html网页中加载js脚本 下载下来是乱码(文件编码格式)
问题描述:
在一个index.html网页中,引入了jquery脚本,但是却出现错误,提示$ is not defined
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src='js/jquery-1.9.1.min.js'></script> </head>
<body>
window.onload=function (){
console.log($); //$ is not defined
}
</body>
</html>
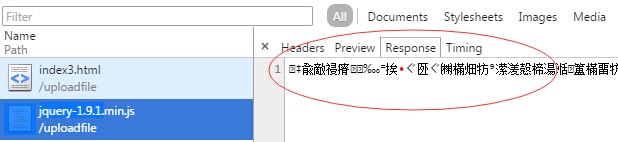
在控制台下,发现jquery返回的是乱码格式,所以才会出现上述错误。

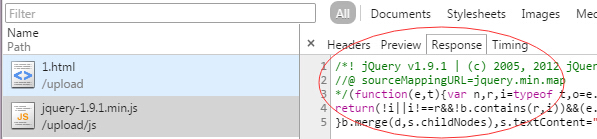
正常情况下,应该是这样的:

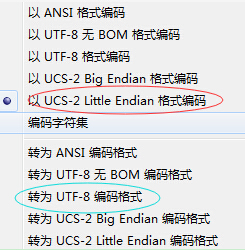
出现这种错误的原因就是文件的编码问题,在notePad中打开jquery文件发现,该文件是以UCS-2 Little Endian格式编码的,将其转为utf-8格式,就能正常加载了。

文件编码格式参考 :
http://www.cnblogs.com/joeblackzqq/archive/2011/04/11/2012005.html
html网页中加载js脚本 下载下来是乱码(文件编码格式)的更多相关文章
- 使用 pdf.js 在网页中加载 pdf 文件
在网页中加载并显示PDF文件是最常见的业务需求.例如以下应用场景:(1)在电商网站上购物之后,下载电子发票之前先预览发票.(2)电子商务管理系统中查看发布的公文,公文文件一般是PDF格式的文件. 目前 ...
- 动态加载JS脚本的4种方法
实现OPOA(One Page One Application)时,必须使用动态加载js. 也就是在用户选择某个菜单项后,再动态加载对应的全部js到客户端. 动态加载js的情况很多啊,比如解决ajax ...
- iOS开发——网络Swift篇&NSURLSession加载数据、下载、上传文件
NSURLSession加载数据.下载.上传文件 NSURLSession类支持三种类型的任务:加载数据.下载和上传.下面通过样例分别进行介绍. 1,使用Data Task加载数据 使用全局的 ...
- C#开发BIMFACE系列49 Web网页中加载模型与图纸的技术方案
BIMFACE二次开发系列目录 [已更新最新开发文章,点击查看详细] 在BIMFACE二次系列博客中详细介绍了服务器端API的调用方式,如下列表 C#开发BIMFACE系列1 BIMFAC ...
- 动态加载JS脚本
建立dynamic.js文件,表示动态加载的js文件,里面的内容为: function dynamicJS() { alert("加载完毕"); } 如下方法中的html页面和dy ...
- 使用jQuery动态加载js脚本
动态加载Javascript是一项非常强大且有用的技术.这方面的主题在本站已经讨论了不少,我也经常会在一些个人项目上使用RequireJS和Dojo加载js.它们很强大,但有时候也会得不偿失.如果你使 ...
- 使用jQuery动态加载js脚本文件的方法
动态加载Javascript是一项非常强大且有用的技术.这方面的主题在网上已经讨论了不少,我也经常会在一些个人项目上使用RequireJS和Dojo加载js 它们很强大,但有时候也会得不偿失.如果你使 ...
- .net core中加载lua脚本的类库: MoonSharp
前言 MoonSharp是一个支持C#调用lua脚本的类库,支持.net, .net core, mono, unity,因此在.net core中也能够使用,而且加载和调用lua也很方便简单: 官网 ...
- 在HTML页面中加载js文件和css文件的方法
1.在HTML页面加载js文件的方法: function loadScriptFile(filePath){ var script = document.createElement("scr ...
随机推荐
- 动易CMS-搜索结果页显示自定义字段
最终的页面: 步骤: 1.搜索标签代码 <input id="keyword" type="text" class="text" on ...
- QT_FORWARD_DECLARE_CLASS
相当于class 类名. 那么他和#include 包含头文件有什么区别呢 首先我们为什么要包括头文件问题的回答很简单通常是我们需要获得某个类型的定义(definition).那么接下来的问题 ...
- CDH入门
cloudera(CDH)官网介绍:安装包.离线包该如何下载.官方文档等介绍http://www.aboutyun.com/thread-8908-1-1.html(出处: about云开发) 进入C ...
- Class.getResource和ClassLoader.getResource的区别分析
原文:http://swiftlet.net/archives/868 在Java中获取资源的时候,经常用到Class.getResource和ClassLoader.getResource,本文给大 ...
- Linux入门之常用命令(10)软连接 硬链接
在Linux系统中,内核为每一个新创建的文件分配一个Inode(索引结点),每个文件都有一个惟一的inode号.文件属性保存在索引结点里,在访问文件时,索引结点被复制到内存在,从而实现文件的快速访问. ...
- Android在 普通类(非Activity,多数为Adapter) 中 传输数据为空值 解决方法 :在startActivity 用 intent传输数据
这是bundle是传输不了数据的,获取到 出现这种情况的原因是非activity类中不存在Context,而在活动中传输数据时需要Context. 我收集到了两种解决方法. 1. 在调用该Adapte ...
- IO模型分析
html { font-family: sans-serif } body { margin: 0 } article,aside,details,figcaption,figure,footer,h ...
- Python多线程练习(threading)
这几天学习python多线程的时候,试了几次thread模块和threading模块,发现thread模块非常的不好用.强烈不建议大家使用thread,建议使用threading模块,此模块对thre ...
- DOM中的parentNode总结
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- VB.NET生成重复窗体
Public Class Form1 Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click ...
