.NetCore上传多文件的几种示例
本章和大家分享的是.NetCore的MVC框架上传文件的示例,主要讲的内容有:form方式提交上传,ajax上传,ajax提交+上传进度效果,Task并行处理+ajax提交+上传进度,相信当你读完文章内容后能后好的收获,如果可以不妨点个赞;由于昨天电脑没电了,快要写完的内容没有保存,今天早上提前来公司从头开始重新,断电这情况的确让人很头痛啊,不过为了社区的分享环境,这也是值得的,不多说了来进入今天的正篇环节吧;
form方式上传一组图片
先来看看咋们html的代码,这里先简单说下要上传文件必须要设置form元素里面的 enctype="multipart/form-data" 属性和post方式,如果你想要多选上传文件的话,需要把文件type='file'元素设置她的属性multiple='multiple',因此就有了如下内容:
<form class="form-horizontal" action="/Home/FileUp" method="post" enctype="multipart/form-data">
<input type="file" name="MyPhoto" class="form-control" multiple />
<br />
<button class="btn btn-default">form上传</button>
<br />
<span style="color:red">@ViewData["MsgBox"]</span>
</form>
由于采用form提交,这个测试用例只接用了button元素默认的type=submit来提交表单,对应的后台Action中代码如下:
/// <summary>
/// form提交上传
/// </summary>
/// <param name="user"></param>
/// <returns></returns>
[HttpPost]
public async Task<IActionResult> FileUp(MoUser user)
{
if (user.MyPhoto == null || user.MyPhoto.Count <= ) { MsgBox("请上传图片。"); return View(); }
//var file = Request.Form.Files;
foreach (var file in user.MyPhoto)
{
var fileName = file.FileName;
var contentType = file.ContentType;
var len = file.Length; var fileType = new string[] { "image/jpeg", "image/png" };
if (!fileType.Any(b => b.Contains(contentType))) { MsgBox($"只能上传{string.Join(",", fileType)}格式的图片。"); return View(); } if (len > * * ) { MsgBox("上传图片大小只能在4M以下。"); return View(); } var path = Path.Combine(@"D:\F\学习\vs2017\netcore\netcore01\WebApp01\wwwroot\myfile", fileName);
using (var stream = System.IO.File.Create(path))
{
await file.CopyToAsync(stream);
}
}
MsgBox($"上传成功"); return View();
}
从前端到后端的Action不得不说这种form表单提交的方式挺简单的,需要注意的是Action这里用的实体模型方式来对应上传的文件信息,这里自定义了MoUser类,通过属性 public List<IFormFile> MyPhoto { get; set; } 来匹配html表单中文件type='file'的name属性名称name="MyPhoto":
public class MoUser
{
public int UserId { get; set; } = ;
public string UserName { get; set; } = "神牛步行3"; public List<IFormFile> MyPhoto { get; set; }
}
这样就能通过实体模型的方式把上传的文件信息存储在自定义MoUser类中的MyPhoto属性中了;
ajax上传一组图片
这里需要在上面例子中的html处修改一些东西,不再使用form提交,指定了普通button按钮来触发ajax的提交,完整html代码如:
<form class="form-horizontal" id="form01" method="post" enctype="multipart/form-data">
<input type="file" name="MyPhoto01" class="form-control" multiple />
<br />
<button type="button" id="btnAjax" class="btn btn-default">ajax上传</button>
<br />
<span style="color:red" id="span01"></span>
</form>
有了布局,再来看看具体的js实现代码,这里我采用jquery的ajax提交的方法来操作,也用到了html5新增的FormData来存储表单的数据:
$("#btnAjax").on("click", function () {
var msg = $("#span01");
var form = document.getElementById("form01");
//console.log(form);
var data = new FormData(form);
$.ajax({
type: "POST",
url: "/home/AjaxFileUp",
data: data,
contentType: false,
processData: false,
success: function (data) {
if (data) {
msg.html(data.msg);
}
},
error: function () {
msg.html("上传文件异常,请稍后重试!");
}
});
});
至于后台Action的方法和示例一的相差不大,关键点在于这里我直接使用 Request.Form.Files 方式来获取上传的所有文件,不再使用实体模型的方式了,这样测试用例更多样化吧:
/// <summary>
/// ajax无上传进度效果上传
/// </summary>
/// <returns></returns>
[HttpPost]
public async Task<JsonResult> AjaxFileUp()
{
var data = new MoData { Msg = "上传失败" };
try
{
var files = Request.Form.Files.Where(b => b.Name == "MyPhoto01");
//非空限制
if (files == null || files.Count() <= ) { data.Msg = "请选择上传的文件。"; return Json(data); } //格式限制
var allowType = new string[] { "image/jpeg", "image/png" };
if (files.Any(b => !allowType.Contains(b.ContentType)))
{
data.Msg = $"只能上传{string.Join(",", allowType)}格式的文件。";
return Json(data);
} //大小限制
if (files.Sum(b => b.Length) >= * * )
{
data.Msg = "上传文件的总大小只能在4M以下。"; return Json(data);
} //写入服务器磁盘
foreach (var file in files)
{ var fileName = file.FileName;
var path = Path.Combine(@"D:\F\学习\vs2017\netcore\netcore01\WebApp01\wwwroot\myfile", fileName);
using (var stream = System.IO.File.Create(path))
{
await file.CopyToAsync(stream);
}
}
data.Msg = "上传成功";
data.Status = ; }
catch (Exception ex)
{
data.Msg = ex.Message;
}
return Json(data);
}
如果你有耐心读到这里,那么后面的内容个人感觉对你开发会有好的帮助,不负你期待;
ajax提交+上传进度+一组图片上传
同样我们先来看对应的html代码,其实和示例2几乎一样,只是把名称变动了下:
<form class="form-horizontal" id="form02" method="post" enctype="multipart/form-data">
<input type="file" name="MyPhoto02" class="form-control" multiple />
<br />
<button type="button" id="btnAjax02" class="btn btn-default">ajax上传进度效果上传</button>
<br />
<span style="color:red" id="span02"></span>
</form>
要加一个进度效果,需要用到js的定时器,定时获取上传文件的上传进度数据信息,因此这里通过js的setInterval方法来定时请求一个进度数据接口,注意用完之后需要清除这个定时器,不然一直再不断请求您接口:
$("#btnAjax02").on("click", function () {
var interBar;
var msg = $("#span02");
msg.html("上传中,请稍后...");
var form = document.getElementById("form02");
//console.log(form);
var data = new FormData(form);
$.ajax({
type: "POST",
url: "/home/AjaxFileUp02",
data: data,
contentType: false,
processData: false,
success: function (data) {
if (data) {
msg.html(data.msg);
//清除进度查询
if (interBar) { clearInterval(interBar); }
}
},
error: function () {
msg.html("上传文件异常,请稍后重试!");
if (interBar) { clearInterval(interBar); }
}
});
//获取进度
interBar = setInterval(function () {
$.post("/home/ProgresBar02", function (data) {
if (data) {
var isClearVal = true;
var strArr = [];
$.each(data, function (i, item) {
strArr.push('文件:' + item.fileName + ",当前上传:" + item.percentBar + '<br/>');
if (item.status != ) { isClearVal = false; }
});
msg.html(strArr.join(''));
if (isClearVal) {
if (interBar) { clearInterval(interBar); }
}
}
});
}, );
});
既然上面说到单独的进度数据接口,那么我们除了上传Action外,也需要进度的Action,而这进度Action得到的上传文件数据信息必须和上传的Action一直,因此就需要用到缓存等存储数据的方式,这里我用的是MemoryCache的方式,对已netcore来说仅仅只需要在起始文件(如:Startup.cs)中添加组件服务:
public void ConfigureServices(IServiceCollection services)
{
// Add framework services.
services.AddMvc(); //添加cache支持
services.AddDistributedMemoryCache();
}
然后通过构造函数注入到对应的接口Controller中去:
readonly IMemoryCache _cache;
public HomeController(IOptions<MoOptions> options, ILogger<HomeController> logger, IMemoryCache cache)
{
this._options = options.Value;
_logger = logger;
_cache = cache;
}
到此我们就能利用cache来存储我们上传进度信息了,来看下处理上传的Action:
private string cacheKey = "UserId_UpFile";
private string cacheKey03 = "UserId_UpFile03";
/// <summary>
/// ajax上传进度效果上传
/// </summary>
/// <returns></returns>
[HttpPost]
public async Task<JsonResult> AjaxFileUp02()
{
var data = new MoData { Msg = "上传失败" };
try
{
var files = Request.Form.Files.Where(b => b.Name == "MyPhoto02");
//非空限制
if (files == null || files.Count() <= ) { data.Msg = "请选择上传的文件。"; return Json(data); } //格式限制
var allowType = new string[] { "image/jpeg", "image/png" };
if (files.Any(b => !allowType.Contains(b.ContentType)))
{
data.Msg = $"只能上传{string.Join(",", allowType)}格式的文件。";
return Json(data);
} //大小限制
if (files.Sum(b => b.Length) >= * * )
{
data.Msg = "上传文件的总大小只能在4M以下。"; return Json(data);
} //初始化上传多个文件的Bar,存储到缓存中,方便获取上传进度
var listBar = new List<MoBar>();
files.ToList().ForEach(b =>
{
listBar.Add(new MoBar
{
FileName = b.FileName,
Status = ,
CurrBar = ,
TotalBar = b.Length
});
});
_cache.Set<List<MoBar>>(cacheKey, listBar); //写入服务器磁盘
foreach (var file in files)
{
//总大小
var totalSize = file.Length;
//初始化每次读取大小
var readSize = 1024L;
var bt = new byte[totalSize > readSize ? readSize : totalSize];
//当前已经读取的大小
var currentSize = 0L; var fileName = file.FileName;
var path = Path.Combine(@"D:\F\学习\vs2017\netcore\netcore01\WebApp01\wwwroot\myfile", fileName);
using (var stream = System.IO.File.Create(path))
{
//await file.CopyToAsync(stream);
//进度条处理流程
using (var inputStream = file.OpenReadStream())
{
//读取上传文件流
while (await inputStream.ReadAsync(bt, , bt.Length) > )
{ //当前读取的长度
currentSize += bt.Length; //写入上传流到服务器文件中
await stream.WriteAsync(bt, , bt.Length); //获取每次读取的大小
readSize = currentSize + readSize <= totalSize ?
readSize :
totalSize - currentSize;
//重新设置
bt = new byte[readSize]; //设置当前上传的文件进度,并重新缓存到进度缓存中
var bars = _cache.Get<List<MoBar>>(cacheKey);
var currBar = bars.Where(b => b.FileName == fileName).SingleOrDefault();
currBar.CurrBar = currentSize;
currBar.Status = currentSize >= totalSize ? : ;
_cache.Set<List<MoBar>>(cacheKey, bars); System.Threading.Thread.Sleep( * );
}
}
}
}
data.Msg = "上传完成";
data.Status = ;
}
catch (Exception ex)
{
data.Msg = ex.Message;
}
return Json(data);
}
代码一下子就变多了,其实按照逻辑来说增加了存储进度的Cache,和逐一读取上传文件流的逻辑而已,具体大家可以仔细看下代码,都有备注说明;再来就是咋们的进度信息Action接口:
[HttpPost]
public JsonResult ProgresBar02()
{
var bars = new List<MoBar>();
try
{
bars = _cache.Get<List<MoBar>>(cacheKey);
}
catch (Exception ex)
{
}
return Json(bars);
}
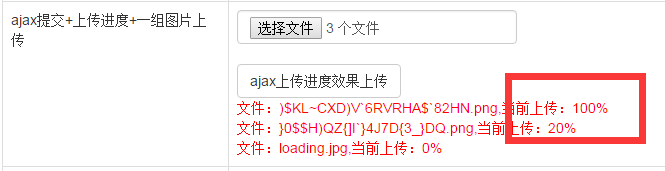
进度接口只需要获取cache中的进度信息就行了,注:这里是测试用例,具体使用场景请各位自行增加其他逻辑代码;下面就来看下效果截图:

Task并行处理+ajax提交+上传进度+一组图片上传
这一小节,将会使用Task来处理上传的文件,通过上一小节截图能够看出,如果你上传多个文件,那么都是按照次序一个一个读取文件流来生成上传文件到服务器,这里改良一下利用Task的特点,就能实现同时读取不同文件流了,先来看下html代码和js代码:
<form class="form-horizontal" id="form03" method="post" enctype="multipart/form-data">
<input type="file" name="MyPhoto03" class="form-control" multiple />
<br />
<button type="button" id="btnAjax03" class="btn btn-default">task任务处理ajax上传进度效果上传</button>
<br />
<span style="color:red" id="span03"></span>
</form>
由于和示例3的js代码无差别这里我直接贴出代码:
$("#btnAjax03").on("click", function () {
var interBar;
var msg = $("#span03");
msg.html("上传中,请稍后...");
var form = document.getElementById("form03");
//console.log(form);
var data = new FormData(form);
$.ajax({
type: "POST",
url: "/home/AjaxFileUp03",
data: data,
contentType: false,
processData: false,
success: function (data) {
if (data) {
msg.html(data.msg);
//清除进度查询
if (interBar) { clearInterval(interBar); }
}
},
error: function () {
msg.html("上传文件异常,请稍后重试!");
if (interBar) { clearInterval(interBar); }
}
});
//获取进度
interBar = setInterval(function () {
$.post("/home/ProgresBar03", function (data) {
if (data) {
var isClearVal = true;
var strArr = [];
$.each(data, function (i, item) {
strArr.push('文件:' + item.fileName + ",当前上传:" + item.percentBar + '<br/>');
if (item.status != ) { isClearVal = false; }
});
msg.html(strArr.join(''));
if (isClearVal) {
if (interBar) { clearInterval(interBar); }
}
}
});
}, );
});
关键点在后台,通过task数组来存储每个上传文件的处理任务 Task[] tasks = new Task[len]; ,然后使用 Task.WaitAll(tasks); 等待所有上传任务的完成,这里特别注意了这里必须等待,不然会丢失上传文件流(多次测试结果):
/// <summary>
/// ajax上传进度效果上传
/// </summary>
/// <returns></returns>
[HttpPost]
public JsonResult AjaxFileUp03()
{
var data = new MoData { Msg = "上传失败" };
try
{
var files = Request.Form.Files.Where(b => b.Name == "MyPhoto03");
//非空限制
if (files == null || files.Count() <= ) { data.Msg = "请选择上传的文件。"; return Json(data); } //格式限制
var allowType = new string[] { "image/jpeg", "image/png" };
if (files.Any(b => !allowType.Contains(b.ContentType)))
{
data.Msg = $"只能上传{string.Join(",", allowType)}格式的文件。";
return Json(data);
} //大小限制
if (files.Sum(b => b.Length) >= * * )
{
data.Msg = "上传文件的总大小只能在4M以下。"; return Json(data);
} //初始化上传多个文件的Bar,存储到缓存中,方便获取上传进度
var listBar = new List<MoBar>();
files.ToList().ForEach(b =>
{
listBar.Add(new MoBar
{
FileName = b.FileName,
Status = ,
CurrBar = ,
TotalBar = b.Length
});
});
_cache.Set<List<MoBar>>(cacheKey03, listBar); var len = files.Count();
Task[] tasks = new Task[len];
//写入服务器磁盘
for (int i = ; i < len; i++)
{
var file = files.Skip(i).Take().SingleOrDefault();
tasks[i] = Task.Factory.StartNew((p) =>
{
var item = p as IFormFile; //总大小
var totalSize = item.Length;
//初始化每次读取大小
var readSize = 1024L;
var bt = new byte[totalSize > readSize ? readSize : totalSize];
//当前已经读取的大小
var currentSize = 0L; var fileName = item.FileName;
var path = Path.Combine(@"D:\F\学习\vs2017\netcore\netcore01\WebApp01\wwwroot\myfile", fileName);
using (var stream = System.IO.File.Create(path))
{
//进度条处理流程
using (var inputStream = item.OpenReadStream())
{
//读取上传文件流
while (inputStream.Read(bt, , bt.Length) > )
{ //当前读取的长度
currentSize += bt.Length; //写入上传流到服务器文件中
stream.Write(bt, , bt.Length); //获取每次读取的大小
readSize = currentSize + readSize <= totalSize ?
readSize :
totalSize - currentSize;
//重新设置
bt = new byte[readSize]; //设置当前上传的文件进度,并重新缓存到进度缓存中
var bars = _cache.Get<List<MoBar>>(cacheKey03);
var currBar = bars.Where(b => b.FileName == fileName).SingleOrDefault();
currBar.CurrBar = currentSize;
currBar.Status = currentSize >= totalSize ? : ;
_cache.Set<List<MoBar>>(cacheKey03, bars); System.Threading.Thread.Sleep( * );
}
}
} }, file);
} //任务等待 ,这里必须等待,不然会丢失上传文件流
Task.WaitAll(tasks); data.Msg = "上传完成";
data.Status = ;
}
catch (Exception ex)
{
data.Msg = ex.Message;
}
return Json(data);
}
至于获取上传进度的Action也仅仅只是读取缓存数据而已:
[HttpPost]
public JsonResult ProgresBar03()
{
var bars = new List<MoBar>();
try
{
bars = _cache.Get<List<MoBar>>(cacheKey03);
}
catch (Exception ex)
{
}
return Json(bars);
}
这里再给出上传进度的实体类:
public class MoData
{
/// <summary>
/// 0:失败 1:上传中 2:成功
/// </summary>
public int Status { get; set; } public string Msg { get; set; }
} public class MoBar : MoData
{
/// <summary>
/// 文件名字
/// </summary>
public string FileName { get; set; } /// <summary>
/// 当前上传大小
/// </summary>
public long CurrBar { get; set; } /// <summary>
/// 总大小
/// </summary>
public long TotalBar { get; set; } /// <summary>
/// 进度百分比
/// </summary>
public string PercentBar
{
get
{
return $"{(this.CurrBar * 100 / this.TotalBar)}%";
}
}
}
到此task任务处理上传文件的方式就完成了,咋们来看图看效果吧:

能够通过示例3和4的效果图对比出,没使用Task和使用的效果区别,这样效果您值得拥有,耐心读完本文内容的朋友,没让你失望吧,如果可以不妨点个"赞"或扫个码支持下作者,谢谢;内容最后附上具体测试用例代码:.NetCore上传多文件的几种示例
.NetCore上传多文件的几种示例的更多相关文章
- NetCore上传多文件
.NetCore上传多文件的几种示例 本章和大家分享的是.NetCore的MVC框架上传文件的示例,主要讲的内容有:form方式提交上传,ajax上传,ajax提交+上传进度效果,Task并行处理 ...
- 日常采坑:.NetCore上传大文件
一..NetCore上传大文件 .NetCore3.1 webapi 本地测试上传时,遇到一个坑,大点的文件直接失败,根本不走控制器方法. 二.大文件上传配置 IFormFile方式,vs IIS E ...
- 转载-git使用之忽略不需要上传的文件的几种方式
在我们使用git 的时候通常会遇到一些问题,一些文件我创建了但是我并不想上传或者有些文件我修改了但是并不想上传(为了适应个自己的开发环境),但是在每次git status的时候总能看到它,不仅感到很心 ...
- asp.net mvc 上传下载文件的几种方式
view: <!DOCTYPE html> <html> <head> <meta name="viewport" content=&qu ...
- windows和linux之间上传下载文件的两种方法
一 用rz和sz http://blog.csdn.net/register_man/article/details/53860774 http://www.jb51.net/article/7 ...
- springmvc上传zip文件并解压缩代码示例
<input type="file" id="file" name="file"> spring中的配置: <!-- ...
- MVC两种获取上传的文件数据变量的方式
第一种方式,在控制器中利用HttpPostedFileBase参数对象获取. [HttpPost] public ActionResult SaveFile(HttpPostedFileBase up ...
- 两种方法上传本地文件到github
https://www.jianshu.com/p/c70ca3a02087 自从使用github以来,一直都是在github网站在线上传文件到仓库中,但是有时因为网络或者电脑的原因上传失败.最重要的 ...
- 两种方法上传本地文件到github(转)
自从使用github以来,一直都是在github网站在线上传文件到仓库中,但是有时因为网络或者电脑的原因上传失败.最重要的原因是我习惯本地编辑,完成以后再一起上传github.看过了几个教程,总结出最 ...
随机推荐
- 《剑指offer》— JavaScript(21)栈的压入、弹出序列
栈的压入.弹出序列 题目描述 输入两个整数序列,第一个序列表示栈的压入顺序,请判断第二个序列是否为该栈的弹出顺序.假设压入栈的所有数字均不相等.例如序列1,2,3,4,5是某栈的压入顺序,序列4,5, ...
- 【转】Jqgrid学习之ColModel API
ColModel 是jqGrid里最重要的一个属性,设置表格列的属性. 属性 数据类型 备注 默认值 align string left, center, right. left classes st ...
- shell 获取指定目录下文件名
有两个目录a.b,两个文件夹目录里有一些文件的文件名是一样,不过后缀名不同,我想把a文件夹下跟b文件夹里相同文件名的文件覆盖到b去,并删除b里同名而不同后缀的文件,文件很多 #!/bin/bas ...
- JVM学习之类加载
该文使用Hotspot JDK1.7 一.类加载器 1.什么是类加载器 类的加载指的是将类的.class文件中的二进制数据读入到内存中,将其放在运行时数据区的方法区内,然后在堆区创建一个java ...
- cocos2dx 中文路径编译错误记录
'/Q' 不是内部或外部命令,也不是可运行的程序1> 或批处理文件.1> 'y' 不是内部或外部命令,也不是可运行的程序1> 或批处理文件.1>C:\Program Files ...
- 2435: [Noi2011]道路修建
2435: [Noi2011]道路修建 Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 2188 Solved: 639[Submit][Status ...
- javascript中parseint和number的区别
本来是不想写这个的,网上也有,问题是讲得很不清楚,或者说我阅读能力差吧. 首先,解释一下定义的区别: parseInt将字符串(String)类型转为整数类型.Number() 函数把对象(Objec ...
- Linux screen 常用命令
想必,只要接触过Linux一段时间的人,一定知道screen这个神奇的工具了,它主要有如下些优势: 1. 后台运行:当你在ssh terminal执行shell时,如果网络这时断开,你的程序会怎样?T ...
- Pydev for eclipse 安装及配置
1.安装JDK,eclipse 2.打开eclipse->help->install new software,点Add,名称输入:Pydev,更新链接为:http://pydev.org ...
- Spring-Mybatis配置多数据源
可以参考: http://www.cnblogs.com/ityouknow/p/6102399.html 需要一个DatabaseConfiguration类,实现 TransactionManag ...
