JS对象属性命名规则
JS标识符的命名规则,即变量的命名规则:
- 标识符只能由字母、数字、下划线和‘$’组成
- 数字不可以作为标识符的首字符
对象属性的命名规则
- 通过[]操作符为对象添加属性时,属性名称可以是任何字符串(包括只包含空格的字符串和空字符串);
- 通过.操作符为对象添加属性时,属性名称必须是合法的标识符名称;
- 如果属性名包含非法的标识符字符,则只能采用obj[“propertyName”]的形式;
- 如果属性名是合法的标识符,读取时即可以采用obj.propertyName,也可以采用obj[“propertyName”]的形式;
举例:
var obj = new Object();
obj["home addr"]="Tianjin";
obj["!@#$%"]="!@#$%";
obj[""]="empty string";
obj[" "]="string contains only space";
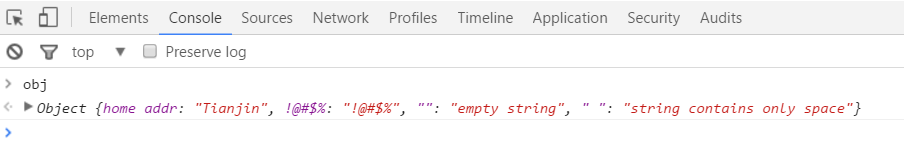
在控制台中查看如下:

纯数字属性名的特殊性
纯数字属性名的使用比较特殊,可以通过对象字面量和obj[number]的形式为对象添加纯数字属性,解释器会自动将数字转换为数字字符串。
定义实例:
var obj = {1:"first"}
obj[2]="second";
obj["3"]="third";
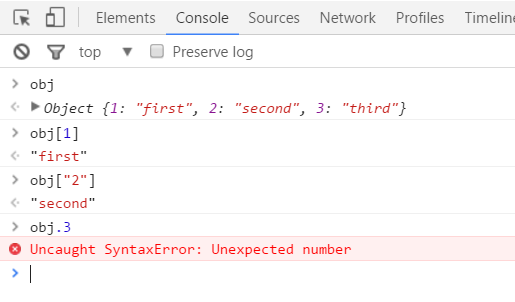
以上三种为对象添加纯数字属性的方法是等效的,控制台查看如下:

读取的方式有两种:
- obj[number]
- obj["number"]
需要注意,采用obj.number的方式读取纯数字属性名称时浏览器会报错,如下

布尔属性名的特殊性
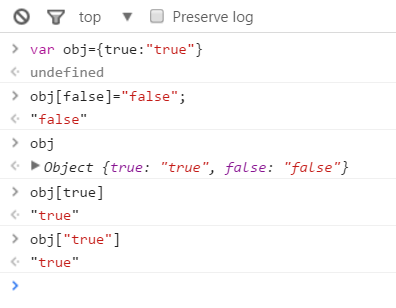
布尔属性名和纯数字属性名有着相似的行为,如下

采用[]操作符读取对象属性时,js解释器执行的动作
采用obj[propertyName]的形式读取或创建对象属性时,解释器首先会检查propertyName是值类型字面量还是用户定义的变量,如果propertyName是值类型的字面量,则解释器自动将其转换为字符串后再读取或创建属性,如obj[1],obj[true]会被转换成obj["1"]、obj["true"].
如果propertyName是变量名称(或者是表达式),则解释器会读取变量内容(或对表达式求值),如果变量的值是字符串,则直接读取属性,如果是其他类型的数据,则转换为字符串后再读取属性。举例如下:
定义对象:

定义变量:

读取属性:

更特殊的,为obj添加undefined属性:

使用未初始化的变量c读取obj的undefined属性:

由于c没有初始化,所以将c转换为字符串的结果是“undefined”,而obj存在“undefined”属性。
JS对象属性命名规则的更多相关文章
- js对象属性 通过点(.) 和 方括号([]) 的不同之处
// js对象属性 通过点(.) 和 方括号([]) 的不同之处 // 1.点操作符: 静态的.右侧必须是一个以属性名称命名的简单标识符.属性名用一个标识符来表示.标识符必须直接出现再js ...
- COM结构化存储中存储对象或者流对象的命名规则
COM结构化存储中存储对象或者流对象的命名规则
- js对象属性方法大总结(收集)
数组(Array):系列元素的有序集合: 详细演示请看:[js入门系列演示·数组 ] http://www.cnblogs.com/thcjp/archive/2006/08/04/467761.ht ...
- js对象属性名以数字开头如何获取、js属性名以数字开头、missing ) after argument list
js对象中属性名以数字开头引发的报错 :missing ) after argument list var ChineseDistricts = { : { : '北京市', : '天津市', : ' ...
- js对象属性方法大总结
数组(Array):系列元素的有序集合: 详细演示请看:[js入门系列演示·数组 ] http://www.cnblogs.com/thcjp/archive/2006/08/04/467761.ht ...
- js对象转换为json格式时,js对象属性中有值为null和undefined注意事项
当属性值为null时: 当属性值为undefined时: 只有当属性值为未定义时, js对象转换成json格式时会忽略该属性.
- js 对象属性遍历
function 对象属性遍历(){ var obj = {x:1,y:2,c:3};for (var name in obj){ alert ( obj[name] )} } function 数组 ...
- js对象属性—枚举、检查、删除
前言 我们经常需要操作对象的属性.这里记录ES5中操作对象属性的API和它们之间的差异. 枚举属性 for/in遍历对象中的所有可枚举属性(包括自有属性和继承属性) var obj = {name:& ...
- JS 对象属性名排序
问题,对象属性名排序,如: var data = { A:[], D:[], B:{} } 调整为=> var data = { A:[], B:[], D:{} } 方法一: for,in,把 ...
随机推荐
- Windows环境下多线程编程原理与应用读书笔记(8)————信号量及其应用
<一>线程间同步原因 线程间竞争共享资源: 线程间为完成某个任务而协作: 通过互斥量可以实现线程间由于竞争所需要的同步,通过事件可以实现线程间由于协作所需要的同步. 信号量很好地将互斥量和 ...
- BZOJ-1968
1968: [Ahoi2005]COMMON 约数研究 Time Limit: 1 Sec Memory Limit: 64 MBSubmit: 2308 Solved: 1768[Submit] ...
- Lucky Coins Sequence
Lucky Coins Sequence Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others ...
- Log4.Net 在Winfrom、MVC、ashx程序里的使用,ashx程序里使用异步
最近做一个双11活动的,是一套相关的H5页面.本来以为难度不大,但是做下来几天还是遇到些问题.就总结一下吧,还是有收获的. 1.在H5页面中,有一个遮罩层,还是挺有意思的.直接用div+css控制遮罩 ...
- ajax请求发送和页面跳转的冲突
http://blog.csdn.net/allenliu6/article/details/77341538?locationNum=7&fps=1 在A页面中,有一个click事件,点击时 ...
- CDN 机制
CDN的全称Content Delivery Network,(缩写:CDN)即内容分发网络. CDN是一个经策略性部署的整体系统,从技术上全面解决由于网络带宽小.用户访问量大.网点分布不均而产生的用 ...
- float 浮动
浮动最开始的目的是为了让文字环绕图片(一个图片和多行文字对齐) 1.包裹性:元素添加 float 属性之后 自动变成 inline-block 元素,能设置 宽高 2.破坏性:破坏自身高度,还会使 ...
- PTA 数据结构 银行业务队列简单模拟
仅供参考,请勿粘贴 设某银行有A.B两个业务窗口,且处理业务的速度不一样,其中A窗口处理速度是B窗口的2倍 -- 即当A窗口每处理完2个顾客时,B窗口处理完1个顾客.给定到达银行的顾客序列,请按业务完 ...
- Kotlin实现LeetCode算法题之Two Sum
LeetCode介绍 LeetCode是算法练习.交流等多功能网站,感兴趣的同学可以关注下(老司机请超车).页面顶部的Problems菜单对应算法题库,附带历史通过滤.难易程度等信息. 未来计划 打算 ...
- 常见的XSS攻击代码
第一类: <tag on*=*/> 在html标签事件中触发,典型的是on*事件,但是这种触发模式的缺陷在于不能直接触发所以更多的需要配合使用. eg: 1.使html元素占据整个显示页面 ...
