CSS3选择器~一看吓一跳,这么多不会
复习CSS时发现很多选择器不会,因为平时很少用到。现在干脆一不做二不修,全部温习一遍。本文参考http://css.doyoe.com/.
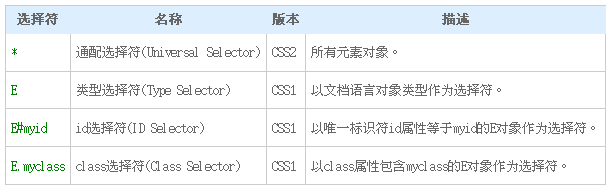
一、元素选择器

图片来自:http://css.doyoe.com/
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>元素选择器</title>
- <style type="text/css">
- h1{
- background: red;
- }
- #ppp{
- color: blue;
- }
- .ccc{
- border: 1px solid yellow;
- }
- </style>
- </head>
- <body>
- <h1>我是h1</h1><br>
- <p id="ppp">我是p</p><br>
- <ul class="ccc">
- <li>我是li1</li>
- <li>我是li2</li>
- <li>我是li3</li>
- <li>我是li4</li>
- <li>我是li5</li>
- </ul>
- </body>
- </html>
二、关系选择器

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>元素选择器</title>
- <style type="text/css">
- .u1 li{
- border: 1px solid blue;
- }
- .u2>li{
- border: 1px solid blue;
- }
- .u3 li+li{
- background: yellow;
- }
- .u4 .firstli~li{
- border: 1px solid black;
- }
- </style>
- </head>
- <body>
- <h6>第二个ul</h6>
- <ul class="u1">
- <li>我是li1</li>
- <li>我是li2</li>
- <li>我是li3</li>
- <li>我是li4</li>
- <li>
- <ul>
- <li>我是第二级别的li</li>
- <li>我是第二级别的li</li>
- <li>我是第二级别的li</li>
- </ul>
- </li>
- </ul>
- <h6>第二个ul</h6>
- <ul class="u2">
- <li>我是li1</li>
- <li>我是li2</li>
- <li>我是li3</li>
- <li>我是li4</li>
- <li>
- <ul>
- <li>我是第二级别的li</li>
- <li>我是第二级别的li</li>
- <li>我是第二级别的li</li>
- </ul>
- </li>
- </ul>
- <h6>第三个ul</h6>
- <ul class="u3">
- <li>我是li1</li>
- <li>我是li2</li>
- <li>我是li3</li>
- <li>我是li4</li>
- <li>
- <ul>
- <li>我是第二级别的li</li>
- <li>我是第二级别的li</li>
- <li>我是第二级别的li</li>
- </ul>
- </li>
- </ul>
- <h6>第四个ul</h6>
- <ul class="u4">
- <li class="firstli">我是li1</li>
- <li>我是li2</li>
- <li>我是li3</li>
- <li>我是li4</li>
- <li>
- <ul>
- <li>我是第二级别的li</li>
- <li>我是第二级别的li</li>
- <li>我是第二级别的li</li>
- </ul>
- </li>
- </ul>
- </body>
- </html>
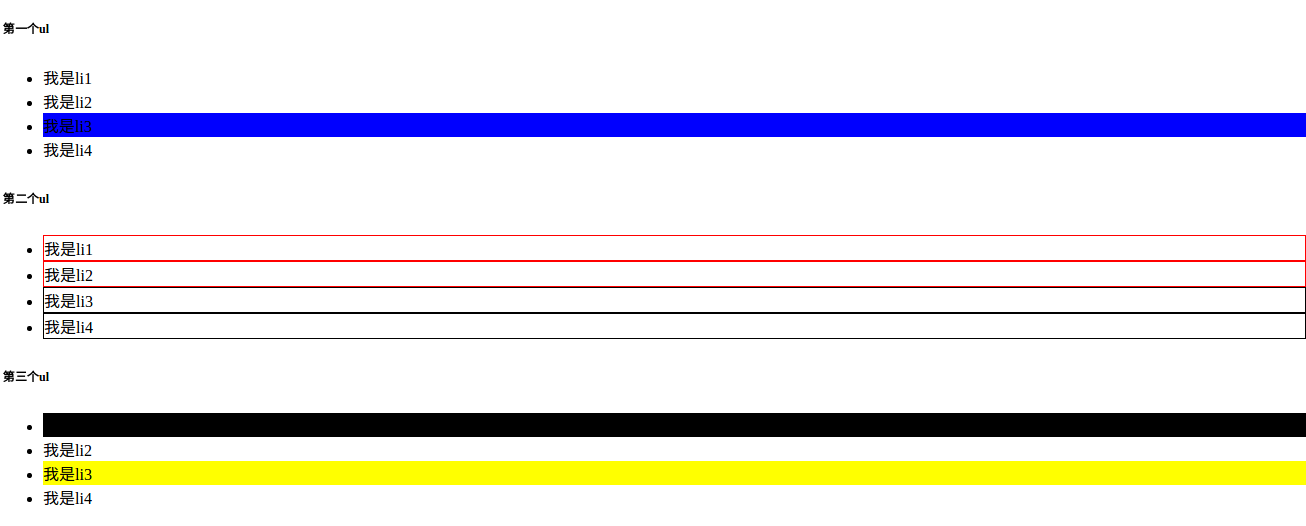
三、属性选择器

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>属性选择器</title>
- <style type="text/css">
- .u1 li[class]{
- background: blue;
- }
- .u2 li[class^='aa']{
- border: 1px solid red;
- }
- .u2 li[class$='bb']{
- border: 1px solid black;
- }
- .u3 li[class*=dd]{
- background: yellow;
- }
- .u3 li[class|='aa']{
- background: black;
- }
- </style>
- </head>
- <body>
- <h6>第一个ul</h6>
- <ul class="u1">
- <li>我是li1</li>
- <li>我是li2</li>
- <li class="ddbb">我是li3</li>
- <li>我是li4</li>
- </ul>
- <h6>第二个ul</h6>
- <ul class="u2">
- <li class="aaee">我是li1</li>
- <li class="aacc">我是li2</li>
- <li class="ddbb">我是li3</li>
- <li class="wwbb">我是li4</li>
- </ul>
- <h6>第三个ul</h6>
- <ul class="u3">
- <li class="aa-bb">我是li1</li>
- <li class="xx-aa">我是li2</li>
- <li class="dd-bb">我是li3</li>
- <li>我是li4</li>
- </ul>
- </body>
- </html>

四、伪类选择器
天哪这么多,用不了那么多吧。测试几个,容我花5分钟背一背
http://css.doyoe.com/selectors/pseudo-classes/index.htm
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>伪类</title>
- <style type="text/css">
- .u1 li:first-child{
- background: red;
- }
- .u1 li:last-child:hover{
- background: blue;
- }
- .u1 li:nth-child(2){
- background: yellow;
- }
- ul:empty{
- border: 1px solid black;
- }
- .u3 li:not(.aa-bb){
- background: red;
- }
- </style>
- </head>
- <body>
- <h6>第一个ul</h6>
- <ul class="u1">
- <li>我是li1</li>
- <li>我是li2</li>
- <li class="ddbb">我是li3</li>
- <li>我是li4</li>
- </ul>
- <h6>第二个ul</h6>
- <ul class="u2" style="height: 20px"></ul>
- <h6>第三个ul</h6>
- <ul class="u3">
- <li class="aa-bb">我是li1</li>
- <li class="xx-aa">我是li2</li>
- <li class="dd-bb">我是li3</li>
- <li>我是li4</li>
- </ul>
- </body>
- </html>
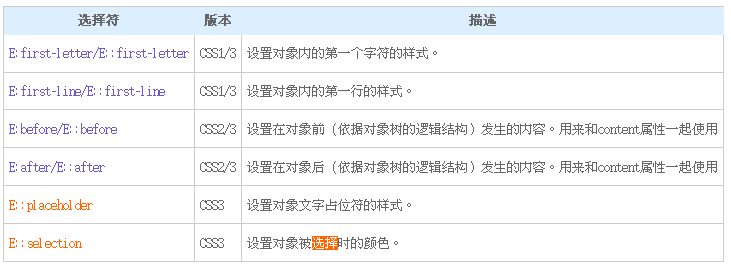
五、伪元素选择器

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>属性选择器</title>
- <style type="text/css">
- p::first-line{
- color: red;
- }
- p::first-letter{
- font-size: 40px;
- }
- p::before{
- content: "##";
- }
- p::after{
- content: "$$";
- }
- input::placeholder{
- color: red;
- }
- input::selection{
- border: 1px solid blue;
- }
- </style>
- </head>
- <body>
- <p>CSS3将伪对象选择符(Pseudo-Element Selectors)前面的单个冒号(:)修改为双冒号(::)用以区别伪类选择符(Pseudo-Classes Selectors),但以前的写法仍然有效。
- 紫色 链接表示该属性在CSS3有修改或者增加了新的属性值;橙色 链接表示该属性是CSS3新增属性
- </p>
- <input type="text" name="" placeholder="哈哈哈哈">
- <input type="text" name="" value="ffffffffff">
- </body>
- </html>
测试完毕!参考:http://css.doyoe.com/
CSS3选择器~一看吓一跳,这么多不会的更多相关文章
- 总结30个CSS3选择器
或许大家平时总是在用的选择器都是:#id .class 以及标签选择器.可是这些还远远不够,为了在开发中更加得心应手,本文总结了30个CSS3选择器,希望对大家有所帮助. 1 *:通用选择器 ;; ...
- 总结30个CSS3选择器(转载)
或许大家平时总是在用的选择器都是:#id .class 以及标签选择器.可是这些还远远不够,为了在开发中更加得心应手,本文总结了30个CSS3选择器,希望对大家有所帮助. 1 *:通用选择器 * ...
- CSS3 选择器——属性选择器
上一节在<CSS3选择器——基本选择器>中主要介绍了CSS3选择器的第一部分,这节主要和大家一起来学习CSS3选择器的第二部分——属性选择器.属性选择器早在CSS2中就被引入了,其主要作用 ...
- css3 选择器(三)
接css3选择器(一) 接css3 选择器(二) 这篇和前两篇内容相关性不大,主要是涉及到一些css3的状态选择器,所以标题从一开始. 一.[:enabled]选择器 一看这个属性就知道是专为表单元素 ...
- CSS3 选择器——基本选择器
CSS的选择器,我想大家并不会陌生吧,因为天天在使用,但对于CSS3的选择器,要运用的灵活到位,我想对很多朋友还是一定的难度,特别是CSS3中的:nth选择器.那么从现在开始我们先丢开他们版本的区别, ...
- css3选择器(一)
直接开始正文. 一.css3同级元素通用选择器[update20161228] 选择器:E~F 匹配任何在E元素之后的同级F元素 Note:E~F选择器选中的是E元素后面同级元素中的全部F元素. 例: ...
- css3 选择器(二)
接css3选择器(一) 八.结构性伪类选择器[:nth-child(n)] :nth-child(n)选择器用来匹配某个父元素的一个或多个特定的子元素,和jquery中一样. 其中"n&qu ...
- [css3]CSS3选择器:nth-child和:nth-of-type之间的差异
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=1709 一.深呼吸,直 ...
- CSS3 选择器——伪类选择器
前面花了两节内容分别在<CSS3选择器——基本选择器>和<CSS3选择器——属性选择器>介绍了CSS3选择器中的基本选择器和属性选择器使用方法,今天要和大家一起学习CSS3选择 ...
- CSS3选择器(三)之伪类选择器
伪类选择器对于大家来说最熟悉的莫过于:link,:focus,:hover之类的了,因为这些在平时中是常用到的伪类选择器,那么先和大家一起简单总 结一下CSS中常用的伪类选择器的使用方法,最后把重心放 ...
随机推荐
- linux目录结构解析
"/" :Linux文件系统的入口.也是最高一级的目录. "/bin":基本系统所需要的命令,功能和"/usr/bin"类似,这个目录下的文 ...
- HTML5 DragEvent
DragEvent是一个表示drag和drop交互的DOM event接口.用户通过将指针设备(如:鼠标)放在目标的表面开始拖动,然后拖动指针到一个新的位置(如其他DOM元素).应用程序自动的解析拖放 ...
- MegCup 2017 极客挑战赛 初赛试题
看着像八卦,数数不是八卦,是29卦 每卦又有29个小弧 所以是29×29个bit 这29×29个bit怎么理解呢?并且从哪一卦开始到哪一卦结束?是先环向层层向里走还是先径向逐卦走? 我想不出来. 我猜 ...
- iOS回顾笔记( 01 )
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,bi ...
- 【转】jqGrid学习之介绍
JQGrid JQGrid是一个在jquery基础上做的一个表格控件,以ajax的方式和服务器端通信. JQGrid Demo 是一个在线的演示项目.在这里,可以知道jqgrid可以做什么事情. ...
- angular : ng-animate : ng-show 原理,详解
这是我第一次写博客,请大家多多指教^^ 拷贝试试 <!DOCTYPE html> <html> <head> <meta http-equiv="C ...
- 项目架构开发:数据访问层之Repository
接上文 项目架构开发:数据访问层之Logger 本章我们继续IRepository开发,这个仓储与领域模式里边的仓储有区别,更像一个工具类,也就是有些园友说的“伪仓储”, 这个仓储只实现单表的CURD ...
- TypeScript 优秀开源项目大合集
TypeScript出来有段时间了,也冒出了很多用TypeScript开发的优秀开源项目,搜寻了一些基于TypeScript项目,分享给大家: https://github.com/brookshi/ ...
- ACM 阶乘数位数
描述 N!阶乘是一个非常大的数,大家都知道计算公式是N!=N*(N-1)······*2*1.现在你的任务是计算出N!的位数有多少(十进制)? 输入 首行输入n,表示有多少组测试数据(n<1 ...
- 基于requirejs+bluebird,50行代码实现轻巧实用的前端CMD加载器
首先是github地址,可以用git克隆命令也可以直接在git页面下载 https://github.com/kazetotori/js-requireAsync 下载下来后目录结构是这样的 -pac ...
