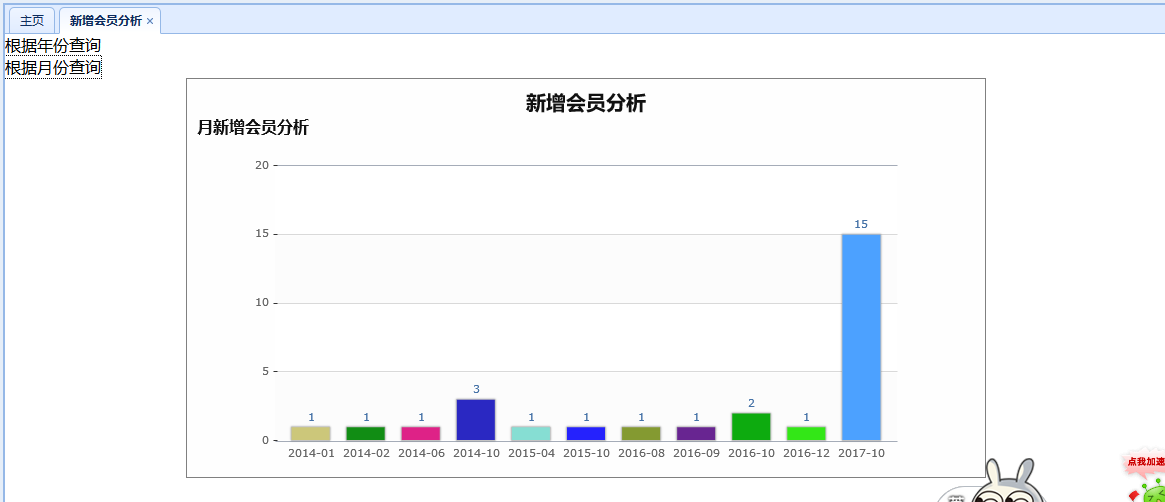
使用ichartjs生成图表
官网:http://www.ichartjs.com/
ichartjs 是一款基于HTML5的图形库。使用纯javascript语言, 利用HTML5的canvas标签绘制各式图形。 ichartjs致力于为您的应用提供简单、直观、可交互的体验级图表组件。是WEB/APP图表展示方面的解决方案 。如果你正在开发HTML5的应用,ichartjs正好适合您。 ichartjs目前支持饼图、环形图、折线图、面积图、柱形图、条形图。ichartjs是基于Apache License 2.0协议的开源项目。
ichartjs 对新手是十分友好的,它的强大之处在于可以根据需要自动生成图表,然后你只需要将数据绑定就可以了。所以,对于新手来说,不需要你深入了解和学习,只需要绑定数据就可以了。
例子:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>新增会员分析</title> <%
String basePath = request.getContextPath();
//验证session,防止直接进入该页面
Object obj = request.getSession().getAttribute("current");//获取session对象
if(obj == null) {
response.sendRedirect("../z_login.jsp");
}
%>
<script type="text/javascript" src="../ichartjs/ichart.1.2.1.min.js"></script>
<script type="text/javascript" src="../js/jquery-3.2.1.min.js"></script>
<script type="text/javascript"
src="../jquery-easyui-1.5.1/jquery.easyui.min.js"></script>
<link rel="shortcut icon" href="img/logo1.jpg"/>
<link type="text/css" rel="stylesheet"
href="../jquery-easyui-1.5.1/themes/icon.css"></link>
<link type="text/css" rel="stylesheet"
href="../jquery-easyui-1.5.1/themes/default/easyui.css"></link>
<script type="text/javascript"
src="../jquery-easyui-1.5.1/locale/easyui-lang-zh_CN.js"></script> <style type="text/css"> *{margin:0;padding:0} .anal{
text-decoration:none;
color:black;
}
</style>
</head>
<body>
<a id="analyear" class="anal" href="#">根据年份查询</a><br>
<a id="analmon" class="anal" href="#">根据月份查询</a><br> <div id='ichart-render'></div>
</body>
</html>
<script>
$(function() { $("#analmon").click(function() {
$.ajax({
type : "post",
url : "../useranal/analmon.do",
dataType : "json",//返回的
success : function(data) {
for(var i in data.rows.baifenbi){
alert(i);
}
var chart = iChart.create({
render:"ichart-render",
width:800,
height:400,
background_color:"#fefefe",
gradient:false,
color_factor:0.2,
border:{
color:"BCBCBC",
width:1
},
align:"center",
offsetx:0,
offsety:0,
sub_option:{
border:{
color:"#BCBCBC",
width:1
},
label:{
fontweight:500,
fontsize:11,
color:"#4572a7",
sign:"square",
sign_size:12,
border:{
color:"#BCBCBC",
width:1
},
background_color:"#fefefe"
}
},
shadow:true,
shadow_color:"#666666",
shadow_blur:2,
showpercent:false,
column_width:"70%",
bar_height:"70%",
radius:"90%",
title:{
text:"新增会员分析",
color:"#111111",
fontsize:20,
font:"微软雅黑",
textAlign:"center",
height:30,
offsetx:0,
offsety:0
},
subtitle:{
text:"月新增会员分析",
color:"#111111",
fontsize:16,
font:"微软雅黑",
textAlign:"left",
height:20,
offsetx:0,
offsety:0
},
footnote:{
text:"",
color:"#111111",
fontsize:12,
font:"微软雅黑",
textAlign:"right",
height:20,
offsetx:0,
offsety:0
},
legend:{
enable:false,
background_color:"#fefefe",
color:"#333333",
fontsize:12,
border:{
color:"#BCBCBC",
width:1
},
column:1,
align:"right",
valign:"center",
offsetx:0,
offsety:0
},
coordinate:{
width:"80%",
height:"84%",
background_color:"#ffffff",
axis:{
color:"#a5acb8",
width:[1,"",1,""]
},
grid_color:"#d9d9d9",
label:{
fontweight:500,
color:"#666666",
fontsize:11
}
},
label:{
fontweight:500,
color:"#666666",
fontsize:11
},
type:"column2d", data:data.rows,
});
chart.draw(); },
error : function(msg) {
cosole.log(msg);
}
});
}); $("#analyear").click(function() {
$.ajax({
type : "post",
url : "../useranal/analyear.do",
dataType : "json",//返回的
success : function(data) {
for(var i in data.rows.baifenbi){
alert(i);
}
var chart = iChart.create({
render:"ichart-render",
width:800,
height:400,
background_color:"#fefefe",
gradient:false,
color_factor:0.2,
border:{
color:"BCBCBC",
width:1
},
align:"center",
offsetx:0,
offsety:0,
sub_option:{
border:{
color:"#BCBCBC",
width:1
},
label:{
fontweight:500,
fontsize:11,
color:"#4572a7",
sign:"square",
sign_size:12,
border:{
color:"#BCBCBC",
width:1
},
background_color:"#fefefe"
}
},
shadow:true,
shadow_color:"#666666",
shadow_blur:2,
showpercent:false,
column_width:"70%",
bar_height:"70%",
radius:"90%",
title:{
text:"新增会员分析",
color:"#111111",
fontsize:20,
font:"微软雅黑",
textAlign:"center",
height:30,
offsetx:0,
offsety:0
},
subtitle:{
text:"年新增会员分析",
color:"#111111",
fontsize:16,
font:"微软雅黑",
textAlign:"left",
height:20,
offsetx:0,
offsety:0
},
footnote:{
text:"",
color:"#111111",
fontsize:12,
font:"微软雅黑",
textAlign:"right",
height:20,
offsetx:0,
offsety:0
},
legend:{
enable:false,
background_color:"#fefefe",
color:"#333333",
fontsize:12,
border:{
color:"#BCBCBC",
width:1
},
column:1,
align:"right",
valign:"center",
offsetx:0,
offsety:0
},
coordinate:{
width:"80%",
height:"84%",
background_color:"#ffffff",
axis:{
color:"#a5acb8",
width:[1,"",1,""]
},
grid_color:"#d9d9d9",
label:{
fontweight:500,
color:"#666666",
fontsize:11
}
},
label:{
fontweight:500,
color:"#666666",
fontsize:11
},
type:"column2d", data:data.rows,
});
chart.draw(); },
error : function(msg) {
cosole.log(msg);
}
});
}); });
</script>
后台代码:
/*
* 查询月增会员
*/
@ResponseBody
@RequestMapping("/analmon")
public JSONObject AnalMon() {
JSONObject jo = new JSONObject();
List<Anal> list=useranalservice.AnalMon();
for(Anal a:list){
a.setColor("#"+Color.getRandColorCode());
}
jo.put("rows", list);
return jo;
}
Sql语句:
<!-- 根据月份查询新增会员 -->
<select id="AnalMon" resultType="Anal">
select to_char(cu.createtime, 'yyyy-mm') name, count(*) value
from (select u.*
from CRM_USERS u
) cu
group by to_char(cu.createtime, 'yyyy-mm')
order by to_char(cu.createtime, 'yyyy-mm') </select>
实体类:
package com.hanqi.model;
public class Anal {
private String name;
private String value;
private String color;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getValue() {
return value;
}
public void setValue(String value) {
this.value = value;
}
public String getColor() {
return color;
}
public void setColor(String color) {
this.color = color;
}
public Anal() {
super();
// TODO Auto-generated constructor stub
}
public Anal(String name, String value, String color) {
super();
this.name = name;
this.value = value;
this.color = color;
}
@Override
public String toString() {
return "Anal [name=" + name + ", value=" + value + ", color=" + color + "]";
}
}

不过,ichartjs这样使用也有一个很大的问题,如果数据太多,展示的时候会很难看,而且目前这种方式只能生成柱状图和饼图。
要解决这两个问题,第一个问题可以尝试在查询数据的时候进行判断,限制用户查询太多的数据,并给出相应的提示。
第二个问题就需要深入的了解并学习iChatjs来自己生成图表了。
使用ichartjs生成图表的更多相关文章
- 关于使用FusionCharts生成图表时出现invalid xml data错误提示的解决方法
FusionCharts的确功能是够强大的.收集的功能估计更强大.在初次使用时,对着手册,一步一步操作,就是生成图表工具不成功.一直报"Invalid xml data"错误.后面 ...
- [转] C#操作EXCEL,生成图表的全面应用
gailzhao 原文 关于C#操作EXCEL,生成图表的全面应用 近来我在开发一个运用C#生成EXCEL文档的程序,其中要根据数据生成相应的图表,该图表对颜色和格式都有严格的要求,在百度和谷歌中搜索 ...
- 使用gnuplot对tpcc-mysql压测结果生成图表
tpcc-mysql的安装:http://www.cnblogs.com/lizhi221/p/6814003.html tpcc-mysql的使用:http://www.cnblogs.com/li ...
- python xlsxwriter库生成图表的应用
xlsxwriter可能用过的人并不是很多,不过使用后就会感觉,他的功能让你叹服,除了可以按要求生成你所需要的excel外 还可以加上很形象的各种图,比如柱状图.饼图.折线图等. 请看本人生成的: 这 ...
- PHP生成图表pChart
pChart是一个开源的图表生成库,主要涉及3个Class:pChart.class, pData.class, pCache.class,可生成20多种简单或复杂的图表,支持PNG,JPG,GIF通 ...
- [经验总结] 从其它sheet页引用数据生成图表时没有图例的解决办法
1.先给出一个在有数据区域的sheet页中生成的图表,比较全,图表和图例全部都有,如下图: 2.但是如果在其它 sheet页中引用该有数据的sheet数据时并生成图表,生成的图表只有图表区域显示,图例 ...
- 使用PowerDesigner 15对现有数据库进行生成图表结构
PowerDesigner的安装和基本使用,我就不阐述了.大家可以到这里看看:http://www.blogjava.net/wangdetian168/archive/2011/04/07/Powe ...
- python写入excel(xlswriter)--生成图表
一.折线图: # -*- coding:utf-8 -*- import xlsxwriter # 创建一个excel workbook = xlsxwriter.Workbook("cha ...
- Tpcc-MySQL对mysql数据库进行性能测试报告、分析及使用gnuplot生成图表展示
TPC-C是专门针对联机交易处理系统(OLTP系统)的规范,一般情况下我们也把这类系统称为业务处理系统. tpcc-mysql是percona基于TPC-C(下面简写成TPCC)衍生出来的产品,专用于 ...
随机推荐
- HDU2688-Rotate
Recently yifenfei face such a problem that give you millions of positive integers,tell how many pair ...
- js转换字符串为数值的方法
在js读取文本框或者其他表单数据的时候获得的值是字符串类型的,比如两个文本框a和b,假设获得a的value值为11,b的value值为9 ,那么a.value要小于b.value,由于他们都是字符串形 ...
- SpringBoot文档翻译系列——29.SQL数据源
原创作品,可以转载,但是请标注出处地址: 因为需要使用到这方面内容,所有对这一部分进行了翻译. 29 使用SQL数据源 SpringBoot为SQL数据源提供了广泛支持,从直接使用JdbcTempl ...
- js中+号的另外一种用法
JavaScript中可以在某个元素前使用 ‘+’ 号,这个操作是将该元素转换成Number类型,如果转换失败,那么将得到 NaN. 所以 +new Date 将会调用 Date.prototype ...
- JS 数据处理技巧及小算法汇总( 一)
前言: 金秋九月的最后一天,突然发现这个月博客啥也没更新,不写点什么总觉得这个月没啥长进,逆水行舟,不进则退,前进的路上贵在坚持,说好的每个月至少一到两篇,不能半途而废!好多知识写下来也能加深一下自身 ...
- 基于maven创建和部署Webx项目
1.准备工作 下载 Webx Maven 项目的目录结构Artifact插件. archetype-webx-quickstart-1.0.tar.gz插件:http://central.maven. ...
- Power Sum 竟然用原根来求
Power Sum Time Limit: 20000/10000MS (Java/Others) Memory Limit: 128000/64000KB (Java/Others) SubmitS ...
- GCD SUM 强大的数论,容斥定理
GCD SUM Time Limit: 8000/4000MS (Java/Others) Memory Limit: 128000/64000KB (Java/Others) SubmitStatu ...
- Asp数据转Json
需要引用的文件: json.asp(可在JSON官网下载,也可在底部链接的demo中直接拷贝该文件) Conn.asp是链接数据库文件 <%@LANGUAGE="%> <% ...
- Ubuntu中MongoDB安装
在Ubuntu中MongoDB有时候启动不起来,可以参考以下方法从新安装: 1.导入包管理系统使用的公钥 Ubuntu 的软件包管理工具(即dpkg和APT)要求软件包的发布者通过GPG密钥签名来确保 ...
