从CUMT校园导航出现的问题看CSS布局设计(一) CSS盒模型
先说说做的这个校园导航系统值得一提的内容:
1. 二级菜单栏 、iframe内嵌窗口(样式设计、用hover做效果)
2. 高德地图API (自定义底图样式、弹跳点、信息窗体、线路导航)
3. DOM里的函数 getElementById( ); (看了《JS DOM编程艺术》)
4. 返回顶部 JS实现
然后是小目标:
1. 把博客园的样式自定义调整一下(已完成),算是对前面内容的回顾与联系,同时了解新特性。
2. 用 bootstrap / ps
3. 下学期的自由时间把《JS高级程序设计》过一遍。
进入正题:当初这个页面做完老师只是看了一下,也没有给评价,反倒是在另外一门专业课上展示时一位计算机出身的老师给了不少中肯的建议。首先是没有做自适应窗口,也就是响应式设计,用户更改页面大小后内容排列就变得混乱,其次是可以考虑加后台数据库,让用户登录。同时自己也发现了一些问题,刚开始做的时候JS与CSS没有与HTML分离,都写在了同一个page里。不同类选择器之间的区分也不了解,几乎都是id选择器。还有颜色搭配、设计都比较糟糕,div用的很杂乱。做的那时候不懂,现在想来其实这些都是前端的基本问题。
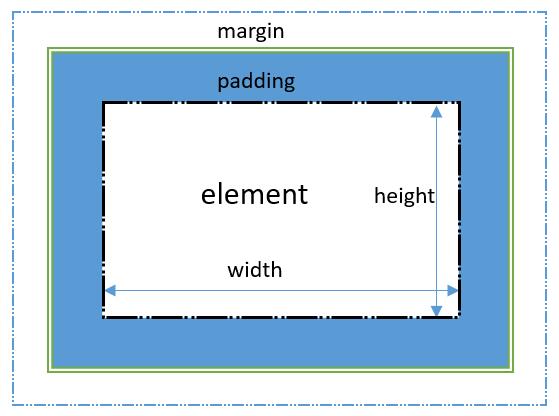
CSS传统盒模型,这是排版要用到的核心基础知识。

1. 外边距的合并,两个上下方向相邻的元素框垂直相遇时,外边距会合并,合并后的外边距的高度等于两个发生合并的外边距中较高的那个边距值。行内框、浮动框或绝对定位之间的外边距不会合并。父子级之间的margin传递。
2. 宽高和margin属性值可以设置为auto,auto时宽度会尽可能宽,高度则会尽可能窄,也就是元素的高度尽量恰好包含其内联内容的高度。
3. 弹性布局可用相对单位em,它的单位长度是根据父元素的文本垂直长度 font-size 来决定的(1em默认为16px),使用在线工具PXtoEM(http://pxtoem.com/)可以轻松快捷的根据px计算出所需要的em值。
3. 考虑兼容,在不同浏览器内的表现,要加浏览器前缀 -moz-border-top-colors.
4. box-sizing实际是对应于ie盒模型(border-box,不改变整体大小)和w3c标准盒模型(content-box)
5. box-shadow添加阴影效果,spur调整模糊度,spread确定模糊尺寸。
6. 之后遇到的样式调整细节问题都会补充在这篇里。
从CUMT校园导航出现的问题看CSS布局设计(一) CSS盒模型的更多相关文章
- {03--CSS布局设置} 盒模型 二 padding bode margin 标准文档流 块级元素和行内元素 浮动 margin的用法 文本属性和字体属性 超链接导航栏 background 定位 z-index
03--CSS布局设置 本节目录 一 盒模型 二 padding(内边距) 三 boder(边框) 四 简单认识一下margin(外边距) 五 标准文档流 六 块级元素和行内元素 七 浮动 八 mar ...
- 为什么要使用ul li布局网站导航条?使用ul li布局网站网页导航必要性
会布局的都知道网站导航条布局非常重要,可能一个导航条最终布局效果有时可以使用ul li列表标签布局,有时可以不用ul li布局,而是直接一个div盒子里直接放锚文本超链接的栏目名称,也能实现,看下图. ...
- CSS布局中——导航是非常常见的
导航绝对是页面布局中最常见的,为了不用每次去写,稍微贴个简单的导航模版出来,方便以后使用. <title>CSS菜单</title> <style type=" ...
- 第八十六节,html5+css3pc端固定布局,网站结构,CSS选择器,完成导航
html5+css3pc端固定布局,网站结构,CSS选择器,完成导航 页面采用1280的最低宽度设计,去掉滚动条为1263像素. 项目是PC端的固定布局,会采用像素(px)单位. 网站结构语义 在没有 ...
- 从强制解包看 Swift 的设计
从强制解包看 Swift 的设计 不知道大家有没有发现,在一个 Objective-C 和 Swift 混编的 App 中,当把一个 OC 中的参数转到 Swift 时,Swift 会自动把这个变量进 ...
- QT_校园导航(绘制路线已实现)_Updata_详细注释
//MainWidget.h #ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> #include " ...
- QT_校园导航Update
//MainWidget.h #ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> #include " ...
- HTML&CSS布局练习---360导航页面
一共分为7个部分:由HTML和CSS外部样式表做成 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ...
- iOS 系统根据导航栏和状态栏自动修改布局
问题 条件:1.有一个全屏大小的带导航的controller 2.隐藏导航栏,最顶上还会留出状态栏的位置,而不是全屏显示 解决方法 self.automaticallyAdjustsScrollVie ...
随机推荐
- mysql 数据表字段修改sql 语句
1 新增字段 alter table bulletin add citycode varchar(6) not null default 0 [after `id`]; # 城市代码 2 修改字段 a ...
- 队列详解及java实现
导读 栈和队列是有操作限制的线性表. 目录 1.队列的概念.特点.存储结构. 2.栈队列的java实现. 概念 队列是一种在一端进行插入,而在另一端进行删除的线性表.1.队列的插入端称为队尾:队列的删 ...
- 基于ASP.NET WEB API实现分布式数据访问中间层(提供对数据库的CRUD)
一些小的C/S项目(winform.WPF等),因需要访问操作数据库,但又不能把DB连接配置在客户端上,原因有很多,可能是DB连接无法直接访问,或客户端不想安装各种DB访问组件,或DB连接不想暴露在客 ...
- angular4.0使用JSONP数据请求
ng4中有很多获取数据的API,为了满足跨域的需求,我选择JSONP模块: 应该有很多小伙伴遇到这个报错吧 injected script did not invoke callback: 下面我写个 ...
- p2p 打洞技术
根据通信双方所处网络环境不同,点对点通信可以划分成以下三类:i> 公网:公网ii>公网:内网iii>内网:内网前两种容易实现,我们这里主要讨论第三种.这其中会涉及到NAT和NAPT的 ...
- Redis Sentinel配置小记
Sentinel是一个管理多个redis实例的工具,它可以实现对redis的监控.通知.自动故障转移.sentinel不断的检测redis实例是否可以正常工作,通过API向其他程序报告redis的状态 ...
- 深入理解JVM(五)——垃圾回收器
轻松学习JVM(五)——垃圾回收器 上一篇我们介绍了常见的垃圾回收算法,不同的算法各有各的优缺点,在JVM中并不是单纯的使用某一种算法进行垃圾回收,而是将不同的垃圾回收算法包装在不同的垃圾回收器当中, ...
- liveshow回顾
在2017年8月14号的一天接到一个即看即买的项目,大致功能如下 1.现场走秀直播同步到H5页面 2.实时显示直播间人数 3.点赞并实时显示给用户 4.在某个时间点,可以全体推送一些消息给所有用户 5 ...
- nginx的配置
1. brew install nginx 2.brew services list 3.brew services start nginx 4.brew servicies stop nginx 5 ...
- 第一个 spring-boot 程序
本例使用 maven 作为项目管理工具 新建 pom.xml 文件,添加 spring-boot-starter-web 依赖: <dependency> <groupId>o ...
