echarts雷达图点击事件
最近看见别人问的问题,点击雷达图的拐点,获取点击数据的问题,直接上代码。
echarts 2x 的点击事件
echarts配置问题:https://www.douban.com/note/509404582/

<!doctype html>
<html lang="us">
<head>
<meta charset="utf-8">
<title></title>
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
</body>
</html>
<script> //配置图表路径
require.config({
paths:{
echarts:'http://echarts.baidu.com/build/dist'
}
});
//加载图表js文件
require(
[
'echarts',
'echarts/chart/radar', //要什么图表类型配置什么类型
],
function (ec){
//基于准备好的dom,初始化echarts图表
var myChart= ec.init(document.getElementById('main'));
var option = {
polar: [{
indicator: [
{ text: '销售', max: 6500},
{ text: '管理', max: 16000},
{ text: '信息技术', max: 30000},
{ text: '客服', max: 38000},
{ text: '研发', max: 52000},
{ text: '市场', max: 25000}
]
}],
series: [{
name: "",
type: "radar",
data: [{
value: [4300, 10000, 28000, 35000, 50000, 19000],
name: "预算分配"
}],
itemStyle: {
normal: {
color: "#1DBB37"
}
}
},{
name: "",
type: "radar",
data: [{
value: [5000, 14000, 28000, 31000, 42000, 21000],
name: "实际开销"
}],
itemStyle: {
normal: {
color: "rgb(51, 153, 254)"
}
}
}
],
}; var ecConfig = require('echarts/config');
myChart.on(ecConfig.EVENT.CLICK,function(param){
//点击后执行操作
alert(param.name)
});
myChart.setOption(option);
});
</script>
echarts 3.x && 4.x 的点击事件
测试版本 3.85和4.02版本
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var option = {
polar: [{
indicator: [
{ text: '销售', max: 6500},
{ text: '管理', max: 16000},
{ text: '信息技术', max: 30000},
{ text: '客服', max: 38000},
{ text: '研发', max: 52000},
{ text: '市场', max: 25000}
]
}],
series: [{
name: "",
type: "radar",
data: [{
value: [4300, 10000, 28000, 35000, 50000, 19000],
name: "预算分配"
}],
itemStyle: {
normal: {
color: "#1DBB37"
}
}
},{
name: "",
type: "radar",
data: [{
value: [5000, 14000, 28000, 31000, 42000, 21000],
name: "实际开销"
}],
itemStyle: {
normal: {
color: "rgb(51, 153, 254)"
}
}
}
],
};
//单击后执行操作
myChart.on('click',(param) => {
console.log(param)
});
// 双击事件
myChart.on('dblclick', (param) => {
console.log(param)
})
myChart.setOption(option);
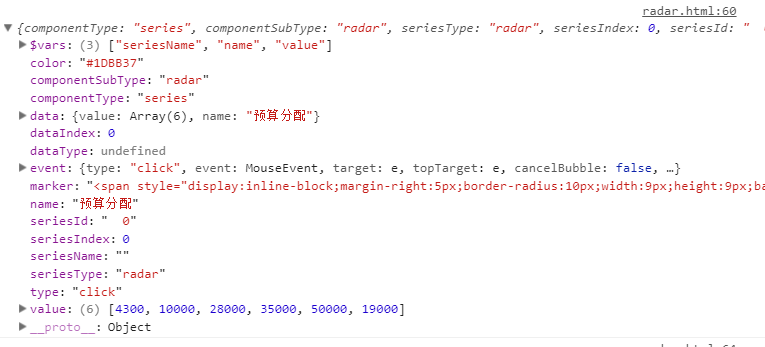
单击事件参数返回

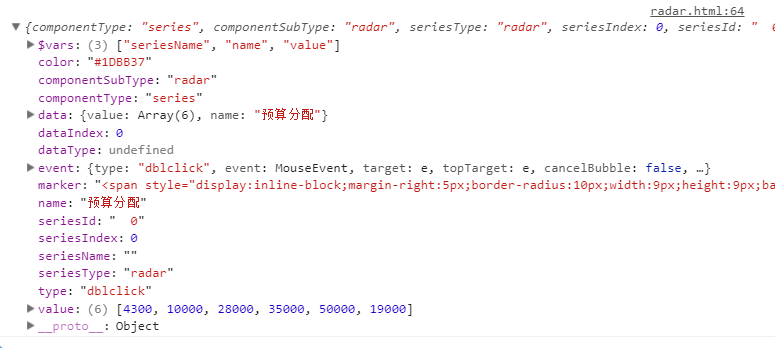
双击事件参数返回

echarts鼠标事件说明(4.02版本)
{
// 当前点击的图形元素所属的组件名称,
// 其值如 'series'、'markLine'、'markPoint'、'timeLine' 等。
componentType: string,
// 系列类型。值可能为:'line'、'bar'、'pie' 等。当 componentType 为 'series' 时有意义。
seriesType: string,
// 系列在传入的 option.series 中的 index。当 componentType 为 'series' 时有意义。
seriesIndex: number,
// 系列名称。当 componentType 为 'series' 时有意义。
seriesName: string,
// 数据名,类目名
name: string,
// 数据在传入的 data 数组中的 index
dataIndex: number,
// 传入的原始数据项
data: Object,
// sankey、graph 等图表同时含有 nodeData 和 edgeData 两种 data,
// dataType 的值会是 'node' 或者 'edge',表示当前点击在 node 还是 edge 上。
// 其他大部分图表中只有一种 data,dataType 无意义。
dataType: string,
// 传入的数据值
value: number|Array
// 数据图形的颜色。当 componentType 为 'series' 时有意义。
color: string
}
还有一个就是给雷达图的文字绑定点击事件,上代码。api地址:http://echarts.baidu.com/tutorial.html#ECharts%20%E4%B8%AD%E7%9A%84%E4%BA%8B%E4%BB%B6%E5%92%8C%E8%A1%8C%E4%B8%BA
注意triggerEvent属性的设置。

<!doctype html>
<html lang="us">
<head>
<meta charset="utf-8">
<title></title>
<script src="echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
</body>
</html>
<script>
//绑定元素
var myChart = echarts.init(document.getElementById('main')); option = {
title: {
text: '基础雷达图'
},
radar: {
indicator: [
{ name: '销售', max: 6500},
{ name: '管理', max: 16000},
{ name: '信息技术', max: 30000},
{ name: '客服', max: 38000},
{ name: '研发', max: 52000},
{ name: '市场', max: 25000}
],
name:{
formatter:function(v){
console.log(v);
return v;
}
},
triggerEvent:true
},
series: [{
name: '预算vs开销',
type: 'radar',
data : [
{
value : [4300, 10000, 28000, 35000, 50000, 19000],
name : '预算分配'
},
{
value : [5000, 14000, 28000, 31000, 42000, 21000],
name : '实际开销'
}
]
}]
};
//绘制图表
myChart.setOption(option);
//添加点击事件
myChart.on('click', function (params) {
console.log(params)
alert(params.name)
if(params.name=="研发"){ //判断点击文字
alert("aaa")
}
})
</script>
params的返回值

个人觉得echarts的文档和功能还不太丰富,highcherts也是一个不错的选择。
highcharts雷达图(highcharts叫蜘蛛图),案例链接:https://www.hcharts.cn/demo/highcharts/polar-spider
<!doctype html>
<html lang="us">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="main" style="height:400px;"></div>
</body>
</html>
<script src="jquery.js"></script>
<script src="highcharts.min.js"></script>
<script src="highcharts-more.js"></script>
<script>
$(function () {
Highcharts.chart('main', {
chart: {
polar: true //图表类型
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
plotOptions: { //数据配置项
series: {
cursor: 'pointer',
point: {
events: {
click: function () {
alert(this.category);
}
}
}
}
},
series: [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}]
});
});
</script>
highcharts有一个问题,文件体积比较大,如果图表使用的地方比较少,功能要求不高时,建议不使用,性能差点。
echarts雷达图点击事件的更多相关文章
- echarts雷达图点击事件 包含(2.x,3.85,4.02)测试
最近看见别人问的问题,点击雷达图的拐点,获取点击数据的问题,直接上代码. echarts 2x 的点击事件 echarts配置问题:https://www.douban.com/note/509404 ...
- Echarts折线图点击事件
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- echarts雷达图
用echarts展现雷达图的定制 <!doctype html> <html> <head> <meta charset="utf-8"& ...
- echarts 雷达图的个性化设置
echarts 雷达图的个性化设置 function test() { let myChart = echarts.init(document.getElementById('levelImage') ...
- echarts 图点击事件
有三种方式,介绍一下,大家学习哈 1.利用tooltip记录信息,使用zr 监听事件,进行事件处理. 这种方法是利用showTip方法或者tooltip的formatter函数记录选中的数据信息,并在 ...
- echarts 折线图点击高亮
echarts中注册事件很多 ,记录下今天做的折线图点击高亮: 查了api,看了半天,发现折线图点击时只能做到圆点变大,并不能实现点击线条,整条线条高亮,也真是醉了. 上图: 如图所示,只能圆点变大. ...
- 解决echarts中的点击事件点击后走多次接口
使用echarts图点击图之后,走了很多次接口,后来发现添加一个off事件就可以解决了,具体如下:
- echarts的地图点击事件
1.echarts的地图展示,有时候展示出的数据,虽然鼠标点击上去某个省份或者某个地方会有数据显示,但是点击一下地图没有任何动态效果,如何添加地图点击效果呢,这里自己也是坐下笔记,方便以后使用. 参考 ...
- ECharts柱状图添加点击事件
参考: https://zhuanlan.zhihu.com/p/33050579 https://blog.csdn.net/sophia_xiaoma/article/details/780559 ...
随机推荐
- [Kafka] - Kafka Java Consumer实现(一)
Kafka提供了两种Consumer API,分别是:High Level Consumer API 和 Lower Level Consumer API(Simple Consumer API) H ...
- mongodb 安装到创建用户,认证auth,httpinterface
今天花了一天时间来解开这个mongodb的谜团,如果有遇到了其他的问题,可以咨询我. #开始 2.6.10安装方式 不同版本后面设置用户权限方式有所差异#下载这个版本的mongodb mongodb- ...
- java学习笔记——IO部分(遍历文件夹)
用File类写的一个简单的工具,遍历文件夹,获取该文件夹下的所以文件(含子目录下的文件)和文件大小: /** * 列出指定目录下(包含其子目录)的所有文件 * @author syskey * */ ...
- 初识Html:Html和CSS的关系
学习web前端开发基础技术需要掌握:HTML.CSS.JavaScript语言.下面我们就来了解下这三门技术都是用来实现什么的: 1. HTML是网页内容的载体.内容就是网页制作者放在页面上想要让用户 ...
- STM32的LED驱动程序
这个LED的小程序基于的是德飞莱的最小系统板 我当时写这个程序的时候想的就是这个程序能够便于理解 也便于移植 便于调用 我参加过电赛 对于STM32的一个管脚修改的麻烦是深有体会 一个地方不对就没法工 ...
- screen printing
https://www.youtube.com/watch?v=kWKOgHaze0s sample website provide http://midwestsign.com/index.asp ...
- java读取文件方法总结
由于最近在做一个关于从手机本地读取格式化的txt文件中的内容,并且把内容放在listview中显示.这样问题来了,就是如何能够遍历已经获取到特定的map中就是一个问题,在网上找了一些资料,找到了一个很 ...
- Token在android中的使用
首先Token是一个怎么样的东西,Token存在的意义又在哪里?学过php或是其他web开发的人都知道一个东西叫session和cookie,这些东西可以在服务器或是本地保存一些东西,比如说登录状态, ...
- Linux i2c子系统(一) _动手写一个i2c设备驱动
i2c总线是一种十分常见的板级总线,本文以linux3.14.0为参考, 讨论Linux中的i2c驱动模型并利用这个模型写一个mpu6050的驱动, 最后在应用层将mpu6050中的原始数据读取出来 ...
- HTML入门第二天
一. URL url:统一资源定位符 组成: 协议://域名:端口号/文件?参数名1=值1&参数名2=值2 例子:http://www.163.com:80/index.html?userna ...
