Web前端学习(1):上网的过程与网页的本质
“众里寻他千百度”——但是在信息化时代,我们只需要动动手指百度一下,google一下,便可以在网络上寻得我们想要查找的信息。我们或许都知道要如何在网上获得自己所需信息,但是上网的过程究竟是怎样的呢?
就上网方式而言,常见方式如下:
1.输入网址获得目标网页:

2.点击网页上的链接转到目标网页:

上网过程
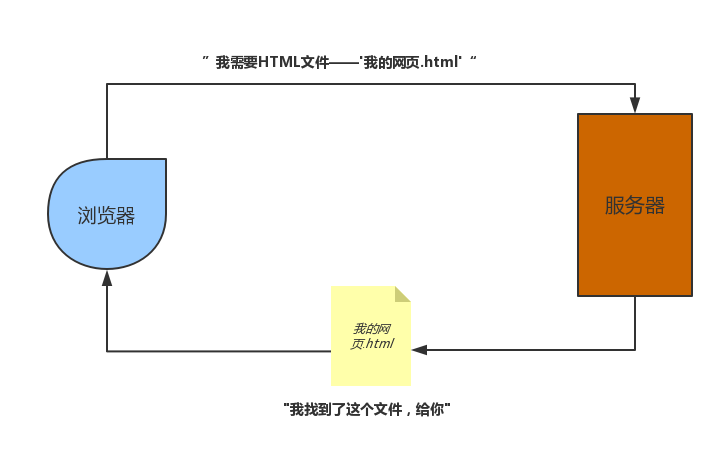
其实不论用哪种方式“上网”,本质上都是同一件事:我们告诉浏览器我们需要一份网页。那么,浏览器知道了我们想要一个网页后,它是怎么做的呢?浏览器就会向服务器请求这个网页,服务器找到这份网页后就会返还给浏览器,由浏览器解释后显示出来——这就是我们上网的过程。其具体流程如下图:

网页
从流程图中我们可以一目了然地明白上网的流程,但是其中的网页又是什么呢?
当我们通过浏览器向服务器请求一个网页时,实际上是请求一个HTML文档。HTML文档——这就是我们所说的网页文件。所以,当我们略加修改,我们可以得到下图:

HTML文档
我们已经初步了解了上网过程与网页的本质,但是在上图,你会看到一个名为“我的网页.html”的HTML文档,HTML——超文本标记语言(Hypertext markup language),HTML文档就是用这种语言写的文档。也就是说,如果你想要自己制作网页,就必须掌握HTML。在下一章,我将介绍如何创建一份HTML文档并简单介绍HTML文档的结构。
Web前端学习(1):上网的过程与网页的本质的更多相关文章
- 每天成长一点---WEB前端学习入门笔记
WEB前端学习入门笔记 从今天开始,本人就要学习WEB前端了. 经过老师的建议,说到他每天都会记录下来新的知识点,每天都是在围绕着这些问题来度过,很有必要每天抽出半个小时来写一个知识总结,及时对一天工 ...
- web前端学习就这9个阶段,你属于哪个阶段?
第一阶段:HTML+CSS: HTML进阶.CSS进阶.div+css布局.HTML+css整站开发. JavaScript基础:Js基础教程.js内置对象常用方法.常见DOM树操作大全.ECMAsc ...
- Web前端学习攻略
HTML+CSS: HTML进阶.CSS进阶.div+css布局.HTML+css整站开发. JavaScript基础: Js基础教程.js内置对象常用方法.常见DOM树操作大全.ECMAscript ...
- 【web前端学习部落22群】分享 碰撞的小球开源小案例
对于课程中的疑问,大家可以加 web前端学习部落22群 120342833和其他老师还有众多的小伙伴们进行沟通交流哦,群里还有不少技术大拿.行业大牛 可以一起探讨问题,我们也会安排专业的技术老师为大家 ...
- web前端学习部落22群开源分享 左边菜单导航
有大量web前端开发工具及学习资料,可以搜群[ web前端学习部落22群 ]进行下载,遇到学习问题也可以问群内专家以及课程老师哟 <!DOCTYPE html> <html lang ...
- 【前端】Web前端学习笔记【2】
[2016.02.22至今]的学习笔记. 相关博客: Web前端学习笔记[1] 1. this在 JavaScript 中主要有以下五种使用场景 在全局函数调用中,this 绑定全局对象,浏览器环境全 ...
- 立方体旋转 【web前端学习部落22群120342833】
效果: HTML部分: <body class="body"> <div class="rect-wrap"> <!-- // ...
- 【前端】Web前端学习笔记【1】
... [2015.12.02-2016.02.22]期间的学习笔记. 相关博客: Web前端学习笔记[2] 1. JS中的: (1)continue 语句 (带有或不带标签引用)只能用在循环中. ( ...
- Web前端学习笔记(001)
....编号 ........类别 ............条目 ................明细....................时间 一.Web前端学习笔记 ...
随机推荐
- OA常见问题和解决方案
本文档:主要用来记录OA常见的问题和解决方案. (一)更新问题(登陆不了,或者登陆出错) 由于很多用户使用的是XP系统,导致每次进行OA进行升级的时候,他们都不支持自动升级.如果不支持自动升级的话,那 ...
- Linux下Jdk的安装和jdk环境变量的设置
我们在Linux下安装系统软件的时候,经常遇到一些系统环境变量配置的问题.什么是环境变量?如何定制环境变量?我将在下面做一些介绍.一.什么是环境变量?Linux是一个多用户的操作系统.多用户意味着每个 ...
- 解决 axios 返回空对象的问题
问题描述:
- Protobuf使用(一)
Protobuf使用(一) 前言: 最近由于接手一个支付的项目,他们那边的网络请求和数据解析都与我平常接触的项目不同,数据请求由于保密暂时不能说,但是数据解析用的是Protobuf,于是我就顺 ...
- Python可视化库Matplotlib的使用
一.导入数据 import pandas as pd unrate = pd.read_csv('unrate.csv') unrate['DATE'] = pd.to_datetime(unrate ...
- 浅谈 URI 及其转义
URI URI,全称是 Uniform Resource Identifiers,即统一资源标识符,用于在互联网上标识一个资源,比如 https://www.upyun.com/products/cd ...
- easy ui Tree请求跨域数据
扯淡篇: jQuery EasyUI为提供了大多数UI控件的使用,如:accordion,combobox,menu,dialog,tabs,validatebox,datagrid,window,t ...
- 【埃氏筛】洛谷P3383埃氏筛模板
思路: 如果我们要筛出 [1, n] 内的所有素数,使用 [1, √n] 内的素数去筛就可以了 设bool型数组 a,a[i] 表示 i 是否被某个素数筛过 从 2 开始枚举每个数 i: 若 a[i] ...
- JAVA处理Http请求(GET,POST)
本文用的是java.net里面的方法,HttpClient也可以. java.net.HttpURLConnection java.net.URL 1. GET public static Strin ...
- DeepLearning.ai学习笔记(四)卷积神经网络 -- week2深度卷积神经网络 实例探究
一.为什么要进行实例探究? 通过他人的实例可以更好的理解如何构建卷积神经网络,本周课程主要会介绍如下网络 LeNet-5 AlexNet VGG ResNet (有152层) Inception 二. ...
