用字体在网页中画Icon图标
第一步,下载。IcoMoon网站选择字体图标并下载,解压后将fonts文件夹放在工程目录下。fonts文件夹内有四种格式的字体文件:

注:由于浏览器对每种字体的支持程度不一致,要想在所有浏览器中都显示字体图标,必须同时引入这些字体文件。
第二步,使用@font-face规则。在样式文件中自定义字体
@font-face{
font-family:'imooc-icon';/*自己取的名称*/
src:url("fonts/icomoon.eot") format("embedded-opentype"),/*后缀为eot,format对应的字符串*/
url("fonts/icomoon.ttf") format("truetype"),
url("fonts/icomoon.woff") format("woff"),
url("fonts/icomoon.svg") format("svg");
font-weight:normal;
font-style:normal;
}
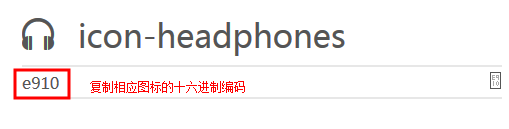
第三步,显示字体图标。比如要在span标签上显示字体图标,首先打开之前下载的解压后的字体文件夹,点击里面的demo.html,获得图标编码。

在span标签里写进 &#x图标编码; 如右图:
并在样式里设置该span标签的字体为我们自定义的字体名称。

最后,优化和兼容。为了兼容IE,对@font-face规则作出改进。

为了获得更好的显示效果,需要在span样式里再加入一些代码。

接下来,介绍第二种方式使用字体图标。
用字体图标的名称作为类名,并在相应标签上添加这个类名。代码片段如下:
.icon-film:before{
content:'\e913';/*注意这里用的是反斜线*/
}
<span class="icon-film"></span>
注:在下载字体图标时,可以点击网站顶部preferences按钮进行参数设置,下载完后,打开里面的css文件,有可供直接使用的代码。
参考资料:慕课网-用字体在网页中画Icon图标
用字体在网页中画Icon图标的更多相关文章
- 字体在网页中画ICON图标
用字体在网页中画ICON图标有三种小技巧: 1.用CSS Sprite在网页中画小图标 实现方法: 首先将小图片整合到一张大的图片上 然后根据具体图标在大图上的位置,给背景定位.background- ...
- 如何用字体在网页中画icon
一.用css雪碧图 1.简介 CSS Sprites在国内很多人叫css精灵,是一种网页图片应用处理方式.它允许将一个页面涉及到的所有零星图片都包含到一张大图中, 利用CSS的“background- ...
- 用字体在网页中画icon小图标
HTML结构: <i class="icons icon-ui"> 㐺 <i> <i class="icons icon-ui"& ...
- 在网页中制作icon图标
用字体在网页中画icon图标 第一步:获取字体资源IconMoon网站https://icomoon.io iconMoon中有很多免费小图标可用,还能设置下载图标的使用属性(通过网站中设立的按钮pr ...
- MFC在对话框中的Picture contrl控件中添加icon图标,并改变icon图标的背景色与对话框背景色一致
1.在对话框添加Picture Contrl 控件 2.选中控件,修改ID为IDC_STATIC_PICTURE 和 Type属性为icon 其图标改为 3.添加变量m_picture变量名是灰色,说 ...
- 网页中多个图标在一张图片上,使用css将各图标显示
现在的网页中显示很多图标算是常态,发现项目中页面上用到的图标都是单个图标单个文件,用的时候直接往页面上挂,这确实很常态. 如果,网站是挂在外网上,或者网速过低,又大量使用图标的情况下,由于浏览器和服务 ...
- 18 Zabbix 新增map中的icon图标
点击返回:自学Zabbix之路 18 Zabbix 新增map中的icon图标 zabbix系统默认会带有许多的icon图标,但对于特殊需求人群可能无法满足,那就需要新增icon图标. 通过Admin ...
- 怎么在网页中加入ICO图标
1.首先制作一个16x16的icon图标,命名为cssbbs.ico(这里的名字可以随便改!),放在根目录下.2.然后将下面的代码嵌入head区:<link rel="icon&quo ...
- bootstrap在input框中加入icon图标
<form class="form-horizontal"> <div class="form-group has-feedback"> ...
随机推荐
- MVC5 网站开发之七 用户功能 2 用户添加和浏览
目录 MVC5网站开发之一 总体概述 MVC5 网站开发之二 创建项目 MVC5 网站开发之三 数据存储层功能实现 MVC5 网站开发之四 业务逻辑层的架构和基本功能 MVC5 网站开发之五 展示层架 ...
- 计算机程序的思维逻辑 (41) - 剖析HashSet
上节介绍了HashMap,提到了Set接口,Map接口的两个方法keySet和entrySet返回的都是Set,本节,我们来看Set接口的一个重要实现类HashSet. 与HashMap类似,字面上看 ...
- 增强学习(二)----- 马尔可夫决策过程MDP
1. 马尔可夫模型的几类子模型 大家应该还记得马尔科夫链(Markov Chain),了解机器学习的也都知道隐马尔可夫模型(Hidden Markov Model,HMM).它们具有的一个共同性质就是 ...
- Python(四)装饰器、迭代器&生成器、re正则表达式、字符串格式化
本章内容: 装饰器 迭代器 & 生成器 re 正则表达式 字符串格式化 装饰器 装饰器是一个很著名的设计模式,经常被用于有切面需求的场景,较为经典的有插入日志.性能测试.事务处理等.装饰器是解 ...
- Elasticsearch的CRUD:REST与Java API
CRUD(Create, Retrieve, Update, Delete)是数据库系统的四种基本操作,分别表示创建.查询.更改.删除,俗称"增删改查".Elasticsearch ...
- Windows Phone 8.1又有什么新花样
今年微软新任CEO提出了“Mobile First and Cloud First”的发展战略,随着微软Mobile First战略的实行,开发者是时候重视Windows Phone了.你可能不相信, ...
- Oracle 内置sql函数大全
F.1字符函数--返回字符值 这些函数全都接收的是字符族类型的参数(CHR除外)并且返回字符值.除了特别说明的之外,这些函数大部分返回VARCHAR2类型的数值.字符函数的返回类型所受的限制和基本数据 ...
- C#-#define条件编译
本文导读: C#的预处理器指令从来不会转化为可执行代码的命令,但是会影响编译过程的各个方面,常用的预处理器指令有#define.#undef.#if,#elif,#else和#endif等等,下面介绍 ...
- CentOS下安装hadoop
CentOS下安装hadoop 用户配置 添加用户 adduser hadoop passwd hadoop 权限配置 chmod u+w /etc/sudoers vi /etc/sudoers 在 ...
- AOP的实现原理
1 AOP各种的实现 AOP就是面向切面编程,我们可以从几个层面来实现AOP. 在编译器修改源代码,在运行期字节码加载前修改字节码或字节码加载后动态创建代理类的字节码,以下是各种实现机制的比较. 类别 ...
