js 操作 cookie
js 操作 cookie 的方法如下:
//设置cookie
function setCookie(cname, cvalue, exdays) {
var d = new Date();
d.setTime(d.getTime() + (exdays*24*60*60*1000));
var expires = "expires="+d.toUTCString();
document.cookie = cname + "=" + cvalue + "; " + expires;
}
//获取cookie
function getCookie(cname) {
var name = cname + "=";
var ca = document.cookie.split(';');
for(var i=0; i<ca.length; i++) {
var c = ca[i];
while (c.charAt(0)==' ') c = c.substring(1);
if (c.indexOf(name) != -1) return c.substring(name.length, c.length);
}
return "";
}
//清除cookie
function clearCookie(name) {
setCookie(name, "", -1);
}
使用事例如下:
var user = getCookie("username");
if (user != "") {
alert("Welcome again " + user);
} else {
user = prompt("Please enter your name:", "");
if (user != "" && user != null) {
setCookie("username", user, 365);
}
}
一开始,我都差点以为cookie只能是在在线网站上面才有,而且cookie的作用域一般情况下是整个站点(比如你在某网站的页面1设置了cookie,然后你跳到了页面2,页面2里面也一样有此cookie的值),因为我的实践结果是,在本地的一个静态html(如 D:\demo 目录下)里面,加入了类似上面的js代码,但是每次我刷新页面的时候,浏览器都没有弹出我设置的cookie值,后来通过查找资料和实践之后,才知道,原因本地的静态页面,也可以有cookie的,因为我之前用的浏览器是chrome和360急速浏览器,而Google Chrome只支持在线网站的cookie的读写操作,对本地html的cookie操作是禁止的。我换成了IE浏览器之后,就可以了。
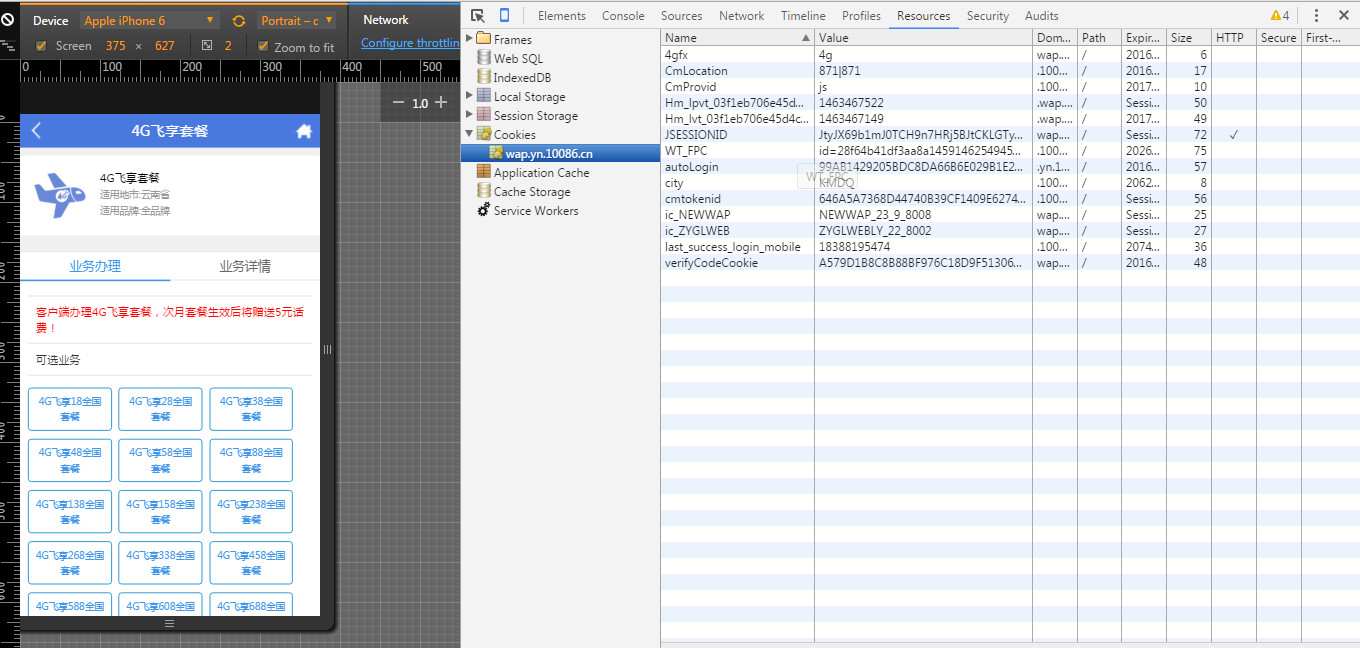
PS:chrome浏览器的cookie可以在resources里面查看,如下:

js 操作 cookie的更多相关文章
- jquery.cookie.js 操作cookie实现记住密码功能的实现代码
jquery.cookie.js操作cookie实现记住密码功能,很简单很强大,喜欢的朋友可以参考下. 复制代码代码如下: //初始化页面时验证是否记住了密码 $(document).ready( ...
- JS操作cookie以及本地存储(sessionStorage 和 localStorage )
JS操作cookie cookie的操作用两种方式 1.substring //创建cookie function setCookie(name,value,expires,path,domain,s ...
- js操作cookie,实现登录密码保存 [转]
转自:http://blog.csdn.net/zyujie/article/details/8727828 ( 谢谢博主了) js操作cookie,实现登录密码保存.cookie的存放方式是以键值对 ...
- 转: js操作cookie
cookie的几个概念 http://dearhappyfish.blog.163.com/blog/static/1901094152012422114753777/ js操作cookie 转:ht ...
- jquery.cookie 使用文档,$.cookie() 文档教程, js 操作 cookie 教程文档。
jquery.cookie 使用文档,$.cookie() 文档教程, js 操作 cookie 教程文档. jquery.cookie中的操作: jquery.cookie.js是一个基于jquer ...
- 使用纯生js操作cookie
前段时间做项目的时候要使用js操作cookie,jquery也有相应的插件,不过还是觉得纯生的js比较好,毕竟不依赖jq. //获得coolie 的值 function cookie(name) { ...
- js操作cookie(转载:经测试可用)
/***js操作cookie,star***/ function addCookie(objName,objValue,objsec){//添加cookie var str = objName + ...
- 分步引导中,Js操作Cookie,实现判断用户是否第一次登陆网站
上一篇介绍了分布引导插件IntroJs的使用,本篇介绍通过Js操作cookie的方法. 分步引导的功能只适合与第一次登陆网站的新用户,不能每次登陆都提示分布引导,那么如何判断用户是否第一次登录网站呢? ...
- node.js操作Cookie
node.js操作Cookie http://www.tuicool.com/articles/F3UF7n
随机推荐
- php in_array语法
bool in_array ( mixed $needle , array $haystack [, bool $strict ] ) 返回值为直或假 var_dump(in_array( ...
- DFS 分布式文件系统 选型笔记
需求按优先级顺序如下: 1)存放3TB以上中小型文件,图片为主,平均在500~700k,一般在1M以内. 2)要集群化,支持负载均衡,高可用高性能.有大企业使用背书最好. 3)提供Java程序上传文件 ...
- Entity Framework Code First约定
Code First使你能够通过C# 或者 Visual Basic .NET来描述模型,模型的基本规则通过使用约定来进行检查,而约定就是一系列内置的规则. 在Code First中基于类的定义通过一 ...
- 一期结业KTV项目难点
查询完成后给歌曲便利到一个数组当中将选中的歌曲对象加入到playlist类中的数组songs. 创建类名称: class Playlist { //定义一个长度为50的数组 ...
- delegate vs event
What are the differences between delegate and an event? An event declaration adds a layer of abstrac ...
- 【转】CXF+Spring+Eclipse简明示例
多系统(异构系统)进行交互时,一种良好的方式便是调用Web Service,本示例基于Apache组织的CXF,为了方便起见特将服务端和客户端写在同一个工程下,实际项目中是不可能的,但是客户端却依赖于 ...
- MurMurHash3
Created by Austin Appleby,Authored by Yonik Seeley package util.hash; /** * The MurmurHash3 algorith ...
- Java面试04|Spring框架
1.动态代理的几种方式 Java主要有两种代理,JDK和Cglib动态代理.先看JDK代理实例如下: JDK创建代理有一个限制,即它只能为接口创建代理实例.举个例子如下: public interfa ...
- js实现Mac触摸板双指事件(上、下、左、右、放大、缩小)
前言 这几天在修复一个web问题时,需要捕获Mac触摸板双指事件(上.下.左.右.放大.缩小),但发现并没有现成的轮子,还是要自己造. 例如:jquery.mousewheel.js(添加跨浏览器的鼠 ...
- jQuery获取Select选择的Text和Value
jQuery获取Select选择的Text和Value:语法解释:1. $("#select_id").change(function(){//code...}); //为S ...
