webStorm在Node.js平台下服务器配置及Express配置
**************************************
本博客从此篇开始,将从零基础开始逐渐深入地向各位博友分享node.js学习经验,如有需要请通过博客园留言,我们互相讨论,共同进步。
**************************************
首先需要下载node并安装,本文不再赘述。
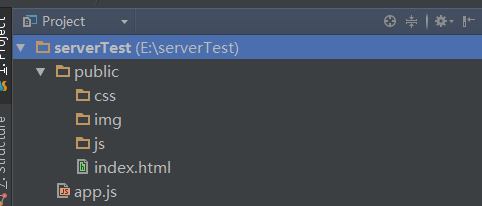
安装好node之后创建项目目录,目录结构如下:

public在此为静态资源,意为服务器端的静态文件,包括图片、html文件、css文件、js文件、字体库等。
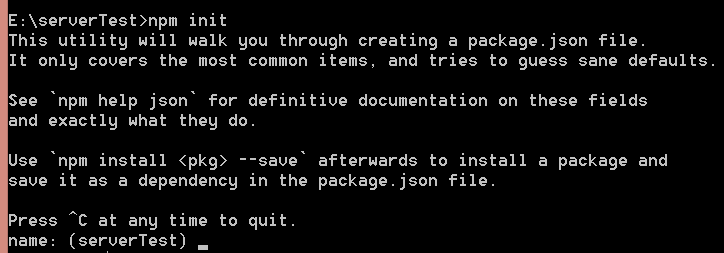
打开命令行,在项目根目录下运行命令 npm init npm(包管理器)

连续按回车后,目录中会增加一个package.json的文件,这个文件保存了项目的配置信息。
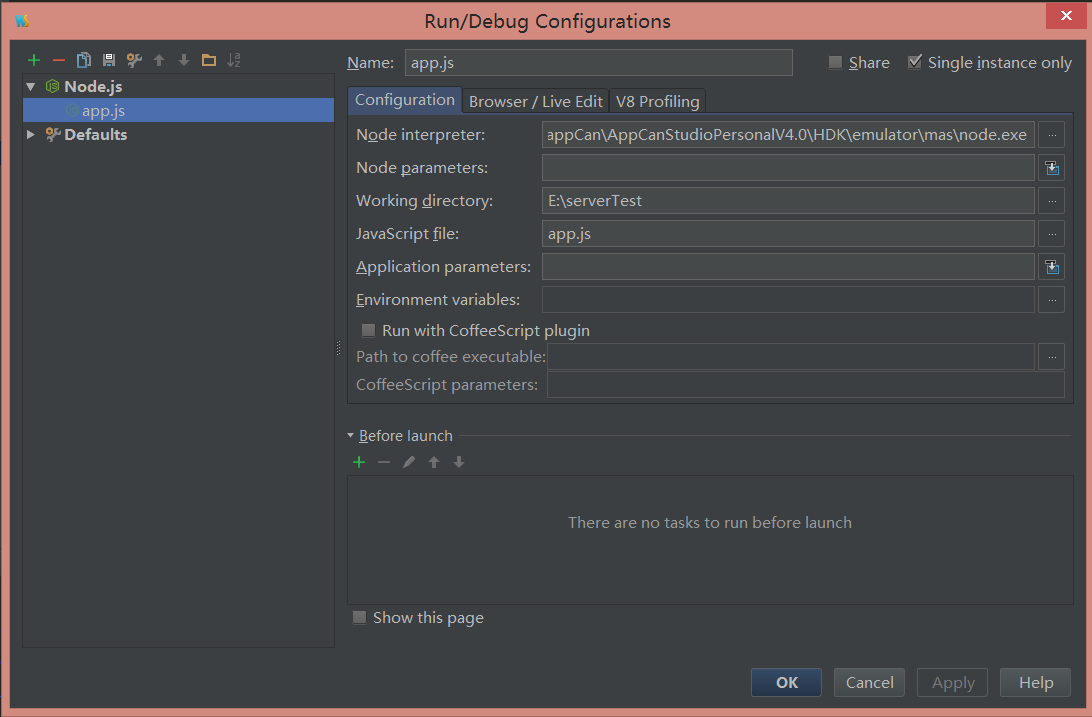
接下来需要在webstorm中配置node与服务器文件(app.js)文件目录


nodeinterpreter是node的安装目录,一般情况下会自动识别。working directory 是项目目录,javascript file为服务器端主文件(app.js)。配置好后点击apply ok.
全部配置好后便可以写服务器端js进行服务器搭建:
var http=require("http"); //引入http模块
var server=http.createServer(function(req,res){
console.log("服务器在运行");
});
server.listen(8888); //端口监听
此时便可以通过ip:端口 或者 localhost:端口 进行访问了。
以上是通过手动输入的三行代码搭建了服务器,但在平时开发中我们多使用功能更强大的Express框架进行服务器配置及开发,express中封装了很多便于开发的方法,效率大大提升。
下面通过Express框架对服务器进行搭建及配置:
首先需要通过第三方库下载express模块包,在项目根目录下:
npm install express@3 --save-dev
@3 为express的框架版本,在此使用3.x ,--save-dev 是模块包下载完成后自动写入package.json保存并进行配置。
在app.js中重新写入以下代码:
var express = require("express"); //引入express模块
var app = express(); //返回对象
app.use(express.logger("dev")); //设置为开发者模式,显示日志
app.use(express.bodyParser()); //处理post请求模块
app.use(express.methodOverride()); //协助处理post请求模块,将所有非get请求都转化为post请求
app.use(app.router); //将路由级别提升最先,必须要写在设置静态资源配置之前
app.use(express.static(__dirname+"/public")); //设置静态资源路径
//app.use(express.favicon(__dirname+"/public/imagesvarvar/favicon.ico")); //设置小图标
app.use(express.errorHandler()); //将错误打印出来
app.set("port",8889);
app.listen(app.get("port"),function(){
console.log("启动成功"+app.get("port"))
});
此时便可以通过浏览器外部访问服务器:
localhost:8889/index.html
喜欢请点击右下角推荐,如有疑问可以留言,转载请标明出处。
webStorm在Node.js平台下服务器配置及Express配置的更多相关文章
- 基于 Node.js 平台的web开发框架-----express
express官网:---->传送门 express express框架有许多功能,比如路由配置,中间件,对于想配置服务器的前端来说,非常便捷 自从node发展之后,基于nodejs的开发框架 ...
- 基于 Node.js 平台,快速、开放、极简的 web 开发框架。
资料地址:http://www.expressjs.com.cn/ Express 基于 Node.js 平台,快速.开放.极简的 web 开发框架. $ npm install express -- ...
- Koa -- 基于 Node.js 平台的下一代 web 开发框架 koa.bootcss.com
Koa -- 基于 Node.js 平台的下一代 web 开发框架 koa.bootcss.com
- Koa--基于Node.js平台的下一代web开发框架的安装
koa 是由 Express 原班人马打造的,致力于成为一个更小.更富有表现力.更健壮的 Web 框架. 使用 koa 编写 web 应用,通过组合不同的 generator,可以免除重复繁琐的回调函 ...
- Node.js的下载、安装、配置、Hello World、文档阅读
Node.js的下载.安装.配置.Hello World.文档阅读
- 在Node.js环境下使用Express创建Web项目实例
序:如果你还不知道Node.js是什么,那么你可以先看看这篇:Node.js 究竟是什么?或者任何关于它的介绍. 一.安装Node.js 1.进入Node.js官网下载并安装 2.启动cmd输入命令查 ...
- WebStorm中Node.js项目配置教程(1)——创建项目
Node.js绝对是一个web开发的热点话题,作为web神器的WebStorm也是开发Node.js的佼佼者. 接下来就Node.js项目在WebStorm的配置操作就行详细的讲解,首先是创建项目.两 ...
- [转]RabbitMQ学习之:(十二)在Node.js环境下使用RabbitMQ
本文转自:https://blog.csdn.net/puncha/article/details/8452017 学,以致用.找了半天Node.js下RabbitMQ的库,看上去都不太趁手,直到最后 ...
- 【Javascript】Windows下Node.js与npm的安装与配置
1:先下载Node.js,网站https://nodejs.org/en/,左侧为稳定版,右侧为最新版,推荐稳定版 2:Node.js安装,运行下载后的.msi文件,一路下一步就可以了,我选择的安 ...
随机推荐
- 自定义滚动条Js简版
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>自定义滚 ...
- npm 不是内部命令
最近办公室流行给电脑装win10系统,于是在重新装好电脑系统后,再次运行thinkjs项目的时候,就发现了之前做过的项目打不开了,待再确认问题出在哪里的时候,才发现”nodejs以及npm不是内部或者 ...
- context:annotation-config, mvc:annotation-driven, context:compont-scan 区别
当我们需要使用BeanPostProcessor时,直接在Spring配置文件中定义这些Bean显得比较笨拙,例如: 使用@Autowired注解,必须事先在Spring容器中声明AutowiredA ...
- (3)activiti流程的挂起和激活
有时候,我们需要对一个已经执行的流程进行暂停,而不是删除它,这个时候就需要我们调用activiti暂停和激活的api来操作他们 每启动一个流程实例,都会在该流程实例下产生相应的流程任务,处于1*多的关 ...
- C语言位运算符:与、或、异或、取反、左移和右移
语言位运算符:与.或.异或.取反.左移和右移 位运算是指按二进制进行的运算.在系统软件中,常常需要处理二进制位的问题.C语言提供了6个位操作运算符.这些运算符只能用于整型操作数,即只能用于带符号或无符 ...
- BZOJ 2456: mode(乱搞)
挺神奇的一道题,被1M内存坑了好久= =,这道题得记录当前众数以及众数与其他数的差,如果现在读入的这个数与众数相等,就加1,否则减一,如果差为0就替代掉他,可以证明如果众数存在的话这样一定能找出来 C ...
- 【译】Nodejs最好的ORM - TypeORM
TypeORM github: https://github.com/typeorm/typeorm 这篇译文是从TypeORM github上的使用说明上翻译过来的,已经提交PR并merge到库中了 ...
- 关于ReentrantLock和Condition的用法
这篇博客是过年后的第一篇博客,2.13正式上班,之前在家休年假.上班第一天公司说有个紧急的项目需要上线,所以我们连续加了两个星期的班,直到上个周六还在加班,终于成功上线了.今天是2月的最后的一天,继续 ...
- LINQ中,Single()、SingleOrDefault()的解析、示例
LINQ一般查询到的结果是IEnumerable<T>集合类型,想要从中取出单一的元素,可以使用Single.First.Last.ElementAt等方法,以及它们带有OrDefault ...
- iSCS协议介绍
1.iSCSI 协议说明 一种在 TCP/IP上进行数据块传输的标准,由Cisco 和 IBM 两家发起,并且得到了各大存储厂商的大力支持.iSCSI 可以实现在 IP 网络上运行SCSI协议,使其能 ...
