摸索出来的chrom调试前后台数据(Java&&Ajax)交互的方法分享一下咯!!!
1:开始没想分享的,后来看到有大佬分享如何使用Chrom的工具进行调试,哈哈哈哼,我就借着他的博客写一下我摸索的如何进行前后台数据交互吧(注:反正是自己瞎 捣鼓出来的,也许适合我,and我脑补一下吧,日后忘记了还可以看看,如果不适合看到的各位的话,请绕行,勿喷,谢谢):那位大佬的博客链接(拉到最下面可以看到他的系列链接,哈哈哈哼):http://www.cnblogs.com/st-leslie/p/8196493.html
2:当数据传到你的控制层,然后传到了前台,这个时候是个人就想着进行解析数据,但是你传过来的数据格式是什么样子的,解析方式千变万化,所以这个时候使用Chrom工具进行调试,比海量百度强很多(因为如果没有那位好心的大佬贴出来自己源码的话,哈哈哈,你搜不到啊):
3:第一种,我控制层传过来的是如此数据格式的,如下所示:
后台打印如下所示,这个时候我想传给前台Json格式的,你可以去Json在线验证一下是否是Json格式的哦,如何转换Json就不贴了吧,百度一搜还真是一大推,而且之前也贴过了,这里主要讲如何进行Chrom调试吧:
JSON格式的数据:{"list":[{"bookSum":,"bookAuthor":"别先生","bookSortName":"","bookMark":"","bookPublish":"科学出版社","bookId":,"bookPrice":56.0,"bookType":"计算机类别","bookSortId":,"bookName":"Storm"},{"bookSum":,"bookAuthor":"别先生","bookSortName":"","bookMark":"","bookPublish":"科学出版社","bookId":,"bookPrice":25.0,"bookType":"数学类","bookSortId":,"bookName":"hadoop"},{"bookSum":,"bookAuthor":"别先生","bookSortName":"","bookMark":"","bookPublish":"科学出版社","bookId":,"bookPrice":25.0,"bookType":"数学类","bookSortId":,"bookName":"C"},{"bookSum":,"bookAuthor":"别先生","bookSortName":"","bookMark":"","bookPublish":"科学出版社","bookId":,"bookPrice":25.0,"bookType":"数学类","bookSortId":,"bookName":"C++"},{"bookSum":,"bookAuthor":"陈先生","bookSortName":"","bookMark":"","bookPublish":"科学出版社","bookId":,"bookPrice":25.0,"bookType":"数学类","bookSortId":,"bookName":"Java"}]}
4:传到前台打印一下,是这个B样子的:

5:然后呢,需要对数据进行解析,如果你不知道怎么解析值,百度或者自己调试,我是这么调试的:
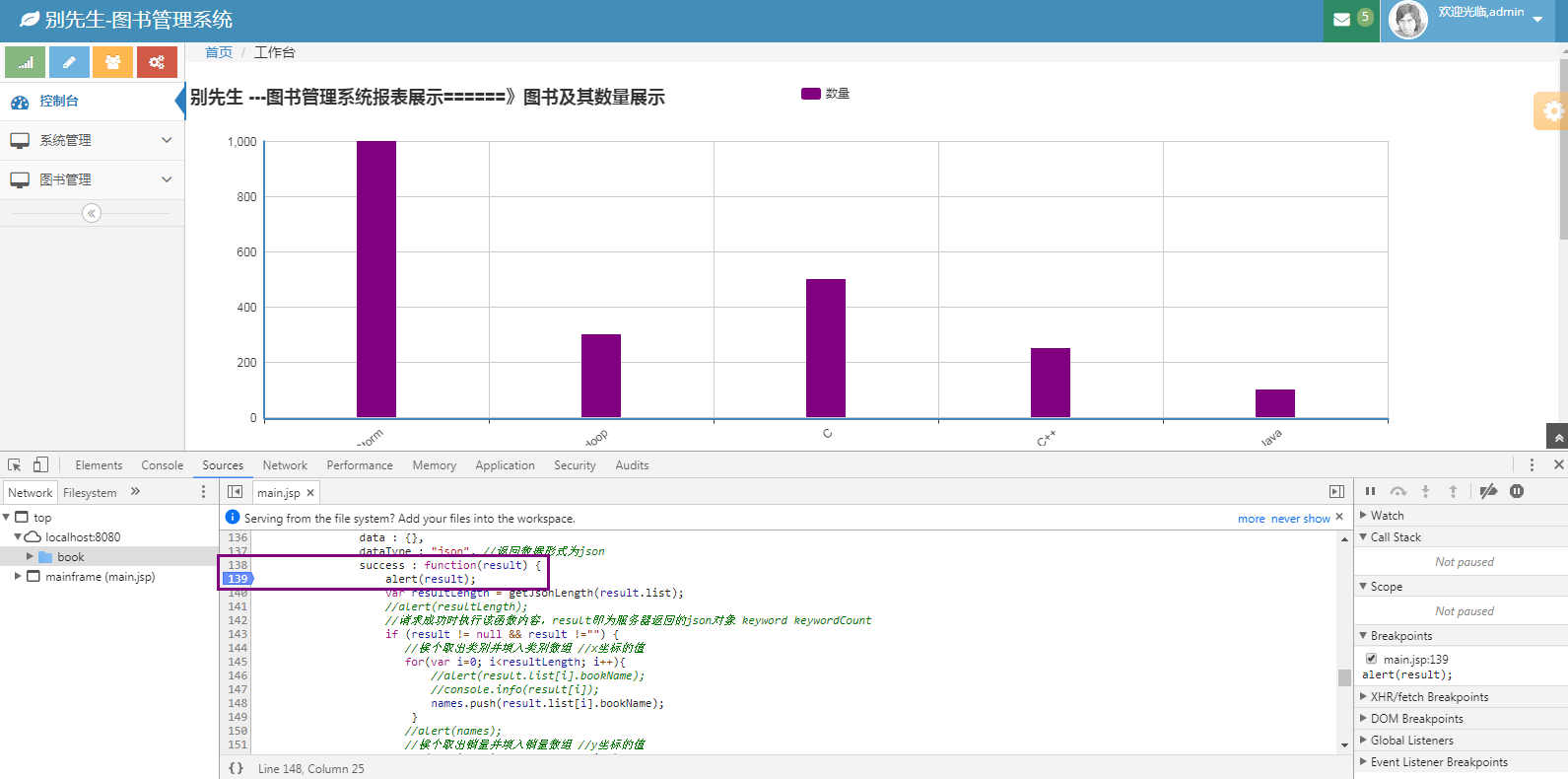
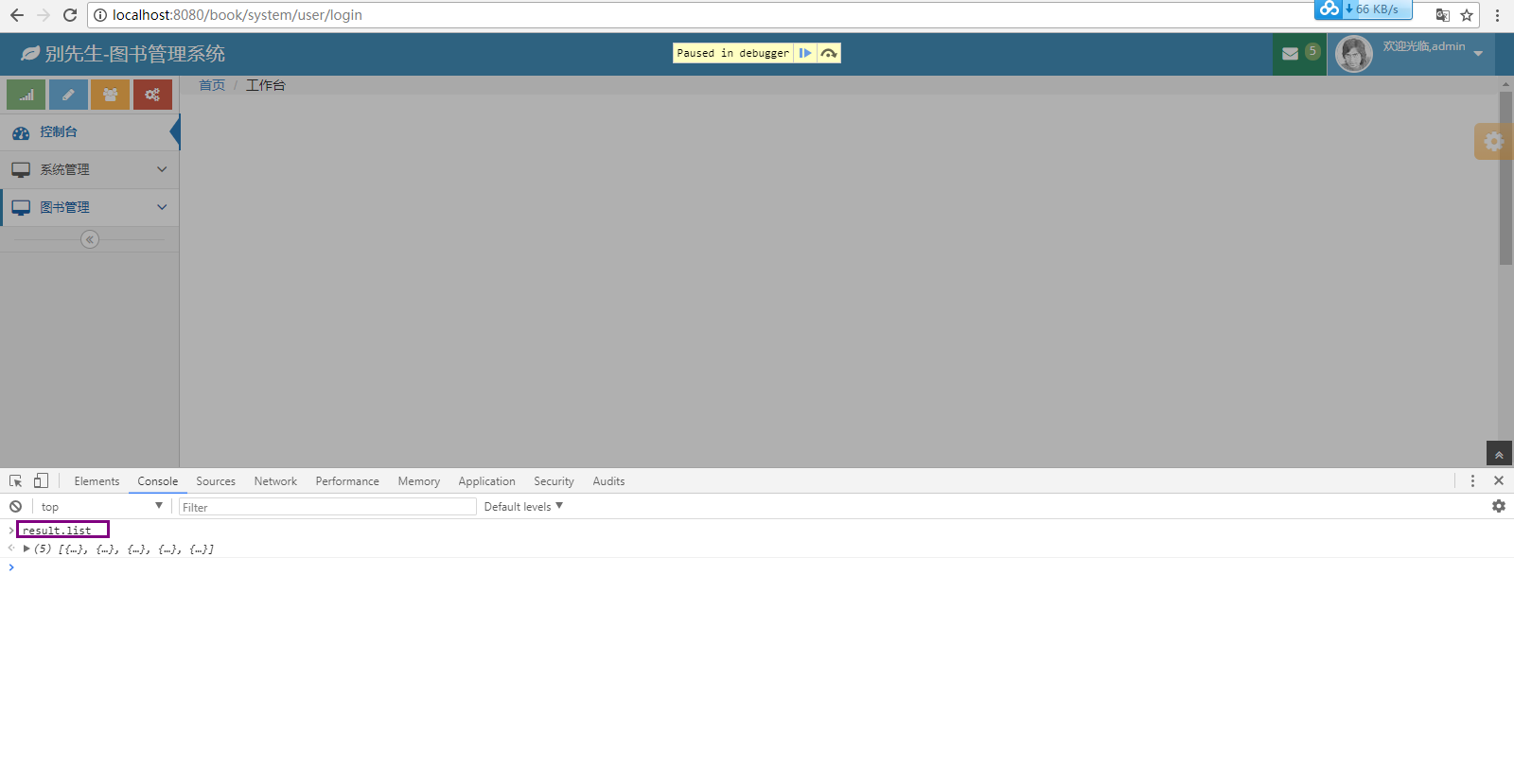
在Ajax返回回来的地方打了一个断点,然后呢,我这里是一刷新页面就卡在这里了,等你进行下一步或者调试操作:

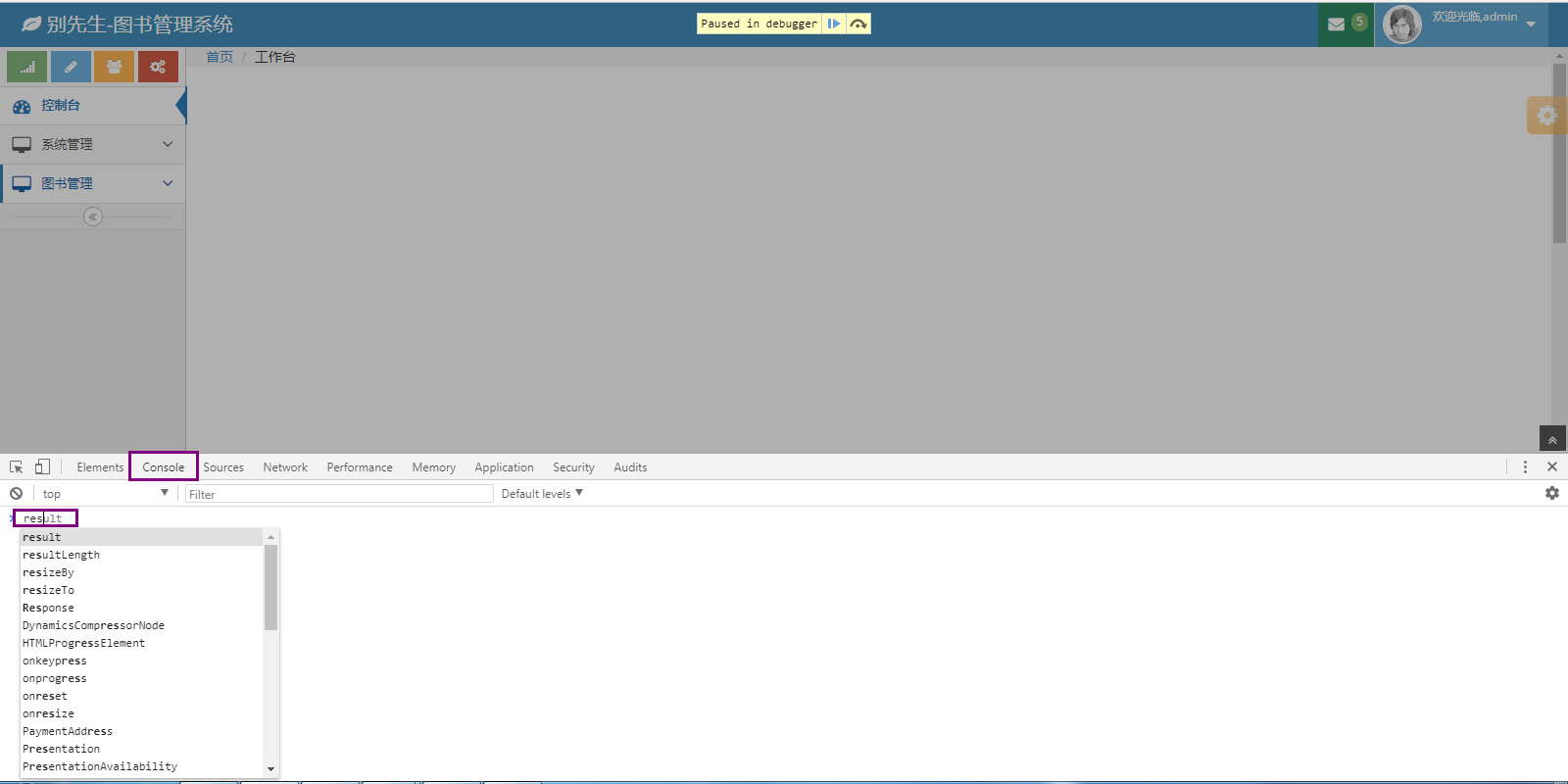
6:然后呢,切换到控制台Console,因为我返回的是结果名称是result,你在控制台直接打res,会自动提示的,然后按table键弹出来你想要的;

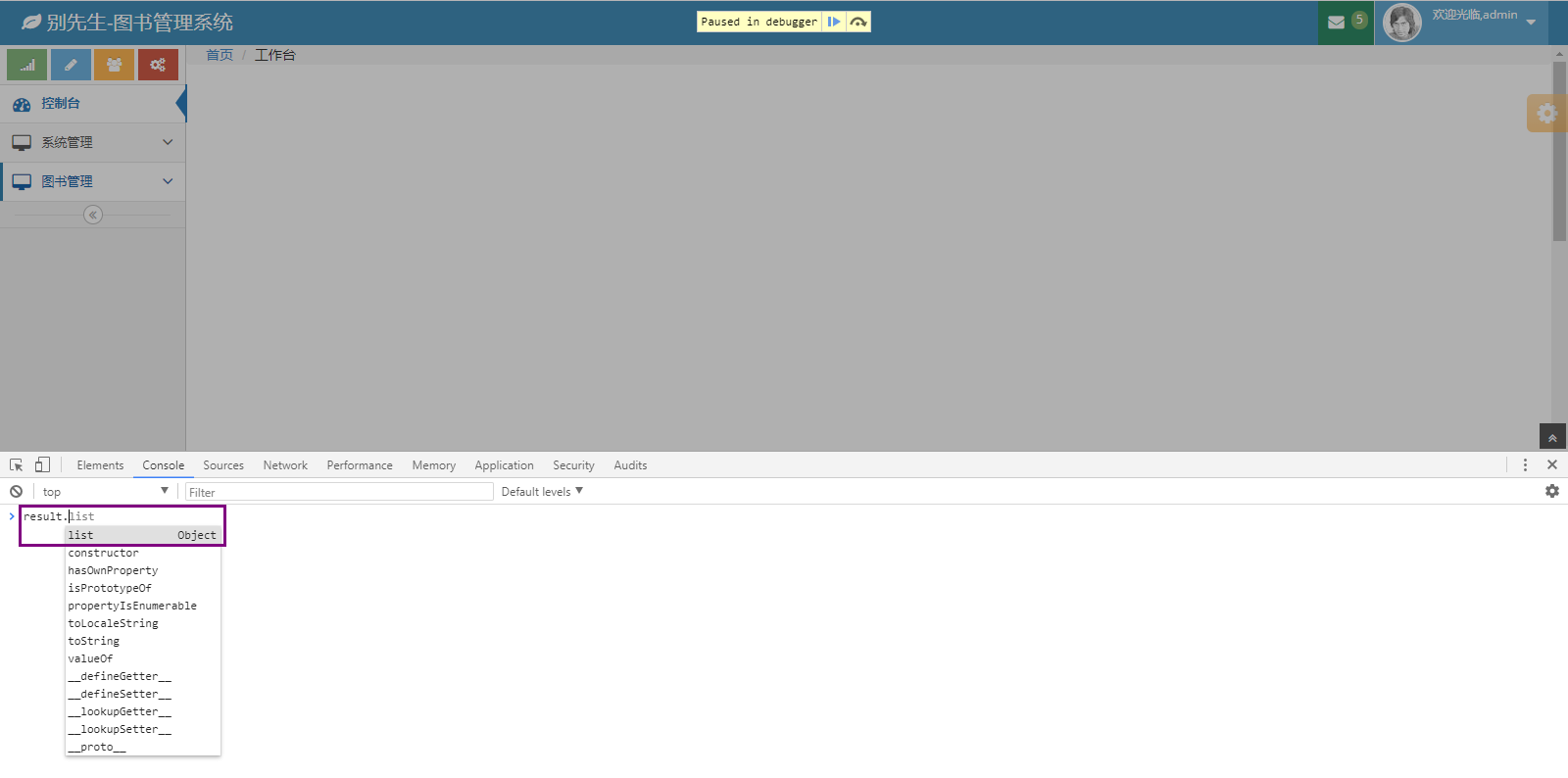
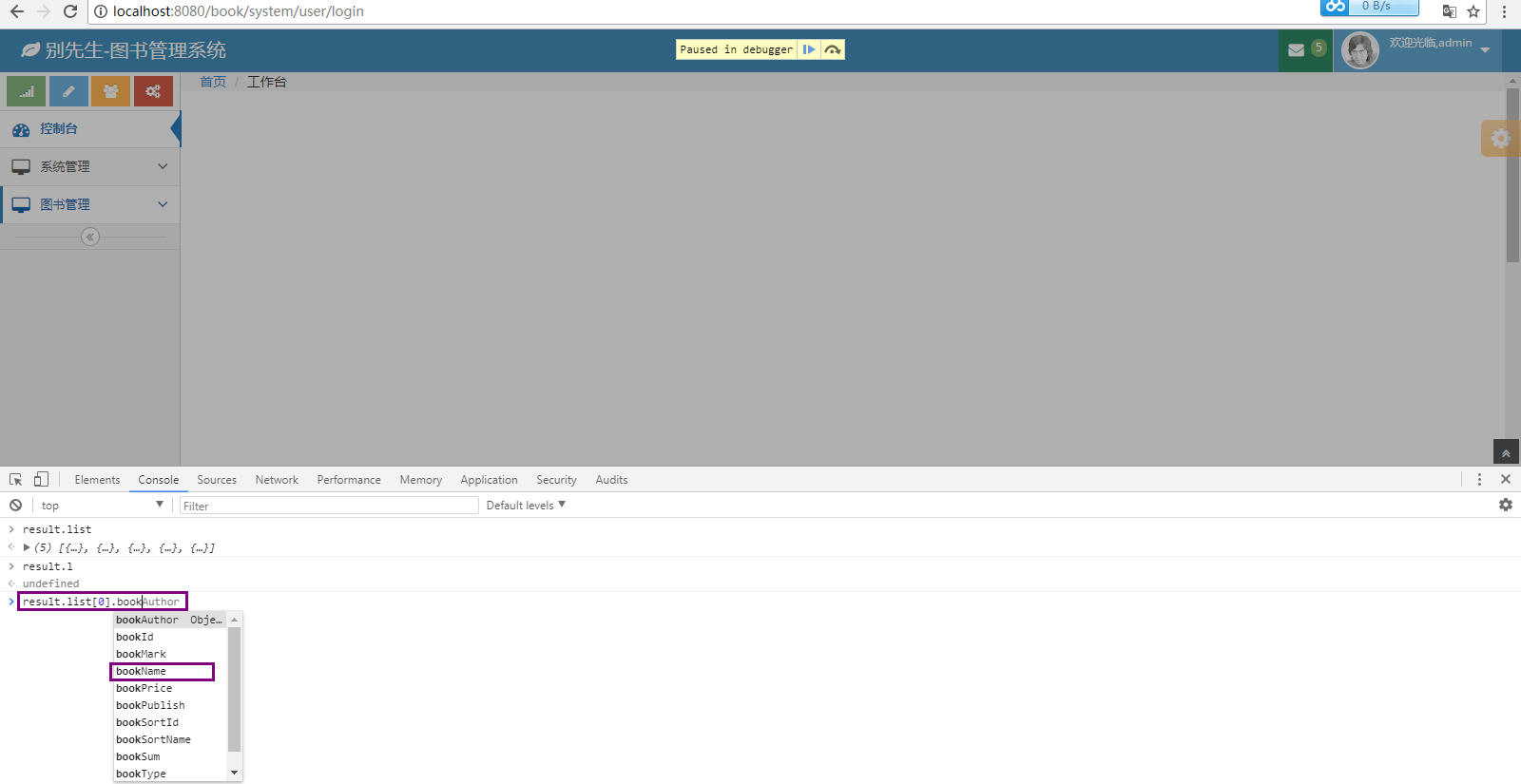
7:然后呢,你点. 一下(注意是.哦),然后会弹出你想要的,比如我的list,是不是有点明白我在讲什么了,哈哈哈哼。
我这里是根据result.list,然后再根据自己写的获取json字符串格式长度(获取json格式字符串长度的方法百度一下很多的哦);

获取到的json格式字符串长度如下所示:

8:重点就是如何解析自己的json格式字符串了,如下所示(需要注意的是.以后是Tab键不是Enter键,我都是手欠,哈哈哈哼,翻看上一条指令是上箭头):
如下所示就解析出来,你该以何种格式来解析自己的Json字符串了,不知道有没有小伙伴听清楚了:

9:为了避免有的小伙伴,说,我靠,你说的啥,我再演示另一种,自己摸索的B玩意,总之吧,希望帮助到看到的小伙伴:
这次数据格式是这样的,去Json在线解析,是正确的Json格式的(由于没有贴代码,如果你后台传到前台的数据格式不一样,前台解析就出现差异,但是万变不离其宗,这里只说了方法,没有贴代码,还请看到的小伙伴见谅)。
JSON格式的数据:[{"bookId":,"bookName":"Storm","bookAuthor":"别先生","bookPrice":56.0,"bookType":"计算机类别","bookPublish":"科学出版社","bookSum":,"bookMark":null,"bookSortId":,"bookSortName":null},{"bookId":,"bookName":"hadoop","bookAuthor":"别先生","bookPrice":25.0,"bookType":"数学类","bookPublish":"科学出版社","bookSum":,"bookMark":null,"bookSortId":,"bookSortName":null},{"bookId":,"bookName":"C","bookAuthor":"别先生","bookPrice":25.0,"bookType":"数学类","bookPublish":"科学出版社","bookSum":,"bookMark":null,"bookSortId":,"bookSortName":null},{"bookId":,"bookName":"C++","bookAuthor":"别先生","bookPrice":25.0,"bookType":"数学类","bookPublish":"科学出版社","bookSum":,"bookMark":null,"bookSortId":,"bookSortName":null},{"bookId":,"bookName":"Java","bookAuthor":"陈先生","bookPrice":25.0,"bookType":"数学类","bookPublish":"科学出版社","bookSum":,"bookMark":null,"bookSortId":,"bookSortName":null}]

这里就说这两种吧,总之,自己多摸索,万变不离其宗,哈哈哈哼,在大佬面前卖弄了,好久没主动发到博客园首页了,今天发一次吧,争取不被一分钟从博客园撤掉,哈哈哈哼(之前见大佬,说发布到博客园首页的博客被撤,愤愤不平,还专一写博对博客园,哈哈哈哼,我感觉自己写博客,也算是一种修身养性,我是不计较这些,自己写的被看到不被看到,自己提升才重要,对那些想打广告的,也许只想着曝光率吧,哈哈哈哼。2017年过去了,看了不少写总结的,看到大佬们,羞愧难当。我是没东西写,这里希冀一下吧,希望自己本命年,可以红红火火,兜里多进毛爷爷吧。也希冀看到此篇博客的小伙伴2018红红火火,兜里也多进毛爷爷,技术更上一层楼,哈哈哈哼,没看到的小伙伴就不祝福了哈)。
停更......
摸索出来的chrom调试前后台数据(Java&&Ajax)交互的方法分享一下咯!!!的更多相关文章
- 由form表单来说说前后台数据之间的交互
为什么从表单提交说起呢?因为大部分与后台的交互都是在form表单中实现,恰巧我入职一个月来都是在处理与后台交互的数据整合中度过,期间也发现一些小坑,出于喜欢总结,所以才想写这篇小博客. 各位童鞋,可以 ...
- 基于ssh框架的highcharts前后台数据交互实例
Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习.个人网站和非商业用途使用.HighCh ...
- mssql sqlserver 三种数据表数据去重方法分享
摘要: 下文将分享三种不同的数据去重方法数据去重:需根据某一字段来界定,当此字段出现大于一行记录时,我们就界定为此行数据存在重复. 数据去重方法1: 当表中最在最大流水号时候,我们可以通过关联的方式为 ...
- Phonegap开发的前后台数据交互
在用Phonegap开发时,需要进行前后台数据交互,在网上找资料,很多东西让人一头雾水,最后借鉴了下面的博客: http://blog.sina.com.cn/s/blog_681929ae01017 ...
- Spring MVC 前后台数据交互
本文是转载文章,感觉比较好,如有侵权,请联系本人,我将及时删除. 原文网址地址:<Spring MVC 前后台数据交互> 1.服务端数据到客户端 (1)返回页面,Controller中方法 ...
- 分页 工具类 前后台代码 Java JavaScript (ajax) 实现 讲解
[博客园cnblogs笔者m-yb原创, 转载请加本文博客链接,笔者github: https://github.com/mayangbo666,公众号aandb7,QQ群927113708]http ...
- easy-table-vue+VueJs、SpringBoot+Mybatis实现MVVM模型前后台数据交互
该项目分为前端展示部分和后台服务部分. 前端部分 使用的技术是:NodeJs.Webpack.VueJs 使用的组件库是:IVIEW.easy-table-vue 使用的开发工具是:WebStorm ...
- JQuery + XML作为前后台数据交换格式实践
JQuery + xml作为前后台数据交换 JQuery提供良好的异步加载接口AJAX,可以局部更新页面数据, http://api.jquery.com/category/ajax/ xml作为一种 ...
- JQuery + JSON作为前后台数据交换格式实践
JQuery + JSON作为前后台数据交换 JQuery提供良好的异步加载接口AJAX,可以局部更新页面数据, http://api.jquery.com/category/ajax/ JSON作为 ...
随机推荐
- ps的快捷键
最近学习了一些ps切图,总结一些快捷键,以免自己忘记,总结的不好,也可能不全,忘大牛指点,试着坚持总结 1.工具箱 (多种工具共用一个快捷键的可同时按[Shift]加此快捷键选取) 矩形.椭圆选框工具 ...
- Xamarin.iOS + MvvmCross: UIPickerView data binding, SelectedItemChanged event
UI initialization: _pickerView = new UIPickerView(); _pickerView.ShowSelectionIndicator = true; _pic ...
- C++11新特性应用--介绍几个新增的便利算法(不更改容器中元素顺序的算法)
总所周知.C++ STL中有个头文件,名为algorithm.即算法的意思. The header<algorithm>defines a collection of functions ...
- Ubuntu1204 vim中文乱码解决方法
加入中文字符编码 sudo vi /var/lib/locales/supported.d/local #加入以下的中文字符集 zh_CN.GBK GBK zh_CN.GB2312 GB2312 zh ...
- hadoop用mutipleInputs实现map读取不同格式的文件
mapmap读取不同格式的文件这个问题一直就有,之前的读取方式是在map里获取文件的名称,依照名称不同分不同的方式读取,比如以下的方式 //取文件名 InputSplit inputSplit = c ...
- <LeetCode OJ> 58. Length of Last Word
Given a string s consists of upper/lower-case alphabets and empty space characters ' ', return the l ...
- Iframe简单介绍(一)
Iframe可以用在以下几个场景 1.典型系统结构,左侧是功能树,右侧就是一些常见table或者表单之类的.为了每一个功能,单独分离出来,采用iframe. 2.AJAX上传文件 3.加载别的网站内容 ...
- 自学Zabbix3.6.3-触发器triggers expression表达式
触发器中的表达式使用很灵活,我们可以创建一个复杂的逻辑测试监控,触发器表达式形式如下: 1 {<server>:<key>.<function>(<param ...
- JavaSe:Comparator
今天,公司里有一个萌萌的妹子问我java 中的comparator是怎么回事.参数分别是什么,返回值又是什么,为此,我写了一个简单的程序告诉了她: public static void main (S ...
- Web API的CORS
Web API中进行跨域需要在请求头中加入允许跨域请求 Access-Control-Allow-Origin=* 上面代码代表允许所有跨域请求.当然也可以只允许某个站点进行跨域请求,只需将'*' ...
