js 浏览器上调试方法多样
1、alert(111) 直接打印出 111
2、debugger 写在代码要调试的地方
3、直接在控制台 source 里找到要调试的代码打断点

4、console 常用的打印方式
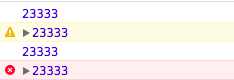
console.log(23333)
console.warn(23333)
console.info(23333)
console.debug(23333)
console.error(23333)
执行结果

console 打印还支持五种占位符
字符(%s)、整数(%d或%i)、浮点数(%f)、对象(%o) 和样式定义(%c)
var json = {
name:'cindy'
}
console.log('公元 %s 年', '23333')
console.log('公元 %d 年', 23333)
console.log('浮点数 %f ', 23.99)
console.log('object对象 %o', json)
console.log("%c Hello World","font-size:20px;color:green");
console.log("%cthis is%cmy sister","color:green","font-weight:bold;color:red;font-size:20px;");
执行结果

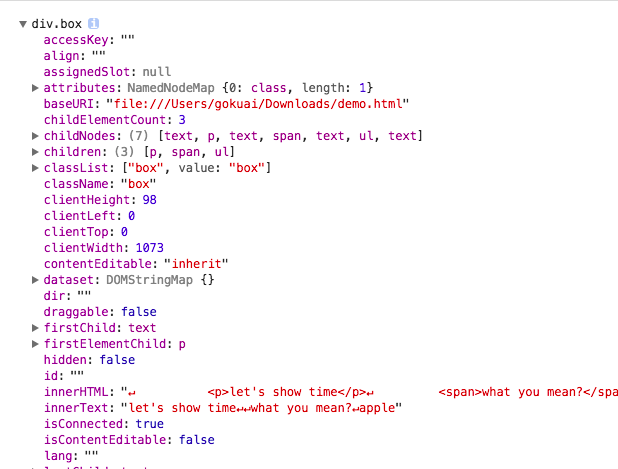
console.dir(element) 将该DOM结点以DOM树的结构进行输出,可以详细查对象的方法发展等
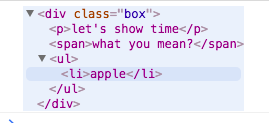
console.dirxml(element) 输出 DOM 节点代码
<body>
<div class="box">
<p>let's show time</p>
<span>what you mean?</span>
<ul>
<li>apple</li>
</ul>
</div>
<script type="text/javascript">
var elem = document.querySelector('.box')
console.dirxml(elem)
console.dir(elem)
</script>
</body>
执行结果


console.group 和 console.groupEnd 输出归类
console.group('begin')
console.log('内部包含项目')
console.info(23333)
console.groupEnd('end')
console.log('others')


console.assert 对输入的表达式进行断言,只有表达式为false时,才输出相应的信息到控制台。

console.count() 统计执行次数
for (var i = 6; i >= 0; i--) {
console.count('执行次数显示: ')
}

console.time() 和 console.timeEnd() 计时
console.time('timer')
for (var i = 50000; i >= 0; i--) {
}
console.timeEnd('timer')

console.profile 和 console.profileEnd 查看 cpu 相关信息
console.timeLine 和 console.timeLineEnd 记录一段时间轴
console.profile('cpu')
for (var i = 50000; i >= 0; i--) {
}
console.profileEnd('cpu')

5、谷歌调试
document.body.contentEditable=true 控制台执行 即可直接编辑页面元素
clear() 控制台清理内存
发现别人比我整理的更好
http://www.cnblogs.com/liyunhua/p/4529079.html#_label17
js 浏览器上调试方法多样的更多相关文章
- 利用ChromeCROSS可以在chrome浏览器上调试跨域代码
利用ChromeCROSS可以在chrome浏览器上调试跨域代码 1.下载ChromeCROSS文件,可百度下载,或者在我的百度云上下载:链接: https://pan.baidu.com/s/10_ ...
- 2019-11-29-WPF-依赖属性绑定不上调试方法
原文:2019-11-29-WPF-依赖属性绑定不上调试方法 title author date CreateTime categories WPF 依赖属性绑定不上调试方法 lindexi 2019 ...
- 2019-8-2-WPF-依赖属性绑定不上调试方法
title author date CreateTime categories WPF 依赖属性绑定不上调试方法 lindexi 2019-08-02 19:56:32 +0800 2019-8-2 ...
- JS浏览器类型推断方法
在网站的前端开发,浏览器兼容性问题这已经让我们抢,Chrome但也生出不知道多少麻烦,我们增加. 浏览器兼容性将由前端开发框架解决的第一个问题.要解决的兼容性问题必须首先准确推断浏览器的类型和它的版本 ...
- 通过js引用外部脚本(嘿嘿,方便直接在浏览器上调试抓取代码)
最近折腾爬虫,后端使用jQuery进行数据采集,一般都是先从浏览器中将采集代码调试好后直接放到后端跑了. 有些网址没有引用jQuery,那调试起来就不方便了,可以用以下代码动态添加script标签,将 ...
- 引进js文件运行在浏览器上调试报文件找不到
原因是jsp文件的路径和js文件不在同一目录下,用"../"将它们的路径配置在同一路径下或者在路径前面加上"<%= request.getContextPath() ...
- Charles学习(二)之使用Map local代理本地静态资源以及配置网页代理在Mac浏览器上调试移动端
前言 我们在开发的过程肯定是一边写代码,一边查看自己的代码写的是否存在问题,那么问题来了,有两种情况 情况一:我们可以本地起服务,那么我们就可以在本地检查自己的代码,查看运行结果 情况二:本地无法起服 ...
- js程序的调试方法
- PHP在浏览器上跟踪调试的方法以及使用ChromePhp、FirePHP的简单介绍
之前用ThinkPHP时发现有个 trace 函数可以跟踪调试,感觉很有意思,网上搜索了下类似的东西,发现了 ChromePhp ,以前没想过这样来调试 PHP 程序,感觉非常方便,很有用. Thin ...
随机推荐
- mysql 批量插入优化之rewriteBatchedStatements
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcyt397 介绍MySQL Jdbc驱动的rewriteBatchedStatem ...
- C#将Excel数据表导入SQL数据库的两种方法(转)
最近用写个winform程序想用excel 文件导入数据库中,网上寻求办法,找到了这个经过尝试可以使用. 方法一: 实现在c#中可高效的将excel数据导入到sqlserver数据库中,很多人通过循环 ...
- CurrentCulture和CurrentUICulture的区别
CurrentCulture 这个属性用来表示和改变使用者要使用的“地区属性”,地区属性改变后,数字.日期时间等表示格式也随之改变. 注意:一定是“地区属性”,如"zh-cn".& ...
- 三,ESP8266 SPI
重点是说SPI通信协议,,,, 不要害怕协议因为协议是人规定的,,刚好我也是人......规定的协议既然能成为规范让所有人所接受,那么必然有它的优势和优点,必然值得学习,, 害怕协议的人是因为当初碰到 ...
- 201521044091 《java程序设计》第八周学习总结
本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结集合与泛型相关内容.1.2 选做:收集你认为有用的代码片段 书面作业 本次作业题集集合 List中指定元素的删除(题目4-1)1.1 实验 ...
- 关于APP在小米5s第一次安装启动后,点击home返回桌面,再次进入重进闪屏页问题
现象 今天工作中,在对公司产品进行测试的时候,程序员小哥点出了一个问题.问题点出的步骤是这样的: 1.安装APP 2.点击打开 3.经过闪屏页,进入主页后,点击HOME键 4.再次进入程序会重新进入闪 ...
- C# 泛型集合
原文出处我的wiki,转载请说明出处 考虑到泛型在集合类型中的广泛应用,这里一起讨论. 1. 泛型 1.1 泛型的定义与约束 创建泛型方法.委托.接口或类时,需要在名称后增加尖括号及其中的泛型参数,泛 ...
- 如何手动获取Spring容器中的bean(ApplicationContextAware 接口)
ApplicationContextAware 接口的作用 先来看下Spring API 中对于 ApplicationContextAware 这个接口的描述: 即是说,当一个类实现了这个接口之 ...
- Oracle SQL*Plus 数据备份为 sql 文件
在某些比较严格的环境中,不提供像PL/SQL Developer 这样的工具供我们备份表数据时,使用SQL*Plus运行如下脚本内容导出数据. 1, 执行时登录SQL*Plus, 命令 @D: ...
- struts1.3学习
一.基本配置 参考博客 项目结构 web.xml <!-- struts配置 --> <servlet> <servlet-name>action</serv ...
