九、VueJs 填坑日记之在项目中使用jQuery
很多人学习 js 都是从 jQuery 开始的,我也不例外。有时候进行一些操作的时候,还是感觉 jQuery 比较好用,那么,我们如何在项目中使用 jQuery 呢?这篇博文带你实践。
引用 jQuery 文件
首先呢,jQuery 是提供了 npm 的安装包的。我们的 vue-cli 脚手架,也是支持引入的。不过设置比较麻烦,如果你对使用这种方法比较敢兴趣,可以直接参考下面的内容:
https://maketips.net/tip/223/how-to-include-jquery-into-vuejs
好,我们不说这种方式引入 jQuery 而是引用文件的方式引用。
首先,我们下载 jQuery 文件到我们的 /static/js/ 目录。正好我本地有一个 jquery-1.8.3.min.js,我就放了这么一个 jQuery 文件到我们的演示项目里。

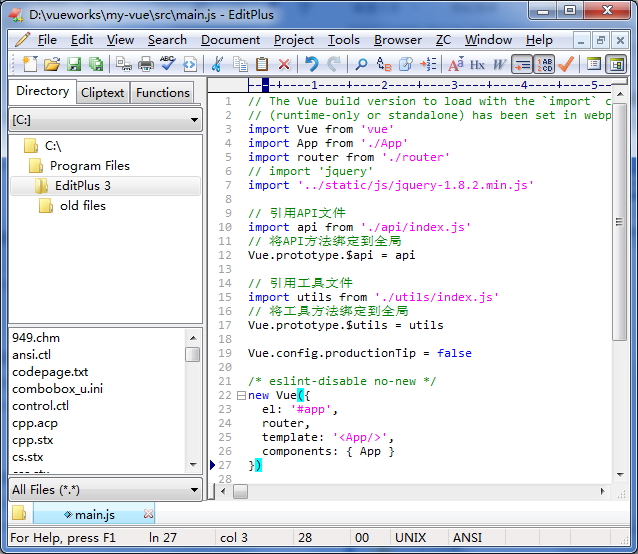
然后,在 /src/main.js 合适位置插入下面的代码:
// import 'jquery'
import '../static/js/jquery-1.8.2.min.js'

测试 jQuery
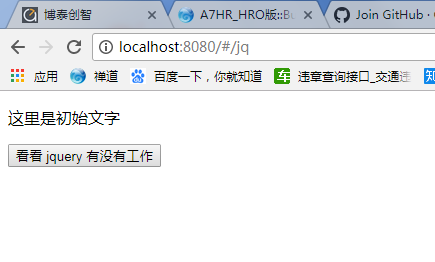
新建 /src/pages/jq.vue 文件,录入下面的内容并将路由配置为 /jq,如不会请看以前的博文:
<template>
<div class="love">
<p>这里是初始文字</p>
<button @click="testJQ">看看 jquery 有没有工作</button>
</div>
</template>
<script>
export default {
methods: {
testJQ () {
$('.love p').html('jquery 工作正常!')
}
}
}
</script>
好,如果你的编辑器配置了代码审查的话,应该报错了。而浏览器里面,也是报错的。我这里的项目是没有配置代码审查的,所以直接能用。如果不小心配置了,那也不必着急请往下看。
去掉 eslint 报错 ‘$’ is not defined
虽然引用了 jQuery 但是你真正去写的时候,会报这个错误。我们首先需要关闭掉这个错误。关闭有两种方法,一种是临时关闭,一种是永久关闭。我这里提供永久关闭的方法。我们编辑 /.eslintrc.js 文件:
env: {
browser: true,
jquery: true
},
在 env 区间里面加上 jquery: true 参数即可。然后我们重新跑一下系统 npm run dev 就应该可以看到我们想要的效果了。

更加复杂的操作,我没有尝试。但是我可以肯定,绝对没有原生写那样顺畅。还必须依赖 vue 的一些方法什么的。我的建议是,一般不使用 jQuery,如果使用的话,请确保在可控的范围内。否则,你算是给项目埋大坑了。
在这里忠心感谢FungLeo,是你们无私的奉献,才让我们有了学习的参考,以下是地址:
http://blog.csdn.net/FungLeo/article/details/77879328
九、VueJs 填坑日记之在项目中使用jQuery的更多相关文章
- 十、VueJs 填坑日记之在项目中使用Amaze UI
上一篇博文,我们把jQuery集成到了项目中,今天我们来集成Amaze ui(妹子UI).先来介绍一下妹子UI.Amaze UI 含近 20 个 CSS 组件.20 余 JS 组件,更有多个包含不同主 ...
- 二、VueJs 填坑日记之基础项目构建
在上一篇文章中,大致介绍了一下本系列博文以及学习vuejs我们需要了解的一些概念,希望大家认真阅读,所谓知己知彼,百战百胜,学习也一样,工欲善其事,必先利其器,要想学好vuejs,那前提的概念一定要熟 ...
- 六、VueJs 填坑日记之初识*.Vue文件
上一篇博文中,我们将接口的地址通过webpack代理到了本地,解决了跨域的问题.在之前的文章中,我们一直对项目进行配置,并没有真正的切入正题,可能很多人还不明白我们要做什么?那么今天,我们就要开写代码 ...
- 八、VueJs 填坑日记之参数传递及内容页面的开发
我们在上一篇博文中,渲染出来了一个列表,并在列表中使用了router-link标签,标签内的:to就是链接地址,昨天咱们是<router-link :to="'/content/' + ...
- 十一、VueJs 填坑日记之使用Amaze ui调整列表和内容页面
上一篇博文我们整合了Amaze ui,并且调整了一个头部header和底部footer文件,其实做起来也很简单,只要按照步骤来做,完全没有问题.今天我们来重新调整一下列表页面和内容页面,使我们做的后台 ...
- 四、VueJs 填坑日记之搭建Axios接口请求工具
上一章,我们认识了项目的目录结构,以及对项目的目录结构做了一些调整,已经能把项目重新跑起来了.今天我们来搭建api接口调用工具Axios.Vue本身是不支持ajax调用的,如果你需要这些功能就需要安装 ...
- 十二、VueJs 填坑日记之项目打包发布
通过上一篇博文的学习,我们其实已经完成了我们设想的项目的开发.但是,我们做好的这套东西,是基于 nodejs 开发的.而我们最终希望,我们开发的项目,生成好一堆文件,然后随便通过任何一个 http 服 ...
- 七、VueJs 填坑日记之渲染一个列表
在上一篇博文中,我们对vue组件有了一个简单的认识和大概的理解.在之前认识项目结构的时候,我们在/src目录中创建了一个components的文件夹,而今天就要用到了,这个文件夹的作用就是放置我们的自 ...
- 一、VueJs 填坑日记之基础概念知识解释
概述在最开始听说vuejs这个词是在2016年,当时天真的认为自己是个后端开发工程师不需要学习太多的前端知识,不过紧接着在2017年在公司就用到了vuejs.对于初学者(尤其是干后端的初学者)来说,刚 ...
随机推荐
- interface接口
当一个抽象类中的方法都是抽象的时候,这时可以将该抽象类用另一种形式定义和表示,就是接口 interface. 定义接口使用的关键字不是class,是interface.接口中常见的成员: 这些成员都有 ...
- Pyhton编程(三)之Pycharm安装及运算符
一:上节题目解答 1)使用while循环输出 1 2 3 4 5 6 8 9 10(注意:没有7) n=1while n<11: if n==7: pass //pass代码段指代空代码.. e ...
- C# To C++ Converter Cracked ( 破解版 )
C# To C++ Converter v17.10.2 Cracked By X-Cracker 简介 C# To C++ Converter是一款将C#代码或者项目转换为C++的工具 免费版本一次 ...
- [hihoCoder]无间道之并查集
题目大意: #1066 : 无间道之并查集 时间限制:20000ms 单点时限:1000ms 内存限制:256MB 描述 这天天气晴朗.阳光明媚.鸟语花香,空气中弥漫着春天的气息……额,说远了,总之, ...
- JS难点--组件开发
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 15.0px Consolas; color: #a5b2b9 } span.Apple-tab-span ...
- 我的第一个python web开发框架(13)——工具函数包说明(四)
string_helper.py是字符串操作包,主要对字符串进行检查.过滤和截取等处理. #!/usr/bin/evn python # coding=utf-8 import re def chec ...
- C#用到windows 消息列表Message类MSG的id代号
C# Constants:private const UInt32 WM_ACTIVATE = 0x0006;private const UInt32 WM_ACTIVATEAPP = 0x001C; ...
- 正则和grep——再做正则就去死
grep 文本过滤工具 基本正则表达式 grep 语法 基本正则表达式的元字符 次数匹配 位置锚定 分组 扩展正则表达式 基本正则表达式的元字符 次数匹配 位置锚定 分组 或者 grep的介绍 lin ...
- 从入门到放弃之IO
浅说IO 学到现在利用过的特殊符号不少组合起来很多都有让人眼前一亮的用法,在这里先聊聊I/O的一些相关知识. 本文开始之前先介绍一下需要知道的一些小知识和需要注意的地方. 在linux中也是有优先级的 ...
- 计数排序(O(n+k)的排序算法,空间换时间)
计数排序就是利用空间换时间,时间复杂度O(n+k) n是元素个数,k是最大数的个数: 统计每个数比他小的有多少,比如比a[i]小的有x个,那么a[i]应该排在x+1的位置 代码: /* * @Auth ...
