x.innerHTML="Hello JavaScript!"; // 改变内容
16
17 }
18 </script>
19
20 <button type="button" onclick="myFunction()">点击这里</button>
21
22 </body>
23 </html>
=============================================================================================================================
001 ---------------------------------------------------------------------------->

002 ---------------------------------------------------------------------------->

003 ---------------------------------------------------------------------------->

004 ---------------------------------------------------------------------------->

005 ---------------------------------------------------------------------------->

006 ---------------------------------------------------------------------------->

007 ---------------------------------------------------------------------------->

008 ---------------------------------------------------------------------------->

009 ---------------------------------------------------------------------------->

010 ---------------------------------------------------------------------------->

011 ---------------------------------------------------------------------------->

012 ---------------------------------------------------------------------------->

013 ---------------------------------------------------------------------------->

014 ---------------------------------------------------------------------------->

015 ---------------------------------------------------------------------------->

016 ---------------------------------------------------------------------------->

017 ---------------------------------------------------------------------------->

018 ---------------------------------------------------------------------------->
019 ---------------------------------------------------------------------------->
000 ---------------------------------------------------------------------------->
000 ---------------------------------------------------------------------------->
000 ---------------------------------------------------------------------------->
000 ---------------------------------------------------------------------------->
邓_ Jqery·笔记本【照片】的更多相关文章
- 邓_ Php·笔记本[照片]
-------------------------------------------------------------------------------------------- [PHP] - ...
- 邓_ PHP·笔记(函数总结)
PHP 指 PHP:超文本预处理器(译者注:PHP: Hypertext Preprocessor,递归命名) PHP 是一种服务器端的脚本语言,类似 ASP PHP 脚本在服务器上执行 PHP 支持 ...
- 邓_ Php·面试
1:PHP的意思,它能干什么? PHP是一个基于服务端来创建动态网站的脚本语言,您可以用PHP和HTML生成网站主页,英文的全称(Professional Home Pages)1.Web ...
- 邓_ HTML+CSS·经常使用的设计方法
:WPA;P:hejia,888?;S:Hejia666; https://github.com/qq1415551519 HTML+CSS·经常使用的设计方法: ================== ...
- 邓_ Phpcms·二次开发
PHPCMS V9产品介绍 PHPCMS V9(简称V9)采用PHP5+MYSQL做为技术基础进行开发.V9采用OOP(面向对象)方式进行基础运行框架搭建.模块化开发方式做为功能开发形式.框架易于功能 ...
- 邓_ SVN·最新使用教程总结
SVN简介: 为什么要使用SVN? 程序员在编写程序的过程中,每个程序员都会生成很多不同的版本,这就需要程序员有效的管理代码,在需要的时候可以迅速,准确取出相应的版本. Subversion是什么? ...
- 邓_ php SESSION
学会php session可以在很多地方使用,比如做一个后台登录的功能,要让程序记住用户的session,其实很简单,看了下面的文章你就明白了. PHP session用法其实很简单它可以把用户提交的 ...
- 邓_ Mysql·笔记
MySQL是一个关系型数据库管理系统,由瑞典MySQL AB公司开发,目前属于Oracle公司.MySQL是最流行的关系型数据库管理系统,在WEB应用方面MySQL是最好的RDBMS(Relation ...
- 邓_ phpcms_
{pc:content action="lists" catid="$catid" num="10" order="id DESC ...
随机推荐
- 关于java 定时任务
几种任务调度的 Java 实现方法与比较 综观目前的 Web 应用,多数应用都具备任务调度的功能.本文由浅入深介绍了几种任务调度的 Java 实现方法,包括 Timer,Scheduler, Quar ...
- kettle-数据源配置化-开发、生产采用不同配置
数据etl常用工具kettle. 1.说明: kettle-数据源配置化:是指kettle的数据源连接信息全部或者部分从配置文件中读取(如果是数据库的资源库,那么资源库也可以配置化). 2.优点: 1 ...
- sql sever模糊查询和聚合函数
使用is null 的时候 要确保 查询的列 可以为空! null: 01.标识 空值 02.不是0,也不是空串"" 03.只能出现在定义 允许为null的字段 04.只 ...
- Python学习_13_继承和元类
继承 继承的含义就是子类继承父类的命名空间,子类中可以调用父类的属性和方法,由于命名空间的查找方式,当子类中定义和父类同名属性或者方法时,子类的实例调用的是子类中的属性,而不是父类,这就形成了pyth ...
- windows的ReactNative挖坑一分钟爬坑一小时
其实开发并不需要Android Studio来开发,因为命令行都是要自己手打的,所以就开始了我的挖坑爬坑之旅 首先安装React Native要用到的git.nodejs等等这里不讲了,主要讲在手机上 ...
- postfix : 452 4.3.1 Insufficient system storage
postfix Error Message: 452 4.3.1 Insufficient system storage --> 空间不足. 但是实际情况是我的各个分区都没有满,只是我的20G ...
- 判断python对象是否可调用的三种方式及其区别
查找资料,基本上判断python对象是否为可调用的函数,有三种方法 使用内置的callable函数 callable(func) 用于检查对象是否可调用,返回True也可能调用失败,但是返回False ...
- C#调用windows api 实现打印机控制
using System; using System.Text; using System.Runtime.InteropServices; using System.Security; using ...
- 【数论】Lucas
就是个Lucas 对于质数p,有C(n,m)=C(n/p,m/p)*C(n%p,m%p)%p 代码 ll C(ll a,ll b) { ; ; if(a<p&&b<p) r ...
- [转载]MySQL5.6 PERFORMANCE_SCHEMA 说明
背景: MySQL 5.5开始新增一个数据库:PERFORMANCE_SCHEMA,主要用于收集数据库服务器性能参数.并且库里表的存储引擎均为PERFORMANCE_SCHEMA,而用户是不能创建存储 ...
