【Jquery】之DOM操作
 Questions
Questions
本篇文章主要讲解Jquery中对DOM的操作,主要内容如下:




1 内容区
1.1 .addClass()
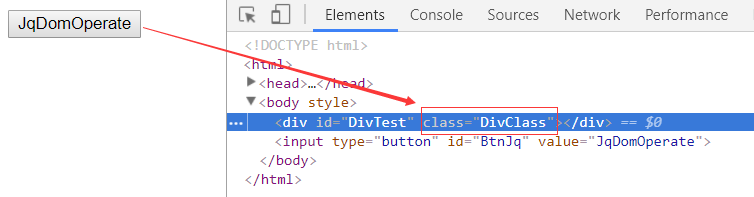
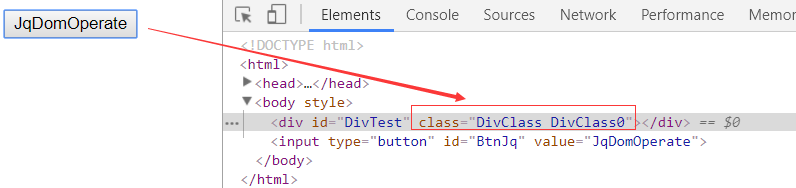
(1).addClass(className)
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script> <title>Index</title>
<script>
$(document).ready(function () {
$("#BtnJq").click(function(){
$("#DivTest").addClass("DivClass");
})
})
</script>
</head>
<body>
<div id="DivTest"></div>
<input type="button" id="BtnJq" value="JqDomOperate"/>
</body>
</html>

(2).addClass(function(index))
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script> <title>Index</title>
<script>
$(document).ready(function () {
$("#BtnJq").click(function(){
$("#DivTest").addClass("DivClass");
$("#DivTest").addClass(function (index) {
return "DivClass" + index;
})
})
})
</script>
</head>
<body>
<div id="DivTest"></div>
<input type="button" id="BtnJq" value="JqDomOperate"/>
</body>
</html>

(3).addClass(function(index,currentClass))
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script> <title>Index</title>
<script>
$(document).ready(function () {
$("#BtnJq").click(function(){
$("#DivTest").addClass(function (index,currentClass) {
return currentClass + index;
})
})
})
</script>
</head>
<body>
<div id="DivTest"></div>
<input type="button" id="BtnJq" value="JqDomOperate"/>
</body>
</html>

未完,待续。。。。。。。。。
2 文献区
【01】http://www.jquery123.com/category/attributes/
【02】http://api.jqueryui.com
3 版权区
- 感谢您的阅读,若有不足之处,欢迎指教,共同学习、共同进步。
- 博主网址:http://www.cnblogs.com/wangjiming/。
- 极少部分文章利用读书、参考、引用、抄袭、复制和粘贴等多种方式整合而成的,大部分为原创。
- 如您喜欢,麻烦推荐一下;如您有新想法,欢迎提出,邮箱:2016177728@qq.com。
- 可以转载该博客,但必须著名博客来源。
【Jquery】之DOM操作的更多相关文章
- jQuery的DOM操作详解
DOM(Document Object Model-文档对象模型):一种与浏览器, 平台, 语言无关的规则, 使用该接口可以轻松地访问页面中所有的标准组件DOM操作的分类 核心-DOM: DOM Co ...
- 解密jQuery内核 DOM操作
jQuery针对DOM操作的插入的方法有大概10种 append.prepend.before.after.replaceWith appendTo.prependTo.insertBefore.in ...
- 第3章 jQuery的DOM操作
一. DOM 分为DOM核心,HTML-DOM和CSS-DOM 1.DOM核心 不专属与javascript. 获取对象:document.getElementsByTagName('div') 获 ...
- jQuery – 3.JQuery的Dom操作
3.1 JQuery的Dom操作 1.使用html()方法读取或者设置元素的innerHTML 2.使用text()方法读取或者设置元素的innerText 3.使用attr() ...
- js,jQuery和DOM操作的总结(二)
jQuery的基本操作 (1)遍历键值对和数组 , , , , , ]; $.map(arr, function (ele, index) { alert(ele + '===' + index); ...
- 03-老马jQuery教程-DOM操作
jQuery DOM操作 在没有jQuery之前,DOM的操作相对来说有点麻烦,尤其是DOM节点的搜索.目前我们已经学习了jQuery的选择器,接下带大家一块学习jQuery的DOM操作,jQuery ...
- Jquery所有Dom操作汇总
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- HTML 学习笔记 JQuery(DOM 操作)
一般来说,DOM操作分为三个方面,即:DOM Core(核心), HTML_DOM 和 CSS_DOM. 1.DOM Core DOM Core 并不专属于JavaScript,任何一种支持DOM的程 ...
- 解密jQuery内核 DOM操作的核心函数domManip
domManip是什么 dom即Dom元素,Manip是Manipulate的缩写,连在一起就是Dom操作的意思. .domManip()是jQuery DOM操作的核心函数 对封装的节点操作做了参数 ...
- 解密jQuery内核 DOM操作的核心buildFragment
文档碎片是什么 http://www.w3.org/TR/REC-DOM-Level-1/level-one-core.html#ID-B63ED1A3 DocumentFragment is a & ...
随机推荐
- day2--课前考试题
Linux 系统命令操作语法的格式: 命令 [参数选项] [文件或路径] rm -f ...
- Windows Forms DataGridView中合并单元格
Windows Forms DataGridView 没有提供合并单元格的功能,要实现合并单元格的功能就要在CellPainting事件中使用Graphics.DrawLine和 Graphics.D ...
- C#配合利用XML文件构建反射表机制
在设计程序时,无论是界面或是后台代码,我们通常都想留给用户一个较为简单的接口.而我在参与封装语音卡开发函数包的时候,发现各种语音卡的底层函数的接口都是各种整形变量标记值,使用起来极为不变.于是就理解了 ...
- 73、django之setting配置汇总
前面的随笔中我们经常会改setting配置也经常将一些配置混淆今天主要是将一些常见的配置做一个汇总. setting配置汇总 1.app路径 INSTALLED_APPS = [ 'django.co ...
- 准备冲锋 golang入坑系列
史前摘要: 本来想写读前必读,但连续几篇博文都写读前必读,感觉就没有了新意. 所以换成史前摘要,反正是一个意思. 此摘要的目的仍然是提醒点击而来的同学,本系列最新文章在这里.放到博客园的目的是为了方便 ...
- react-router 3 中的 useRouterHistory(createHistory) 到了 react-router 4 变成了什么?
react-router 3 文档: https://github.com/ReactTraining/react-router/blob/v3/docs/API.md react-router 4 ...
- js 图片转换为base64 (2)
<input type="file" id="testUpload"> <img src="" id="img& ...
- Linux系列教程(二十四)——Linux的系统管理
上篇博客介绍了Linux的服务管理,不管是以RPM包安装的服务,还是通过源码包安装的服务,万能启动服务的方法都可以通过 /绝对路径/启动脚本名 start .而通过 RPM 包安装的服务还可以通过 s ...
- Nginx 搭建图片服务器
Nginx 搭建图片服务器 本章内容通过Nginx 和 FTP 搭建图片服务器.在学习本章内容前,请确保您的Linux 系统已经安装了Nginx和Vsftpd. Nginx 安装:http://www ...
- ssh密钥登录
一.生成密钥对(两种方式)并配置 方式1:使用ssh-keygen(1)生成并配置 (1)生成密钥对 [root@iZwz9catu2mrq92b07d1d0Z ~]# ssh-keygen -t r ...
