完美解决浮动IE6 7中的兼容性BUG问题
想要创建出漂亮的网页设计,除了要认真学习每一个html和CSS代码之外,不可能不去了解一下臭名昭著的IE6和更早的那些IE浏览器的坏脾气,因为你本来写出的规规矩矩的代码,漂亮的设计就此就要完成了,却发现呈现出的效果压根不是你所期望的那样,漂亮的布局被破坏的体无完肤。更可气的是当你查找一遍代码中的错误时,却压根找不出来。这时候你就迫切需要了解一下IE6和它的那些同伙的坏脾气了,因为很可能它们就是罪魁祸首。到底IE6的那几个家伙们到底是如何搞乱你的设计的?咱们双该如何解决呢,别急,请听我慢慢道来:
1.在IE 6 7 元素浮动要并在同一行都要加浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ie双边距问题</title>
</head>
<style>
.left{width: 100px;height: 300px;background: red;float: left;}
.box{width: 400px;} .right{width: 300px;float: left;}
</style>
<body>
<div class="box">
<div class="left"></div>
<!--在IE 6 7 元素浮动要并在同一行都要加浮动*--->
<div class="right">
想要创建出漂亮的网页设计,除了要认真学习每一个html和CSS代码之外,不可能不去了解一下臭名昭著的IE6和更早的那些IE浏览器的坏脾气,因为你本来写出的规规矩矩的代码,漂亮的设计就此就要完成了,却发现呈现出的效果压根不是你所期望的那样,漂亮的布局被破坏的体无完肤。更可气的是当你查找一遍代码中的错误时,却压根找不出来。这时候你就迫切需要了解一下IE6和它的那些同伙的坏脾气了,因为很可能它们就是罪魁祸首。到底IE6的那几个家伙们到底是如何搞乱你的设计的?咱们双该如何解决呢,别急,请听我慢慢道来:
</div>
</div>
</body>
</html>
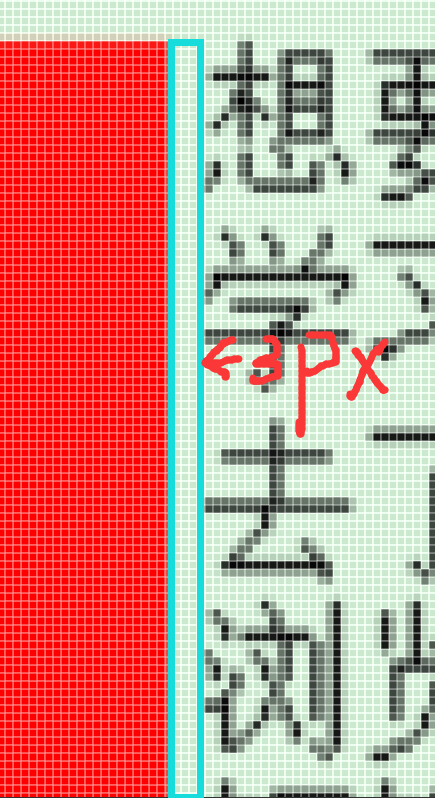
不加浮动的话 在ie67 下会有3px如图:

所以在在IE 6 7 元素浮动要并在同一行都要加浮动
|
CSS代码如下:
| 以下为引用的内容: .floatbox { float: left; width: 150px; height: 150px; margin: 5px 0 5px 100px; display: inline; } |
例子:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style>
body{margin:0;}
.wrap{float:left;border:2px solid #000;}
.box{width:100px;height:100px;background:red;margin:0 100px;float:left; }
/*
IE6下的双边距BUG
12 在IE6下,块元素有浮动和横向margin的时候,横向的margin值会被放大成两倍
13
14 解决办法: display:inline;
*/
</style>
</head>
<body>
<div class="wrap">
<div class="box"></div>
</div>
</body>
</html>
一:IE6、 7下IE67下li的4px间隙
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style>
.list{ width:300px;margin:0;padding:0;}
.list li{ list-style:none;height:30px;border:1px solid #000; font-size:12px; line-height:30px; vertical-align:top;}
.list a{float:left;}
.list span{float:right;}
/*
12 IE6,7下li的间隙
13
14 在IE6,7下li本身没浮动,但是li内容有浮动的时候,li下边就会产生几px的间隙
15
16 解决办法: 1.给li加浮动
17 2.给li加vertical-align:top;
18 */
</style>
</head>
<body>
<ul class="list">
<li>
<a href="#">文字文字文字文字文字</a>
<span>作者</span>
</li>
<li>
<a href="#">文字文字文字文字文字</a>
<span>作者</span>
</li>
<li>
<a href="#">文字文字文字文字文字</a>
<span>作者</span>
</li>
<li>
<a href="#">文字文字文字文字文字</a>
<span>作者</span>
</li>
</ul>
</body>
</html>
vertical-align 清除掉边距问题

三:IE6、 7下最小高度
使用font-size:0;或overflow:hidden;
完美解决浮动IE6 7中的兼容性BUG问题的更多相关文章
- HTML5 Shiv完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法
这篇文章主要介绍了HTML5 Shiv完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法,需要的朋友可以参考下 HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面 ...
- 完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法
完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法 HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面布局,加上CSS3的效果渲染,快速建立丰富灵活的web页 ...
- 五行代码终极完美解决从IE6到Chrome所有浏览器的position:fixed;以及闪动问题
这个方法其实已经使用很久了,之前主要在嵌入式WebQQ等产品中用过,现在拿出来分享一下吧,是目前最简洁的方式来实现ie6的position:fixed; 失效bug,以及的其他方法的闪动问题,CSS代 ...
- 完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法zt
HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面布局,加上CSS3的效果渲染,快速建立丰富灵活的web页面显得非常简单. HTML5的新标签元素有: <header&g ...
- [转]完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法
HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面布局,加上CSS3的效果渲染,快速建立丰富灵活的web页面显得非常简单. HTML5的新标签元素有: <header&g ...
- 在head标签里加一个meta标签让指定ie使用特定内核 解决css在ie中的兼容性问题
<meta http-equiv="x-ua-compatible" content="IE=edge, chrome=1"/> IE=edge: ...
- 如何在一个顶级域名下用两个二级域名访问vps下的两个项目网站--完美解决骗
本人是原址是http://www.webzhe.com/server/340 后经过本人的实践修改,增加截图,等具体的步骤,完美解决 如何在vps中设置二级域名开通子网站,这个问题涉及到两步:一首先要 ...
- IE6/7中li浮动外边距无法撑开ul的解决方法
昨天群里有人提出了这样的问题: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 < ...
- span 右浮动折行 解决ie6/7中span右浮动折行问题
A floated box is shifted to the left or right until its outer edge touches the containing block edge ...
随机推荐
- sklearn 中 make_blobs模块使用
sklearn.datasets.make_blobs(n_samples=100, n_features=2, centers=3, cluster_std=1.0, center_box=(-10 ...
- 关于ftp的学习:ftp很多人都会用。但会用,不代表我们真正了解它。
ftp.sftp.ftps,您是否是也跟我一样搞不清楚他们的真正意义.它们之间有关联吗(究竟是何种关联),有区别吗(区别倒地在哪里). 亦或是以为自己知道它们,可我们真的了解并认识它们了吗? 如果您被 ...
- nginx的基础应用(续)
nginx的基础应用(续) 一.简介 上一篇文章我们介绍了nginx的基础应用,其中讲到了nginx作为代理服务器的使用,但是漏了一个重要的,也是使用非常普遍的特性--负载均衡.今天,我们将这段内容补 ...
- oracle中 merge into 的用法
很多时候我们需要通过筛选条件同时对表进行 更新,插入,删除 等操作.这样如果我们单一的去操作表会显得很麻烦,下面会说到这个merge into 的用法会极大的优化我们操作表的时间和代码量. 举例,先 ...
- Dubbo源码学习--服务发布(DubboProtocol、Exporter)
在Dubbo服务发布的整体流程一文中,只是分析了服务发布的整体流程,具体的细节还没有进一步分析.本节将继续分析服务暴露的过程.在ServiceConfig中通过一句话即可暴露服务,如下: Export ...
- Android测试:Fundamentals of Testing
原文地址:https://developer.android.com/training/testing/fundamentals.html 用户在不同的级别上与你的应用产生交互.从按下按钮到将信息下载 ...
- Android用户登录机制安全性的一些思考
1 client要做到安全存贮数据非常难,通过反编译和强攻.仅仅要有心,差点儿都能够破解. 2 服务端相对安全. 3 结合以上两点,推出能做的点是控制灾难规模.每次破解一个client仅仅能针对 ...
- Caused by: com.mysql.jdbc.exceptions.jdbc4.MySQLSyntaxErrorException: Query was empty
1 错误描写叙述 at org.springframework.web.method.support.InvocableHandlerMethod.invokeForRequest(Invocable ...
- [UWP]本地化入门
1. 前言 上一篇文章介绍了各种WPF本地化的入门知识,这篇文章介绍UWP本地化的入门知识. 2. 使用resw资源文件实现本地化 在以前的XAML平台,resx资源文件是一种很方便的本地化方案,但在 ...
- python 列表解析
列表解析,主要用于动态创建列表 本篇主要说一下,lambda.map().和filter()同列表解析语句之间结合的用法 列表解析的基本语法为:[expr for iter_var in iterab ...
