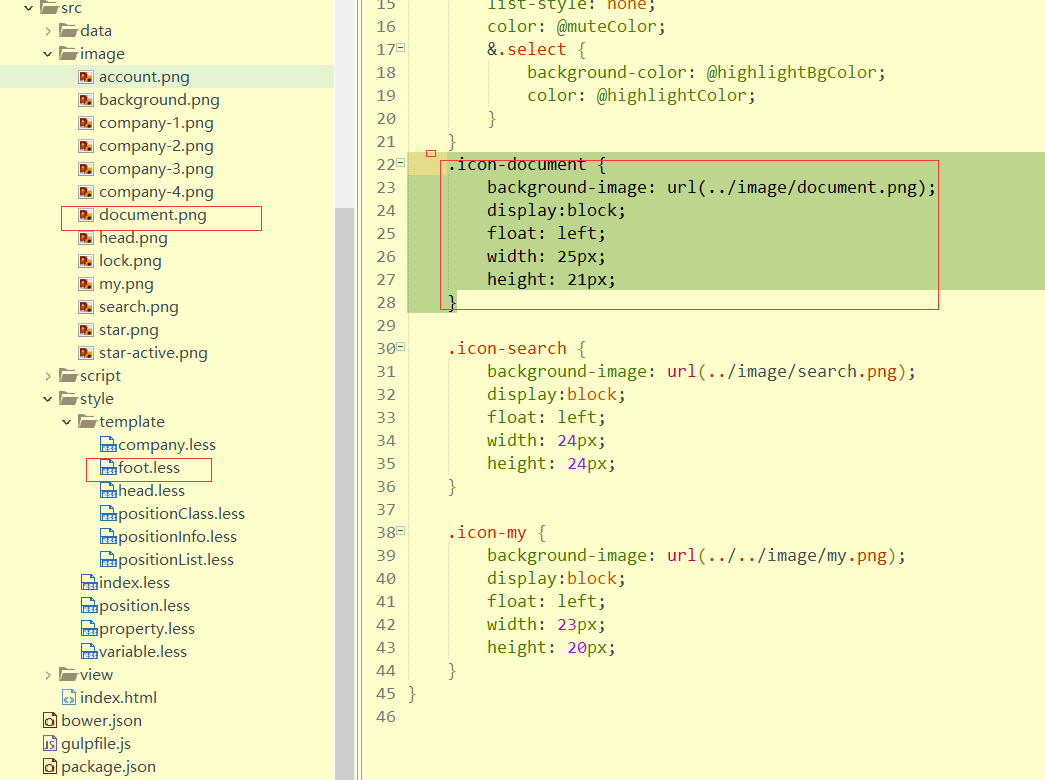
解决css引用图片不显示问题:background-image: url(../image/document.png);
.icon-document {
background-image: url(../image/document.png);
display:block;
float: left;
width: 25px;
height: 21px;
}

需要注意的地方:1.确保路径正确;
2.成块显示;
3.指定宽高。
解决css引用图片不显示问题:background-image: url(../image/document.png);的更多相关文章
- vue打包后js和css、图片不显示,引用的字体找不到问题
vue打包后js和css.图片不显示,引用的字体找不到问题:图片一般都是背景图片. 一.vue打包出现js和css不显示问题: 1.不使用mode:'history' 2.使用mode:'histor ...
- 解决django关于图片无法显示的问题
http://python.usyiyi.cn/django/index.html http://m.blog.csdn.net/blog/qingyuanluofeng/44877399 http: ...
- webpack4 前端框架基础配置实例-解决css分离图片路径问题
1.安装nodejs 2. 需要全局和项目安装webpack和webpack-dev-server npm install webpack webpack-dev-server -g npm inst ...
- 用CSS控制图片大小显示的方法
图片自动适应大小是一个非常常用的功能,在进行制作的时候为了防止图片撑开容器而对图片的尺寸进行必要的控制,我们可不可以用CSS控制图片使它自适应大小呢? 可以通过按比例缩小或者放大到某尺寸(自己指定), ...
- 【Web】解决简书图片不显示问题“系统维护中,图片暂时无法加载”
简书不显示图片的解决方法 首次编辑于2019-6-6 最近几天在浏览简书上的文章时,发现图片显示不出来,提示"系统维护中,图片暂时无法加载". 猜测应该是简书由于某种原因暂时屏蔽了 ...
- moodle3.7上传中文文件,无法引用,图片不显示
初始安装moodle3.7 上传图片,名称为中文时,无法引用图片,图片不显示.这里采用修改moodle根目录下的config.php文件, 添加了变量$CFG->slasharguments = ...
- CSS实现图片圆角显示
问题描述 在自定义博客园侧边栏公告时,想增加博客头像,但图片默认显示成是方形的,不是很好看,想着改成圆角显示会漂亮些 解决方案 增加css样式 border-radius:25px; 上面的像素值根据 ...
- div css背景图片不显示
我们在写页面时,为了便于维护,css样式通常都是通过link外部导入html的,有时在css中写入背景图片时,此时背景图片的路径应该是相对css文件的.比如,此时的文件有index.html,css. ...
- 解决QIcon引用qrc不显示图片
引用Qrc 对于Qt来说,添加qrc之后,可以使用":"来直接访问qrc的文件,比如 QIcon icon(":/icon/red.png"); 绝对路径 当然 ...
随机推荐
- span 右浮动折行 解决ie6/7中span右浮动折行问题
A floated box is shifted to the left or right until its outer edge touches the containing block edge ...
- yii2发送邮件(配置QQ版本)
1:首先在配置文件main-local.php components=>[]里面配置 'mailer' => [ 'class' => 'yii\swift ...
- Jmeter新建用例图示
添加线程组 添加HTTP请求 编辑HTTP请求 添加HTTP信息头 编辑HTTP信息头 添加断言 添加查看结果树 添加聚合报告 添加响应时间 添加TPS 批量运行命令: ...
- javascript中replace使用总结
ECMAScript提供了replace()方法.这个方法接收两个参数,第一个参数可以是一个RegExp对象或者一个字符串,第二个参数可以是一个字符串或者一个函数.现在我们来详细讲解可能出现的几种情况 ...
- ASP.NET Core MVC 源码学习:详解 Action 的激活
前言 在 上一篇 文章中,我们已经学习了 ASP.NET Core MVC 的启动流程,那么 MVC 在启动了之后,当请求到达过来的时候,它是怎么样处理的呢? 又是怎么样把我们的请求准确的传达到我们的 ...
- 使用composer下拉组件失败,出现killed解决办法
做项目时下载composer组件,出现killed提示,如图 一般是因为内存太小,将虚拟机内存设置大一点即可,在虚拟机关机的时候设置 下载成功
- D3.js-数值自动变动的条形图表
开始停止 // <p> <style><!-- button{ background-color:#aaaaaa; font-family:微软雅黑; font-si ...
- 查看mac上的隐藏文件
打开终端敲入(最好是复制),这样就可以隐藏隐藏文件: defaults write com.apple.finder AppleShowAllFiles -boolean false ; killal ...
- JAVA加密算法系列-AES
package ***; import java.io.UnsupportedEncodingException; import java.security.InvalidKeyException; ...
- TextView的几个属性
1. android:autoLink 自动识别文本中包含的链接,如网址.邮箱.电话.地图等:属性值有如下几种: web------------ ------只识别网址 email---------- ...
