Flex: Holy Grail
Flex:Holy Grail
<html>
<head> <style type="text/css">
body,div,header,main,nav,aside,
footer{
border: solid 1px red;
}
.HolyGrail {
display: flex;
min-height: 90vh;
flex-direction: column;
} header,
footer {
flex: 1;
background-color:#00ffff;
text-align:center; } .HolyGrail-body {
display: flex;
flex: 1;
} .HolyGrail-content {
flex: 1;
} .HolyGrail-nav, .HolyGrail-ads {
/* 两个边栏的宽度设为12em */
flex: 0 0 12em;
} .HolyGrail-nav {
/* 导航放到最左边 */
order: -1;
}
如果是小屏幕,躯干的三栏自动变为垂直叠加。 @media (max-width: 768px) {
.HolyGrail-body {
flex-direction: column;
flex: 1;
}
.HolyGrail-nav,
.HolyGrail-ads,
.HolyGrail-content {
flex: auto;
}
}
.HolyGrail-nav,.HolyGrail-ads{
background-color:#cc33cc;
}
.HolyGrail-content{
background-color:#FFB5C5;
}
</style>
</head> <body class="HolyGrail">
<header>HEADER</header>
<div class="HolyGrail-body">
<main class="HolyGrail-content">CONTENT</main>
<nav class="HolyGrail-nav">MENU</nav>
<aside class="HolyGrail-ads">AD-AD-AD</aside>
</div>
<footer>FOOTER</footer>
</body> </html>

Flex: Holy Grail的更多相关文章
- 【CSS-flex】圣杯布局(Holy Grail Layout)、输入框的布局、悬挂式布局、固定的底栏
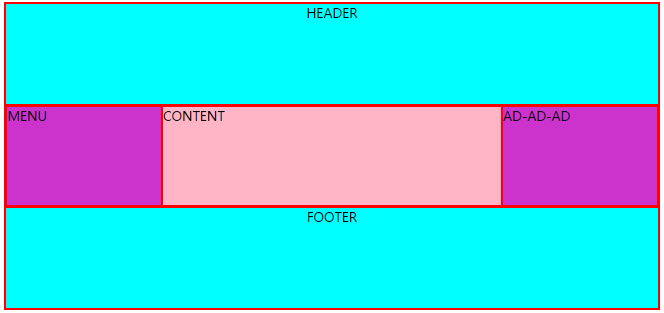
1.圣杯布局(Holy Grail Layout) 其指的是一种最常见的网站布局.页面从上到下,分成三个部分:头部(header),躯干(body),尾部(footer).其中躯干又水平分成三栏,从左 ...
- Holy Grail Bellman-Ford/spfa
Holy Grail Bellman-Ford #include <bits/stdc++.h> using namespace std; , maxm = ; const int inf ...
- The Preliminary Contest for ICPC Asia Nanjing 2019 H. Holy Grail
题目链接:https://nanti.jisuanke.com/t/41305 题目说的很明白...只需要反向跑spfa然后输入-dis,然后添-dis的一条边就好了... #include < ...
- Holy Grail【spfa求最短路】
题目链接:https://www.jisuanke.com/contest/3004?view=challenges 题目大意: 1.一个无向图,给出六个顶点,添六条边,但是添边是有限制的.每次添边的 ...
- H.Holy Grail ( floyd )(The Preliminary Contest for ICPC Asia Nanjing 2019)
题意: 给出一个有向图,再给出6条原来不存在的路径,让你在这6条路径上添加一个最小的数,使图不存在负环. 思路: 直接6遍 floyd 输出就行了. #include <bits/stdc++. ...
- 多次最短路反思-Holy Grail
√ u=s[run],v=t[run]; ret=max(-d[v][u],-1000000000LL); dis[u][v]=ret;//d[u][v]= G[u].push_back(v); × ...
- 2019 ICPC南京站网络赛 H题 Holy Grail(BF算法最短路)
计蒜客题目链接:https://nanti.jisuanke.com/t/41305 给定的起点是S,终点是T,反向跑一下就可以了,注意判负环以及每次查询需要添加边 AC代码: #include< ...
- Flex 布局教程:实例篇
该教程整理自 阮一峰Flexible教程 今天介绍常见布局的Flex写法.你会看到,不管是什么布局,Flex往往都可以几行命令搞定. 我的主要参考资料是Landon Schropp的文章和Solved ...
- Flex 布局2
Flex 布局2 你会看到,不管是什么布局,Flex往往都可以几行命令搞定. 我只列出代码,详细的语法解释请查阅<Flex布局教程:语法篇>.我的主要参考资料是Landon Sch ...
随机推荐
- Python学习_05_条件、循环
条件 和其他语言类似,python中使用if...elif...else来形成分支,支持三目操作符 ?:,python中没有switch,但是缩进的特性让if...elif...else的结构同样便于 ...
- android之monkey测试
本文同时发表于本人个人网站 www.yaoxiaowen.com monkey测试算是android自动化测试当中最简单的一种工具了.虽然简单,不过对于测试app的稳定健壮,减少崩溃还是比较有用的.所 ...
- Java的虚方法
虚方法出现在Java的多态特性中, 父类与子类之间的多态性,对父类的函数进行重新定义.如果在子类中定义某方法与其父类有相同的名称和参数,我们说该方法被重写 (Overriding).在Java中,子类 ...
- JSP的三种注释方式
HTML注释(输出注释):指在客户端查看源代码时能看见注释.例如, <!-- this is an html comment.it will show up int the response. ...
- 利用pip批量更新python库
如果python库比较旧,需要更新到最新版本,可以利用pip工具. DOS命令行下,输入pip -V查看pip版本,可以先把pip更新到新版本. 查看系统里过期的python库 pip list #列 ...
- [Spark内核] 第31课:Spark资源调度分配内幕天机彻底解密:Driver在Cluster模式下的启动、两种不同的资源调度方式源码彻底解析、资源调度内幕总结
本課主題 Master 资源调度的源码鉴赏 [引言部份:你希望读者看完这篇博客后有那些启发.学到什么样的知识点] 更新中...... 资源调度管理 任务调度与资源是通过 DAGScheduler.Ta ...
- [闲的蛋疼系列]从零开始用TypeScript写React的UI组件(0)-先写一个Button??
0.咸鱼要说的 一入前端深似海,咸鱼入海更加咸. 最近闲的蛋疼,手上年前的事也完成了7788了,借助[PG1]的话来说,我们要keep real. 咸鱼肯定不real 了,因为我们都活在梦里,所以咱们 ...
- 用eNSP模拟
eNSP论坛实验示例汇总 http://support.huawei.com/ecommunity/bbs/10168783.html 容易出的问题: 1.输入前是<Huawei>输入sy ...
- Django—模板渲染
参考文档: http://www.cnblogs.com/fnng/p/4373108.html https://code.ziqiangxuetang.com/django/django-intro ...
- python基础的输入字符串的格式化
name = input("name:") age = input ("age:") job = input ("job") info = ...
