javascript重修之书(一):如何判断变量的数据类型
javascript重修之书(一):如何判断变量的数据类型
写在前面:写的有点乱哈,不足之处希望大家可以多多指正_(┐「ε:)_。
一:基本类型和引用类型的区别:
1:动态属性:
对于引用类型的值,我们可以对其动态的添加属性和方法,也可以改变和删除其属性和方法,如果这个对象不删除或者添加的属性和方法不删除,其属性和方法会一直存在。
而对于基本类型的值,我们不能为其添加属性,这样做虽然不会报错,但是会返回undefined,看一下代码:
function fun() {
console.log("我是一个方法");
}
var obj = new Object;
obj.name = "林冲";
obj.fun1 = fun;
console.log(obj.name);
console.log(obj.fun1);
var val = "12";
val.name="二狗";
val.fun1=fun;
console.log(val.name);
console.log(val.fun1);
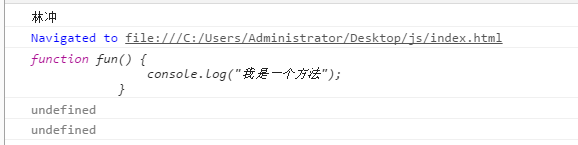
打开f12查看输出的结果:

从以上代码我们可以发现,引用类型可以为其动态添加属性和方法,也可以访问。基本类型未报错,但访问的值确实undefined。
2:复制变量值:
基本类型的值,复制的值是相互独立的,操作其中的一个变量,另一个变量不受影响,看以下代码:
var name1 = '林冲';
var name2 = name1;
name2 = "二狗";
console.log(name1); //“林冲”
console.log(name2); //“二狗”
从以上代码可以发现,我们将name1的值复制给name2,然后我们修改了name2的值,name1却未受影响,请看以下示意图:

当将一个变量给另一个变量复制引用类型的值的时候,两个变量实际上引用的是同一个对象,改变其中一个变量就会影响另外一个变量,看一下的代码:
var people = new Object;
people.name = "林冲";
var people2 = people;
people2.name = "二狗";
console.log(people.name); //二狗
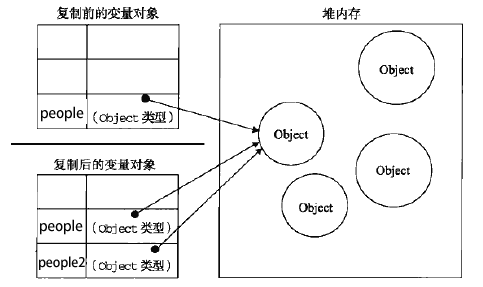
以上代码我们将变量people保存一个对象的新实例并动态添加了name属性,然后将people复制到people2,修改people2的name属性后,输出people的name属性会发现值也被修改了。因此,当复制引用类型的值的时候,改变其中一个变量也会影响到另一个变量。看下图:

二:检测值类型 基本类型:(Undefined、Null、Boolean、Number和String)
以上我们了解了何为基本类型和引用类型,那么如何判断一个变量究竟是什么类型的呢?这个时候我们就可以用到typeof操作符。我们先分析以下这段代码输出的值:
var a ="123";
var b = 123;
var c = true;
var d;
var e = null;
var f = new Object();
console.log("a的数据类型是"+typeof a);
console.log("b的数据类型是"+typeof b);
console.log("c的数据类型是"+typeof c);
console.log("d的数据类型是"+typeof d);
console.log("e的数据类型是"+typeof e);
console.log("f的数据类型是"+typeof f);
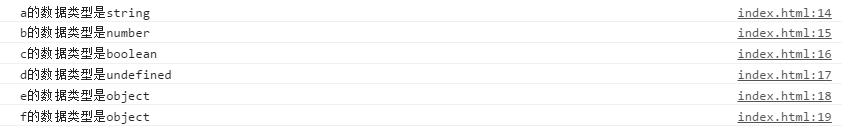
打开浏览器的f12,我们可以看到输出了以下这些内容:

从输出的内容中我们可以发现,变量a,b,c,d,f的类型很好理解,可为什么变量e的值为null,输出的数据类型却是object呢?我们可以参考参考ECMAScript5.1中文版4.3.11节中对null值的描述:
空值 (null value):
代表对象值故意留空的一个原始值(其意思是它只是期望此处将引用一个对象, 注意是"期望")
三:检测引用类型(Object Function array RegExp。。。)
引用类型值是指可能由多个值构成的对象。引用类型值保存在内存中,而JS是不能直接访问内存的,所以对于引用类型,操作的不是实际的对象而是对象的引用。先看一下代码理解到底什么是引用类型:
function myArray(){
var a = ["林冲"];
var b = a;
console.log(a[0]);//林冲
b[0] = '林二狗';
console.log(a[0]); //林二狗
}
myArray();
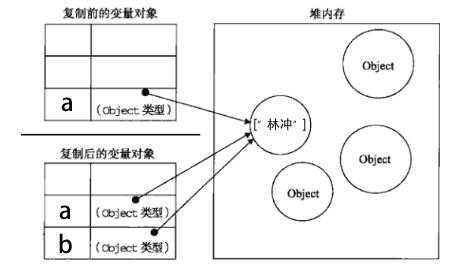
从以上代码的输出结果可以看出,修改b[0]的值也改变了a[0]的值,这是因为引用类型复制和简单类型不同,复制完成后新值和之前的值都是引用的同一个对象,所以之前的值改变,也会影响复制后的值。如图:

以上的例子我们了解了什么是引用类型,但是根据规定所有引用类型的值都是Object的实例,那么我们是要typeof操作符输出的值肯定是object,但是引用类型值是指可能由多个值构成的对象,那我们怎样才能知道这个引用类型究竟是什么类型的对象呢?这个时候我们就要用到instanceof操作符,其语法如下所示:
result = variable instanceof constructor
我们在上面的代码作出以下修改:
function myArray(){
var a = ["林冲"];
var b = a;
console.log(a[0]);
console.log(typeof a);
console.log(a instanceof Function); //false
console.log(a instanceof Array); //true
b[0] = '林二狗';
console.log(a[0]);
console.log(b instanceof Array); //true
}
myArray();
从上面的代码可以看出,检测引用类型a是否为Function的时候会返回false,二是否为数组则会返回true, 引用类型b也是同理。这里要注意的是:使用instanceof操作符检测基本类型会一直返回false,因为基本类型值不是对象。
javascript重修之书(一):如何判断变量的数据类型的更多相关文章
- go的变量、常量以及判断变量的数据类型
1.定义变量 p.p1 { margin: 0; font: 12px "Helvetica Neue"; color: rgba(69, 69, 69, 1) } span.s1 ...
- Python学习--判断变量的数据类型
import types aaa = 0 print type(aaa) if type(aaa) is types.IntType: print "the type of aaa is i ...
- Python判断变量的数据类型的两种方法
https://www.cnblogs.com/jessicaxu/p/7727264.html
- 学习 JavaScript (三)核心概念:语法、变量、数据类型
JavaScript 的核心概念主要由语法.变量.数据类型.操作符.语句.函数组成,这篇文章主要讲解的是前面三个,后面三个下一篇文章再讲解. 01 语法 熟悉 JavaScript 历史的人应该都知道 ...
- javascript学习笔记(一):基础、输出、注释、引用、变量、数据类型
javascript脚本必须位于<script></script>之间,<script>标签可以位于<head>中,也可以位于<body>中 ...
- js课程 1-5 js如何测试变量的数据类型
js课程 1-5 js如何测试变量的数据类型 一.总结 一句话总结:用typeof()方法. 1.js如何判断变量的数据类型? 用typeof()方法. 13 v=10; 14 15 if(typeo ...
- Javascript 判断变量类型的陷阱 与 正确的处理方式
Javascript 由于各种各样的原因,在判断一个变量的数据类型方面一直存在着一些问题,其中最典型的问题恐怕就是 typeof null 会返回 object 了吧.因此在这里简单的总结一下判断数据 ...
- JavaScript如何判断变量是数组还是对象
编辑 方法一:通过判断变量的类型,并且变量的length属性(除了有一种例外是arguments对象–当给函数传参时数据存储的地方) var arr=[2,3,4]; var obj={"n ...
- JavaScript 变量克隆和判断变量类型
一.变量克隆 在js中经常会遇到将一个变量赋值给一个新的变量这种情况,这对于基本类型很容易去实现,直接通过等号赋值就可以了,对于引用类型就不能这样了.(注:像函数,正则也可以直接通过等号赋值) 这里我 ...
随机推荐
- swift 2.0 用代码写一个简单地UIWebView
其实写一个UIWebView 挺简单的,但是今天就被9.0 的新特性给坑了,不知道上一个项目中有没有遇到这个问题,反正是时间成了,自己也忘记了.今天还是再说一次吧. 我们先简单的创建一个UIWebVi ...
- 简单了解Hibernate
orm 对象 object 关系relational映射 mppingorm对象关系映射hibernate 框架是什么?很简单 持久化框架 他轻松的封装了jdbc那些繁琐的操作什么是持久化?持久化就 ...
- Java 程序测试_循环语句中的break和continue
package test; public class Loop_Statement { public static void main(String [] args) { String[] newba ...
- ZwQueryVirtualMemory枚举进程模块
ZwQueryVirtualMemory算是枚举进程方法中的黑科技吧,主要是该方法可以检测出隐藏的模块(类似IceSword). 代码VS2015测试通过 再次奉上源码链接:https://githu ...
- A manager is becoming more and more popular in China
A manager is becoming more and more popular in China; many people want to possess a position like th ...
- 如何在 Windows上编译Objective-C
Objective-C现在几乎已经变成了苹果的专利了,可以直接在苹果的Xcode上编译Objective-C程序,但是在Windows平台下的编译工具就寥寥无几了,本身这种语言用的人就不是很多.今天在 ...
- c++ TCP keepalive 使用
来源:http://blog.csdn.net/weiwangchao_/article/details/7225338 http://www.cnitblog.com/zouzheng/archiv ...
- hibernate中一种导致a different object with the same identifier value was already associated with the session错误方式及解决方法
先将自己出现错误的全部代码都贴出来: hibernate.cfg.xml <?xml version="1.0" encoding="UTF-8"?> ...
- css中的那些布局
因为最近心血来潮,就总结了一下css中的几种常见的多列布局. 两列自适应布局 两列自适应布局算是css布局里面最基础的一种布局了,不少网站在使用. 这种布局通常是左侧固定,右边自适应,当然也有反过来的 ...
- 前端性能监控:window.performance
window.performance 是W3C性能小组引入的新的API,目前IE9以上的浏览器都支持.一个performance对象的完整结构如下图所示: memory字段代表JavaScript对内 ...
