QQ日迹Omi实战开发,从0到1
写在前面
相信大家对Omi应该都不陌生了,如果还有不了解的同学先看看这里。了解并使用Omi之后你会发现真的回不去了~~~
先简单说一下吧,Omi就是一个可以快速开发项目的组件化框架,和vue/react一样为了节省生产力的。想了解Omi和vue还有react区别的,上面文档有讲解,或者加入群256426170,可以面对面咨询Omi作者dnt。我这篇文章将使用Omi从0到1来完成一个移动端的项目,让大家了解Omi开发的方便快捷。
开发准备:
这次我们挑选了一个日迹发现页来作为例子开发,如果有用手机QQ的同学,应该有知道“日迹”这个项目,这次我们就挑选了一个日迹的一个发现页,入口在手机QQ -> 动态 -> 日迹 -> 右上角发现
发现页如下

开发一个移动端页面和PC上开发是一样的,首先要分析页面划分模块,发现页很简单,可以看成一个列表,然后里面每一块是一个item
如果不用组件化的话,ul+li是不是就可以上手干了~但我们要告别原始社会的开发方式,采用Omi框架进行开发,下面就正式开始开发~
开发过程:
## 1/ 脚手架
开发一个项目(一个页面也是一个项目),首先我们需要脚手架,脚手架可以从历史项目中复制过来,也可以自己重新搭建。使用Omi的话就方便很多啦,我们只需要下面两步
npm install omi-cli -g
omi-cli init [project name]
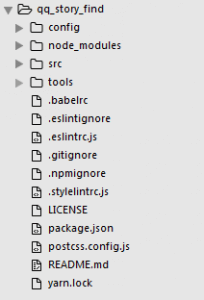
然后脚手架就OK了,下面简单的看一下脚手架,了解一下项目结构

下面那些.babelrc/.eslintrc/package.json等就不说了
先看目录,config是配置目录,里面有基础配置和项目配置,一般我们不需要修改
tools里面是构建相关,webpack.base.js是基础配置,然后测试环境和生产环境的区分就靠script.js了
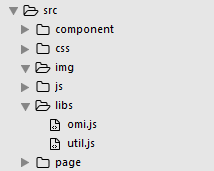
src是开发的目录,也是我们代码所在地,打开src再看一下

应该还是很好理解的,page是页面,这里面每个目录就意味着有一个页面。页面的入口是目录下的main
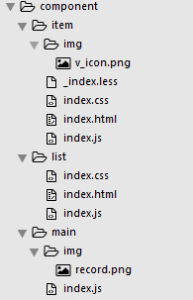
component是组件,组件也是以文件夹为粒度来的,里面一定有一个js文件,然后组件相关的资源文件,样式文件也都放在js的同一目录下,比如这样

组件的图片/样式和js都有了,那外面的css/img/js呢?是一些全局资源和公共方法等,这样一来复用就极为方便了。
2/ 正式开发
首先我们引入一下rem统一的js代码,现在来说用rem还是比px方便很多的,代码如下:
;(function(win) {
var doc = win.document;
var docEl = doc.documentElement;
var tid;
function refreshRem() {
var width = docEl.getBoundingClientRect().width;
if (width > 540) { // 最大宽度
width = 540;
}
var rem = width / 10; // 将屏幕宽度分成10份, 1份为1rem
docEl.style.fontSize = rem + 'px';
}
win.addEventListener('resize', function() {
clearTimeout(tid);
tid = setTimeout(refreshRem, 300);
}, false);
win.addEventListener('pageshow', function(e) {
if (e.persisted) {
clearTimeout(tid);
tid = setTimeout(refreshRem, 300);
}
}, false);
refreshRem();
})(window);
这样我们就将不同屏幕下的rem与px转换统一了,视觉稿上面的px单位除以37.5就可以了,这一步也可以在构建的时候做
接下来我们考虑到项目是一个长列表,说到长列表就肯定离不开滚动,说到滚动就想到了安卓下局部滚动会很卡。那么这里可以用全局滚动搞定么?可以的,因为页面本身不复杂。
那么复杂的情景下,必须是局部滚动的场景怎么办呢?AlloyTouch欢迎你~解决各类滚动问题,而且有Omi插件的无缝支持版本。
准备工作都考虑完善之后我们就开始写第一个组件了!第一个组件可以看成是整个列表的一个包裹盒,盒子里面不仅有list,还有按钮和一些其他的玩意
先上一下代码
import List from '../list/index';
Omi.tag('List', List);
class Main extends Omi.Component {
constructor(data) {
super(data);
this.inTouch = false;
this.touchXY = [];
this.data.loadWord = '正在加载中...';
}
style() {
return `
.record {
position: fixed;
bottom: 0.533333rem;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
background-image: url(${require('./img/record.png')});
width: 2.000000rem;
height: 2.000000rem;
background-size: 100% 100%;
}
.isend {
position: relative;
text-align: center;
margin: 0 auto;
margin-left: -12px;
padding: 12px 0;
font-size: 14px;
color: rgba(119, 119, 119, 1);
}
`;
}
render() {
return `
<div class="main">
<List omi-id="list"></List>
<div class="record" ontouchmove="handleTouchMove(this, event)" ontouchstart="handleTouchStart(this, event)" ontouchend="handleTouchEnd(this, event)"></div>
<div class="isend">${this.data.loadWord}</div>
</div>`;
}
handleTouchMove(dom, e) {
this.inTouch = false;
}
handleTouchStart(dom, e) {
this.inTouch = true;
this.touchXY[0] = e.touches[0].screenX;
this.touchXY[1] = e.touches[0].screenY;
}
handleTouchEnd(dom, e) {
console.log(e.changedTouches[0]);
var diffX = Math.abs(e.changedTouches[0].screenX - this.touchXY[0]);
var diffY = Math.abs(e.changedTouches[0].screenY - this.touchXY[1]);
if(this.inTouch && diffX < 30 && diffY < 30) {
// handle tap event....
this.inTouch = false;
}
e.preventDefault();
}
}
export default Main;
超级简单明了,constructor是组件的构造函数,也是生命周期的开始,因为我们包裹盒的组件一直存在,所以没有用上其他生命周期的方法。但Omi对组件生命周期的控制可是非常强大的,如下图

接着是style和render,这里是用模版字符串写css和html,很方便,但如果觉得麻烦也可以用文件的形式,后面会说
下面三个是啥呢?是自己模拟的tap,因为移动端下onclick有300ms的延迟,所以我们用的点击都是模拟的。tap用语言描述就是一次点击,我们要保证touchend时候手指的位置不能距离touchstart的位置太远,而且end和start期间不能触发touchmove,这也就是自己实现tap的核心了。
如果有zepto的话本身可以用ontap事件,不必自己去写,但是我这里没有引入zepto,而且zepto本身是jquery类似的写法,和框架开发还是比较背驰的。那么我们就只能自己写这么多代码去模拟么??
当然不是!因为我们有alloyfinger-omi版,我们只需要这样
安装:
npm install omi-finger
使用:
import OmiFinger from 'omi-finger';
OmiFinger.init();
就可以了!alloytouch里面的手势操作omi-finger都可以用,而且用起来也超级方便!
......
render() {
return `
<div class="main">
<List omi-id="list"></List>
<div class="record" omi-finger tap="handleTap"></div>
<div class="isend">${this.data.loadWord}</div>
</div>`;
}
handleTap() {
// handle tap event....
}
......
这样就可以了,这就是Omi插件体系的好处,顺带一提alloytouch也可以像finger这样使用~
这样最外层的包裹组件就已经ok了,我们来看核心的list组件。
再上代码
class List extends Omi.Component {
constructor(data) {
super(data);
this.length = 0;
this.data.leftList = [];
this.data.rightList = [];
}
style() {
return require('./_index.less');
}
render() {
return `
<div class="wrap clear" omi-finger tap="handleTap">
<div class="left">
${
this.data.leftList.map((a, b) =>
`<Item data="data.leftList[${b}]"></Item>`
).join('')
}
</div>
<div class="right">
${
this.data.rightList.map((a, b) =>
`<Item data="data.rightList[${b}]"></Item>`
).join('')
}
</div>
</div>`;
}
add(data) {
for(let i = 0; i < data.length; i++) {
// handle data
if(i % 2 === 0) {
this.data.leftList.push(info);
} else {
this.data.rightList.push(info);
}
}
this.update();
}
handleTap(e) {
// handle tap;
}
reset() {
this.data.leftList = [];
this.data.rightList = [];
}
}
首先可以看到和main不同的是,这里我们就把css给抽离成文件的形式了,纯看个人喜好。不过有一些需要注意的地方:
1. 全局css只需要在文件中import就可以了
2. 局部css或者less文件名必须以_开头,loader会针对进行操作,就像上面的代码一样
3. html抽离成文件的话需要用模版引擎的方式,上面代码用的是ES6模版字符串,这样的话是无法抽离成文件的。
omi.js默认的模版引擎是soda,如果还有喜欢ejs、mustache语法的同学,虽然omi.js本身没有内置该写法,但是用omi.mustache.js却将其默认为内置模版引擎
具体的情况如下:
- omi.js 使用 sodajs 为内置指令系统
- omi.art.js 使用 art-template 为内置模版引擎
- omi.lite.js 不包含任何模板引擎
- omi.mustache.js 使用 mustache.js为内置模版引擎
接下来重点讲的就是其中的循环生成子组件部分。
循环渲染有多种方式,刚刚代码部分用的是ES6执行map,然后获取到数组中每一个元素,渲染
我们也可以使用omi中内置的soda模版的指令方式,如下代码也可以实现同样的功能
render() {
return `
<div class="wrap clear" omi-finger tap="handleTap">
<div class="left">
<Item o-repeat="item in leftList" group-data="data.leftList"></Item>
</div>
<div class="right">
<Item o-repeat="item in rightList" group-data="data.rightList"></Item>
</div>
</div>`;
}
我们在add方法中进行数据的处理,这里组件的data下面有两个数组,分别是左右两边的。注意这里add方法最后有调用一个update()方法,omi本身没有双向绑定,将更新的操作交给了开发者。当然如果希望双向绑定的话也可以引入Mobx之类的第三方库。
list组件里面有一个item组件,这个item组件就是最后一个啦,它需要从list中接受到自己的数据,然后将数据给展示出来
数据传递的方式有很多种,简单的说一下
- on-* 代表传递父组件向子组件注入的回调函数,比on-page-change="pageChangeHandler"
- data-* 代表直接传递字符串
- :data-* 代表传递javascript表达式,比如data-num="1" 代表传递数字1而非字符串,data-num="1+1"可以传递2。
- ::data-* 代表传递父组件的属性,比如上面的::data-items="data.items"就代表传递this.data.items给子组件
- data 代表传递父组件的属性,比如data="user"代表传递this.user给子组件
- :data 代表传递javascript表达式,比如data="{ name : 'dntzhang' , age : 18 }"代表传递{ name : 'dntzhang' , age : 18 }给子组件
- group-data 代表传递父组件的数组一一映射到子组件
我们采用的是第x种,然后item中就是简单的展示啦
class Item extends Omi.Component {
constructor(data) {
super(data);
console.log('data', data);
}
style() {
return require('./_index.less');
}
render() {
return `
<div class="item">
<div class="card" vid="${this.data.vid}" shoot="${this.data.shoot}" uin="${this.data.uin}">
<div class="pic" style="background-image: url(${this.data.pic})"></div>
<div class="txt">
<div class="head" style="background-image: url(${this.data.head})"></div>
<div class="other">
<div class="nick" data-content='${this.data.nick}'>${this.data.nick}</div>
<div class="info">
<span class="watch"><i></i>${this.data.watch}</span>
<span class="like"><i></i>${this.data.like}</span>
</div>
</div>
</div>
</div>
</div>
`;
}
}
export default Item;
3/ 构建相关
开发过程中我们只需要npm start,然后就可以专注的撸代码了
可以用默认的localhost:9000端口进行访问
也可以修改config目录下的config.js文件,用路由的方式访问,比如我这样
module.exports = {
"webserver": "//xxx.qq.com/mobile/",
"cdn": "",
"port": "9000",
"route": "/mobile/"
};
当然我这里是有配置代理的,将xxx.qq.com/mobile指向了本地的localhost:9000
当你开发完成后,只需要运行
**npm run dist**
生产环境的代码就已经搞定了~接下来就是部署、提测...
结语
文章一些cgi、util相关的代码就省略掉了,主要目的是讲解Omi的开发。虽然是一个很小的页面,不过可以看出来用omi+omi-cli开发还是很简单的哈!Omi的能力当然不止这一点点,我这篇文章只是抛砖引玉,大家想解放生产力的话,快来使用Omi吧~~
在线体验地址,请使用手机QQ扫描下方二维码

github地址:
有问题的话可以留言大家一起交流~
QQ日迹Omi实战开发,从0到1的更多相关文章
- vue2.0与实战开发
慕课网实战 百度云 web前端实战: Node.js入门到企业Web开发中的应用 Web前端性能优化 让你的页面飞起来 前端跳槽面试必备技巧 前端JavaScript面试技巧全套 node.JS 线上 ...
- Thinkphp5.0实战开发一------命名空间详解
序言 ThinkPHP是一个快速.兼容而且简单的轻量级国产PHP开发框架,使用ThinkPHP框架可以极大简化我们的开发过程,节省时间.这个专题我将记录自己学习使用ThinkPHP5.0的进行实战开发 ...
- 《Unity3D/2D游戏开发从0到1》正式出版发行
<Unity3D/2D游戏开发从0到1>正式出版发行 去年个人编写的Unity书籍正式在2015年7月正式发行,现在补充介绍一下个人著作.书籍信息: 书籍的名称: <Uni ...
- Cordova webapp实战开发:(5)如何写一个Andorid下自动更新的插件?
在 <Cordova webapp实战开发:(4)Android环境搭建>中我们搭建好了开发环境,也给大家布置了调用插件的预习作业,做得如何了呢?今天我们来学一下如何自己从头建立一个And ...
- Cordova webapp实战开发:(4)Android环境搭建
在<Cordova webapp实战开发:(3)后面可能会学到的东西>中我们说了一下后续大致包括的内容,今天我们继续.上周我在掌中广材集成了友盟的社交分享,今天想集成iOS应该很顺利的,但 ...
- Cordova webapp实战开发:(2)认识一下Cordova
昨天写了第一篇 <Cordova webapp实战开发:(1)为什么选择 Cordova webapp?>,意料中看到大家对这个主题的兴趣,我新建的PhoneGap App开发 34819 ...
- 【Android实战开发】3G技术和Android发展简介
随着移动设备的不断普及和发展,相关软件的开发也越来越受到人们的关注,其中要提及的就是Android开发.本系列博客主要为大家介绍Android的开发,可能会有人问:现在互联网上已经有很多的Androi ...
- 《HiWind企业快速开发框架实战》(0)目录及框架简介
<HiWind企业快速开发框架实战>(0)目录及框架简介 本系列主要介绍一款企业管理系统快速开发框架,该框架旨在快速完成企业管理系统,并实现易维护可移植的目标. 使用逐个系统模块进行编码的 ...
- Cordova webapp实战开发:(7)如何通过简单的方法做到,不重新发布APP来修复bug、增加功能、或者躲开苹果的一些严格审核?
到<Cordova webapp实战开发:(6)如何写一个iOS下获取APP版本号的插件?>为止,我们已经大体学会了如何使用Cordova了,那些都是使用Cordova的开发者必备的技能. ...
随机推荐
- javascript基础-闭包
原理 函数里包含函数,即闭包. 包含函数的结果是,子函数会挟持父函数的活动对象.子函数在访问一个变量时,先读自身的活动对象,是否包含此变量,没有从父函数里找,还没有,去祖函数,层层回溯,直到windo ...
- idea的一揽子工程
我总觉得,世上如果人人都像我一样,那路该多难走.有时候在网上找到一些问题的答案,成功解决之后,就这么过去了,实在罪过. 将idea的几个常见的使用问题综合到一起吧,如果有不会用的,欢迎留言.当然,请支 ...
- ubuntu16.04 英文环境安装中文输入法
1. 安装语言包 System Settings–>Language Support–>Install/Remove Languages 选中chinese,点击Apply应用即可,等待下 ...
- GPUImage的filter 响应处理链 的理解笔记
GPUImage的filter的textures处理链式结构 两个最重要的的地方: 最重要的一个类GPUImageOutput(所有的filter的父类,其他也有继承它的,如GPUImageUIEle ...
- 【Selenium】Selenium1
一.Selenium1组件 (1)Selenium服务器,负责启动关闭浏览器:解释和运行从测试程序中传来的Selenium命令:HTTP代理:获取和验证在浏览器和被测试的应用程序之间的传递的HTTP消 ...
- 有关SQL模糊查询
执行 数据库查询时,有完整查询和模糊查询之分. 一般模糊语句如下: SELECT 字段 FROM 表 WHERE 某字段 Like 条件 其中关于条件,SQL提供了四种匹配模式: 1,%:表示任意0个 ...
- Vue按需加载提升用户体验
Vue官方文档异步组件: 在大型应用中,我们可能需要将应用拆分为多个小模块,按需从服务器下载.为了让事情更简单, Vue.js 允许将组件定义为一个工厂函数,动态地解析组件的定义.Vue.js 只在组 ...
- idea live template高级知识, 进阶(给方法,类,js方法添加注释)(二)
上一篇文章(http://www.cnblogs.com/xzjxylophone/p/6994488.html) 是在 groovyScript中直接添加的代码,这个看起来是简单,粗暴,麻烦和不美观 ...
- JS添加类似C# string.Format方法
String.prototype.format=function() { if(arguments.length==0) return this; for(var s=this, ...
- ASP.NET Core部署到CentOS7,使用Nginx代理
ASP.NET Core 的运行环境由新开发的 Kestrel Server 负责,IIS 退回到 HTTP 的侦听器的角色,微软也特别为了这个需求开发了 IIS Platform Handler,以 ...
