JS弹出下载对话框以及实现常见文件类型的下载
写在前面
JS要实现下载功能,一般都是这么几个过程:生成下载的URL,动态创建一个A标签,并将其href指向生成的URL,然后触发A标签的单击事件,这样就会弹出下载对话框,从而实现了一个下载的功能。
这里所说的下载,有时候也可以理解为保存。出于安全考虑,JS肯定无法直接调用FileAPI写文件到磁盘,但是却可以通过下载来变相实现保存功能。
几个备用知识点
JS触发单击事件
既然是用A标签模拟,那么肯定要知道JS如何主动触发单击事件。
最简单的触发单击事件肯定是elem.click(),平时在不需要考虑兼容性的场合我都是这么干的,但是毕竟这个方法有兼容性(具体兼容性如何没做过测试),所以还是要掌握一个通用的方法。
以下代码是网上比较容易找到的一段代码,我在前面加了一段MouseEvent的判断:
/**
* 触发单击事件
* @param elem 需要触发事件的DOM对象
*/
function fireClickEvent(elem)
{
var event;
if(window.MouseEvent) event = new MouseEvent('click');
else
{
event = document.createEvent('MouseEvents');
event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
}
elem.dispatchEvent(event);
}
HTML5的download属性
这个属性很重要,它可以指定下载文件名,并且可以告诉浏览器目标链接是一个下载链接,不是一个普通链接,我们看下面代码就能看出区别了:
<a href="data:text/txt;charset=utf-8,测试下载纯文本" download="测试.txt" >下载1</a>
<a href="data:text/txt;charset=utf-8,测试下载纯文本">下载2</a>
可以发现,下载1按钮能够实现下载,点击下载2链接时直接在浏览器打开文件内容了。
补充说明:
file:///模式下貌似不生效;- 链接指向一些第三方链接时也不会生效,具体有待研究;
JS弹出下载对话框
假如给我们的不是一个下载地址而是一个blob对象,我们可以通过URL.createObjectURL来给blob对象生成临时URL,并且可以利用HTML5的download属性来指定下载的文件名,好家伙,有了这2个东西我们就可以实现一个“万能”的弹出下载对话框方法了。
综上所述,我又在fireClickEvent的基础上继续简单封装了一个openDownloadDialog方法,使用如下:
- openDownloadDialog(url, saveName)
- openDownloadDialog(blob, saveName)
代码如下:
/**
* 通用的打开下载对话框方法,没有测试过具体兼容性
* @param url 下载地址,也可以是一个blob对象,必选
* @param saveName 保存文件名,可选
*/
function openDownloadDialog(url, saveName)
{
if(typeof url == 'object' && url instanceof Blob)
{
url = URL.createObjectURL(url); // 创建blob地址
}
var aLink = document.createElement('a');
aLink.href = url;
aLink.download = saveName || ''; // HTML5新增的属性,指定保存文件名,可以不要后缀,注意,file:///模式下不会生效
var event;
if(window.MouseEvent) event = new MouseEvent('click');
else
{
event = document.createEvent('MouseEvents');
event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
}
aLink.dispatchEvent(event);
}
JS实现常见文件类型的下载
JS生成CSV文件并下载
csv是一种逗号分隔的表格文件格式,可以很好的被Excel支持,由于其文件格式简单,所以经常用在简单的表格上面。最重要的是它是一种纯文本格式,可以很轻松地用JS来生成而不借助第三方库。
CSV格式示例
如下:
姓名,期中成绩,期末成绩
张三,58,95
李四,98,74
王二,47,38
刘能,15,100
黄五,87,68
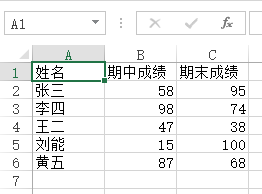
excel打开效果如下:

初次尝试
首先想到的是使用data:text/txt;来实现,先看一下下载纯文本:
<a download="测试.txt" href="data:text/txt;charset=utf-8,测试下载纯文本">下载</a>
以上代码没毛病,然后再换成csv。换csv的最大问题就是如何处理换行,很简单,用encodeURIComponent编码一下就可以了:
<button onclick="test()">下载CSV</button>
<script>
function test()
{
var csv = '姓名,期中成绩,期末成绩\n张三,58,95\n李四,98,74';
var a = document.createElement('a');
a.href = 'data:text/txt;charset=utf-8,'+encodeURIComponent(csv);
a.download = '测试.csv';
a.click(); // 这里偷个懒,直接用click模拟
}
</script>
解决CSV乱码问题
虽然我们用的是UTF-8编码,下载后你会发现,用文本编辑器打开没问题,但是用Excel打开乱码:
别急,原因就是少了一个\ufeffBOM头,改成这样就没问题了:
<button onclick="test()">下载CSV</button>
<script>
function test()
{
var csv = '姓名,期中成绩,期末成绩\n张三,58,95\n李四,98,74';
var a = document.createElement('a');
a.href = 'data:text/txt;charset=utf-8,\ufeff'+encodeURIComponent(csv);
a.download = '测试.csv';
a.click(); // 这里偷个懒,直接用click模拟
}
</script>
继续解决下载文件名的问题
大部分浏览器可能都没啥问题,但是一些比较老的Chrome可能下载的时候指定的download就是不生效,此时可以用blob来解决:
var csv = '姓名,期中成绩,期末成绩\n张三,58,95\n李四,98,74';
var blob = new Blob(['\ufeff' + data], {type: 'text/csv,charset=UTF-8'});
openDownloadDialog(blob, '测试.csv');
建议一般情况下都用这种方法,稳妥一点。
最后总结
不考虑兼容性的保存CSV方法:
/**
* 保存CSV文件
* @params csv csv文件内容
* @params saveName 保存的文件名
*/
function saveCSV(csv, saveName)
{
var a = document.createElement('a');
a.href = 'data:text/csv;charset=utf-8,\ufeff' + encodeURIComponent(csv);
a.download = saveName;
a.click();
}
考虑兼容性的保存CSV方法:
/**
* 保存CSV文件
* @params csv csv文件内容
* @params saveName 保存的文件名
*/
function saveCSV(csv, saveName)
{
var blob = new Blob(['\ufeff' + csv], {type: 'text/csv,charset=UTF-8'});
openDownloadDialog(blob, saveName);
}
JS实现纯文本的下载保存
掌握了csv,再去下载纯文本基本上就没啥问题了,就是换一下文件类型而已:
var csv = '你好,我是小茗同学!\n测试换行!';
var blob = new Blob([data], {type: 'text/txt,charset=UTF-8'});
openDownloadDialog(blob, '测试.csv');
JS实现图片的下载保存
网页上一般要保存图片都是从canvas里面拿到的图片数据,通过toDataURL转换为base64数据:
/**
* 将某个canvas保存为图片
* @param canvasObj canvas对象
* @param saveName 保存的名称
* @param type 保存的图片格式,如 image/png
* @param quality 图片质量,可选0-1
*/
function saveImage(canvasObj, saveName, type, quality)
{
if(!canvasObj) return;
type = type || 'image/png';
quality = quality || 0.92;
var url = canvasObj.toDataURL(type, quality).replace(/image\/.*?;/, 'image/octet-stream;');
openDownloadDialog(url, saveName);
}
扩展
关于文件保存,不嫌麻烦的话,GitHub上面有个比较出名的库:https://github.com/eligrey/FileSaver.js/
demo:https://eligrey.com/demos/FileSaver.js/
JS弹出下载对话框以及实现常见文件类型的下载的更多相关文章
- jquery简易版xwPop.js弹出消息对话框插件
xwPop.js弹出消息对话框插件是一款含有多种情景模式的原生模态消息对话框代码,可用于替代浏览器默认的alert弹出对话框,它提供各种参数和方法,功能非常强大.目前已经在项目中有应用到xwpop开发 ...
- a链接中 JS弹出确认对话框方法
一种: <a href="javascript:if(confirm('确实要删除该内容吗?'))location='http://www.google.com'">弹 ...
- js 弹出QQ对话框
首先打开下面链接,开通QQ推广. http://shang.qq.com/v3/index.html 然后在页面代码中写入 <a target="_blank" href=& ...
- js弹出QQ对话框在线交谈
<div style="position:absolute; top:110px; right:220px; z-index:2;"> <a target=&qu ...
- js弹出框、对话框、提示框、弹窗总结
一.JS的三种最常见的对话框 //====================== JS最常用三种弹出对话框 ======================== //弹出对话框并输出一段提示信息 funct ...
- 【转】js弹出框、对话框、提示框、弹窗总结
js弹出框.对话框.提示框.弹窗总结 一.js的三种最常见的对话框 //====================== JS最常用三种弹出对话框 ======================== //弹 ...
- js js弹出框、对话框、提示框、弹窗总结
js弹出框.对话框.提示框.弹窗总结 一.JS的三种最常见的对话框 //====================== JS最常用三种弹出对话框 ======================== //弹 ...
- 转载 js弹出框、对话框、提示框、弹窗总结
转载:https://blog.csdn.net/huileiforever/article/details/9464659 一.JS的三种最常见的对话框 //================== ...
- JavaScript学习总结(6)——js弹出框、对话框、提示框、弹窗总结
一.JS的三种最常见的对话框 [javascript] view plaincopy //====================== JS最常用三种弹出对话框 =================== ...
随机推荐
- 开涛spring3(6.5) - AOP 之 6.5 AspectJ切入点语法详解
6.5.1 Spring AOP支持的AspectJ切入点指示符 切入点指示符用来指示切入点表达式目的,,在Spring AOP中目前只有执行方法这一个连接点,Spring AOP支持的Aspect ...
- 【webpack】webpack-dev-server生猛上手——让我们来搭一个webpack的微服务器吧!
[前言]:因为最近在搞百度地图API的时候到了webpack的externals,才发现我之前都只是用webpack做一些搭建完项目后的"收尾工作"--即打包,而没有把它纳入到 ...
- 一天搞定HTML----列表标签03
1.细说列表标签 2.代码演示 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"&g ...
- TLS1.0和TLS1.1的区别
TLS1.1是对TSL1.0的改进其中包括: 改进"抗抵赖"安全特性上的缺陷 完成协议对椭圆曲线的支持,提出了改进的支持ECC算法的传输层安全协议, 握手协议引入了数字签名及验证机 ...
- 关于Atlassian无法注册的问题,请看过来
好多童鞋在用团队构建工具git的时候,必然用到git的可视化工具sourceTree来管理项目一些操作,那么当我们下载完sourTree的时候,会有一个选择,已有账户登录还是免费账户,免费账户只有三十 ...
- 使用jedis实现Redis消息队列(MQ)的发布(publish)和消息监听(subscribe)
前言: 本文基于jedis 2.9.0.jar.commons-pool2-2.4.2.jar以及json-20160810.jar 其中jedis连接池需要依赖commons-pool2包,json ...
- Android React Native 开发环境搭建---windows下
环境搭建 环境搭建可以参考RN官网,也可以参考中文版本:http://reactnative.cn/docs/0.45/getting-started.html 如果你希望可以看到原版的安装流程,可以 ...
- 测序分析软件-trimmomatic的记录
1.下载相关软件,网址:http://www.usadellab.org/cms/index.php?page=trimmomatic,它有源代码和二进制两种文件(建议都下载,然后合并成一个文件,因为 ...
- Hibernate入门(四)
一 Hibernate缓存 缓存是介于应用程序和数据库之间,对数据库中的数据复制一份到缓存中,其作用就是为了减少应用程序对数据库的访问,访问数据库时先从缓存中取,提高了程序的性能.Hibernate缓 ...
- [0] C#软件项目版本号的命名规则及格式介绍
版本控制比较普遍的 3 种命名格式 : 一.GNU 风格的版本号命名格式 : 主版本号 . 子版本号 [. 修正版本号 [. 编译版本号 ]] 英文对照 : Major_Version_Number. ...
