JavaScript正则表达式知识点
通过学习imooc课程《JavaScript正则表达式》http://www.imooc.com/video/12539,对视频教学内容做一个知识整理。
一个正则表达式在线工具:http://regexper.com
JavaScript 通过内置对象RegExp支持正则表达式,有两种方法实例化RegExp对象:
- 字面量 eg: var reg = /\bis\b/g;
- 构造函数 eg: var reg = new RegExp("/\bis\b/","g" );
1.修饰符
- g:global全文搜索,不添加,搜索到第一个匹配停止;
- i:ignore case忽略大小写;
- m:multiple lines多行搜索;
2.元字符
正则表达式有两种基本字符类型组成:
- 原义文本字符,即要找什么就是什么,要找a就直接写a,找123就直接写123;
- 元字符,有特殊含义的非字母字符:* ? + $ ^ . | \ ( ) { } [ ];
其他的还有:

3. 字符类
一般情况正则表达式一个字符对应字符串一个字符,eg 表达式ab\t含义是 "ab" tab制表符;一般由元字符 [ ] 来构建一个简单的类,不是特指某个字符,eg [abc]把字符a或b或c归为一类;在[ ]里面加 ^ 表示取反,eg [^abc]代表不要有a或b或c;
4.范围类
用[a-zA-Z0-9]来代表a到z或A到Z货0到9中任意字符;
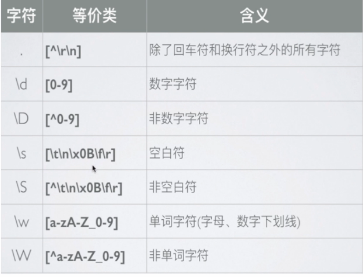
5.预定义类

6.量词

再有很常用的 ^n 匹配任何开头为 n 的字符串 ; n$匹配任何结尾为 n 的字符串。
还有一个易混淆的,?=n 匹配任何其后紧接指定字符串 n 的字符串。就是说要找到的这个字符后面一定要跟字符n
eg var reg = "a1b1c1ddeeff";
reg.replace(/\w(?=\d)/g,"Y");
结果是"Y1Y1Y1ddeeff" 与之相反的就是 !?=n;
7.贪婪模式、非贪婪模式
正则表达式在默认下是尽可能多的匹配,eg "123456789".replace(/\d{2,5}/g,"X"); 结果是X6789,默认贪婪模式,以{2,5}范围中最大的为标准匹配。
要设置成非贪婪模式可以"123456789".replace(/\d{2,5}?/g,"X");结果为XXXX9,即按{2,5}中最小的2来匹配,12,34,56,78都匹配成功变成X,剩下9没有匹配成功
8.分组
使用()可以达到分组功能,使量词作用于分组,eg "a1b1c1d2".replace(/[a-z]\d{3}/g,'x');这里{3}是直接作用与最接近的\d,即找[a-z]然后连续出现3个数字,"a1b1c1d2".replace(/([a-z]\d){3}/g,'x');这样就能找到连续出现三次(一个字母加一个数字),就是"a1b1c1"这个字符串了;
9.对象属性
- global(只可读,不可写)
- ignoreCase(只可读,不可写)
- multiline(只可读,不可写)
- lastIndex 一个整数,标示开始下一次匹配的字符位置。(理解这个请看下面方法test())
- source 正则表达式的源文本。
10.方法
- test() 检索字符串中指定的值。返回 true 或 false。
- exec() 检索字符串中指定的值。返回找到的值,并确定其位置。
- compile() 编译正则表达式。
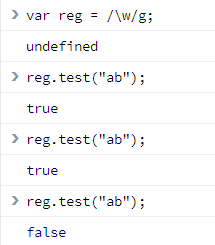
test(): eg var reg = /\w/g; reg.test("ab");结果是true,但多执行几次会发现

最后一个结果变成false,这其实和RegExp属性lastIndex有关,
var reg = /\w/g;
while(reg.test('ab')){
console.log(reg.lastIndex);
}
结果是1,2,这是因为第一次test会匹配到a,这时lastIndex就是这个字符a的下一位,即b的位置1,接着test还会继续向后面匹配,轮到这个b,这是lastIndex就是b后面的位置2,之后会重置为0,从头开始循环。要避免这种test出现不稳定输出,可以直接/\w/g.test("ab");
exec() :返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。借用w3school上的话,如果 exec() 找到了匹配的文本,则返回一个结果数组。否则,返回 null。此数组的第 0 个元素是与正则表达式相匹配的文本,第 1 个元素是与 RegExpObject 的第 1 个子表达式相匹配的文本(如果有的话),第 2 个元素是与 RegExpObject 的第 2 个子表达式相匹配的文本(如果有的话),以此类推。
看代码:
var reg = /\d(\w)(\w)d/;
var str = "1ax2by3cz4d5e";
var ret = reg.exec(str); console.log(ret);
输出:
["1ax2", "a", "x"]
这里返回的数组第一个就是匹配到的1a2,然后第二和第三个数组就是1a2中间的a和x,因为/\d(\w)\d/里面的子表达式就是(\w)(\w);
同样的来看正则对象的lastIndex属性,以及匹配结果的数组的index属性:
var reg = /\d(\w)(\w)\d/g;
var str = "$1ax2by3cz4dd5ee"; while(ret = reg.exec(str)){
console.log(reg.lastIndex + '\t' + ret.index + '\t' + ret);
}
输出:
"5 1 1ax2,a,x" "11 7 3cz4,c,z"
第一个:5,指第一次匹配后reg对象的lastIndex(红色后面的位置),1指的是exec()方法返回的位置,$后面开始匹配到的,所以是1;
第二个:11,指第一次匹配后reg对象的lastIndex(蓝色后面的位置),7指exec()方法返回的位置,y后面开始匹配到的,所以是7;
compile():我的理解是可以修改正则表达式,看代码
function CompileDemo(){
var rs;
var s = "AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPp"
var r = new RegExp("[A-Z]", "g");
var a1 = s.match(r);
r.compile("[a-z]", "g");
var a2 = s.match(r);
return(a1 + "\n" + a2);
}
console.log(CompileDemo());
输出:
"A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P
a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p"
11.支持正则表达式的 String 对象的方法
- search() 检索与正则表达式相匹配的值。(简单的就是找到匹配字符的开始位置)
- match() 找到一个或多个正则表达式的匹配。(与exec()有些许相似,只是exec()返回的内容更加细节)
- replace() 替换与正则表达式匹配的子串。(这个不多说)
- split() 把字符串分割为字符串数组。(这个也容易,就是注意别忘了)
(这里要注意10 和 11 是完全对应不同对象的方法,一个是RegExp对象的方法,一个是String对象的方法)
这部分主要在JavaScript string对象部分有学习到,可以参考http://www.w3school.com.cn/jsref/jsref_obj_string.asp
JavaScript正则表达式知识点的更多相关文章
- 《JavaScript 正则表达式迷你书》知识点小抄本
介绍 这周开始学习老姚大佬的<JavaScript 正则表达式迷你书> , 然后习惯性的看完一遍后,整理一下知识点,便于以后自己重新复习. 我个人觉得:自己整理下来的资料,对于知识重现,效 ...
- javaScript常用知识点有哪些
javaScript常用知识点有哪些 一.总结 一句话总结:int = ~~myVar, // to integer | 是二进制或, x|0 永远等于x:^为异或,同0异1,所以 x^0 还是永远等 ...
- javascript正则表达式入门先了解这些
前言 此内容由学习<JavaScript正则表达式迷你书(1.1版)>整理而来(于2020年3月30日看完).此外还参考了MDN上关于Regex和String的相关内容,还有ECMAScr ...
- JavaScript正则表达式及jQuery回顾
JavaScript 正则表达式,用于规定在文本中检索的内容. 一.定义正则表达式: rep = /\d+/; // js定义正则.(python定义正则:re模块 rep = "\d+&q ...
- JavaScript正则表达式的模式匹配教程,并且附带充足的实战代码
JavaScript正则表达式的模式匹配 引言 正文 一.正则表达式定义 二.正则表达式的使用 三.RegExp直接量 (1)正则表达式初体验 (2)深入了解正则 字符类 重复 选择 分组与引用 指定 ...
- JavaScript正则表达式,你真的知道?
一.前言 粗浅的编写正则表达式,是造成性能瓶颈的主要原因.如下: var reg1 = /(A+A+)+B/; var reg2 = /AA+B/; 上述两个正则表达式,匹配效果是一样的,但是,效率就 ...
- 【JS】javascript 正则表达式 大全 总结
javascript 正则表达式 大全 总结 参考整理了一些javascript正则表达式 目的一:自我复习归纳总结 目的二:共享方便大家搜索 微信:wixf150 验证数字:^[0-9]*$ 验证n ...
- 理清JavaScript正则表达式--上篇
在JavaScript中,正则表达式由RegExp对象表示.RegExp对象呢,又可以通过直接量和构造函数RegExp两种方式创建,分别如下: //直接量 var re = /pattern/[g | ...
- 理清JavaScript正则表达式--下篇
紧接:"理清JavaScript正则表达式--上篇". 正则在String类中的应用 类String支持四种利用正则表达式的方法.分别是search.replace.match和s ...
随机推荐
- hdu4081(秦始皇的道路系统)
During the Warring States Period of ancient China(476 BC to 221 BC), there were seven kingdoms in Ch ...
- 1289 大鱼吃小鱼 1305 Pairwise Sum and Divide 1344 走格子 1347 旋转字符串 1381 硬币游戏
1289 大鱼吃小鱼 有N条鱼每条鱼的位置及大小均不同,他们沿着X轴游动,有的向左,有的向右.游动的速度是一样的,两条鱼相遇大鱼会吃掉小鱼.从左到右给出每条鱼的大小和游动的方向(0表示向左,1表示向右 ...
- 使用svn控制系统的优缺点和注意事项
1.当无法连接到中央版本库的环境下,你无法提交代码,将代码加入版本控制.公司一般是局域网,所以使用环境问题不大. 2.svn的备份要备份所有代码数据以及所有更改的版本记录. 3.svn服务端运行方式: ...
- webpack 的使用1
进入指定文件夹 npm init 安装 npm install webapck --save-dev 根目录下新建hello.js 将文件打包到指定文件 Asset :打包成的文件名称 Chunk ...
- c++ 11 移动语义、std::move 左值、右值、将亡值、纯右值、右值引用
为什么要用移动语义 先看看下面的代码 // rvalue_reference.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #includ ...
- MVC中使用Echart后台加载数据 实现饼图、折线图、全国地图数据,单击双击事件等
@{ Layout = null; } @if (false) { <script src="~/Js/jquery-easyui-1.5/jquery.min.js"> ...
- PHP-FPM进程池探秘
PHP 支持多进程而不支持多线程:PHP-FPM 在进程池中运行多个子进程并发处理所有连接请求.通过 ps 查看PHP-FPM进程池(pm.start_servers = 2)状态如下: root@d ...
- 小程序1_app.json配置
1 window配置: window属性主要用于设置小程序的状态栏,导航条,标题,窗口背景色 直接在app.json里配置即可 2 tabBar底部导航 一般程序都会有底部导航栏,这个同样只要在app ...
- Javascript之pixi框架学习
pixi 创建渲染器(renderer) 创建一个可以播放动画的区域,相当于(canvas). var renderer = PIXI.autoDetectRenderer(512, 512); do ...
- 彻底了解构建 JSON 字符串的三种方式
原创播客,如需转载请注明出处.原文地址:http://www.cnblogs.com/crawl/p/7701856.html 前言:JSON 是轻量级的数据交换格式,很常用,尤其是在使用 Ajax ...
