再起航,我的学习笔记之JavaScript设计模式24(备忘录模式)
备忘录模式
概念介绍
备忘录模式(Memento):
在不破坏对象的封装性的前提下,在对象之外捕获并保存该对象内部的状态以便日后对象使用或者对象恢复到以前的某个状态。
简易分页
在一般情况下我们需要做分页都是前台传递页数,有的时候还需要传递每页显示行数,然后请求后台数据,后台获取数据后在传递给前台展示出来,我们一起来实现以下这个简易分页吧。
首先我们先编写后台代码,我们在ASP.NET MVC的Home控制器里增加一个Page方法,这个Page方法返回Json格式数据。
public JsonResult Page(int pageSize,int pageIndex){//我们创建一个int类型的list集合里面循环添加1到50List<int> list = new List<int>();for (int i = 1; i <= 50; i++){list.Add(i);}//之后我们对这个集合做分页处理list=list.Skip((pageIndex-1)* pageSize).Take(pageSize).ToList();//把list转成JSON格式返回出去return new JsonResult(list);}
这里转JSON的就不做示例展示了,网上例子很多。
接下来我们开始简单的编写前台的html
<ul id="test"></ul><span id="pre_page">上一页</span><span id="next_page">下一页</span>当前页数:<span id="page"></span>
最后我们编写js脚本实现分页,我们先用一个ajax请求去请求第一页数据
getPageData(1);function getPageData(page) {$.ajax({url: "/Home/Page",data: { pageSize: 15, pageIndex: page },type: "post",success: function (data) {var lis = "";if (data.length != 0) {for (var i = 0; i < data.length; i++) {lis += "<li>" + data[i] + "</li>";}$("#test").html(lis);$("#page").html(page);} else {alert("已经是最后一页!");$("#page").html(page - 1);}}});
接着我们编写上一页,下一页的点击事件
$("#next_page").click(function () {var page = $("#page").html();//这里我们要把page转成Number类型再去做加法不然+号默认会是字符串拼接的意思getPageData(Number(page) + 1);});$("#pre_page").click(function () {var page = $("#page").html();if (page - 1 != 0) {getPageData(page - 1);} else {alert("已经是第一页");}})
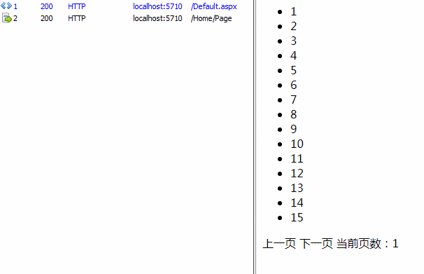
这样我们一个建议的分页就做好了,我们来看一看效果吧

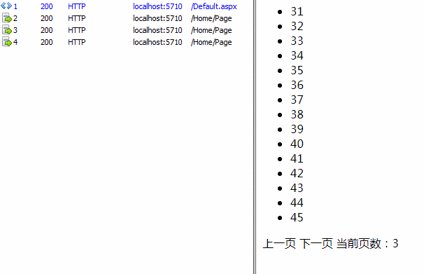
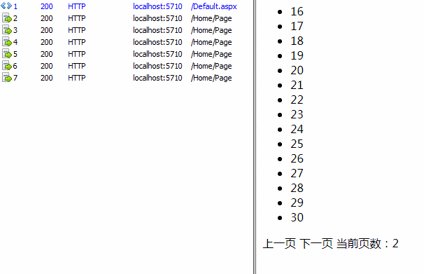
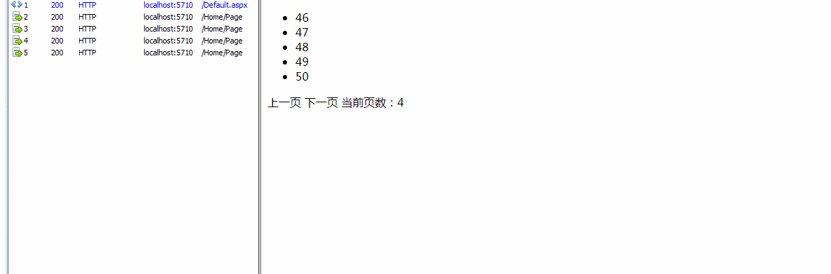
现在我们已经达到了我们的目的实现分页效果,但是我们这样去做其实对于资源的请求有点浪费。下面我们来监听一下分页过程中的请求

我们发现只要我们触发了事件就会产生请求,而且第一次我们已经获取到了数据,不需要再多发送多余的请求了,如果网速不好,那对用户来说,会造成糟糕的用户体验,如果再移动端也会造成不必要的流量浪费,那么我们如何去解决这个问题呢?
使用备忘录模式优化分页
我们可以通过备忘录模式来缓存我们请求过的数据,也就是说每次发送请求的时候对当前状态做一次记录,将我们我们请求下的数据以及对应的页码缓存下来,如果需要对浏览过的数据进行上一页下一页操作,我们直接在缓存中查询即可,这样就不会发送新的请求。接下来我们用备忘录模式优化我们刚刚做的分页功能。
//备忘录类var Pages = function () {//信息缓存对象var cache = {};return function (page) {//判断该页面数据是否在缓存中if (cache[page]) {var lis = "";//如果缓存中有数据则直接取缓存中的数据var data = cache[page]if (data.length != 0) {for (var i = 0; i < data.length; i++) {lis += "<li>" + data[i] + "</li>";}$("#test").html(lis) ;$("#page").html(page) ;} else {alert("已经是最后一页!");$("#page").html(page - 1);}} else {$.ajax({url: "/Home/Page",data: { pageSize: 15, pageIndex: page },type: "post",success: function (data) {var lis = "";//如果缓存总没有缓存数据,我们就存储请求数据cache[page] = data;if (data.length != 0) {for (var i = 0; i < data.length; i++) {lis += "<li>" + data[i] + "</li>";}$("#test").html(lis) ;$("#page").html(page);} else {alert("已经是最后一页!");$("#page").html(page - 1);}}});}}}();
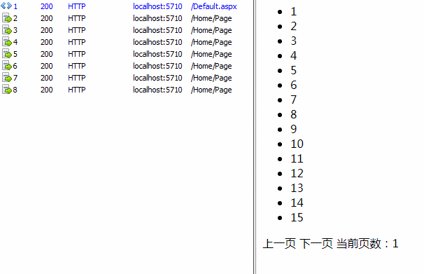
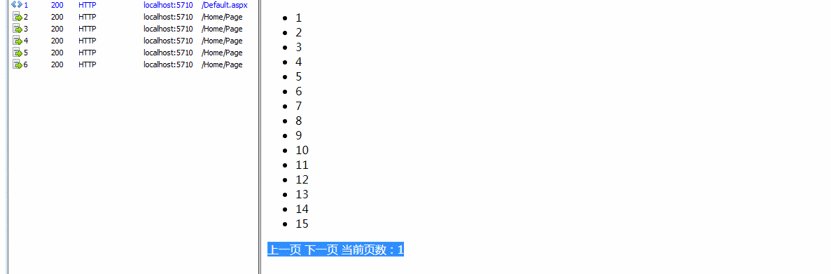
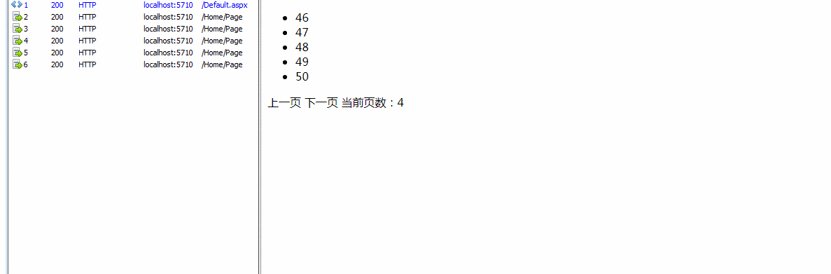
我们再来看看我们优化后的请求情况。

现在我们看到,我们请求过的数据已经缓存起来了,再次调用的时候就不需要进行请求
总结
备忘录模式的优点
备忘录模式最主要的任务是对现有的数据或状态做缓存,为将来某个时刻使用或恢复做准备,在JavaScript编程中,备忘录模式常常运用于对数据的缓存备份,浏览器端获取的数据往往是从服务器端请求获取到的,而请求流程往往是以时间与流量为代价的。因此对重复性数据反复请求不仅增加了服务器端的压力,而且造成浏览器端对请求数据的等待进而影响用户体验。
备忘录模式的缺点
当数据量过大时,会严重占用系统提供的资源,这会极大降低系统性能。此时对缓存器的缓存策略优化是很有必要的,复用率低的数据缓存下来是不值得的。因此资源空间的限制是影响备忘录模式应用的一大障碍。
也谢谢大家看到这里:)如果你觉得我的分享还可以请点击推荐,分享给你的朋友让我们一起进步~
好了以上就是本次分享的全部内容,本次示例参考自JavaScript设计模式一书,让我们一点点积累一点点成长,希望对大家有所帮助。
欢迎转载,转载请注明作者,原文出处。
再起航,我的学习笔记之JavaScript设计模式24(备忘录模式)的更多相关文章
- 再起航,我的学习笔记之JavaScript设计模式08(建造者模式)
我的学习笔记是根据我的学习情况来定期更新的,预计2-3天更新一章,主要是给大家分享一下,我所学到的知识,如果有什么错误请在评论中指点出来,我一定虚心接受,那么废话不多说开始我们今天的学习分享吧! 前几 ...
- 再起航,我的学习笔记之JavaScript设计模式09(原型模式)
我的学习笔记是根据我的学习情况来定期更新的,预计2-3天更新一章,主要是给大家分享一下,我所学到的知识,如果有什么错误请在评论中指点出来,我一定虚心接受,那么废话不多说开始我们今天的学习分享吧! 我们 ...
- 再起航,我的学习笔记之JavaScript设计模式11(外观模式)
经过一段时间的学习与分享,我们对创建型设计模式已经有了一定的认识,未来的一段时间里我们将展开新的篇章,开始迈入结构性设计模式的学习. 结构性设计模式与创建型设计模式不同,结构性设计模式更偏向于关注如何 ...
- 再起航,我的学习笔记之JavaScript设计模式14(桥接模式)
桥接模式 桥接模式(Bridge): 在系统沿着多个维度变化的同时,又不增加其复杂度并已达到解耦 从定义上看桥接模式的定义十分难以理解,那么我们来通过示例来演示什么是桥接模式. 现在我们需要做一个导航 ...
- 再起航,我的学习笔记之JavaScript设计模式17(模板方法模式)
模板方法模式 由模板方法模式开始我们正式告别结构型设计模式,开始行为型设计模式的学习分享 行为型设计模式用于不同对象之间职责划分或算法抽象,行为型设计模式不仅仅涉及类和对象,还涉及类或对象之间的交流模 ...
- 再起航,我的学习笔记之JavaScript设计模式20(策略模式)
策略模式 策略模式(Strategy):将定义的一组算法封装起来,使其相互之间可以替换.封装的算法具有一定的独立性,不会随客户端变化而变化. 其实策略模式在我们生活中可应用的地方还是比较多的,比如在商 ...
- 再起航,我的学习笔记之JavaScript设计模式22(访问者模式)
访问者模式 概念介绍 访问者模式(Visitor): 针对于对象结构中的元素,定义在不改变该对象的前提下访问结构中元素的新方法 解决低版本IE兼容性 我们来看下面这段代码,这段代码,我们封装了一个绑定 ...
- 再起航,我的学习笔记之JavaScript设计模式25(迭代器模式)
迭代器模式 概念介绍 迭代器模式(Iterator): 在不暴露对象内部结构的同时,可以顺序地访问聚合对象内部的元素. 迭代器 程序中的循环是一种利器,循环语句也使我们程序开发更简洁高效,但是有时一遍 ...
- 再起航,我的学习笔记之JavaScript设计模式26(解释器模式)
解释器模式 概念介绍 解释器模式(Interpreter):给定一个语言,定义它的文法的一种表示,并定义一个解释器,这个解释器使用该表示来解释语言中的句子. 获取元素在页面中的路径 我们都知道获取一个 ...
随机推荐
- 【Win10】刷新DNS缓存
释放IP配置信息 C:\Users\zheng>ipconfig /release 刷新DNS C:\Users\zheng>ipconfig /flushdns
- 零碎的JS基础
一.js的三种弹窗: 警告框 弹出警告alert() 确认框 有确认内容的框confirm()有两个值,true和false 当用户按下确认键后,打印tru ...
- spring boot / cloud (一) 使用filter防止XSS
spring boot / cloud (一) 使用filter防止XSS 前言 XSS(跨站脚本攻击) 跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading ...
- Vim 命令图解-Gvim使用笔记
Vim 命令图解-Gvim使用笔记... 参考的网址:http://blog.vgod.tw/wp-content/uploads/2014/08/vgod-vim-cheat-sheet-full. ...
- 不安装vc2015 Redistributable解决api-ms-win-crt-runtime-l1-1-0.dll丢失错误
一.背景 最近用到python下的cx_Oracle模块,开发环境中测试正常,用cx_freeze打包后,到用户机器上一部署,各种奇奇怪怪的问题频出,运行环境如下: a.开发环境:64位win10操作 ...
- vue-cli脚手架npm相关文件解读(8)check-versions.js
系列文章传送门: 1.build/webpack.base.conf.js 2.build/webpack.prod.conf.js 3.build/webpack.dev.conf.js 4.bui ...
- Codeforces Round #429 (Div. 2) 补题
A. Generous Kefa 题意:n个气球分给k个人,问每个人能否拿到的气球都不一样 解法:显然当某种气球的个数大于K的话,就GG了. #include <bits/stdc++.h> ...
- Andrew Ng机器学习课程笔记--week10(优化梯度下降)
本周主要介绍了梯度下降算法运用到大数据时的优化方法. 一.内容概要 Gradient Descent with Large Datasets Stochastic Gradient Descent M ...
- open文件操作之mode模式剖析
Python可以使用open函数来实现文件的打开,关闭,读写操作: Python3中的open函数定义为: open(file, mode='r', buffering=None, encoding= ...
- IDEA集成SSH Session
1,在菜单栏选择Tools -> Start SSH Session 2,在SSH Session表单中输入: 3,在IDEA下方会弹出Terminal控制台,直接敲命令即可. ------- ...
