干货分享!关于APP导航菜单设计你应该了解的一切
导航菜单是人机交互的最主要的桥梁和平台,主要作用是不让用户迷失方向。现在市面上产品的菜单栏种类繁多,到底什么样的才是优秀的导航菜单设计呢?好的菜单设计不仅能提升整个产品的用户体验,而且还能让用户耳目一新。这篇文章将聚焦导航菜单,分享我们对于导航菜单的认识和体验。
一、导航菜单有什么作用?
1. 提升产品内容和功能结构和层次
导航是APP的骨架,支撑着整体的内容和信息,让内容按照信息架构有机地结合在一起,直观而清晰地展示在用户面前,从而使零碎的内容变得充实而有序。结构化的同时也增强了生态感。
2. 重点展示核心功能
每一款产品投入开发进入市场后,立身之本在于自己的核心功能。因此,核心功能必须放在用户触手可及的位置,次要功能的比重应该得到控制,展示上也不能喧宾夺主。通过导航就能很好的突出核心,适当隐藏次要功能。
3. 简化用户旅程
合理的导航系统和顺畅的任务路径,能够让用户快速地达到目标,形成畅快的用户体验。用户旅程的简化对于产品的用户黏度和转化率有着直接的作用,高效的导航能够直戳用户痛点。
二、导航菜单的分类
在了解导航菜单的基本作用后,我们利用快速原型工具Mockplus来展示一下导航菜单的分类。
1、经典导航菜单Tabber
Tabber是苹果ios可以自动生成一种导航控件,开发起来方便。所以这种经典的底部导航栏受到绝大数app设计师的青睐。这种设计符合手机端用户单手操作的习惯,包括新版微信,淘宝,支付宝,百度手机等都采用的这一方式。这个APP导航方式占大多数。

优点:清楚当前所在的入口位置;直接展现最重要入口的内容信息。
缺点:功能入口过多时,该模式显得笨重不实用。
2.、矩形、网格式导航菜单
这种宫格导航是将主要入口全部聚合在页面,让用户做出选择。这样的组织方式无法让用户在第一时间看到内容,选择压力较大,采用这种导航的应用已经越来越少,往往用在二级页作为内容列表的一种图形化形式呈现,或是作为一系列工具入口的聚合。

优点:简约而不简陋,导航清晰、明显,并能提高效率。
缺点:设计时需要注意色彩的搭配,太过于花哨会让用户产生视觉疲劳。
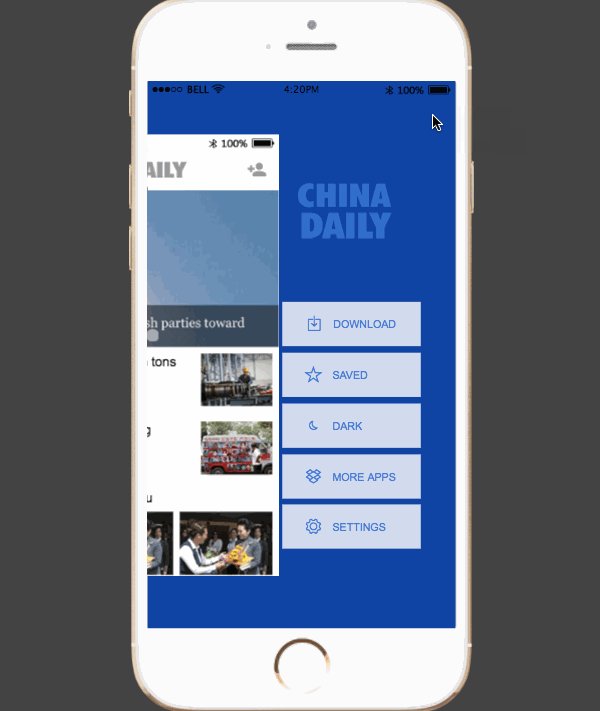
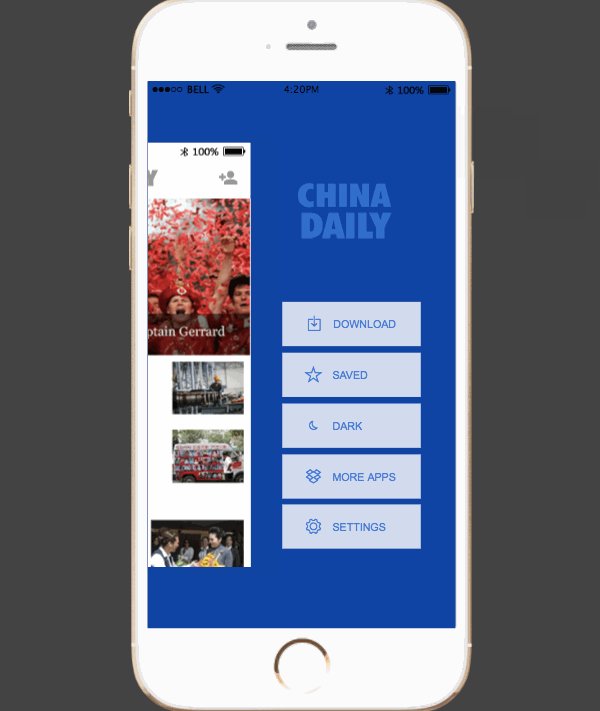
3、抽屉式导航
抽屉式滑动导航很好地弥补了tabber导航中切换项受限的缺陷,通过纵向排列切换项解决了这一问题,将菜单隐藏在当前页面内,点击入口即可像抽屉一样拉出菜单。

利用Mockplus实现的抽屉式导航效果【在线预览】
优点:节省页面展示空间;让用户注意力聚焦到当前页面;扩展性好。
缺点:不适合频繁切换的应用。
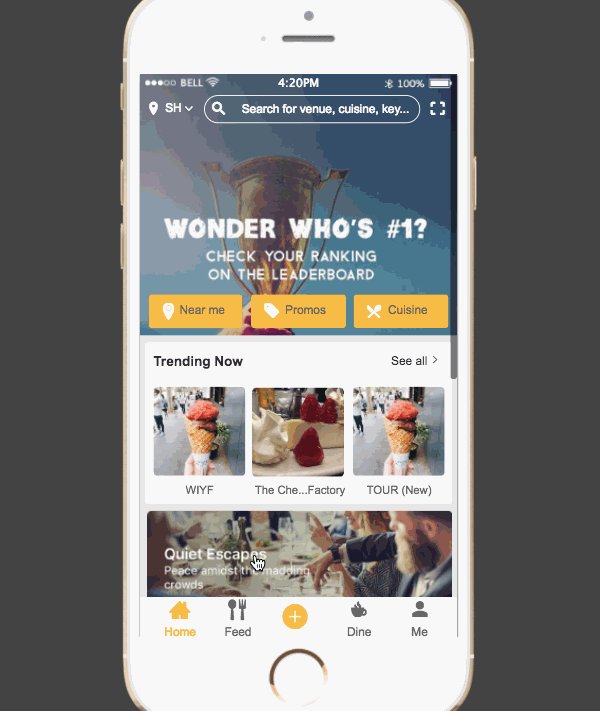
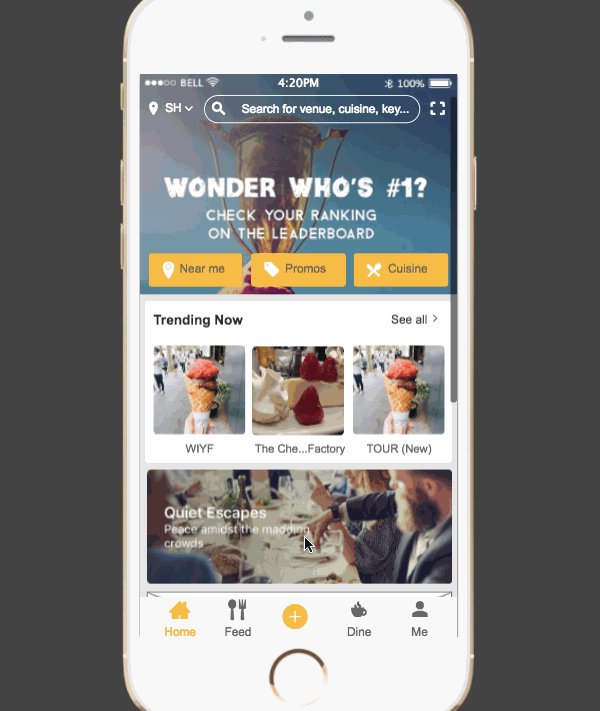
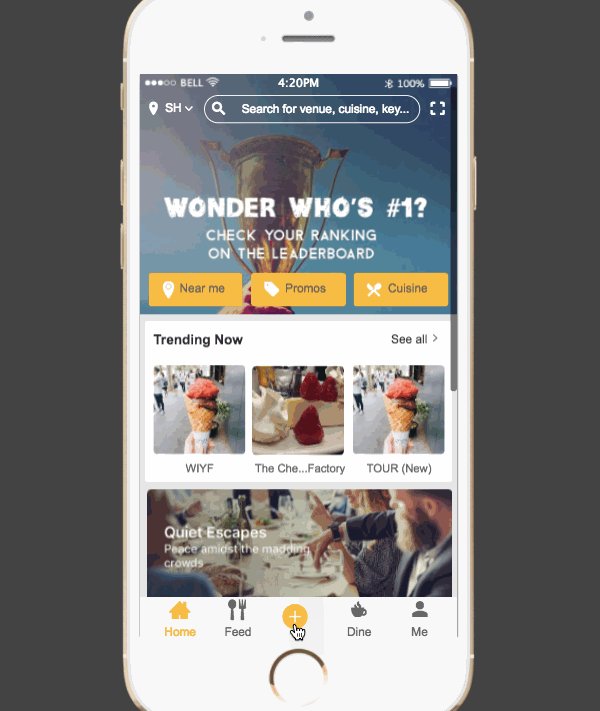
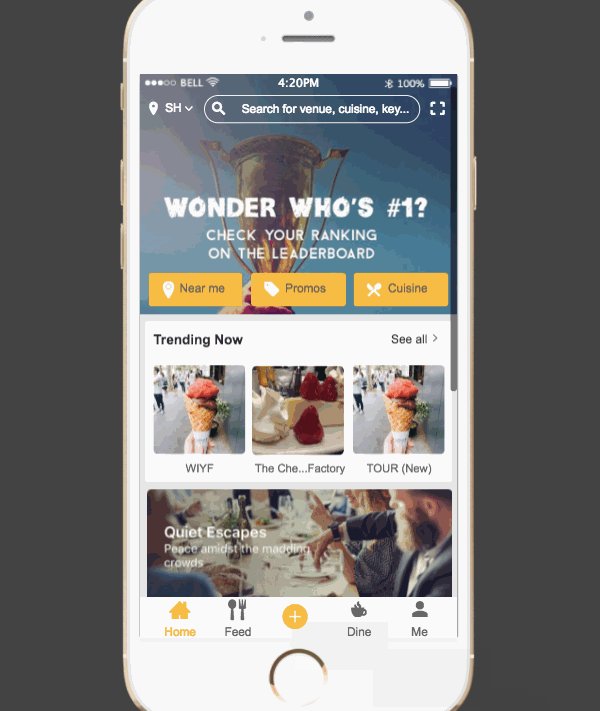
4、舵式导航
目前流行一种标签导航的形式,常被称做为“舵式导航”,因为它的样式很像轮船上用来指挥的船舵,两侧是其他操作按钮。当页面有处于同一层级的几大部分内容,同时又需要一个非常重要且频繁操作的入口,就可以采用这种APP导航模式。

优点:需要突出重要且频繁操作的入口。
缺点:同标签导航。
三、经典导航菜单设计
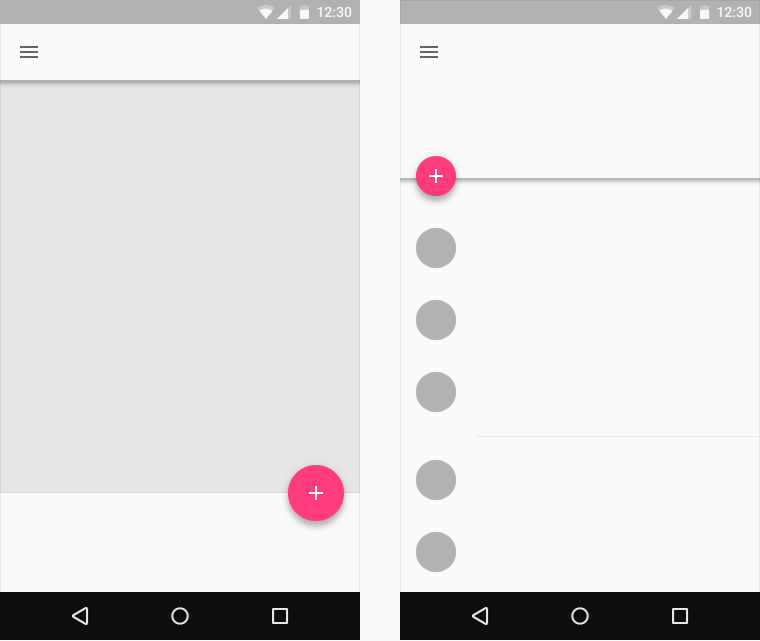
1. 谷歌的Material Design中使用了“浮动操作按钮”来定义这种导航。通过UI上方浮动的图标进行区分,同时也有恰当的动态效果。开创了全新的导航规范。

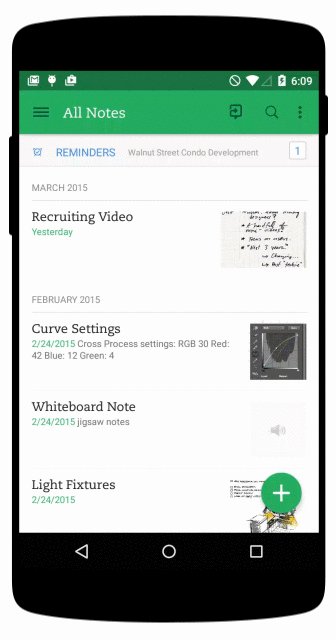
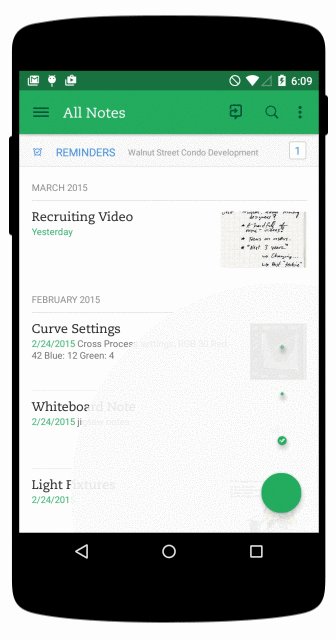
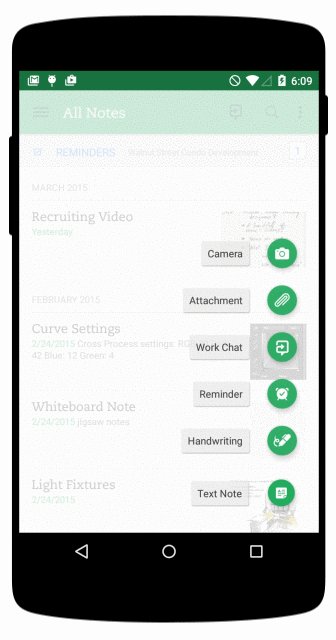
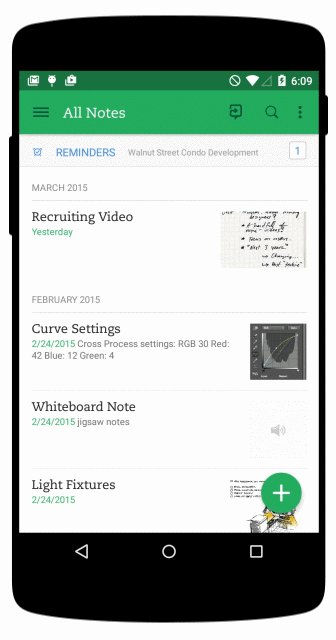
2. 同样的,印象笔记也借鉴了这样的模式,用户只需轻点右下角的浮动按钮,就可以快速地记录当下的灵感。

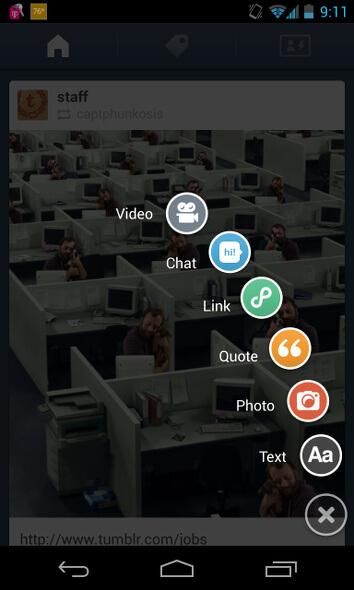
3. Tumblr搭配了形象的图标和贴切的标签。 当你向下滚动浏览内容时,这些图标也会自然地消失。

4. Messenger的构造严格地遵循了标签导航,一部分标签固定在顶部,一部分在底部清晰地呈现主要功能。图标清晰易于理解,也允许自定义标签,从而产生精致而整洁的视觉体验。

小结
越来越多的设计师意识到导航栏菜单对提高用户体验的重要性。 在Android中,我们看到从汉堡导航迭代为独立的标签栏。 在iOS上,越来越多的应用程序正在移除小标签栏,替换成更大更清晰的图标。为了追求更好的用户体验,简化APP设计,设计师们还会在导航设计优化的路上不断探索新的设计方向。
干货分享!关于APP导航菜单设计你应该了解的一切的更多相关文章
- Slideout.js – 触摸滑出式 Web App 导航菜单
Slideout.js 是为您的移动 Web 应用开发的触摸滑出式的导航菜单.它没有依赖,自由搭配简单的标记,支持原生的滚动,您可以轻松地定制它.它支持不同的 CSS3 转换和过渡.最重要的是,它只是 ...
- iOS - GitHub干货分享(APP引导页的高度集成 - DHGuidePageHUD - ①)
好长时间没更新博客, 是时候来一波干货分享了;APP引导页话不多说每一个APP都会用到,分量不重但是不可缺少,不论是APP的首次安装还是版本的更新,首先展现给用户眼前的也就只有它了吧,当然这里讲的不是 ...
- 【干货分享】Node.js 中文资料导航
这篇文章与大家分享一批高质量的的 Node.js 中文资料.Node.js 是一个基于 Chrome JavaScript 运行时建立的一个平台, 用来方便地搭建快速的, 易于扩展的网络应用 Node ...
- App导航设计全面梳理——附免费原型模版!
生活中大家或多或少都会有迷路的经验,但你是不是从来没思考过迷路的定义是什么? 迷路的定义其实有两个核心: 1.想要到达一个目的地. 2.不知道自己在哪里,应该往哪走. 和生活中的迷路一样,我们在使用A ...
- python测试开发django-41.crispy-forms设计标签式导航菜单(TabHolder)
前言 xadmin的详情页面主要是用form_layout布局,学会了完全可以不用写html代码,也能做出很好看的页面. xadmin的html页面是用的Bootstrap3框架设计的,layout布 ...
- APP导航设计九法
近期在设计APP原型,用EXCEL,用Axure.但无论工具如何,产品本身的界面布局和交互设计确实逃不掉的!网络中有关于APP导航设计的总结: 第一种:app标签导航 易用性:★★★★★ 趣味性 ...
- iOS - GitHub干货分享(APP引导页的高度集成 - DHGuidePageHUD - ②)
距上一篇博客"APP引导页的高度集成 - DHGuidePageHUD - ①"的发布有一段时间了, 后来又在SDK中补充了一些新的内容进去但是一直没来得及跟大家分享, 今天来跟大 ...
- SharePoint 2013技巧分享系列 - 隐藏Blog和Apps左侧导航菜单
企业内部网中,不需要员工创建Blog或者创建,安装SharePoint应用,因此需要在员工个人Web页面需要隐藏Blog或者Apps导航菜单, 其步骤设置如下: 该技巧适合SharePoint 201 ...
- 【干货分享】Google 的设计准则,素材和资源
在谷歌,他们说, “专注于用户,所有其它的就会水到渠成 ”.他们遵循设计原则,寻求建立让用户惊喜的用户体验.谷歌一直挑战自己,为他们的用户创造一种视觉语言,综合优秀设计的经典原则和创新.谷歌设计规范是 ...
随机推荐
- javascript图片隐写术,感觉可以用它来干点有想法的事情
1.什么是图片隐写术? 权威的wiki说法是“隐写术是一门关于信息隐藏的技巧与科学,所谓信息隐藏指的是不让除预期的接收者之外的任何人知晓信息的传递事件或者信息的内容.”,图片隐写术简而言之就是利用图片 ...
- 学习makefile的一个工程示例
前言 makefile推荐资料为陈皓的跟我一起写makefile,需要pdf资源的可以私我 正文 工程目录结构 ---include(放置头文件.h) ------student.h(Student类 ...
- 导弹拦截(pascal)
导弹拦截 [问题描述] 某国为了防御敌国的导弹袭击,发展出一种导弹拦截系统.但是这种导弹拦截系统有一个缺陷:虽然它的第一发炮弹能够到达任意的高度,但是以后每一发炮弹都不能高于前一发的高度.某天,雷达捕 ...
- 关于PHP输出字符串多了两个字节的BUG
近日IOS开发那边小伙伴跟我说,解析服务器发回的字符信息时候出现bug. 明明利用Log输出来的是字符串"hello" 可是利用length计算就是多出来两个字节,比如这里是7. ...
- 初识java这个小姑娘(三)
说烂了的面向对象 我要说的面向对象,其实是一个我自己都觉的有点恶心的东西. 它是java语言入门如此初级的一个概念.作为一个老鸟,你可以吐口水给我,我可以把它们擦干,但作为总结还得说一说. 因为对于一 ...
- 从setTimeout看js函数执行
老实说,写这篇文章的时候心里是有点压抑的,因为受到打击了,为什么?就 因为喜欢折腾不小心看到了这个"简单"的函数: for (var i = 0; i < 5; ...
- 本地创建Duplicate数据库
本地创建Duplicate数据库,新创建的文件路径与目标数据库不同,并且辅助实例的初始化參数DB_NAME与目标数据库不能同样. 1.创建辅助实例的秘钥文件 [oracle@linux5 dbs]$ ...
- 【Linux探索之旅】第二部分第五课:用户和权限,有权就任性
内容简单介绍 .第二部分第五课:用户和权限,有权就任性 2.第二部分第六课预告:Nano,刚開始学习的人的文本编辑器 用户和权限.有权就任性 今天的标题也挺任性的啊,虽说小编是一个非常本分的人(真的吗 ...
- Mac ssh 连接报错 Permission denied (publickey)
用的阿里云服务器,如果直接连接,会报下面错误: $ ssh root@47.94.132.115 Permission denied (publickey). 创建服务器的时候,连接秘钥会生成并下载到 ...
- 一.windows环境下rabbitMQ的的安装和配置
rabbitMQ是AMQP 0-9-1(高级消息队列协议)的一个实现,使用Erlang语言编写,利用了Erlang的分布式特性.用它来实现分布式消息队列. 1.因为是用Erlang编写的,所以首先要安 ...
