angularJS directive详解(自定义指令)
Angularjs指令定义的API
AngularJs的指令定义大致如下

其中return返回的对象包含很多参数,下面一一说明

1.restrict
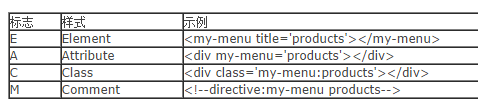
(字符串)可选参数,指明指令在DOM里面以什么形式被声明;
取值有:E(元素),A(属性),C(类),M(注释),其中默认值为A;
E(元素):<directiveName></directiveName>
A(属性):<div directiveName='expression'></div>
C(类): <div class='directiveName'></div>
M(注释):<--directive:directiveName expression-->

例如restrict:‘EA’ 则表示指令在DOM里面可用元素形式和属性形式被声明;
一般来说,当你创建一个有自己模板的组件的时候,需要使用元素名,如果仅仅是为为已有元素添加功能的话,就使用属性名
注意:如果想支持IE8,则最好使用属性和类形式来定义。 另外Angular从1.3.x开始, 已经放弃支持IE8了.
2.priority
(数字),可选参数,指明指令的优先级,若在单个DOM上有多个指令,则优先级高的先执行;
设置指令的优先级算是不常用的
比较特殊的的例子是,angularjs内置指令的ng-repeat的优先级为1000,ng-init的优先级为450;
3.terminal
(布尔型),可选参数,可以被设置为true或false,若设置为true,则优先级低于此指令的其他指令则无效,不会被调用(优先级相同的还是会执行)
4.template(字符串或者函数)可选参数,可以是:
(1)一段HTML文本

(2)一个函数,可接受两个参数tElement和tAttrs
其中tElement是指使用此指令的元素,而tAttrs则实例的属性,它是一个由元素上所有的属性组成的集合(对象)形如:

下面让我们看看template是一个函数时候的情况

因为一段HTML文本,阅读跟维护起来都是很麻烦的,所用通常会使用templateUrl这个。
5.templateUrl(字符串或者函数),可选参数,可以是
(1)一个代表HTML文件路径的字符串
(2)一个函数,可接受两个参数tElement和tAttrs(大致同上)
注意:在本地开发时候,需要运行一个服务器,不然使用templateUrl会报错 Cross Origin Request Script(CORS)错误
由于加载html模板是通过异步加载的,若加载大量的模板会拖慢网站的速度,这里有个技巧,就是先缓存模板
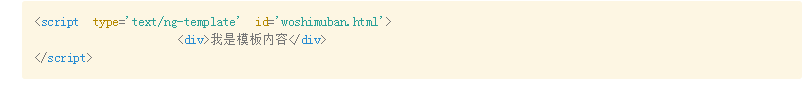
你可以再你的index页面加载好的,将下列代码作为你页面的一部分包含在里面。

这里的id属性就是被设置在templateUrl上用的。
另一种办法缓存是:

6.replace
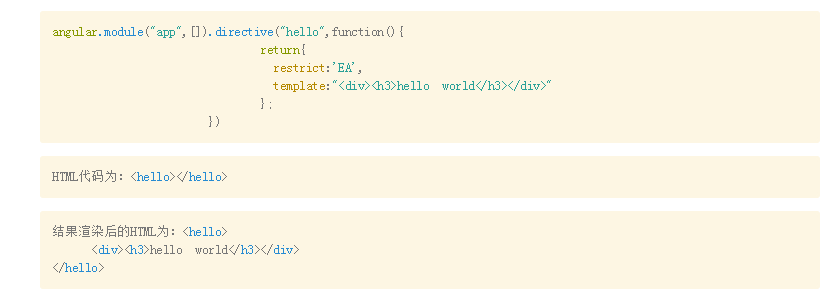
(布尔值),默认值为false,设置为true时候,我们再来看看下面的例子(对比下在template时候举的例子)

对比下没有开启replace时候的渲染出来的HTML。发现<hello></hello>不见了。
另外当模板为纯文本(即template:"wo shi wen ben")的时候,渲染之后的html代码默认的为文本用span包含。
7.scope
可选参数,(布尔值或者对象)默认值为false,可能取值:
(1)默认值false。
表示继承父作用域;
(2)true
表示继承父作用域,并创建自己的作用域(子作用域);
(3){}
表示创建一个全新的隔离作用域;
7.1首先我们先来了解下scope的继承机制。我们用ng-controller这个指令举例,
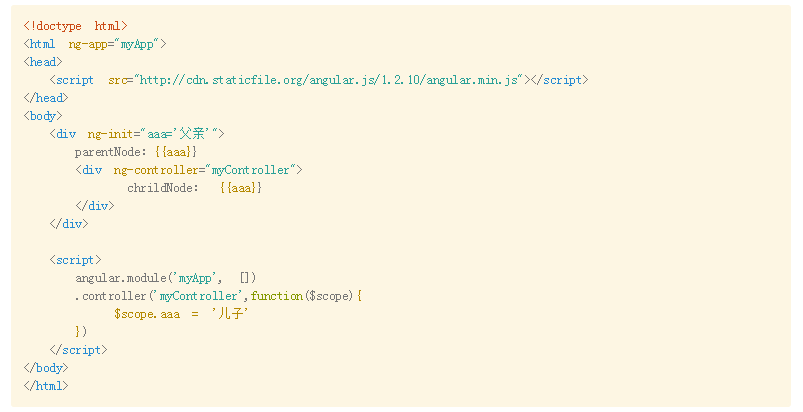
我们都知道ng-controller(内置指令)可以从父作用域中继承并且创建一个新的子作用域。如下:

这时页面显示是
parentNode:父亲
chrildNode: 儿子
若去掉

则显示
parentNode:父亲
chrildNode: 父亲
注意:
1)若一个元素上有多个指令,使用了隔离作用域,则只有其中一个可以生效;
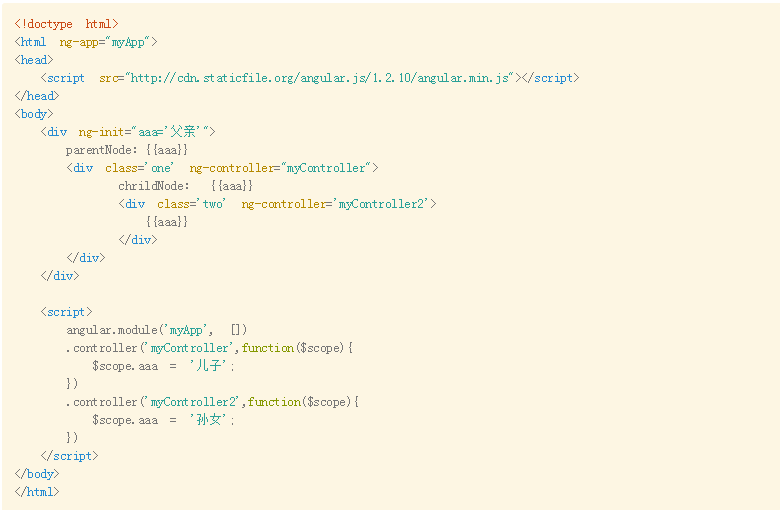
2)只有指令模板中的根元素才能获得一个新的作用域,这时候,scope就被设置为true了;

页面显示为:
parentNode:父亲
chrildNode: cunjieliu
孙女
上面中class为one那个div获得了指令ng-controller=’myController‘所创建的新的作用域;
而class为two那个div获得了指令ng-controller=’myController2‘所创建的新的作用域;
这就是“只有指令模板中的根元素才能获得一个新的作用域”;
接下来我们通过一个简单明了的例子来说明scope取值不同的差别

依次设置scope的值false,true,{},结果发现(大家别偷懒,动手试试哈)
当为false时候,儿子继承父亲的值,改变父亲的值,儿子的值也随之变化,反之亦如此。(继承不隔离)
当为true时候,儿子继承父亲的值,改变父亲的值,儿子的值随之变化,但是改变儿子的值,父亲的值不变。(继承隔离)
当为{}时候,没有继承父亲的值,所以儿子的值为空,改变任何一方的值均不能影响另一方的值。(不继承隔离)
tip:当你想要创建一个可重用的组件时隔离作用域是一个很好的选择,通过隔离作用域我们确保指令是‘独立’的,并可以轻松地插入到任何HTML app中,并且这种做法防止了父作用域被污染;
7.2隔离作用域可以通过绑定策略来访问父作用域的属性。
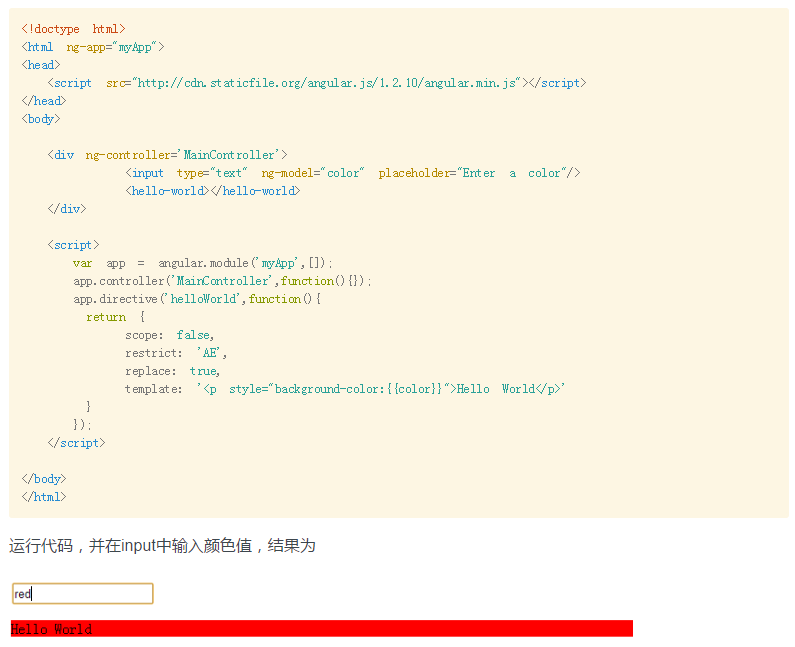
下面看一个例子

但是,但我们将scope设置为{}时候,再次运行上面的代码可以发现页面并不能成功完整显示!
原因在于,这里我们将scope设置为{},产生了隔离作用域。
所以在template模板中{{color}}变成了依赖于自己的作用域,而不是依赖于父作用域。
因此我们需要一些办法来让隔离作用域能读取父作用域的属性,就是绑定策略。
下面我们就来探索设置这种绑定的几种方法
方法一:使用@(@attr)来进行单向文本(字符串)绑定

这种办法只能单向,通过在运行的指令的那个html标签上设置color-attr属性,并且采用{{}}绑定某个模型值。
注意,你也可以再这里直接绑定字符串的颜色值,如:color-attr=“red”;
然后你可以看到表达式{{color}}被赋值给了color-attr。
当表达式的值发生变化时,属性color-attr也会发生变化,所以也改变了隔离作用域中的属性color。
tips:如果绑定的隔离作用域属性名与元素的属性名相同,则可以采取缺省写法

这里需要注意的是,我们要直接在指令运行的那个元素上设置属性时候,是直接将 实际的作用域模型 赋值给该属性(这里就是color)
这样一个双向绑定被建立了,改变任何一个input都会改变另一个值。

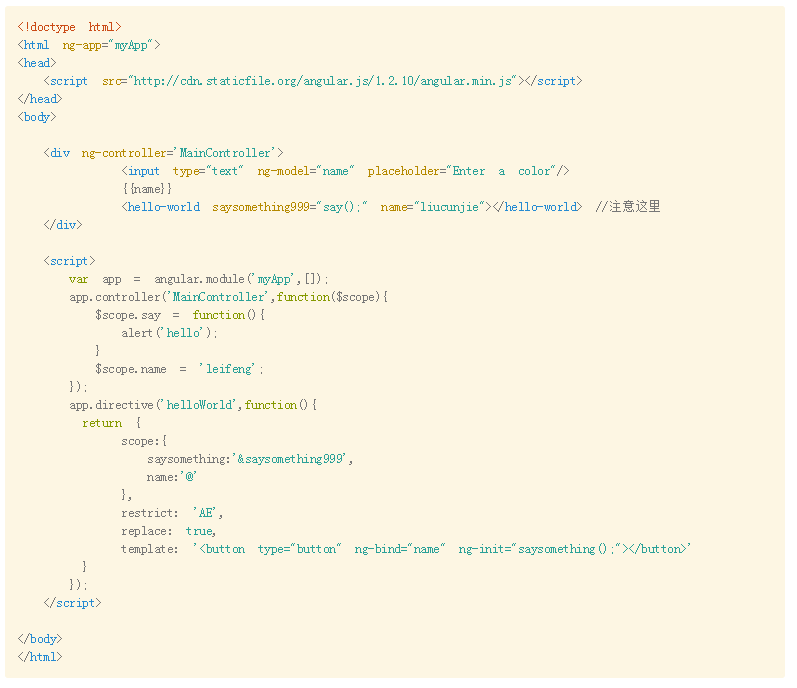
方法三:使用&来调用父作用域中的函数

运行之后,弹出alert框。
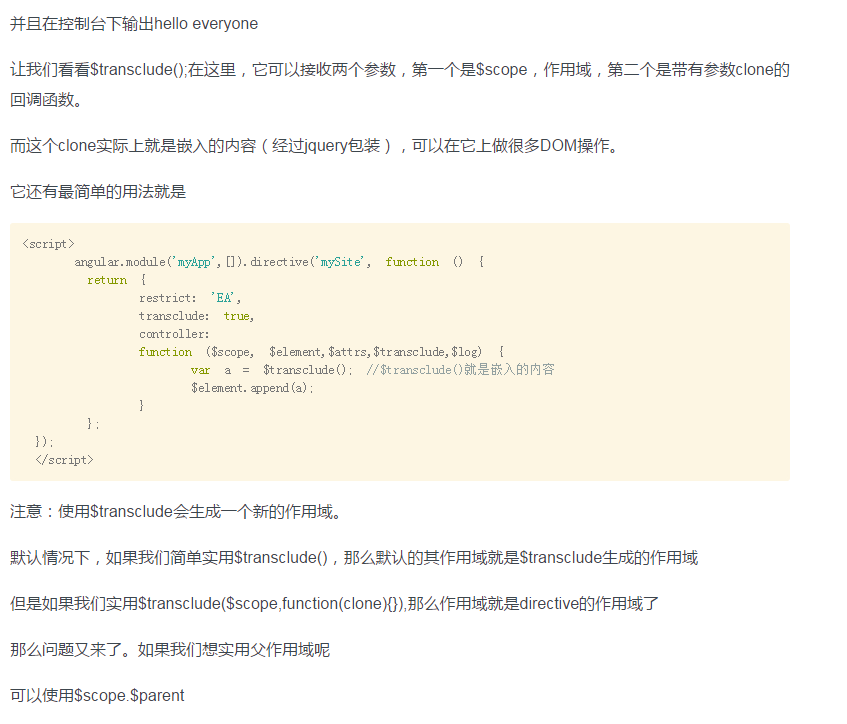
8.transclude
(布尔值或者字符‘element’),默认值为false;
这个配置选项可以让我们提取包含在指令那个元素里面的内容,再将它放置在指令模板的特定位置。
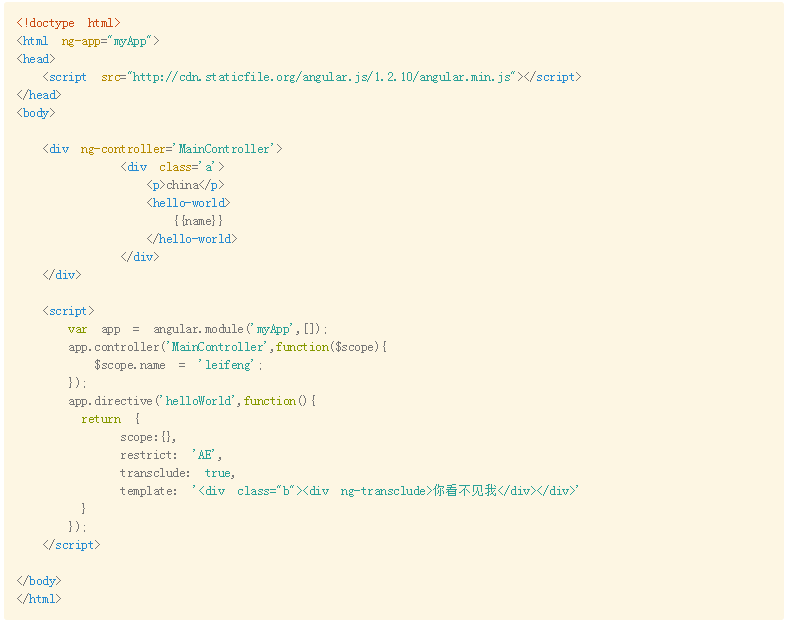
当你开启transclude后,你就可以使用ng-transclude来指明了应该在什么地方放置transcluded内容

运行上面的代码,输出
china
leifeng
另外当开启transclude,会创建一个新的transclude空间,并且继承了父作用域(即使Scope设置为隔离作用域),
上面代码中的{{name}}是依赖于父作用域的,仍然能被渲染出来,就说明了这点。
我们再看看生成的html为下图所示,可以发现文本“你看不见我”消失了,这是因为被transclude内容替换掉了。
这里的transclude内容就是{{name}}

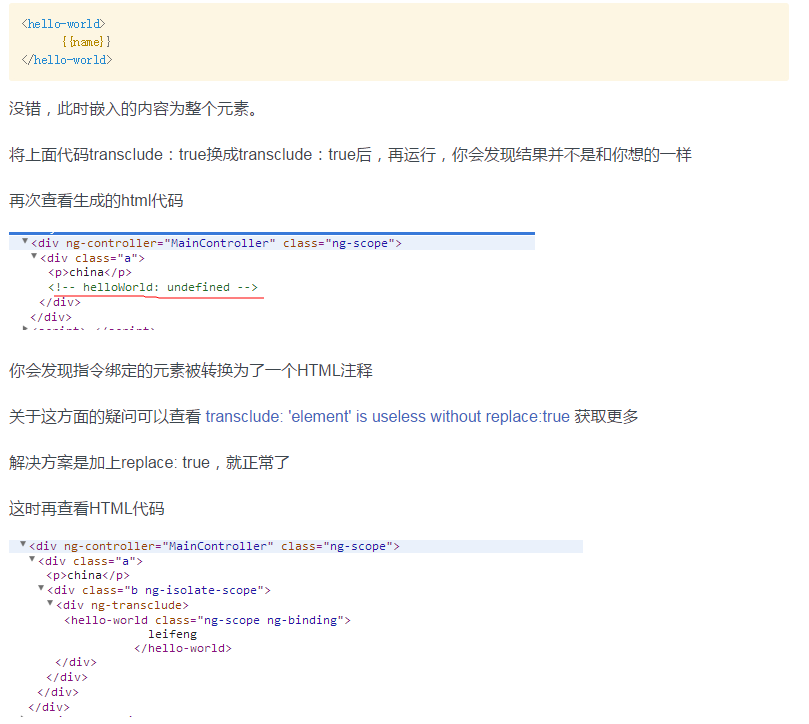
接下来再来看看transclude的另一个取值transclude:“element”
那transclude:“element”与transclude:true有什么区别呢?
区别在于嵌入的内容,以上面的例子来说,
当transclude:true时候,嵌入的内容为{{name}},
而当transclude:“element”时候,嵌入的内容为











注:本文系转载,个人感觉写的比较详细,拿来分享。
angularJS directive详解(自定义指令)的更多相关文章
- angular指令详解--自定义指令
自定义指令 directive()这个方法是用来定义指令的: angular.module('myApp', []) .directive('myDirective', function ($time ...
- 50.AngularJs directive详解及示例代码
转自:https://www.cnblogs.com/best/tag/Angular/ 本教程使用AngularJs版本:1.5.3 AngularJs GitHub: https://github ...
- angularJS directive详解
前言 最近学习了下angularjs指令的相关知识,也参考了前人的一些文章,在此总结下. 欢迎批评指出错误的地方. Angularjs指令定义的API AngularJs的指令定义大致如下 angul ...
- angularjs的directive详解
Directive(指令)笔者认为是AngularJ非常强大而有有用的功能之一.它就相当于为我们写了公共的自定义DOM元素或CLASS属性或ATTR属性,并且它不只是单单如此,你还可以在它的基础上来操 ...
- angularJS中如何写自定义指令
指令定义 对于指令,可以把它简单的理解成在特定DOM元素上运行的函数,指令可以扩展这个元素的功能 例如,ng-click可以让一个元素能够监听click事件,并在接收到事件的时候执行angularJS ...
- AngularJS:如何使用自定义指令来取代ng-repeat
引言 本文主要介绍了另一种即具有与ng-repeat 一样处理大量数据的绑定的功能,又具有超高的性能. 对于处理小数量,ng-repeat是非常有用的,但是如果需要处理非常大的数量集,还是采用自定义的 ...
- AngularJs学习笔记3——自定义指令
指令 概述: 前面也说过一些常用指令,用于快速入门.现在详细总结一下:指令用于实现各种页面的操作,是对于底层DOM操作的封装,扩展了HTML的行为,实现页面交互以及数据绑定. 指令是一种执行的信号,一 ...
- AngularJS学习笔记(四) 自定义指令
指令(directive)是啥?简单来说就是实现一定功能的XXX...之前一直用的ng-model,ng-click等等都是指令.当我有一个ng没提供的需求的时候,就可以自定义个指令.指令的好处显而易 ...
- AngularJS Providers 详解
供应者(Providers) Each web application you build is composed of objects that collaborate to get stuff d ...
随机推荐
- WebView加载页面的两种方式——网络页面和本地页面
WebView加载页面的两种方式 一.加载网络页面 加载网络页面,是最简单的一种方式,只需要传入http的URL就可以,实现WebView加载网络页面 代码如下图: 二.加载本地页面 1.加载asse ...
- Java之路 ——初识Eclipse
零.大纲 一.前言 二.获取Eclipse 三.运行Eclipse 四.创建及运行第一个Java Project 五.界面介绍 六.如何调试 七.获取插件 八.Eclipse 快捷键 九.总结 一.前 ...
- 每天一道Java题[2]
问题 可以直接根据hashCode()方法产生的值判断两个对象是否相等吗? 解答 不能!根据Wikipedia(https://en.wikipedia.org/wiki/Java_hashCode( ...
- OpenCV探索之路(七):霍夫变换
我们如何在图像中快速识别出其中的圆和直线?一个非常有效的方法就是霍夫变换,它是图像中识别各种几何形状的基本算法之一. 霍夫线变换 霍夫线变换是一种在图像中寻找直线的方法.OpenCV中支持三种霍夫线变 ...
- 4.从AbstractQueuedSynchronizer(AQS)说起(3)——AQS结语
前两节的内容<2.从AbstractQueuedSynchronizer(AQS)说起(1)——独占模式的锁获取与释放> .<3.从AbstractQueuedSynchronize ...
- js基础整理总结
变量和变量作用域 变量和函数声明提升定义 Var a=100; Function test(){ 这时候由于变量声明提升,a变量已经声明,值为undefined Console.log(a); Var ...
- (入门篇 NettyNIO开发指南)第三章-Netty入门应用
作为Netty的第一个应用程序,我们依然以第2章的时间服务器为例进行开发,通过Netty版本的时间服务报的开发,让初学者尽快学到如何搭建Netty开发环境和!运行Netty应用程序. 如果你已经熟悉N ...
- Linux_破解密码-营救模式
实验用机:CentOS 5.7 破解密码 设置开机启动界面 系统运行级别 营救模式 一.破解密码 root用户可以更改任何用户的密码,普通用户只能修改自己的密码. 步骤: 1.重新启动系统 2.开机倒 ...
- laravel5.2之logout注销账号无效
问题描述:laravel5.2的框架,使用框架auth用户认证后,进行账号注销退出的时候,无法实现. 只有清除浏览器缓存,才能实现账号退出. 解决办法: 改变路由 Route::get('auth/l ...
- python利用selenium和safari浏览器驱动实现新浪微博自动点赞 Demo
import time from selenium import webdriver browser = webdriver.Safari() browser.get('http://weibo.co ...
