js 实现div模块的截图并下载功能(可制作长图)
当需要实现html页面部分模块截图并具有保存图片功能时,前台直接生成截图并下载会方便的多。多的不说,直接看代码
首先我们需要引入2个js文件:
<script type="text/javascript" src="js/html2canvas.js"></script>
<script type="text/javascript" src="js/jquery-1.12.3.min.js"></script>
加入css 样式,主要是生成"X"关闭图片图标:
body{background: #ccc}
#dw{
position: absolute;
left: 18%;
top: 8px;
background: #88f9ab;
width: 60%;
border: 1px solid black;
padding: 16px;
height: 93%;
overflow-y: auto;
z-index: 220;
}
.close{
position:relative;
left: 10px;
width:0.2em;
height:1em;
background: #333;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
display: inline-block;
}
.close:after{
content: "";
position: absolute;
top: 0;
left: 0;
width:0.2em;
height:1em;
background: #333;
-webkit-transform: rotate(270deg);
-moz-transform: rotate(270deg);
-o-transform: rotate(270deg);
-ms-transform: rotate(270deg);
transform: rotate(270deg);
}
#imgcanvas{
width: 100%;
height:100%;
overflow-y: auto;
background: #fff;
max-height: 4020px;
margin: 0 auto;
}
.offno{
width: 23px;
height: 23px;
position: absolute;
top: 1px;
right: 0px;
}
写入随便div 模块,我随便位置给的点击截图按钮
<div style="background: red;width: 68px;text-align: center;" onclick="doScreenShot()">截图</div>
<!-- 要截图的div sfeg -->
<div id="main" style="width: 98%;padding: 50px;background: #5a90a0">
<div id="sfeg" style="width: 800px;max-height: 2000px;overflow: auto;background: #fff"> </div>
</div>
<!--展示的div-->
<div id="dw" >
<div class="offno" title="关闭" onclick="closeok()"><div class="close"></div></div>
<div id="imgcanvas"></div>
</div>
先初始化执行:
(function start(){
$("#dw").hide();
var maindiv=document.getElementById('sfeg');
for(var i=0;i<20;i++){
var jeq='<div style="margin:4px 2px auto;background:blue;width:300px;height:60px">'+i+'</div>';
$(maindiv).append(jeq);
}
}
())
通过for循环主要是生成一个很长的div。然后截取这个div元素
截取的js代码如下:
//截图
function doScreenShot(){
$("#dw").show();
$("#imgcanvas").empty();
html2canvas($("#sfeg"), {
onrendered: function(canvas) {
canvas.id = "mycanvas";
var mainwh=$("#main").width();//获取元素的宽
var mainhg=$("#main").height(); //获取元素高,若是做长图可以将此参数传递给canvas的高
var img = convertCanvasToImage(canvas); $("#imgcanvas").append(img) ; //添加到展示图片div区域
img.onload = function() {
img.onload = null;
canvas = convertImageToCanvas(img, 0, 0, mainwh, mainhg); //设置图片大小和位置
img.src = convertCanvasToImage(canvas).src; //重新给了一个路径,若不需要,则和上面那句都可以注释掉。
$(img).css({
background:"#fff"
});
//调用下载方法
if(browserIsIe()){ //假如是ie浏览器
DownLoadReportIMG('下载.jpg',img.src);
}else{
download(img.src) //下载图片
}
}
}
});
}
//绘制显示图片
function convertCanvasToImage(canvas) {
var image = new Image();
image.src = canvas.toDataURL("image/png"); //生成图片地址
return image;
}
//生成canvas元素
function convertImageToCanvas(image, startX, startY, width, height) {
var canvas = document.createElement("canvas");
canvas.width = width;
canvas.height = height;
canvas.getContext("2d").drawImage(image, startX, startY, width, height, 0, 0, width, height);//在这调整图片中内容的显示(大小,放大缩小,位置等)
return canvas;
}// 另存为图片
function download(src) {
var $a = $("<a></a>").attr("href", src).attr("download", "img.png");
$a[0].click();
}
//判断是否为ie浏览器
function browserIsIe() {
if (!!window.ActiveXObject || "ActiveXObject" in window)
return true;
else
return false;
}
单另更新ie兼容,下载64Base图片:
function DownLoadReportIMG(fileName,imgPathURL) {
var blob = base64Img2Blob(imgPathURL);
//ie11及以上
window.navigator.msSaveBlob(blob, fileName);
}
function base64Img2Blob(code){
var parts = code.split(';base64,');
var contentType = parts[0].split(':')[1];
var raw = window.atob(parts[1]);
var rawLength = raw.length;
var uInt8Array = new Uint8Array(rawLength);
for (var i = 0; i < rawLength; ++i) {
uInt8Array[i] = raw.charCodeAt(i);
}
return new Blob([uInt8Array], {type: contentType});
}
解释说明:这里核心截图代码是
html2canvas(dom, { onrendered: function(canvas) {})方法,是插件提供的。其中:dom是你要截图的元素模块
它的作用是把这个参数canvas形成一个img图片元素。调用的是单另的convertCanvasToImage()方法,
其中: image.src = canvas.toDataURL("image/png");这句就是生成图片的地址。而这个图片就是截取的你的那个元素,有了图片地址就很好办了。我只是把它添加到id=“imgcanvas
”这个元素中提供展示效果。
后面给图片加载方法:onload ()在其中添加属性撒的,自动执行下载方法:区分了ie浏览器(估计这个ie兼容不太好找,我之前写的没有用,也没测试,现在更新好了),还有我直接生成的下载方法download()
。关于下载方法很多,你们随意选。
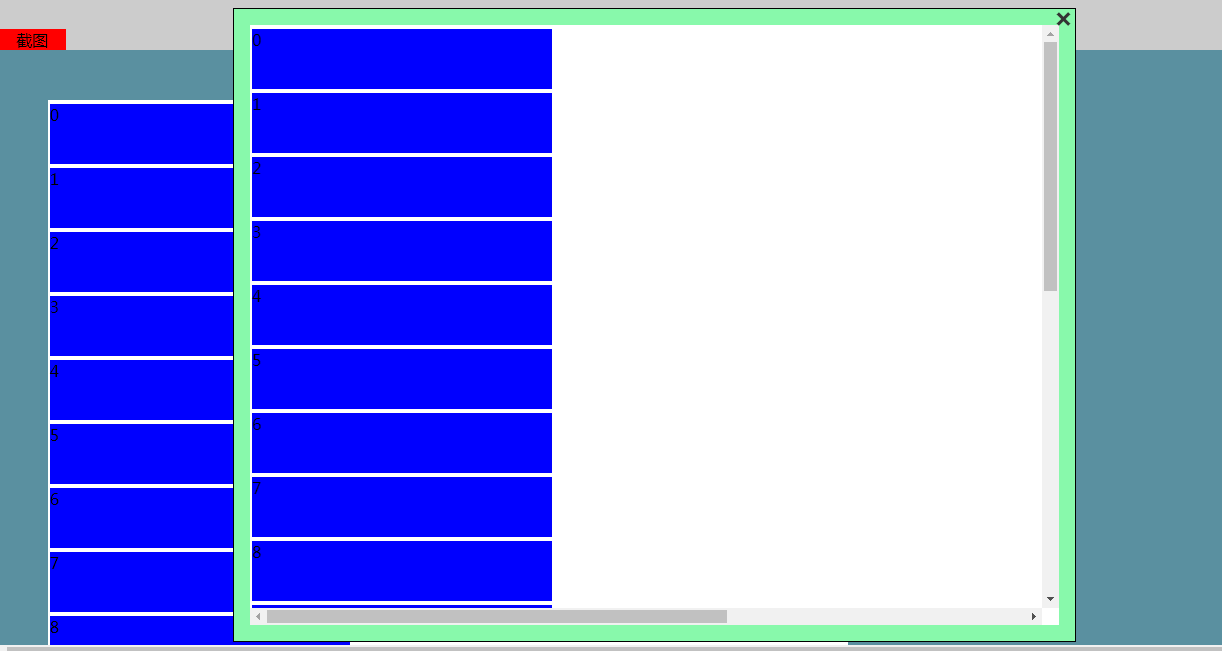
效果图:绿色区域是展示区,其中图片很长,我用滚动条展示了。
本文为作者原创,如有转载请标明文章出处:
http://www.cnblogs.com/mobeisanghai/p/7682463.html
作者:漠北桑海
js 实现div模块的截图并下载功能(可制作长图)的更多相关文章
- cropper.js 二次开发:截图并下载图片
cropper.js 是一个基于jquery的图片截取库. 参考:https://blog.csdn.net/weixin_38023551/article/details/78792400 我的代码 ...
- js 利用canvas + flv.js实现视频流 截屏 、本地下载功能实现,兼容火狐,谷歌;canvas截屏跨域问题,无音频视频流加载不显示问题
项目:物联网监控项目----后台视频流管理(前端实现视频截屏功能) 本文就不同视频源分情况展示: 1 本地视频(项目同目录视频)截屏(canvas.getContext("2d).drawI ...
- 利用 Python + Selenium 实现对页面的指定元素截图(可截长图元素)
对WebElement截图 WebDriver.Chrome自带的方法只能对当前窗口截屏,且不能指定特定元素.若是需要截取特定元素或是窗口超过了一屏,就只能另辟蹊径了. WebDriver.Phant ...
- JS实现多Div模块拖拽功能
空闲时间,同事让帮忙整个JS拖拽div模块功能.于是便在网上搜索,总结如下一个可实现多div模块拖拽的功能.一下是整体的HTML代码, 里边可以控制到 拖拽开始(onStart),拖拽时候(onMov ...
- JS控制div跳转到指定的位置的解决方案总结
总结一下自己在写这个需求遇到的问题,相信大家应该是经常遇到的.即要求滚轮滚动到指定的位置.先看下基本的解决方案. 1.给链接a加个#的方式来实现跳转.(锚点方法)这里直接贴下代码: html页面: & ...
- js 控制Div循环显示 非插件版
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- JS控制DIV隐藏显示
转载自:http://blog.sina.com.cn/s/blog_6c3a67be0100ldbe.html JS控制DIV隐藏显示 一,需求描述: 现在有3个DIV块,3个超链接,需要点击一个链 ...
- 《深入浅出node.js(朴灵)》【PDF】下载
<深入浅出node.js(朴灵)>[PDF]下载链接: https://u253469.pipipan.com/fs/253469-230062563 内容简介 <深入浅出Node. ...
- node.js中express模块创建服务器和http模块客户端发请求
首先下载express模块,命令行输入 npm install express 1.node.js中express模块创建服务端 在js代码同文件位置新建一个文件夹(www_root),里面存放网页文 ...
随机推荐
- Angular通信$q服务和promise对象
promise 约定(promise)是一个对象,表示在未来时间点会发生的某件事情,约定可以是三种状态之一:等待.完成或拒绝.约定将从等待状态开始,然后可以转换为完成或者拒绝状态,一旦约定完成或者被拒 ...
- 径向基网络(RBF network)
来源:http://blog.csdn.net/zouxy09/article/details/13297881 1.径向基函数 径向基函数(Radical Basis Function,RBF)方法 ...
- 暑假练习赛 003 B Chris and Road
B - Chris and Road Crawling in process... Crawling failed Time Limit:2000MS Memory Limit:262144K ...
- dom4j解析xml文档全面介绍
一.dom4j介绍 dom4j是一个Java的XML API,类似于jdom,用来读写XML文件的.dom4j是一个非常非常优秀的Java XML API,具有性能优异.功能强大和极端易用使用的特点, ...
- js之学习正则表达式
看了掘金的一个作者写的JS正则表达式完整教程 受益匪浅,感谢作者的无私奉献.在此,做下笔记. 目录 0. 目录 1. 正则表达式字符匹配 1.1.字符组 1.2.量词 1.3.多选分支 1.4.案例分 ...
- 关于缓存问题:js清除缓存
css并行加载,js串行加载(会阻塞页面) 清除缓存的问题: 1.一般手动清除,浏览器缓存 2.js代码清除缓存(原理:增加了一个参数,且该参数是一个随机数,每次都不一样,所以每次的请求参数都不一样, ...
- HTML学习笔记 域元素(form表单、textarea文本域、fieldset域集合、input使用) 案例 第四节 (原创)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Task及Mvc的异步控制器 使用探索
微软的Task已经出来很久了,一直没有去研究,以为就是和Thread差不多的东西.直到最近看到了Task的使用介绍,发现比Thread的语法要精炼多了,于是便在项目中用上了. 结果就出问题了,数据库连 ...
- jQuery插件实现瀑布留布局masonry + infinitescroll 图片高度处理
jQuery插件实现瀑布留布局masonry + infinitescroll . 使用官方的示例代码实际测试发现,当上传到服务器的时候,由于图片下载速度问题,导致图片高度不能被正确识别,从而造成层的 ...
- 前端html 中jQuery实现对文本的搜索并把搜索相关内容显示出来
做项目的时候有这么一个需求,客户信息显示出来后我要搜索查找相关的客户,并把相关的客户信息全部显示出来,因为一个客户全部信息我写在一个div里面 所以显示的时候就是显示整个div.先看看实现的效果: ...
