Spring Boot 的Maven多模块开发web项目使用外部容器进行部署
Spring Boot中自带有Tomcat容器,因此Spring Boot项目只需要运行main函数,就可以运行,但是以往的web项目,我们习惯于使用自己安装的Tomcat运行或者使用Tomcat、Jetty插件来运行项目,方便简单,同时部署也是简单,只需要把生成的war包放在Tomcat的webapps下面,然后重启Tomcat,就可以访问项目了。那么Spring Boot想通过上面的方式部署和访问,应该如何操作呢?
其实主要的思路就是把Spring Boot自带的Tomcat屏蔽掉,然后引入新的Tomcat,这样就可以了,也就达到了使用Spring Boot轻松开发web项目,简单部署了。
本文的项目是基于Maven的多模块开发的,因此需要有一点这个基础,如果还不太了解看一下这篇博客http://www.cnblogs.com/advancing/category/1123469.html
具体的使用外部容器部署的实现方式如下:
1.在父级中设置以下配置
<!-- 这里指定打包的时候不再需要tomcat相关的包 更改打war包加入的配置-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
<scope>provided</scope>
</dependency>
父级pom中添加Tomcat、Jetty插件,子模块中才会继承,之后再根据子模块的特性去重新修改插件参数,如端口、编码....
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<!--如果在这设置属性(port、path),模块的path就不起作用了-->
<configuration>
<uriEncoding>UTF-8</uriEncoding>
<!--<port>9080</port>-->
<!--<path>/</path>-->
</configuration>
</plugin> <plugin>
<groupId>org.eclipse.jetty</groupId>
<artifactId>jetty-maven-plugin</artifactId>
<version>${jetty-version}</version>
<configuration>
<jvmArgs>-Dfile.encoding=UTF-8</jvmArgs>
</configuration>
</plugin> <!--surefire-->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<version>2.19.1</version>
<configuration>
<skipTests>true</skipTests>
</configuration>
</plugin>
2.在子模块中新建一个和Spring Boot含有main方法的类同级的一个修改启动类的方法

/**
* 修改启动类,继承 SpringBootServletInitializer 并重写 configure 方法
* Created by kk on 2017/11/21.
*/
public class SpringBootStartApplication extends SpringBootServletInitializer { @Override
public SpringApplicationBuilder configure(SpringApplicationBuilder builder){
return builder.sources(含有Main方法的类名.class);
} }
3.子模块pom中添加打包所依赖的插件,以及Tomcat、Jetty插件。
<plugins>
<!--spring-boot为了保护application.yml和application.properties,修改了默认的占位符${...}为@...@-->
<!--为了spring boot的yml和properties文件能够使用maven变量替换,使用${}占位符-->
<plugin>
<artifactId>maven-resources-plugin</artifactId>
<configuration>
<encoding>utf-8</encoding>
<useDefaultDelimiters>true</useDefaultDelimiters>
</configuration>
</plugin> <plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<!--指定该Main Class为全局的唯一入口-->
<mainClass>cn.XX.wechat.authorization.XXWechatAuthorizationCloudApplication</mainClass>
<layout>ZIP</layout>
</configuration>
<executions>
<execution>
<goals>
<!--可以把依赖的包都打包到生成的Jar包中-->
<goal>repackage</goal>
</goals>
</execution>
</executions>
</plugin> <!-- 这个配置是打包war包需要的 maven打包的时候告诉maven不需要web.xml,否刚会报找不到web.xml错误 -->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-war-plugin</artifactId>
<!--<version>2.4</version>-->
<configuration>
<failOnMissingWebXml>false</failOnMissingWebXml>
</configuration>
</plugin> <plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<configuration>
<!-- Tomcat启动 直接访问http://localhost:8080/ -->
<!--<url>http://localhost:8080/</url>-->
<!--<server>tomcat</server>-->
<!--<username>manager</username>-->
<!--<password>manager.123</password>-->
<!--<path>/</path>-->
<uriEncoding>UTF-8</uriEncoding>
<path>/${project.module.name}</path>
<port>8866</port>
</configuration>
</plugin> <plugin>
<groupId>org.eclipse.jetty</groupId>
<artifactId>jetty-maven-plugin</artifactId>
<version>${jetty-version}</version>
<configuration>
<jvmArgs>-Dfile.encoding=UTF-8</jvmArgs>
<systemProperties>
<systemProperty>
<name>jetty.port</name>
<value>9083</value>
</systemProperty>
<systemProperty>
<name>org.eclipse.jetty.server.Request.maxFormContentSize</name>
<value>-1</value>
</systemProperty>
</systemProperties>
<stopKey>stop</stopKey>
<stopPort>5599</stopPort>
<webAppConfig>
<contextPath>/${project.module.name}</contextPath>
<parentLoaderPriority>true</parentLoaderPriority>
</webAppConfig>
<scanIntervalSeconds>0</scanIntervalSeconds>
</configuration>
</plugin>
</plugins>
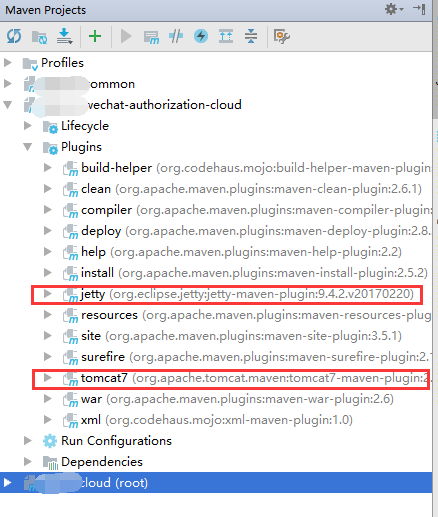
4.这样在本地就可以运用自己配置的容器运行了,成功之后子模块会有以下标志。

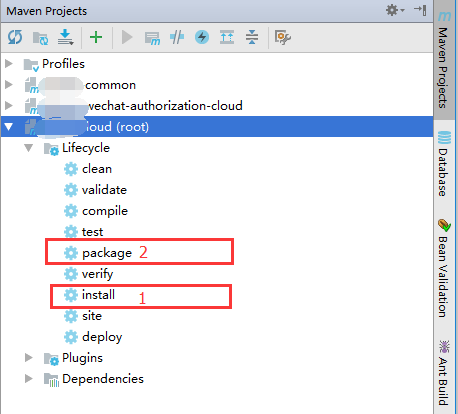
5.如果需要对子模块发布到生产上,需要子模块设置packaging为war,在父模块先mvn install(因为对其他模块有依赖),然后在mvn package,之后将生成的war包放在生产就OK了。


延伸一点:
使用Spring Boot自带的Tomcat开发,不做如上操作,该如何部署Spring Boot项目呢,有两种方式:
一:将Spring Boot项目生成一个jar包,然后通过。
1.cmd进入到Spring Boot项目打包成的jar文件目录
2.运行java -Xms128m -Xmx256m -jar 项目jar名.jar
nohup /opt/appstack/java/bin/java -Xms128m -Xmx256m -jar /opt/appstack/apps/test/release/eureka-center.jar &
3.访问项目中定义的路径
二:通过Docker来部署。
Spring Boot 的Maven多模块开发web项目使用外部容器进行部署的更多相关文章
- 【源码解析】凭什么?spring boot 一个 jar 就能开发 web 项目
问题 为什么开发web项目,spring-boot-starter-web 一个jar就搞定了?这个jar做了什么? 通过 spring-boot 工程可以看到所有开箱即用的的引导模块 spring- ...
- Maven多模块开发SpringBoot项目自定义第三方依赖版本
参考:官方文档 - Build System of Maven https://blog.didispace.com/books/spring-boot-reference/IX. 'How-to' ...
- spring boot + vue + element-ui全栈开发入门——项目部署
前言 常用的部署方式有两种: 1.是把生成好的静态页面放到spring boot的static目录下,与打包后的spring boot项目一起发布,当spring boot运行起来后,自然而然就能访 ...
- spring boot + Thymeleaf开发web项目
"Spring boot非常适合Web应用程序开发.您可以轻松创建自包含的HTTP应用.web服务器采用嵌入式Tomcat,或者Jetty等.大多数情况下Web应用程序将使用 spring- ...
- spring boot + vue + element-ui全栈开发入门——开篇
最近经常看到很多java程序员朋友还在使用Spring 3.x,Spring MVC(struts),JSP.jQuery等这样传统技术.其实,我并不认为这些传统技术不好,而我想表达的是,技术的新旧程 ...
- spring boot + vue + element-ui全栈开发入门
今天想弄弄element-ui 然后就在网上找了个例子 感觉还是可以用的 第一步是完成了 果断 拿过来 放到我这里这 下面直接是连接 点进去 就可以用啊 本想着不用vue 直接导入连接 ...
- Spring Boot集成MyBatis开发Web项目
1.Maven构建Spring Boot 创建Maven Web工程,引入spring-boot-starter-parent依赖 <project xmlns="http://mav ...
- spring+springmvc+hibernate架构、maven分模块开发样例小项目案例
maven分模块开发样例小项目案例 spring+springmvc+hibernate架构 以用户管理做測试,分dao,sevices,web层,分模块开发測试!因时间关系.仅仅測查询成功.其它的准 ...
- 使用Spring Boot开发Web项目(二)之添加HTTPS支持
上篇博客使用Spring Boot开发Web项目我们简单介绍了使用如何使用Spring Boot创建一个使用了Thymeleaf模板引擎的Web项目,当然这还远远不够.今天我们再来看看如何给我们的We ...
随机推荐
- 模块:time,random,os,sys
时间模块 import time # print(time.time()) #时间戳 # print(time.strftime('%Y-%m-%d %X')) #格式化字符 # print(time ...
- Junit基本使用
Junit基本用法 1.创建Junit Test Case 2.基本使用(以oracle数据库操作为例) package com.csit.adminsystem1.tests; import sta ...
- Java基础总结--常用类以及包的访问权限
-----Object---所有类的根类1.怎么得到的:通过对所有对象不断的向上抽取共性,具备所有对象的共性的东西2.常用的方法* equals(Object obj):比较两个对象的引用是否指向同一 ...
- gulp-prompt入个了门
gulp-prompt版本:0.4.1 源码:gulp-prompt 一.gulp-prompt的简介 gulp-prompt 是一个基于gulp的命令行提示. 我们可以用它来完成命令行中互动功能. ...
- 学习笔记 intent属性
Android开发学习笔记:Intent的简介以及属性的详解 2011-08-08 17:20:48 标签:Intent 移动开发 Android 休闲 详解 原创作品,允许转载,转载时请务必以超链接 ...
- js实现强大功能
作者:知乎用户链接:https://www.zhihu.com/question/48187821/answer/110002647来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请 ...
- 扩展 lua require 的行为
扩展 lua require 的行为 来源 https://blog.codingnow.com/2015/10/lua_require_env.html 今天同事提了个需求,他希望可以给部分 lua ...
- Windows环境下多线程编程原理与应用读书笔记(3)————Windows环境中的多线程实现(3)
纤程 纤程(fiber): 相当于用户级别的线程或轻进程.纤程由Win32库函数支持,对核心是不可见的.纤程可以通过SwitchToFiber显示至另一合作纤程,以实现合作纤程之间的协同.线程是在Wi ...
- 到底vuex是什么?
Vuex 什么是Vuex? 官方说法:Vuex 是一个专为 Vue.js应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 个人理 ...
- linux-less
linux-less less是more命令的进化版.拥有与more命令一样的向前向后向下向上的数据查看功能,同时less还可以在查看内容中进行快速查找,关于数据向上向下操作,可以看看这个http:/ ...
