none,hidden和opacity="0"设置元素不可见的区别
none,hidden和opacity="0"均可设置元素为不可见的状态。其中none属于display的属性值,hidden属于visibility的属性值。使用none时元素不会再占用空间,如果原先占用空间,当dispaly变为none时,其他元素会替补它原先的位置。而使用hidden时元素仍然占用空间,其他元素不会替补它原先的位置。opacity 属性设置元素的不透明度,元素的不透明度级别描述了透明度级别,默认情况下不透明度为 1 时表示完全不透明(即完全可见),透明度为 0 时表示完全透明,即元素不可见,但元素仍然占据空间,其他元素不会替补它原先的位置。
<html>
<head>
<meta charset="UTF-8">
<script>
function none()
{
document.getElementById("p1").style.display="none";
// document.getElementById("p1").style.visibility="hidden";
}
</script>
</head>
<body>
<img id="p1" src="img/ceshi.jpg">
<p>第一段文本,第一段文本,第一段文本,第一段文本,第一段文本,第一段文本,</p>
<p>第2段文本,第2段文本,第一段文本,第一段文本,第一段文本,第一段文本,</p>
<p>第3段文本,第3段文本,第一段文本,第一段文本,第一段文本,第一段文本,</p>
<button onclick="none()">隐藏</button>
</body>
</html>

这是未设置所有属性之前的情况。
1.当点击按钮,属性display变为none时,显示如图所示,下面文字会替补原先图片的位置。

2.
<script>
function none()
{
// document.getElementById("p1").style.display="none";
document.getElementById("p1").style.visibility="hidden";
}
</script>
更改代码,当点击按钮,属性visibility变为hidden时,如图所示,图片虽然消失,但元素仍然占据位置,底下文字不会替补上来。

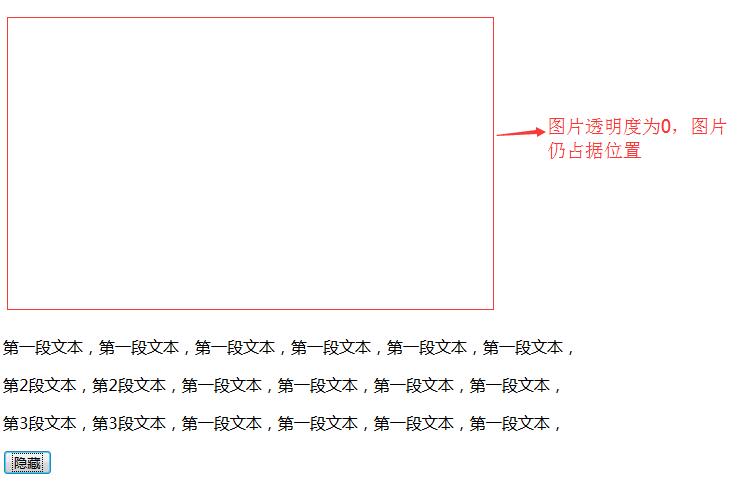
3.更改代码,当点击按钮,属性opacity 属性为0时,如图所示,图片虽然不可见,但元素仍然占据位置,底下文字不会替补上来。
<script>
function none()
{
// document.getElementById("p1").style.display="none";
// document.getElementById("p1").style.visibility="hidden";
document.getElementById("p1").style.opacity="0";
}
</script>

none,hidden和opacity="0"设置元素不可见的区别的更多相关文章
- display: none;、visibility: hidden、opacity=0区别总结
display: none; 1.浏览器不会生成属性为display: none;的元素. 2.display: none;不占据空间(毕竟都不熏染啦),所以动态改变此属性时会引起重排. 3.disp ...
- display:none、visibility:hidden,opacity:0三者区别
1. display:none 设置display:none,让这个元素消失 消失不占据原本任何位置 连带子元素一起消失 元素显示:display:block 2. visibility:hidden ...
- display:none;visibility:hidden;opacity:0;之间的区别
什么是回流 当render tree中的一部分(或全部)因为元素的规模尺寸,布局,隐藏等改变而需要重新构建.这就称为回流(reflow).每个页面至少需要一次回流,就是在页面第一次加载的时候,这时候是 ...
- 使用overflow:hidden之后使的同行元素不对齐
一个父元素(块级元素)中有几个在同一水平线上的几个元素(行内块元素),设置其中某个元素的oveflow:hidden之后,会导致这几个行内元素不再是同一水平线上对齐 原因是: 1)行内元素的默认ver ...
- css隐藏元素display:none,opacity:0;filter:alpha(opacity=0-100;,visibility:hidden的区别
在CSS中,让元素隐藏(指屏幕范围内肉眼不可见)的方法很多,有的占据空间,有的不占据空间:有的可以响应点击,有的不能响应点击.我们一般有三种方式:display:none, opacity:0;fil ...
- 分析比较 opacity: 0、visibility: hidden、display: none 优劣和适用场景
总结: 结构: display:none: 会让元素完全从渲染树中消失,渲染的时候不占据任何空间, 不能点击, visibility: hidden:不会让元素从渲染树消失,渲染元素继续占据空间,只是 ...
- CSS:opacity:0,visibility:hidden,display:none的区别
CSS中opacity=0,visibility=hidden,display=none的时候,三者有什么区别呢?? 参考了stackoverflow的博客,才发现区别如下所示: Here is a ...
- 关于opacity透明度子元素继承现象的若干研究以及hack方法
[感想]信息时代的信息是有时效性的,今天是确确实实感受到了.互联网资料虽然丰富,但是质量不一,还有大量的跟风雷同,很多人都是随手拷贝过来,根本没有实践.以前端为例,这两年浏览器的迅猛发展,造成很多原有 ...
- jQuery使用之(二)设置元素的样式
css是页面不能分隔的部分,jQuery中也提供了一些css相关的实用的办法.前面章节中有使用过 addClass()为元素添加css样式风格.本节主要介绍jQuery如何设置页面的样式风格.包括添加 ...
随机推荐
- 58. Length of Last Word【leetcode】
Given a string s consists of upper/lower-case alphabets and empty space characters ' ', return the l ...
- 【原创】IE8升级到IE11控制台报错的解决方案
公司win7 64位 英文版系统,刚从IE8升级到IE11,在我F12准备调试js的时候,竟然发现控制台报错了!天啦撸,顿时慌了有木有! 网上搜索了半天,解决方案如下: http://www.micr ...
- Matlab学习笔记(1)
在帮助文档中查看学习视频的时候.出现以下对话框,不能查看 解决办法: 在系统环境变量中找到Path.添加“%SystemRoot%\system32;%SystemRoot%;%SystemRoo ...
- html&css笔记(2)
第9章 用background-image属性为任何元素添加背景图片,用url()标识背景位置,它落在背景颜色之上,所以类似于背景颜色,它位于边框之内 p380 可以指定任一边框(上.下.左.右)的样 ...
- linux基础简答(1)
linux基础简答题 扇区及其4个主分区的原因 在第一个扇区中,保存着引导记录和分区信息,容量为512bytes,主引导记录(相当于MBR)446 bytes,分区表64bytes,记录每个分区信息要 ...
- TensorFlow框架(2)之TensorBoard详解
为了更方便 TensorFlow 程序的理解.调试与优化,TensorFlow发布了一套叫做 TensorBoard 的可视化工具.你可以用 TensorBoard 来展现你的 TensorFlow ...
- Extjs6获取Grid里的数据(数据源)
{ xtype: 'grid', sortableColumns: false, reference: 'grid', flex: 1, store: 'panoram.Panoram', colum ...
- mysq建立索引的优缺点
建立索引的优点及必要性: 第一.通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性: 第二.可以大大加快 数据的检索速度,这也是创建索引的最主要的原因: 第三.可以加速表和表之间的连接,特别是在 ...
- PHPcms9.6.0任意文件上传漏洞直接getshell 利用教程
对于PHPcms9.6.0 最新版漏洞,具体利用步骤如下: 首先我们在本地搭建一个php环境,我这里是appserv或者使用phpnow (官网下载地址:http://servkit.org/) (只 ...
- 【渗透课程】前言-揭开Web渗透与安全的面纱(必看)
服务器是怎么被入侵的 攻击者想要对一台计算机渗透必须具备以下条件: 1.服务器与客户端能够正常通讯 (服务器是为客户端提供服务的) 2.服务器向客户端提供的权限(服务)或者说是端口. 服务端所提供的服 ...
