JS阻塞以及CSS阻塞
一、JS阻塞
所有的浏览器在下载JS文件的时候,会阻塞页面上的其他活动,包括其他资源的下载以及页面内容的呈现等等,只有当JS下载、解析、执行完,才会进行后面的 操作。在现代的浏览器中CSS资源和图片image资源是并行下载的,在IE6中默认的并行的加载数目是2个,在IE6以后以及其他的浏览器中的默认的并行加载数目是6个。
在浏览器从服务器接收到HTML文档后,并把HTML在内存中转换为DOM树,在转换节点的过程中如果引入了CSS文件以及添加了images,则会在文档加载的同时并行的加载CSS文件以及图片。但是JS不一样,因为浏览器需要1个稳定的DOM树结构,而JS中很有可能有代码直接改变了DOM树结构,比如使用document.write 或 appendChild,甚至是直接使用的location.href进行跳转,浏览器为了防止出现JS修改DOM树,需要重新构建DOM树的情况,所以就会阻塞其他的下载和呈现.在没有使用异步加载(async)或者是延迟加载(defer)的情况下,只有在一个JS文件加载解析完后才能加载后面的JS文件。利用延迟脚本和异步脚本可以实现脚本的并行加载。以下讨论都是在没有这两个属性的情况下。
(1)内嵌脚本的阻塞
直接写在HTML文档中的js代码就是内嵌JS,内嵌脚本无需加载,可以直接执行,所以当页面有内嵌的脚本时,可以直接执行,导致会阻塞所有资源的加载和页面的呈现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内嵌JS会阻塞页面上的所有内容的呈现</title>
</head>
<body>
<div>
<ul>
<li>blogjavaspan style="color: #800000;"</li>
<li>CSDNspan style="color: #800000;"</li>
<li>博客园span style="color: #800000;"</li>
<li>ABCspan style="color: #800000;"</li>
<li>AAAspan style="color: #800000;"</li>
</ul>
<span style="color: #800000;"></span>
</div>
<script type="text/javascript">
// 循环5秒钟
var n = Number(new Date());
var n2 = Number(new Date());
while((n2 - n) < (6*1000)){
n2 = Number(new Date());
}
</script> <ul>
<li>MSNspan style="color: #800000;"</li>
<li>GOOGLEspan style="color: #800000;"</li>
<li>YAHOOspan style="color: #800000;"</li>
</ul> </body>
</html>
上面的内嵌脚不仅会阻塞第二个ul的展示,也会阻塞第一个ul的展示,页面在5秒前是一片空白,当延迟结束后才展现所有的内容
(2)外联脚本阻塞
外联脚本不一样,外联脚本只有当页面加载到该<script>之后才会加载外联脚本,所以外联脚本只会阻塞其后面的内容的呈现以及资源的下载,在下面的代码中,页面会先展示一部分内容,后面一部分内容在5秒后展现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外联JS文件只会阻塞后面的资源的下载和呈现</title>
</head>
<body>
<ul>
<li>blogjavaspan style="color: #800000;"</li>
<li>CSDNspan style="color: #800000;"</li>
<li>博客园span style="color: #800000;"</li>
<li>ABCspan style="color: #800000;"</li>
<li>AAAspan style="color: #800000;"</li>
</ul>
<script src="定时.js"></script><!--定时中的代码和上面的延迟函数的内容一样的-->
<ul>
<li>MSNspan style="color: #800000;"</li>
<li>GOOGLEspan style="color: #800000;"</li>
<li>YAHOOspan style="color: #800000;"</li>
</ul>
</body>
</html>
二、嵌入JS导致CSS阻塞加载的问题
的
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link type="text/css" rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap-grid.css" />
</head>
<body>
<img src="http://www.blogjava.net/images/logo.gif" />
<img src="http://csdnimg.cn/www/images/csdnindex_piclogo.gif" />
</body>
</html>
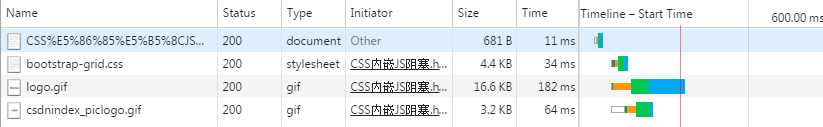
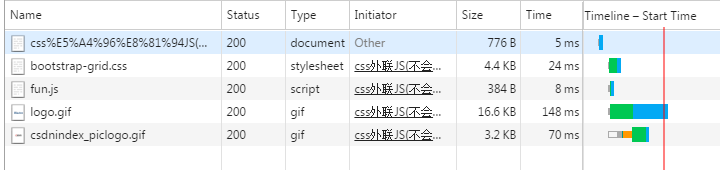
fireBug中的时间栈:

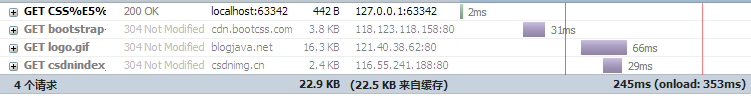
谷歌中的事件栈:

在上图中CSS和图片是并行下载的,通过时间线可以看出,后面的图片并没有等到CSS文件完全加载完后在加载。
(2)内嵌脚本导致CSS阻塞页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link type="text/css" rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap-grid.css" />
<script type="text/javascript">
function a(){};
</script>
</head>
<body>
<img src="http://www.blogjava.net/images/logo.gif" />
<img src="http://csdnimg.cn/www/images/csdnindex_piclogo.gif" />
</body>
</html>
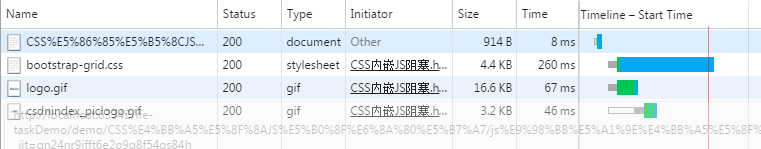
fireBug中的时间栈:

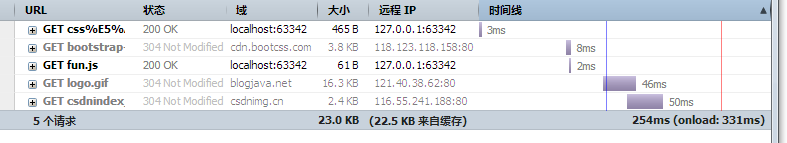
谷歌中的时间栈:

通过上图在狐火中由于内嵌脚本的作用使得图片要等到css完全加载完后在加载,即CSS阻塞了图片的加载。其实质是因为浏览器会维持HTML中CSS和JS的顺序,即在JS前面出现的CSS文件需要加载、解析完后才会执行后面的内嵌JS,而内嵌JS又会阻塞后面的内容
(2)外联脚本
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link type="text/css" rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap-grid.css" />
<script type="text/javascript" src="fun.js"></script><!--这里fun中的内容就是a方法-->
</head>
<body>
<img src="http://www.blogjava.net/images/logo.gif" />
<img src="http://csdnimg.cn/www/images/csdnindex_piclogo.gif" />
</body>
</html>


外联脚本会阻塞后面资源的加载,但是在谷歌浏览器中不管是内联还是外联的脚本均不会阻塞
三、为了不阻塞页面脚本的放置位置
(1)尽量合并脚本减少<script>的出现
(2)尽量使用外联脚本并将脚本放置在<body>底部
(3)使用延迟脚本和异步脚本
(4)内嵌脚本放置在window.onload中执行
JS阻塞以及CSS阻塞的更多相关文章
- 行内脚本的位置放置----css阻塞行内脚本
行内脚本:避免放置在css和其他资源之间. 若在head中,最好放在css样式表之前,如果放置在样式表之后,会引起css阻塞. css阻塞:由于浏览器要保证css和JavaScript的执行顺序,cs ...
- 如何判断一个DOM元素正在动画,一个CSS“阻塞”JS的例子
一般情况下CSS不会直接影响JS的程序逻辑,但是以CSS实现动画的话,这个便不太确定了,这个故事发生在与UED迁移全局样式的过程. 曾经我有一段实现弹出层隐藏动画的代码是这个样子的: if (this ...
- 哪些地方会出现css阻塞,哪些地方会出现js阻塞?
Js的阻塞特性: 所有浏览器在下载JS的时候,会阻止一切其他活动,比如其他资源的下载,内容的呈现等等.直到JS下载.解析.执行完毕后才开始继续并行下载其他资源并呈现内容.为了提高用户体验,新一代浏览器 ...
- 【对比分析五】CSS阻塞和JS阻塞
js 的阻塞特性: 所有浏览器在下载 JS 的时候,会阻止一切其他活动,比如其他资源的下载,内容的呈现等等.直到 JS 下载.解析.执行完毕后才开始继续并行下载其他资源并呈现内容.为了提高用户体验,新 ...
- 定时器详解和应用、js加载阻塞、css加载阻塞
1.setTimeout().setInterval()详解和应用 1.1 详解: setTimeout.setInterval执行时机 1.2 存在问题: setInterval重复定时器可能存在的 ...
- 哪些地方会出现css阻塞,哪些地方会出现js阻塞?
js的阻塞特性: 所有浏览器在下载JS的时候,会阻止一切其他活动,比如其他资源的下载,内容的呈现等等. 直到JS下载.解析.执行完毕后才开始继续并行下载其他资源并呈现内容. 为了提高用户体验,新一代浏 ...
- JS进阶之非阻塞
回调函数,阻塞和非阻塞对于初学者来说总是一些不好理解的东西,最好的办法就是通过实际写代码去体会.笔者今天就通过一个例子来简单解释一下JS的非阻塞,分享分享我的理解. 首先回调函数:这是一个异步过程,简 ...
- node.js中对同步,异步,阻塞与非阻塞的理解
我们都知道javascript是单线程的,node.js是一个基于Chrome V8 引擎的 javascript 运行时环境,注意 node.js 不是一门语言,别搞错了. javascript为什 ...
- JS异步解决方案之概念理解-----------阻塞和非阻塞,同步和异步,并发和并行,单线程和多线程
首先记住一句话,JS是单线程的. 单线程意味着什么?单线程意味着 它不能依靠自己实现异步. JS实现的异步,往往都是靠 浏览器.Node 的机制(事件驱动.回调)实现的. 下面让我这个单身狗 以谈恋爱 ...
随机推荐
- NodeJS 阻塞/非阻塞
阻塞实例 var fs = require('fs'); var data = fs.readFileSync('test.txt') console.log(data.toString()); co ...
- 【DP系列学习一】简单题:kickstart2017 B.vote
https://code.google.com/codejam/contest/6304486/dashboard#s=p1 这是一道简单的dp,dp[i][j]代表A的voter为i,B的voter ...
- window系统下sbt的安装
最近进了一个新公司,用playframework,不用maven,用sbt,然后就来写一下自己的心酸sbt安装进程吧. 第一步: 安装java8,配置好环境变量,这些不用多说吧,之所以是要8版本,是因 ...
- 大数相加a+b
#include<stdio.h>#include<string.h>#define MAX 1000void Add(char *a,char *b,char *result ...
- 【Netty】Netty核心组件介绍
一.前言 前篇博文体验了Netty的第一个示例,下面接着学习Netty的组件和其设计. 二.核心组件 2.1. Channel.EventLoop和ChannelFuture Netty中的核心组件包 ...
- .NET面试题系列[18] - 多线程同步(1)
多线程:线程同步 同步基本概念 多个线程同时访问共享资源时,线程同步用于防止数据损坏或发生无法预知的结果.对于仅仅是读取或者多个线程不可能同时接触到数据的情况,则完全不需要进行同步. 线程同步通常是使 ...
- 如何使用.bas文件
1. 确保你安装的是word 2010,打开word文档,,按ALT + F11打开VBE编辑器. 2.点击Normal,右键,在弹出的对话框中选择导入文件. 2. 选择需要使用的脚本的位置,然后点击 ...
- 浏览器播放rtsp流媒体解决方案
老板提了一个需求,想让网页上播放景区监控的画面,估计是想让游客达到未临其地,已知其境的状态吧. 说这个之前,还是先说一下什么是rtsp协议吧. RTSP(Real Time Streaming ...
- React配合Webpack实现代码分割与异步加载
这是Webpack+React系列配置过程记录的第四篇.其他内容请参考: 第一篇:使用webpack.babel.react.antdesign配置单页面应用开发环境 第二篇:使用react-rout ...
- opencv探索之路(十二):感兴趣区域ROI和logo添加技术
在图像处理领域,有一个非常重要的名词ROI. 什么是ROI? 它的英文全称是Region Of Interest,对应的中文解释就是感兴趣区域. 感兴趣区域,就是我们从图像中选择一个图像区域,这个区域 ...
