【Jquery系列】JqGrid参数详解
1 概述
本篇文章主要与大家分享JqGrid插件参数问题。
2 参数详解
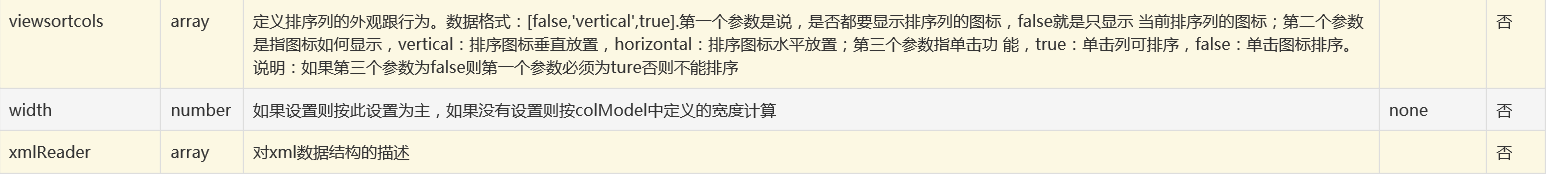
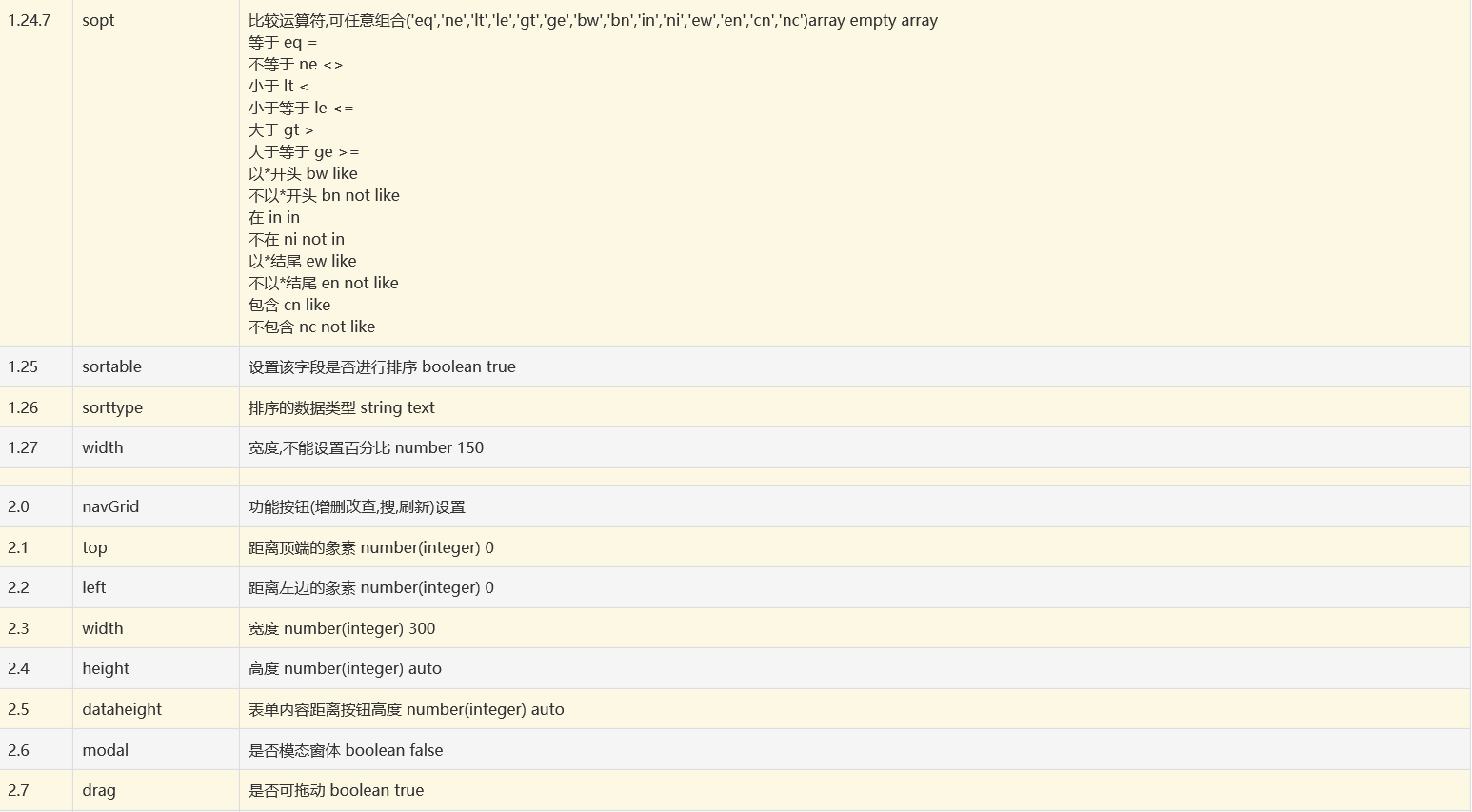
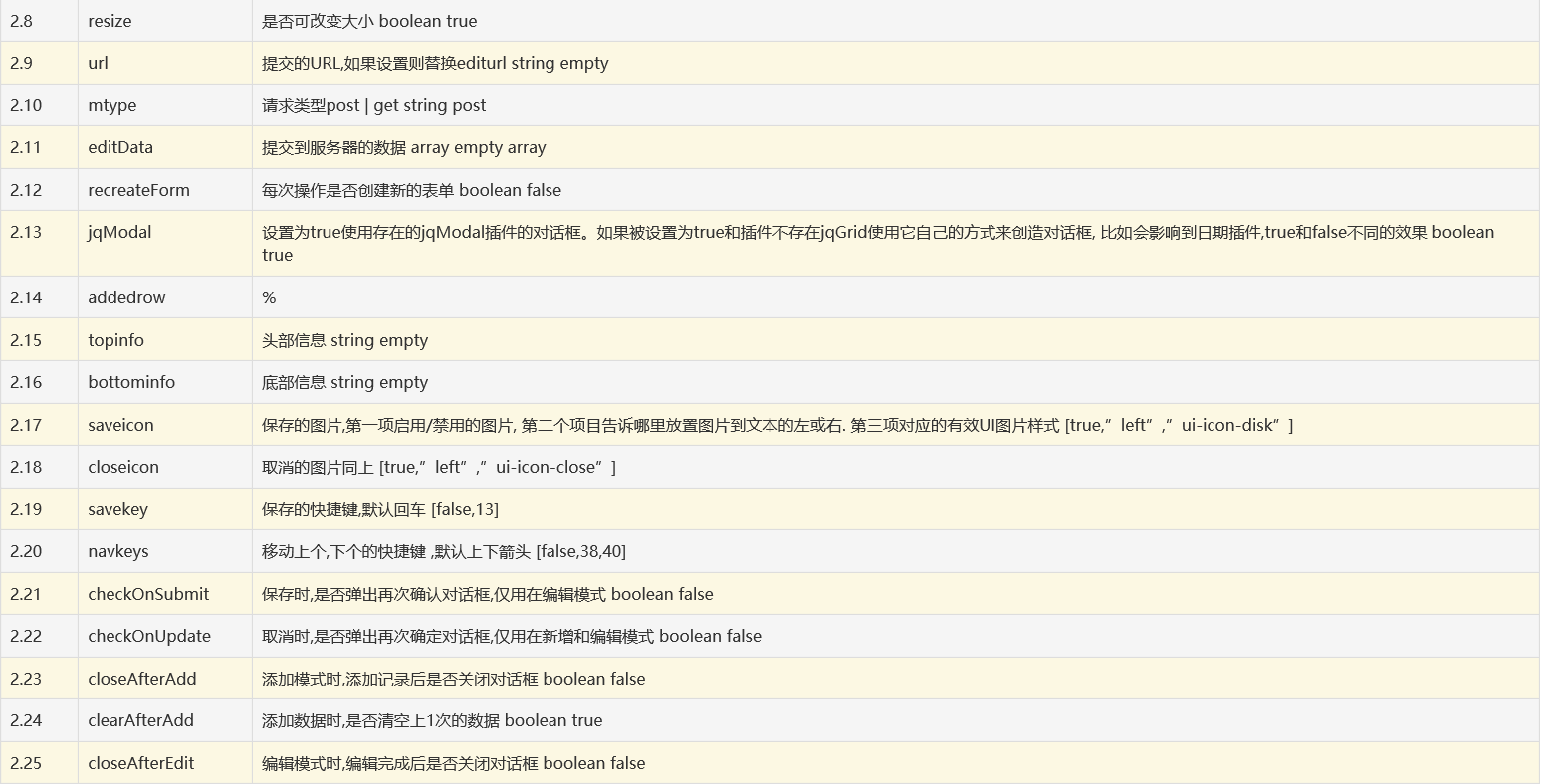
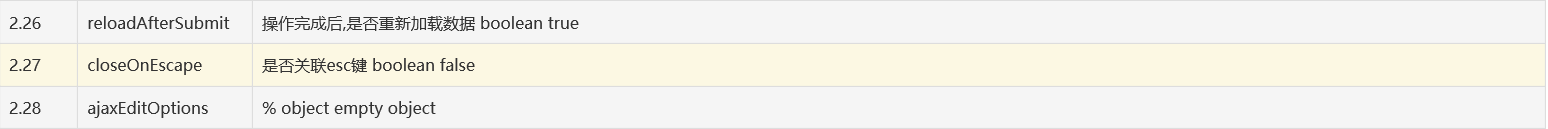
2.1 初始化参数






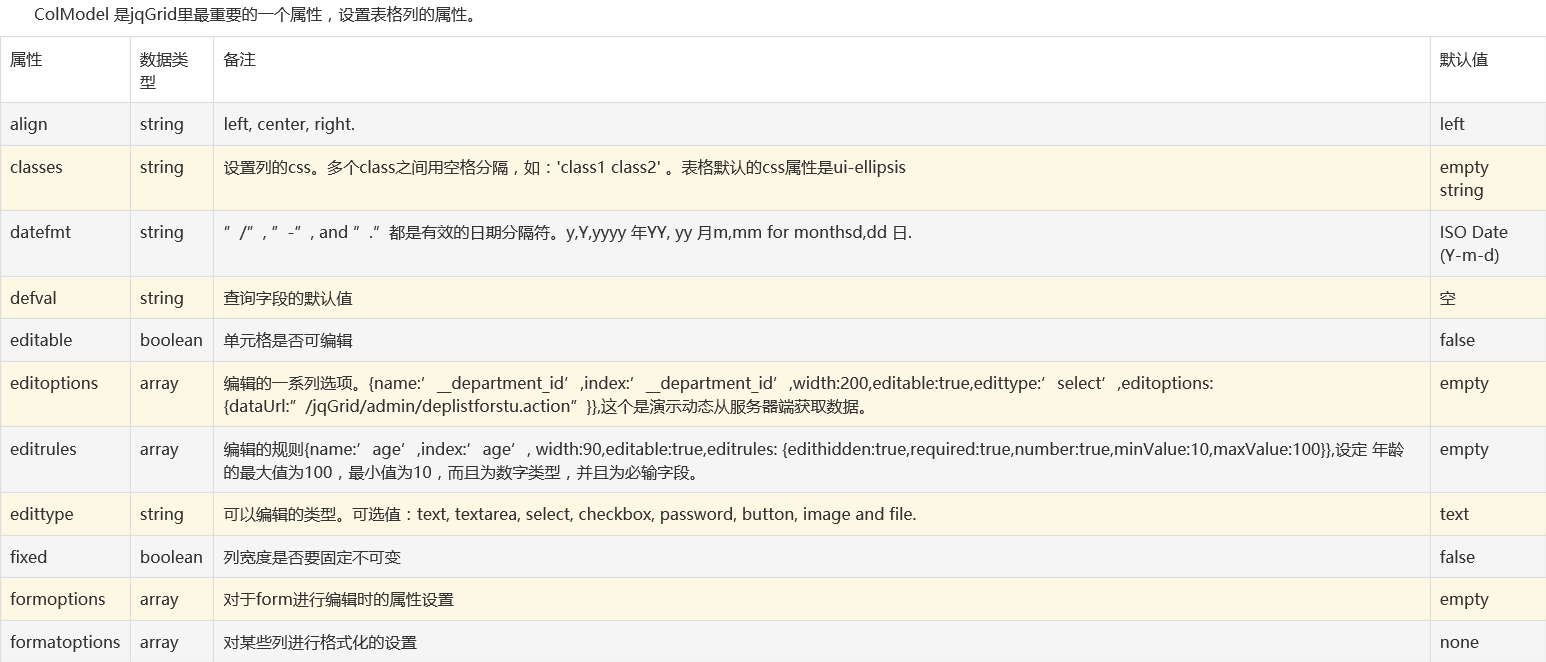
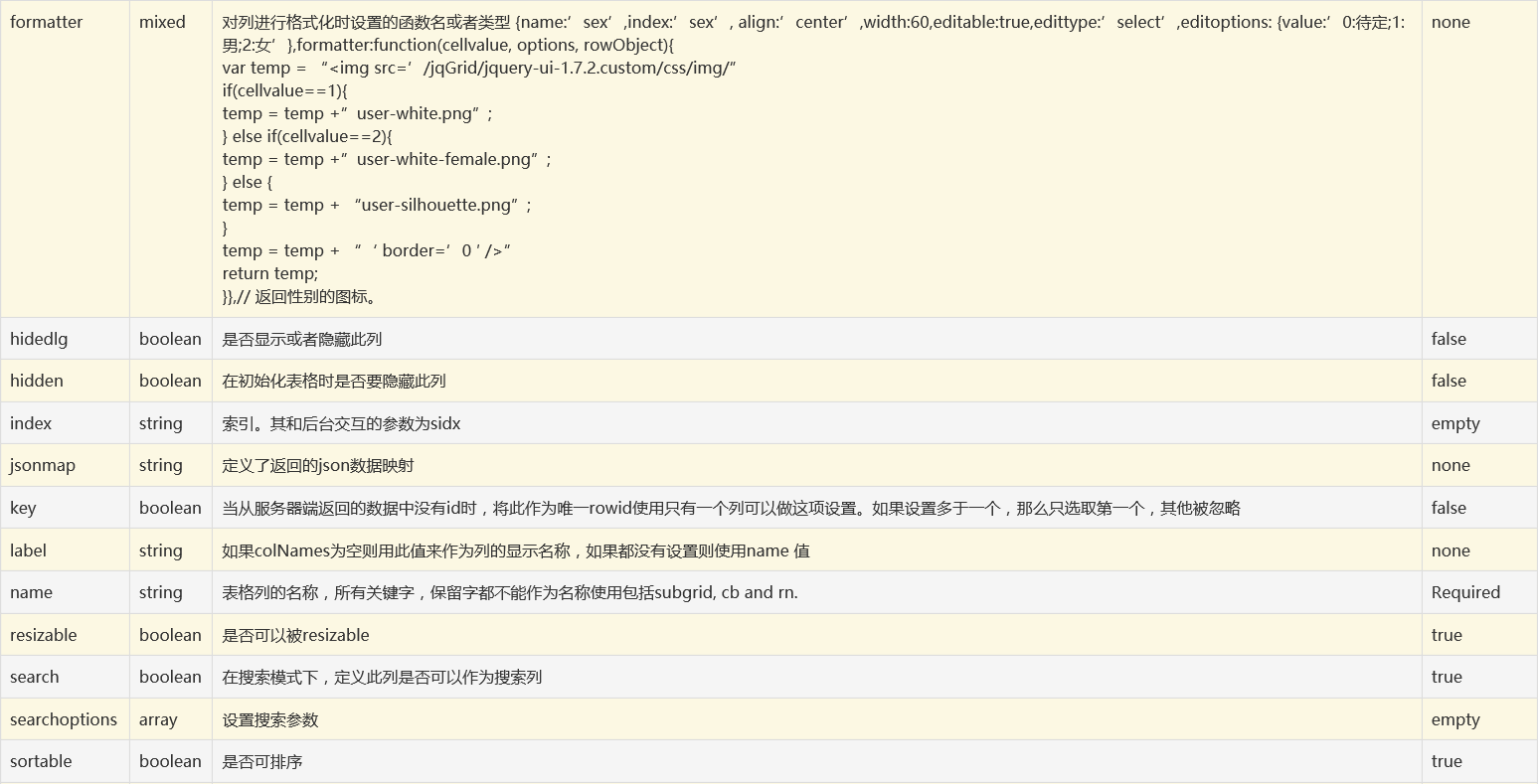
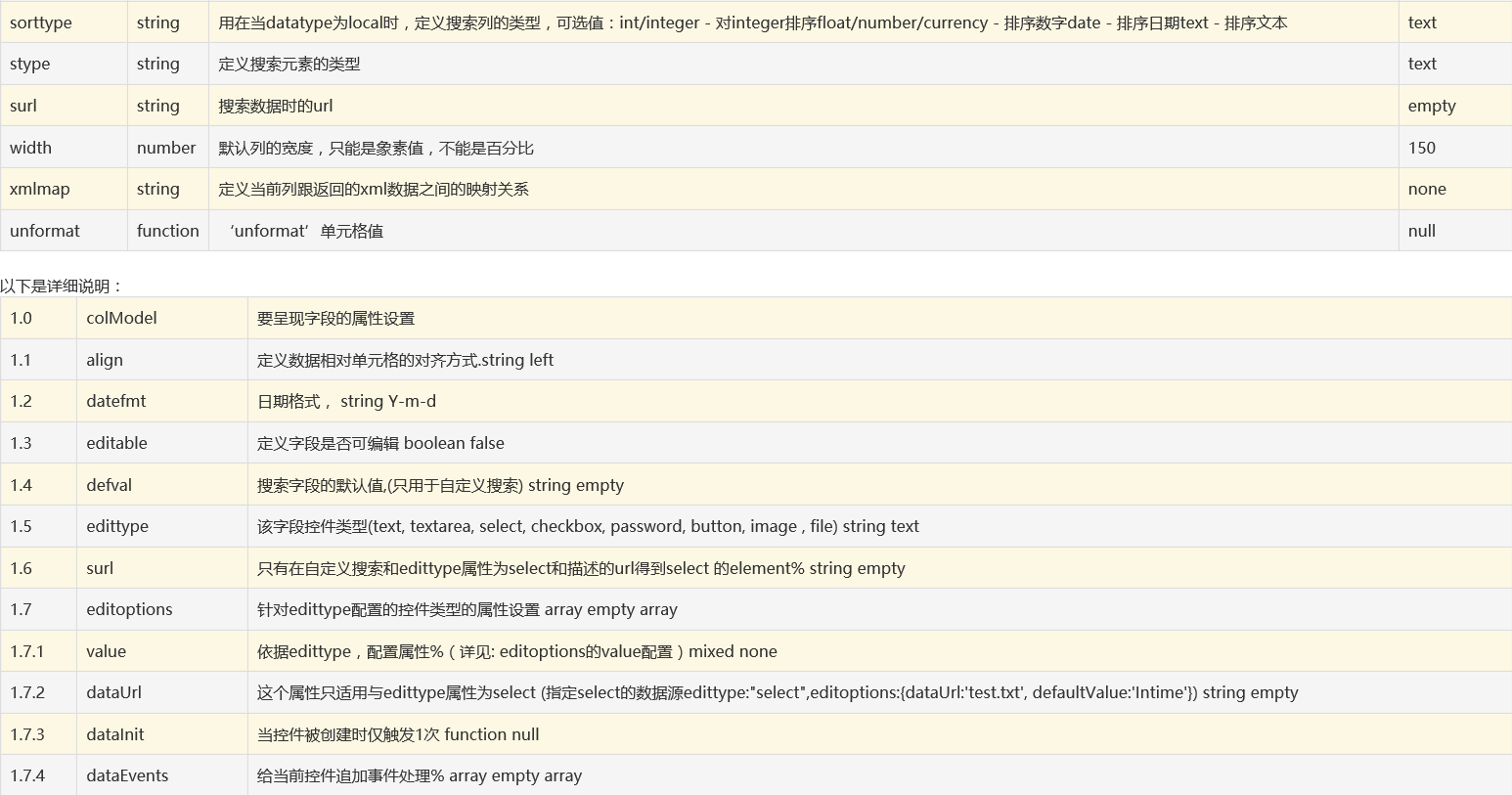
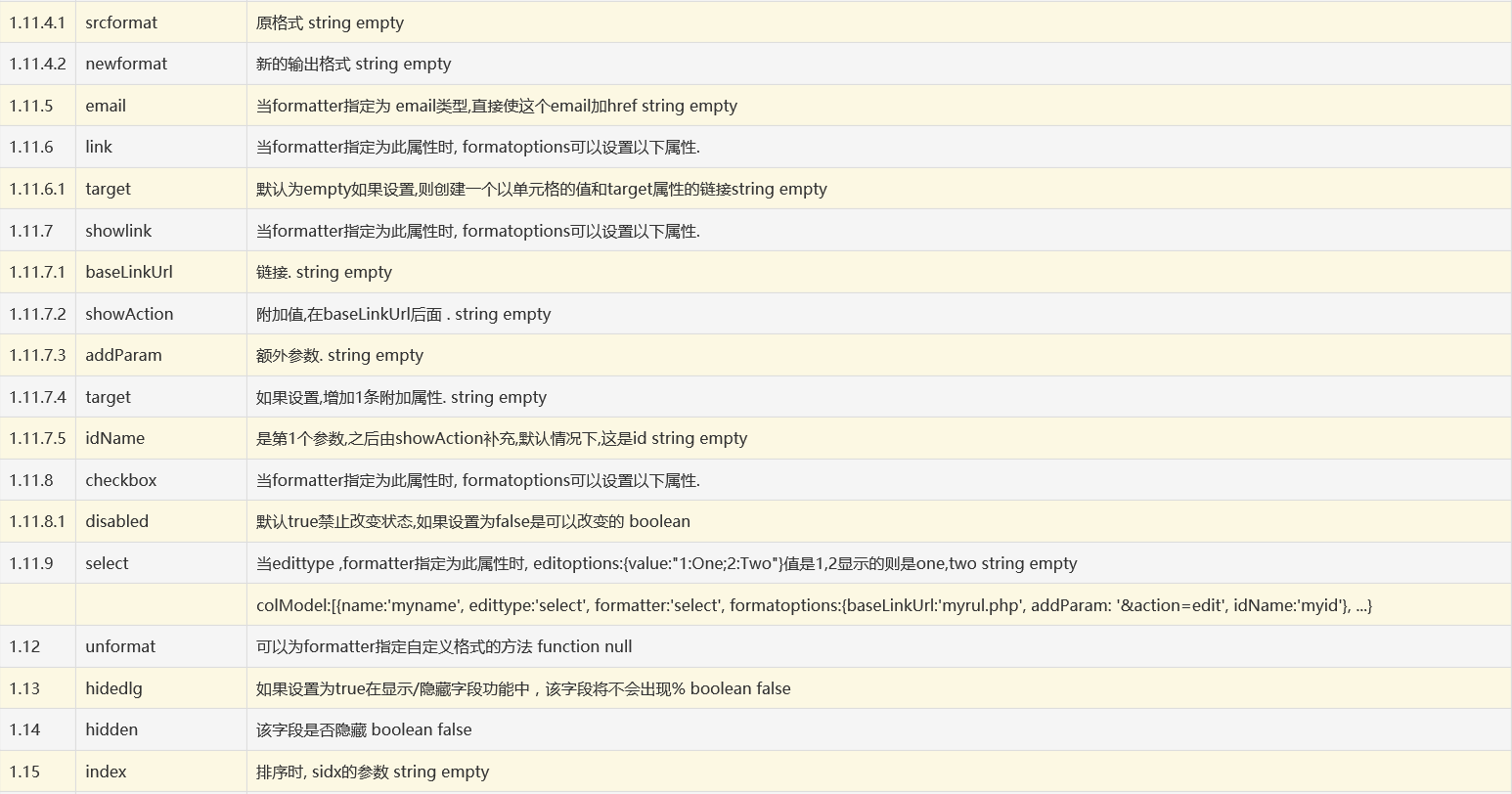
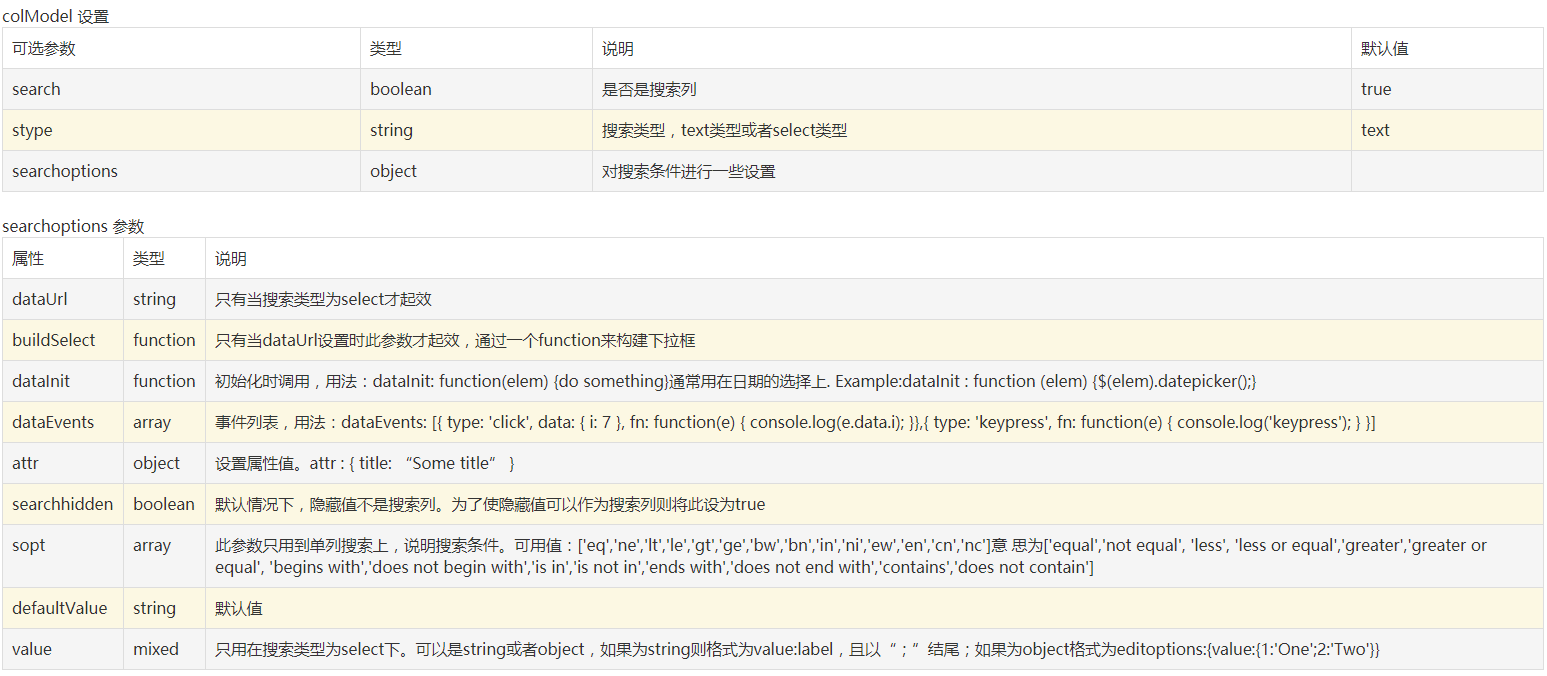
2.2 ColModel参数










3 json数据
jqGrid可支持的数据类型:xml、json、jsonp、local or clientSide、xmlstring、jsonstring 、script、function (…)。
Json数据
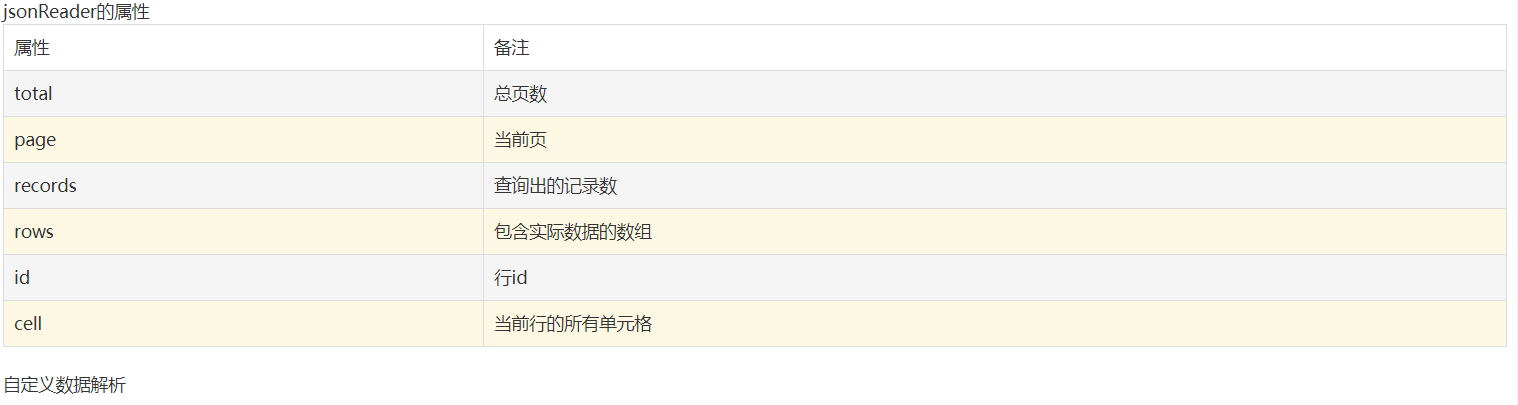
需要定义jsonReader来跟服务器端返回的数据做对应,其默认值:
jsonReader : {
root: "rows",
page: "page",
total: "total",
records: "records",
repeatitems: true,
cell: "cell",
id: "id",
userdata: "userdata",
subgrid: {
root:"rows",
repeatitems: true,
cell:"cell"
}
这样服务器端返回的数据格式:
{
total: "xxx",
page: "yyy",
records: "zzz",
rows : [
{id:"", cell:["cell11", "cell12", "cell13"]},
{id:"", cell:["cell21", "cell22", "cell23"]},
...
]
}

jQuery("#gridid").jqGrid({
...
jsonReader : {
root:"invdata",
page: "currpage",
total: "totalpages",
records: "totalrecords",
cell: "invrow"
},
...
});
totalpages: "xxx",
currpage: "yyy",
totalrecords: "zzz",
invdata : [
{id:"", invrow:["cell11", "cell12", "cell13"]},
{id:"", invrow:["cell21", "cell22", "cell23"]},
...
]
repeatitems :指明每行的数据是可以重复的,如果设为false,则会从返回的数据中按名字来搜索元素,这个名字就是colModel中的名字
jsonReader : {
root:"invdata",
page: "currpage",
total: "totalpages",
records: "totalrecords",
repeatitems: false,
id: ""
}
totalpages: "xxx",
currpage: "yyy",
totalrecords: "zzz",
invdata : [
{invid:"",invdate:"cell11", amount:"cell12", tax:"cell13", total:"", note:"somenote"},
{invid:"",invdate:"cell21", amount:"cell22", tax:"cell23", total:"", note:"some note"},
...
]
此例中,id属性值为“invid”。 一旦当此属性设为false时,我们就不必把所有在colModel定义的name值都赋值。因为是按name来进行搜索元素的,所以他的排序也不是按colModel中指定的排序结果。
用户数据(user data) 在某些情况下,我们需要从服务器端返回一些参数但并不想直接把他们显示到表格中,而是想在别的地方显示,那么我们就需要用到userdata标签
jsonReader: {
...
userdata: "userdata",
...
}
{
total: "xxx",
page: "yyy",
records: "zzz",
userdata: {totalinvoice:240.00, tax:40.00},
rows : [
{id:"", cell:["cell11", "cell12", "cell13"]},
{id:"", cell:["cell21", "cell22", "cell23"]},
...
]
}
在客户端我们可以有下面两种方法得到这些额外信息:
1.jQuery("grid_id").getGridParam('userData')
2.jQuery("grid_id").getUserData()
3.jQuery("grid_id").getUserDataItem( key )
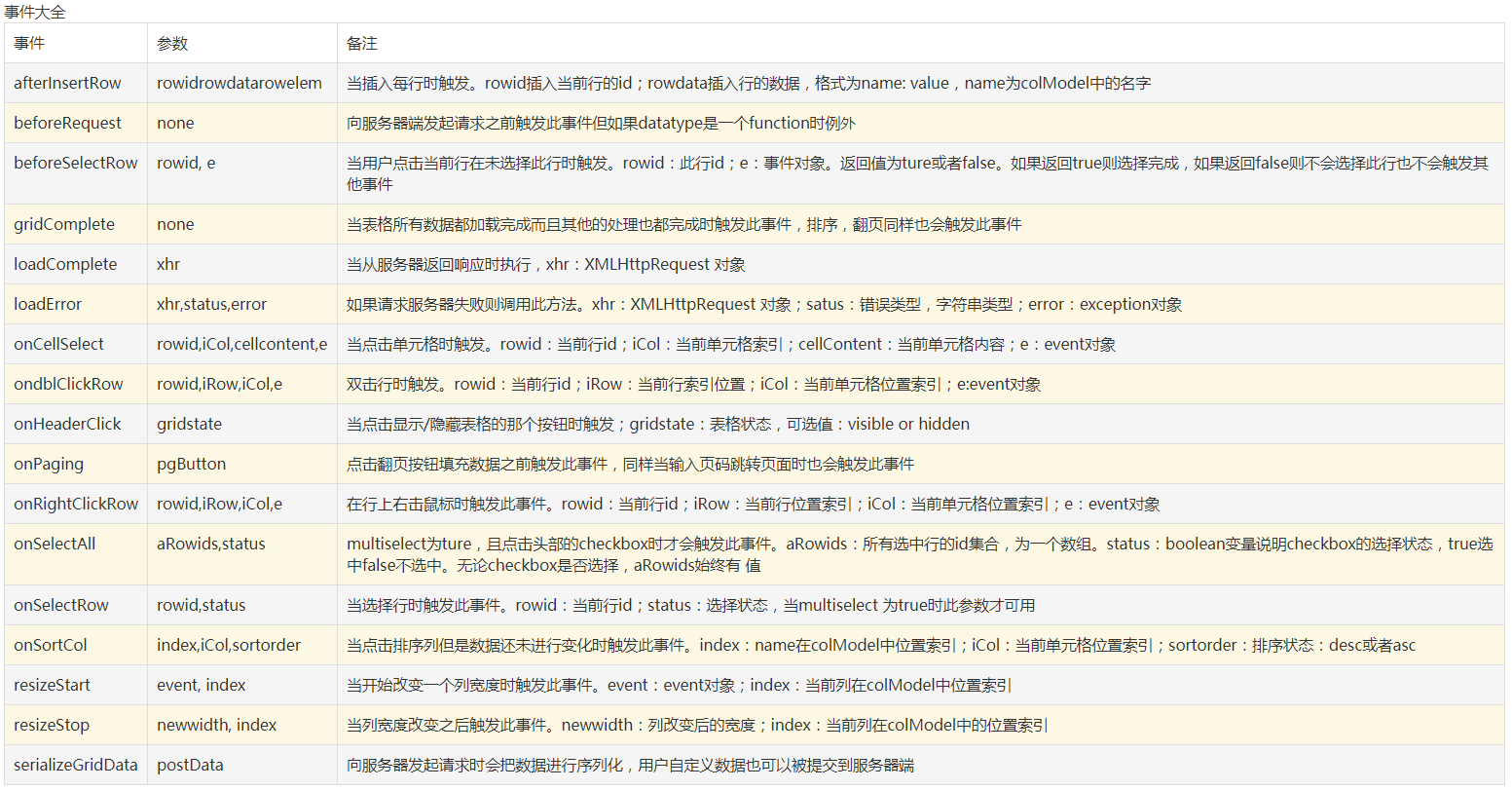
4 jqGrid事件
使用方法
var lastSel;
jQuery("#gridid").jqGrid({
...
onSelectRow: function(id){
if(id && id!==lastSel){
jQuery('#gridid').restoreRow(lastSel);
lastSel=id;
}
jQuery('#gridid').editRow(id, true);
},
...
})
var lastSel;
jQuery("#gridid").jqGrid({
...
onSelectRow: function(id){
if(id && id!==lastSel){
jQuery('#gridid').restoreRow(lastSel);
lastSel=id;
}
jQuery('#gridid').editRow(id, true);
},
...
})

5 jqGrid方法
jqGrid的方法,从3.6开始已经完全兼容jQuery UI库。
jQuery("#grid_id").jqGridMethod( parameter1,...parameterN );
jQuery("#grid_id").setGridParam({...}).hideCol("somecol").trigger("reloadGrid");
如果使用新的API:
jQuery("#grid_id").jqGrid('method', parameter1,...parameterN );
jQuery("#grid_id").jqGrid('setGridParam',{...}).jqGrid('hideCol',"somecol").trigger("reloadGrid");
jqGrid配置使用新的api
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My First Grid</title>
<link rel="stylesheet" type="text/css" media="screen" href="css/ui-lightness/jquery-ui-1.7.1.custom.css" />
<link rel="stylesheet" type="text/css" media="screen" href="css/ui.jqgrid.css" />
<script src="js/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="js/i18n/grid.locale-en.js" type="text/javascript"></script>
<script type="text/javascript">
jQuery.jgrid.no_legacy_api = true;
</script>
<script src="js/jquery.jqGrid.min.js" type="text/javascript"></script>
</head>
<body>
...
</body>
</html>


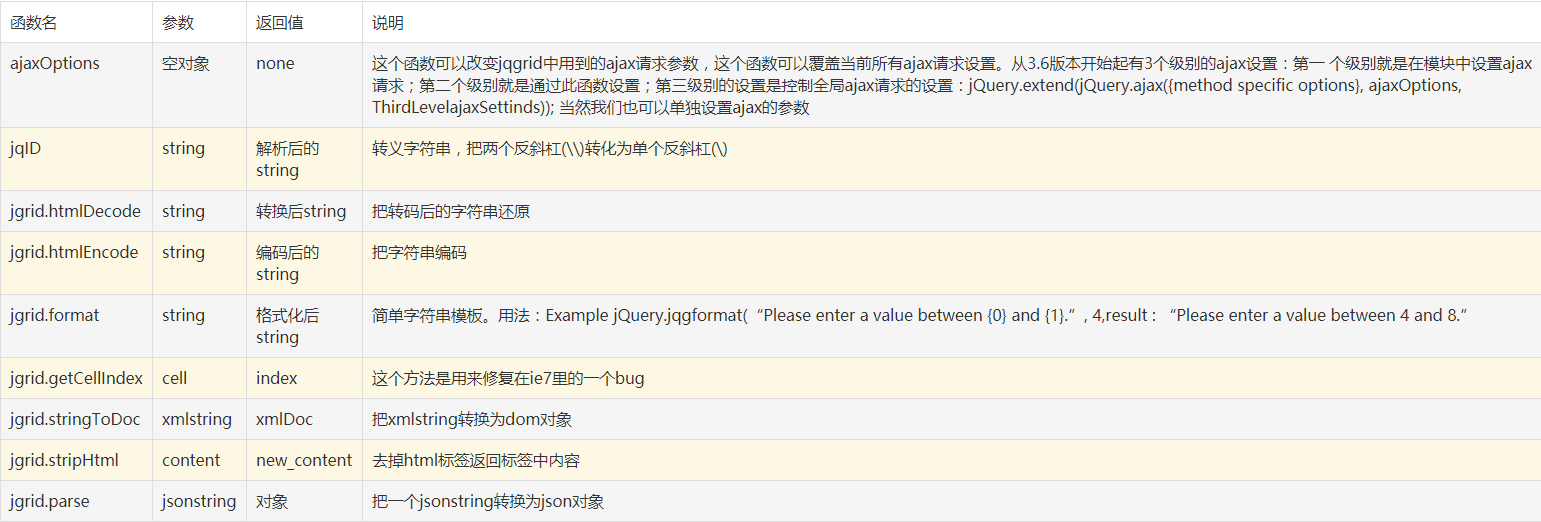
jqGrid的通用方法和设置
这些方法并不和jqGrid对象绑定,可以随意使用:
jQuery.jgrid.jqGridFunction( parameter1,...parameterN );


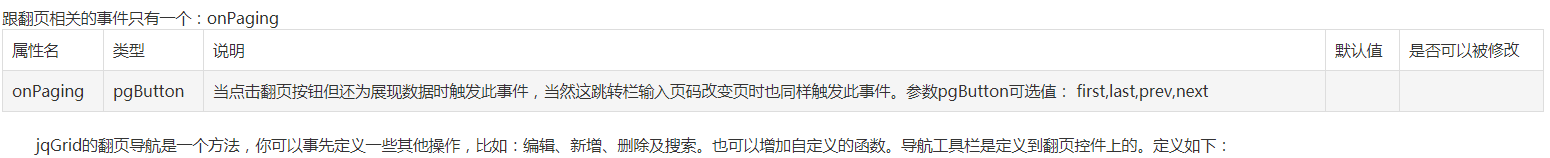
6 翻页操作
jqGrid的翻页要定义在html里,通常是在grid的下面,且是一个div对象:
<table id="list"></table>
<div id="gridpager"></div>
jQuery("#grid_id").jqGrid({
...
pager : '#gridpager',
...
});
不必给翻页设置任何的css属性。在jqGrid里定义的翻页可以是::pager : '#gridpager', pager : 'gridpager' or pager : jQuery('#gridpager'). 推荐使用前两个,当使用其他方式时jqGrid的导入导出功能时会引起错误。
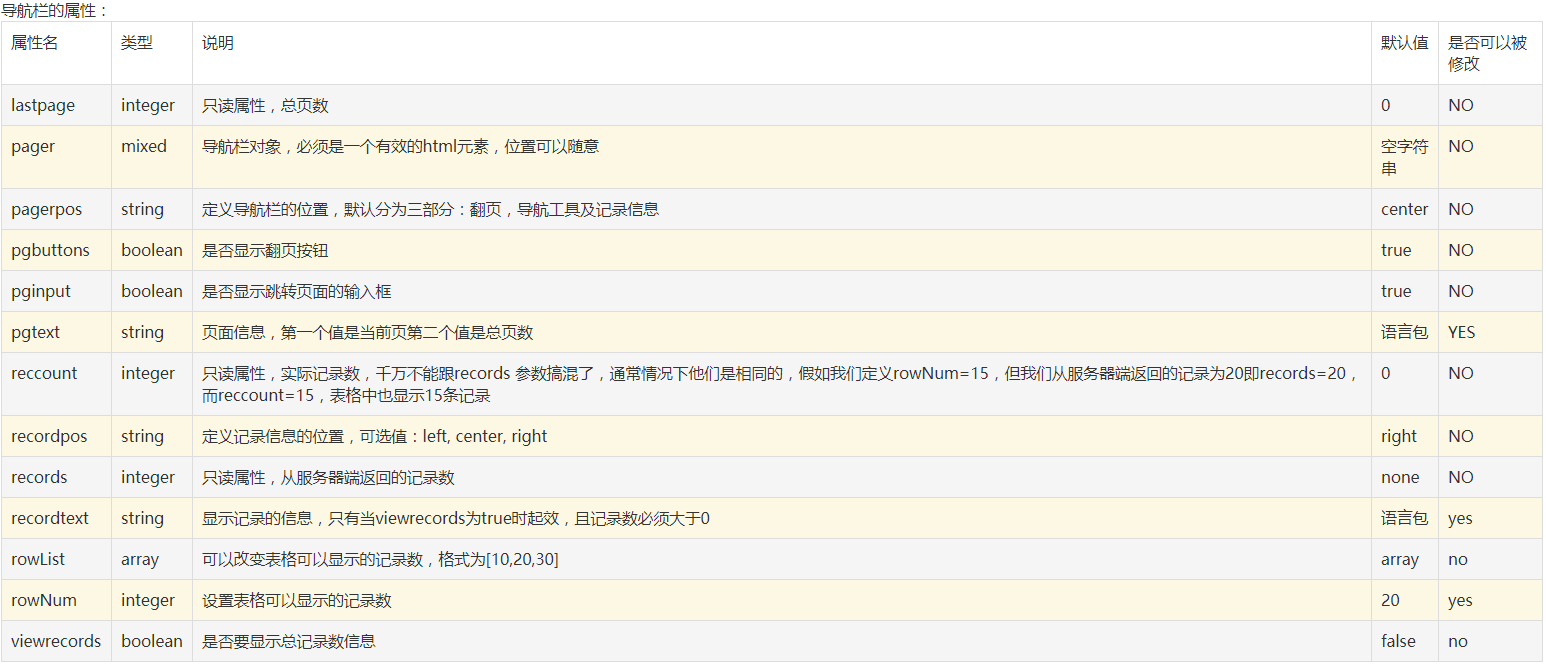
导航栏的属性:
$.jgrid = {
defaults : {
recordtext: "View {0} - {1} of {2}",
emptyrecords: "No records to view",
loadtext: "Loading...",
pgtext : "Page {0} of {1}"
},
...
}
如果想改变这些设置:
. jQuery.extend(jQuery.jgrid.defaults,{emptyrecords: "Nothing to display",...});
. jQuery("#grid_id").jqGrid({
...
pager : '#gridpager',
emptyrecords: "Nothing to display",
...
});

jQuery("#grid_id").setGridParam({rowNum:10}).trigger("reloadGrid");

<body>
...
<table id="list"></table>
<div id="gridpager"></div>
...
</body>
jQuery("#grid_id").jqGrid({
...
pager : '#gridpager',
...
});
jQuery("#grid_id").navGrid('#gridpager',{parameters},prmEdit, prmAdd, prmDel, prmSearch, prmView);
jQuery("#grid_id").jqGrid({
...
pager : '#gridpager',
...
});
jQuery("#grid_id").jqGrid('navGrid','#gridpager',{parameters},prmEdit, prmAdd, prmDel, prmSearch, prmView);
jQuery("#grid_id").jqGrid({
...
pager : '#gridpager',
...
}).navGrid('#gridpager',{parameters}, prmEdit, prmAdd, prmDel, prmSearch, prmView);
...
grid_id :表格id
gridpager :导航栏id
parameters :参数列表
prmEdit, prmAdd, prmDel, prmSearch, prmView :事件
$.jgrid = {
...
search : {
caption: "Search...",
Find: "Find",
Reset: "Reset",
odata : ['equal', 'not equal', 'less', 'less or equal','greater','greater or equal', 'begins with','does not begin with','is in','is not in','ends with','does not end with','contains','does not contain'],
groupOps: [ { op: "AND", text: "all" }, { op: "OR", text: "any" } ],
matchText: " match",
rulesText: " rules"
},
edit : {
addCaption: "Add Record",
editCaption: "Edit Record",
bSubmit: "Submit",
bCancel: "Cancel",
bClose: "Close",
saveData: "Data has been changed! Save changes?",
bYes : "Yes",
bNo : "No",
bExit : "Cancel",
},
view : {
caption: "View Record",
bClose: "Close"
},
del : {
caption: "Delete",
msg: "Delete selected record(s)?",
bSubmit: "Delete",
bCancel: "Cancel"
},
nav : {
edittext: "",
edittitle: "Edit selected row",
addtext:"",
addtitle: "Add new row",
deltext: "",
deltitle: "Delete selected row",
searchtext: "",
searchtitle: "Find records",
refreshtext: "",
refreshtitle: "Reload Grid",
alertcap: "Warning",
alerttext: "Please, select row",
viewtext: "",
viewtitle: "View selected row"
},
...


jQuery("#grid_id").jqGrid({
...
pager : '#gridpager',
...
}).navGrid('#gridpager',{view:true, del:false},
{}, // use default settings for edit
{}, // use default settings for add
{}, // delete instead that del:false we need this
{multipleSearch : true}, // enable the advanced searching
{closeOnEscape:true} /* allow the view dialog to be closed when user press ESC key*/
);
7 自定义按钮
jQuery("#grid_id").navGrid("#pager",...).navButtonAdd("#pager",{parameters});
jQuery("#grid_id").jqGrid('navGrid',"#pager",...).jqGrid('navButtonAdd',"#pager",{parameters});
{ caption:"NewButton", buttonicon:"ui-icon-newwin", onClickButton:null, position: "last", title:"", cursor: "pointer"}
caption:按钮名称,可以为空,string类型
buttonicon:按钮的图标,string类型,必须为UI theme图标
onClickButton:按钮事件,function类型,默认null
position:first或者last,按钮位置
title:string类型,按钮的提示信息
cursor:string类型,光标类型,默认为pointer
id:string类型,按钮id
如果设置多个按钮:
jQuery("#grid_id")
.navGrid('#pager',{edit:false,add:false,del:false,search:false})
.navButtonAdd('#pager',{
caption:"Add",
buttonicon:"ui-icon-add",
onClickButton: function(){
alert("Adding Row");
},
position:"last"
})
.navButtonAdd('#pager',{
caption:"Del",
buttonicon:"ui-icon-del",
onClickButton: function(){
alert("Deleting Row");
},
position:"last"
});
按钮间的分隔
jQuery("#grid_id").navGrid("#pager",...).navButtonAdd("#pager",{parameters}).navSeparatorAdd("#pager",{separator_parameters}};
默认参数:
{sepclass : “ui-separator”,sepcontent: ''}
sepclass:ui-jqgrid的属性名
sepcontent:分隔符的内容.
8 数据格式化
jqGrid的格式化是定义在语言包中
$jgrid = {
...
formatter : {
integer : {thousandsSeparator: " ", defaultValue: '0'},
number : {decimalSeparator:".", thousandsSeparator: " ", decimalPlaces: 2, defaultValue: '0.00'},
currency : {decimalSeparator:".", thousandsSeparator: " ", decimalPlaces: 2, prefix: "", suffix:"", defaultValue: '0.00'},
date : {
dayNames: [
"Sun", "Mon", "Tue", "Wed", "Thr", "Fri", "Sat",
"Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"
],
monthNames: [
"Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec",
"January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"
],
AmPm : ["am","pm","AM","PM"],
S: function (j) {return j < 11 || j > 13 ? ['st', 'nd', 'rd', 'th'][Math.min((j - 1) % 10, 3)] : 'th'},
srcformat: 'Y-m-d',
newformat: 'd/m/Y',
masks : {
ISO8601Long:"Y-m-d H:i:s",
ISO8601Short:"Y-m-d",
ShortDate: "n/j/Y",
LongDate: "l, F d, Y",
FullDateTime: "l, F d, Y g:i:s A",
MonthDay: "F d",
ShortTime: "g:i A",
LongTime: "g:i:s A",
SortableDateTime: "Y-m-d\\TH:i:s",
UniversalSortableDateTime: "Y-m-d H:i:sO",
YearMonth: "F, Y"
},
reformatAfterEdit : false
},
baseLinkUrl: '',
showAction: '',
target: '',
checkbox : {disabled:true},
idName : 'id'
}
...
这些设置可以通过colModel中的formatoptions参数修改
jQuery("#grid_id").jqGrid({
...
colModel : [
...
{name:'myname', ... formatter:'number', ...},
...
],
...
});
此实例是对名为“myname”的列进行格式化,格式化类是“number”,假如初始值为“1234.1”则格式化后显示为“1 234.10” 。
如果给某列进行格式化:
jQuery("#grid_id").jqGrid({
...
colModel : [
...
{name:'myname', ... formatter:'currency', formatoptions:{decimalSeparator:",", thousandsSeparator: ",", decimalPlaces: 2, prefix: "$ "} } ,
...
],
...
});
这个设置会覆盖语言包中的设置。
select类型的格式化实例: 原始数据
jQuery("#grid_id").jqGrid({
...
colModel : [ {name:'myname', edittype:'select', editoptions:{value:"1:One;2:Two"}} ... ],
...
});
使用格式化后
jQuery("#grid_id").jqGrid({
...
colModel : [ {name:'myname', edittype:'select', formatter:'select', editoptions:{value:"1:One;2:Two"}} ... ]
...
});
结果是,表格的数据值为1或者2但是现实的是One或者Two。 对超链接使用select类型的格式化:
jQuery("#grid_id").jqGrid({
...
colModel: [ {name:'myname', edittype:'select', formatter:'select', formatoptions:{baseLinkUrl:'someurl.php', addParam: '&action=edit'}, ...}
...
]
...
});
得到http://localhost/someurl.php?id=123&action=edit 如果想改变id值则
jQuery("#grid_id").jqGrid({
...
colModel: [ {name:'myname', edittype:'select', formatter:'select', formatoptions:{baseLinkUrl:'someurl.php', addParam: '&action=edit', idName:'myid'}, ...}
...
]
...
});
得到http://localhost/someurl.php?myid=123&action=edit
jqGrid 自定义格式化
jQuery("#grid_id").jqGrid({
...
colModel: [
...
{name:'price', index:'price', width:60, align:"center", editable: true, formatter:currencyFmatter},
...
]
...
});
function currencyFmatter (cellvalue, options, rowObject)
{
// do something here
return new_format_value
}
cellvalue:要被格式化的值
options:对数据进行格式化时的参数设置,格式为: { rowId: rid, colModel: cm}
rowObject:行数据
数据的反格式化跟格式化用法相似.
jQuery("#grid_id").jqGrid({
...
colModel: [
...
{name:'price', index:'price', width:60, align:"center", editable: true, formatter:currencyFmatter, unformat:unformatCurrency},
...
]
...
});
function currencyFmatter (cellvalue, options, rowObject)
{
return "$"+cellvalue;
}
function unformatCurrency (cellvalue, options)
{
return cellvalue.replace("$","");
}
表格中数据实际值为123.00,但是显示的是$123.00; 我们使用getRowData ,getCell 方法取得的值是123.00。 创建通用的格式化函数
<script type="text/javascript">
jQuery.extend($.fn.fmatter , {
currencyFmatter : function(cellvalue, options, rowdata) {
return "$"+cellvalue;
}
});
jQuery.extend($.fn.fmatter.currencyFmatter , {
unformat : function(cellvalue, options) {
return cellvalue.replace("$","");
}
});
</script>
具体使用:
jQuery("#grid_id").jqGrid({
...
colModel: [
...
{name:'price', index:'price', width:60, align:"center", editable: true, formatter:currencyFmatter},
...
]
...
})
jqGrid 自定义格式化
jQuery("#grid_id").jqGrid({ ... colModel: [ ... {name:'price', index:'price', width:60, align:"center", editable: true, formatter:currencyFmatter}, ... ] ... }); function currencyFmatter (cellvalue, options, rowObject) { // do something here return new_format_value } cellvalue:要被格式化的值
options:对数据进行格式化时的参数设置,格式为: { rowId: rid, colModel: cm}
rowObject:行数据
数据的反格式化跟格式化用法相似.
jQuery("#grid_id").jqGrid({
...
colModel: [
...
{name:'price', index:'price', width:60, align:"center", editable: true, formatter:currencyFmatter, unformat:unformatCurrency},
...
]
...
});
function currencyFmatter (cellvalue, options, rowObject)
{
return "$"+cellvalue;
}
function unformatCurrency (cellvalue, options)
{
return cellvalue.replace("$","");
}
表格中数据实际值为123.00,但是显示的是$123.00; 我们使用getRowData ,getCell 方法取得的值是123.00。 创建通用的格式化函数
<script type="text/javascript">
jQuery.extend($.fn.fmatter , {
currencyFmatter : function(cellvalue, options, rowdata) {
return "$"+cellvalue;
}
});
jQuery.extend($.fn.fmatter.currencyFmatter , {
unformat : function(cellvalue, options) {
return cellvalue.replace("$","");
}
});
</script>
具体使用:
jQuery("#grid_id").jqGrid({
...
colModel: [
...
{name:'price', index:'price', width:60, align:"center", editable: true, formatter:currencyFmatter},
...
]
...
})
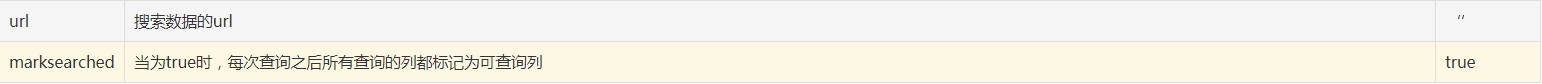
9 搜索操作
表格中所有的列都可以作为搜索条件。
所用到的语言包文件
$.jgrid = {
...
search : {
caption: "Search...",
Find: "Find",
Reset: "Reset",
odata : ['equal', 'not equal', 'less', 'less or equal','greater','greater or equal', 'begins with','does not begin with','is in','is not in','ends with','does not end with','contains','does not contain'],
groupOps: [ { op: "AND", text: "all" }, { op: "OR", text: "any" } ],
matchText: " match",
rulesText: " rules"
}

jQuery("#grid_id").jqGrid({
...
colModel: [
...
{name:'price', index:'price', width:, search:true, stype:'text', searchoptions:{dataInit:datePick, attr:{title:'Select Date'}} },
...
]
...
});
datePick = function(elem)
{
jQuery(elem).datepicker();
}
需要说明的:
所有的搜索都是使用url来到服务器端查询数据。
当执行搜索时会用查询数据填充postData array
发送到服务器端搜索字符串的名称为_search
当点击刷新按钮时不会使用搜索条件
每个搜索方法都有自己的数据清空方法
搜索工具栏

自定义搜索
<div id="mysearch"></div>
jQuery("#mysearch").filterGrid('#grid_id',options);


10 配置json
IE8,FF3以及Chrome 3已经支持JSON,配置:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My First Grid</title>
<link rel="stylesheet" type="text/css" media="screen" href="css/ui-lightness/jquery-ui-1.7.1.custom.css" />
<link rel="stylesheet" type="text/css" media="screen" href="css/ui.jqgrid.css" />
<script src="js/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="js/i18n/grid.locale-en.js" type="text/javascript"></script>
<script type="text/javascript">
jQuery.jgrid.useJSON = true;
</script>
<script src="js/jquery.jqGrid.min.js" type="text/javascript"></script>
</head>
<body>
...
</body>
</html>
这段代码要放到语言包之后jqGrid.js文件之前。
如果浏览器不支持JSON,那么我们只能用eval函数解析json。
除了jqGrid本身提供对json的类库外,我们可以使用JSON.parse来处理JSON,配置如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My First Grid</title>
<link rel="stylesheet" type="text/css" media="screen" href="css/ui-lightness/jquery-ui-1.7.1.custom.css" />
<link rel="stylesheet" type="text/css" media="screen" href="css/ui.jqgrid.css" />
<script src="js/json2.js" type="text/javascript"></script>
<script src="js/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="js/i18n/grid.locale-en.js" type="text/javascript"></script>
<script src="js/jquery.jqGrid.min.js" type="text/javascript"></script>
<script type="text/javascript">
jQuery.extend(jQuery.jgrid,{
parse:function(jsstring) {
return JSON.parse(jsstring);
}
});
</script>
</head>
<body>
...
</body>
</html>
11 参考文献
【01】http://blog.mn886.net/jqGrid/
12 版权
- 感谢您的阅读,若有不足之处,欢迎指教,共同学习、共同进步。
- 博主网址:http://www.cnblogs.com/wangjiming/。
- 极少部分文章利用读书、参考、引用、抄袭、复制和粘贴等多种方式整合而成的,大部分为原创。
- 如您喜欢,麻烦推荐一下;如您有新想法,欢迎提出,邮箱:2016177728@qq.com。
- 可以转载该博客,但必须著名博客来源。
【Jquery系列】JqGrid参数详解的更多相关文章
- Jquery使用ajax参数详解
记录一下 Jquery使用ajax(post.get及参数详解) 1.get: $.ajax({ type: "GET", url: baseUrl + "Showco ...
- jquery图片切换插件jquery.cycle.js参数详解
转自:国人的力量 blog.163.com/xz551@126/blog/static/821257972012101541835491/ 自从使用了jquery.cycle.js,我觉得再也不用自己 ...
- Jquery中 $.Ajax() 参数详解
1.url:要求为String类型的参数,(默认为当前页地址)发送请求的地址. 2.type:要求为String类型的参数,请求方式(post或get)默认为get.注意其他http请求方法,例如pu ...
- Jquery Uploadify使用参数详解
开始上传 $('#uploadify_1').uploadifyUpload(); 1 uploader uploadify.swf文件的相对路径,该swf文件是一个带有文字BROWSE的按钮,点击 ...
- 【转】jqGrid 各种参数 详解
[原文]http://www.cnblogs.com/younggun/archive/2012/08/27/2657922.htmljqGrid 各种参数 详解 JQGrid JQGrid是一个 ...
- ajax方法参数详解与$.each()和jquery里面each方法的区别
JQuery中$.ajax()方法参数详解 url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. type: 要求为String类型的参数,请求方式(post或get)默认为g ...
- shell编程系列23--shell操作数据库实战之mysql命令参数详解
shell编程系列23--shell操作数据库实战之mysql命令参数详解 mysql命令参数详解 -u 用户名 -p 用户密码 -h 服务器ip地址 -D 连接的数据库 -N 不输出列信息 -B 使 ...
- 直通BAT必考题系列:深入详解JVM内存模型与JVM参数详细配置
VM基本是BAT面试必考的内容,今天我们先从JVM内存模型开启详解整个JVM系列,希望看完整个系列后,可以轻松通过BAT关于JVM的考核. BAT必考JVM系列专题 1.JVM内存模型 2.JVM垃圾 ...
- jqGrid APi 详解
jqGrid APi 详解 jqGrid皮肤 从3.5版本开始,jqGrid完全支持jquery UI的theme.我们可以从http://jqueryui.com/themeroller/下载我们所 ...
随机推荐
- 细谈昆明SEO市场
就在前几天,以前的同事跟我说,现在昆明SEO市场真的是烂到不行,每家公司在招SEO这个方向的时候,给到的工资都很低,接着这几天闲来无事,就在某个招聘平台上注册了个账号,投了将近100份简历,专门去面试 ...
- [转载] PHP 线程,进程和并发
转载自http://chenpeng.info/html/3021 进程 进程是什么?进程是正在执行的程序:进程是正在计算机上执行的程序实例:进程是能分配给处理器并由处理器执行的实体. 进程一般会包括 ...
- 设计模式的征途—12.享元(Flyweight)模式
现在在大力推行节约型社会,“浪费可耻,节俭光荣”.在软件系统中,有时候也会存在资源浪费的情况,例如,在计算机内存中存储了多个完全相同或者非常相似的对象,如果这些对象的数量太多将导致系统运行代价过高.那 ...
- python线程池实现多线程
参考文献 http://www.open-open.com/news/view/1c0179b http://blog.jobbole.com/52060/ 按照这个博客,实现获取多台服务器的空间使用 ...
- vue 项目中实用的小技巧
# 在Vue 项目中引入Bootstrap 有时在vue项目中会根据需求引入Bootstrap,而Bootstrap又是依赖于jQuery的,在使用npm按照时,可能会出现一系列的错误 1.安装jQu ...
- 详谈JavaScript原型链
目录 创建对象有几种方法 原型.构造函数.实例.原型链 instanceof的原理 new运算符 创建对象的方法 在了解原型链之前,首先先了解一下创建对象的几种方式,介绍以下三种. 代码: <s ...
- 《java.util.concurrent 包源码阅读》14 线程池系列之ScheduledThreadPoolExecutor 第一部分
ScheduledThreadPoolExecutor是ThreadPoolExecutor的子类,同时实现了ScheduledExecutorService接口. public class Sche ...
- js-引用类型-Array
1.数组的操作方法 <html> <meta http-equiv="content-type" charset="utf-8" /> ...
- .net程序员做的第一个安卓APP
我从毕业之后一直做的是ASP.NET,从毕业到现在都已经五六个年头了.一个事物接触久了就会慢慢没有了新鲜感热情也褪去的差不多了,我又是对新事物比较感兴趣的,虽说Android早就不算什么新事物,当对于 ...
- 初识分布式计算:从MapReduce到Yarn&Fuxi
这些年,云计算.大数据的发展如火如荼,从早期的以MapReduce为代表的基于文件系统的离线数据计算,到以Spark为代表的内存计算,以及以Storm为代表的实时计算,还有图计算等等.只要数据规模 ...
