JavaScript基础知识(数据类型及转换、运算符)
9、数据类型
概念:表示当前存储的数据的分类(表示数字 - 整数和小数)
u 原始类型(原始值) -----【typeof运算符:判断变量的原始类型】
*number(数字):表示数字 var num1 = 10.123; console.log(num1);
* NaN(不是一个数字): 全称为 Not a Number
*boolean(布尔):只有true/false值 var boo = true; console.log(boo);
*undefined:只有一个值undefined [变量只定义,不赋值] 变量之间赋值为undefined
*null 作用:资源释放 var n2=null;
u 引用类型 -----【instanceof运算符:判断变量的引用类型】
* Number:new Number(数字) var num1 = new Number(200);
* String: new String(字符串) var str2 = new String(‘hello’);
* Boolean:new Boolean(true/false ) var boo3 = new Boolean(true);
10、类型转换
u 隐式类型转换
- Ø 转换成字符串类型【num + ' ' boo + ' '】格式:var result1 = num + ' '; 结果: '数字' '文本'
- Ø 转换成数字类型 【+str +boo】 格式:var result2 = +str;
*布尔类型: true => 1; false => 0
*字符串类型:'数字' => 数字 ; '文本内容' => NaN
附NaN:
console.log(isNaN(10)); // 输出false(10是一个数值)
console.log(isNaN("10")); // 输出false(可以被转换成数值 10)
console.log(isNaN("blue")); // 输出true(不能转换成数值)
console.log(isNaN(true)); // 输出false(可以被转换成数值 1)
- 转换成布尔类型 【!!num !!str】 格式:var result3 = !!num;
* number类型:0、NaN => false; 非0 => true
* string类型: 空字符串 => false; 非空字符串 => true
*undefined:=> false;
*null:=> false
【返回undefined】:
访问未修改的变量undefined; 访问不存在的属性; 任何被设置为 undefined 值的变量
没有定义return表达式的函数隐式; return 表达式没有显式的返回任何内容
u 显式类型转换
(1)构造函数方式
² Number( )
var result1 = Number(str); var result2 = Number(boo);
² String( )
var result1 = String(num1); var result2 = String(boo2);
² Boolean( )
var result1 = Boolean(num1); var result2 = Boolean(str2);
(2)转换方法
u toString( ) - 转换为字符串
var result1 = num1.toString( ); var result2 = boo2.toString( );
u parseInt( ) - 转换为数字的整数
var result1 = parseInt(str3); var result2 = parseInt(boo4);
*数字开头的字符串 => 前边的数字。 *非数字开头的字符串 => NaN。
u parseFloat( ) - 转换为数字的小数
var result3 = parseFloat(str5); var result4 = parseFloat(boo6);
附:转换包含数字和字符的字符串 [parseInt( )或者parseFloat( )方法]
eg: var str = '10str';
var result1 = parseInt(str); //10 var result2 = parseFloat(str); //10
12、运算符
u 算数运算符
² number [+、-、*、/、% ]
注:% 求余,A % B = 得到的整数部位,且正负号取决于A的正负
² string + number ==> 【string + string】类型 结果:‘ ’
² string + boolean ==> 【string + string】类型 结果:‘ ’
注:加号 - 不是表示加法计算,而是表示字符串的连接符(出现string类型 -拼串)
★一个数字类型和一个非数字字符串相减,得到的是NaN eg: console.log(‘hi’-3); //NaN
★一个数字类型和一个非数字字符串相除,得到的是NaN
² boolean + number ==> 【number + number】类型 进行加法计算
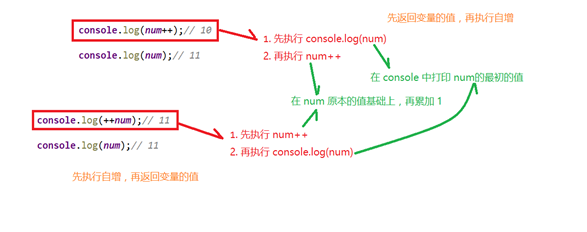
² 自增或自减运算符

自增运算符(++) --- 每次增加1; 自减运算符(- -) --- 每次减少1
前置型:自增运算符位于运算数之前。先加 1,再赋值。
后置型:自增运算符位于运算数之后。先赋值,再加 1
u 比较运算符
== != 不相等 > >= < <=
不同类型的比较运算符:
== !== 数值相同,类型不同; 只比较数值 结果:数值相同,true
=== (全等) 类型、值均相同 结果:true
!== (不全等) 类型、值有一个不相同 结果:true ;类型、值均不相同 结果:false ;
* NaN值的比较(NaN与自身不等): console.log(NaN == NaN); // false
* isNaN( )方法:判断指定变量是否不是一个数字 eg: var result = Number('string');//NaN
console.log(isNaN(result));//true
u 逻辑运算符
&& 与 (符号真取后;假取前) || 或 (符号真取前;假取后) !非
短路原则:
&& --&&前面为false,结果将返回&&前面的值;前面为true,结果将返回&&后面的值。
|| --- ||前面为false,结果都将返回||后面的值;前面为true,结果都将返回||前面的值。
u 赋值运算符
A += B 即A = A + B; A -= B 即A = A - B; A *= B 即A = A * B;
A /= B 即A = A / B; A %= B 即A = A % B; 注:左边的效率 > 右边的效率
u 字符串连接运算符
数字+数字 ==> 加法计算; 数字+字符串 ==> 字符串拼接计算
* 运算符命名方式:
一元运算符:只操作一个变量; 二元运算符:操作两个变量;三元运算符:操作三个变量
u 条件(三元)运算符:
格式: 表达式 ? 结果1:结果2;
结果为true,执行结果1;结果为false,执行结果2.
允许嵌套,但嵌套的层级过多时,性能下降、可读性降低
JavaScript基础知识(数据类型及转换、运算符)的更多相关文章
- java基础知识-数据类型及转换
1.java中的常量大体分为两种: <1>字面量常量 <2>自定义常量 2.java中常量(字面量)的分类:<1>,整数常量:直接出现的整数<2>,小数 ...
- Javascript基础知识总结一
Javascript基础知识总结一 <!DOCTYPE html> <html> <head lang="en"> <meta chars ...
- C语言基础知识-数据类型
C语言基础知识-数据类型 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.常量与变量 1>.关键字 C的关键字共有32个. >.数据类型关键字(12个) char,s ...
- JavaScript 基础知识 - BOM篇
前言 本篇文章是JavaScript基础知识的BOM篇,如果前面的<JavaScript基础知识-DOM篇>看完了,现在就可以学习BOM了. 注意: 所有的案例都在这里链接: 提取密码密码 ...
- JavaScript基础:数据类型的中的那些少见多怪
原文:JavaScript基础:数据类型的中的那些少见多怪 Javascript共有6种数据类型,其中包括3个基本数据类型(string,number,boolean).2个特殊数据类型(undefi ...
- 学习javascript基础知识系列第二节 - this用法
通过一段代码学习javascript基础知识系列 第二节 - this用法 this是面向对象语言中的一个重要概念,在JAVA,C#等大型语言中,this固定指向运行时的当前对象.但是在javascr ...
- 学习javascript基础知识系列第三节 - ()()用法
总目录:通过一段代码学习javascript基础知识系列 注意: 为了便于执行和演示,建议使用chrome浏览器,按F12,然后按Esc(或手动选择)打开console,在console进行执行和演示 ...
- JavaScript基础知识整理
只整理基础知识中关键技术,旨在系统性的学习和备忘. 1.在 JScript 中 null 和 undefined 的主要区别是 null 的操作象数字 0,而 undefined 的操作象特殊值NaN ...
- JavaScript基础知识从浅入深理解(一)
JavaScript的简介 javascript是一门动态弱类型的解释型编程语言,增强页面动态效果,实现页面与用户之间的实时动态的交互. javascript是由三部分组成:ECMAScript.DO ...
- JavaScript基础知识必知!!!
JavaScript一种直译式脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型. JS作用:表单验证,减轻服务端的压力:添加页面动画效果:动态更改页面内容:Ajax网络请求. 下面简单介 ...
随机推荐
- 翻译:CREATE DATABASE语句
*/ .hljs { display: block; overflow-x: auto; padding: 0.5em; color: #333; background: #f8f8f8; } .hl ...
- Lua 数组排序 table.sort的注意事项
1. table中不能有nil table.sort是排序函数,它要求要排序的目标table的必须是从1到n连续的,即中间不能有nil. 2. 重写的比较函数,两个值相等时不能return true ...
- 小程序代码包压缩 策略&方案
微信小程序自推出以来,逐渐发展,目前正受到越来越多的青睐.其中很重要的一点得益于小程序的轻量级特性,每个小程序最多不超过2MB,招之即来挥之即去,相比于几十上百兆的APP,用户进入小程序,或者说,小程 ...
- 【java设计模式】【行为模式Behavioral Pattern】模板方法模式Template Method Pattern
package com.tn.pattern; public class Client { public static void main(String[] args) { AbstractClass ...
- iOS 实现UIImageView 的不停的旋转(更新:2017.7.26)
1.先创建一个UIImageView. - (void)createImageView { UIImageView *imageView = [[UIImageView alloc] initWith ...
- NOIP2017day1游记
NOIP 2017总结 Day1 Day1T1 第一眼看到瞬间慌掉,woc这玩意啥! 然后懵逼了两分钟 好的 我相信他是NOIP第一题 那我就打个表吧 然后花五分钟打了个暴力 玩了几组数据 哇!好像有 ...
- stack 的优势 - 每天5分钟玩转 Docker 容器技术(113)
stack 将应用所包含的 service,依赖的 secret.voluem 等资源,以及它们之间的关系定义在一个 YAML 文件中.相比较手工执行命令或是脚本,stack 有明显的优势. YAML ...
- 利用generator自动生成model(实体)、dao(接口)、mapper(映射)
1 在MySQL数据库中创建相应的表 /* Navicat MySQL Data Transfer Source Server : 虚拟机_zeus01 Source Server Version : ...
- linux下后台运行MATLAB
原帖:http://sypeterli1.blog.163.com/blog/static/2283740492013101745824207/ 后台运行matlab脚本文件的方法:nohup ...
- 麻瓜之我要学sql,啦啦啦啦
四张表 学生表:编号,姓名,性别,班级,生日 CREATE TABLE IF NOT EXISTS student( sno TINYINT UNSIGNED NOT NULL, sname ) NO ...
