bootstrap的模态简单案例
使用时需添加bootstrap的引用,否则实现不出来效果
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
注意此处的引用顺序
<link href="~/css/bootstrap.min.css" rel="stylesheet" />
<script src="~/js/jquery.min.js"></script>
<script src="~/js/bootstrap.min.js"></script>
这里使用ajax做的登录
<script>
function submita() {
$.ajax({
type: 'post',
datatype: 'json',
url: '/Home/Login',
data: {
Email: $('#txtemail').val(),
Pwd: $('#txtpwd').val()
},
success: function (data) {
if (data > ) {
alert('登录成功');
var m = document.getElementById("d");
m.innerHTML = "<div style='float:right' id='d'><ul class='nav navbar-nav'><li class='dropdown active'><a href='#' class='dropdown-toggle' data-toggle='dropdown'>sa<b class='caret'></b></a><ul class='dropdown-menu'><li><a href='#'>设置</a></li><li><a href='/Home/zhuxiao'>退出</a></li></ul></li></ul></div>";
$("#myModal").modal("hide");
}
else {
alert('登录失败');
}
},
error: function (err) {
alert('错误')
}
})
}
</script>
<style>
.navbar{
color:white
}
</style>
</head>
<body>
导航中点击登录按钮
<nav class="navbar navbar-default" role="navigation" style="
<div class="navbar-header">
<a class="navbar-brand" href="#" style="margin-bottom:20px;"> <img src="~/logo-transparent.png" />
</a> </div>
<div>
<ul class="nav navbar-nav">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">课程<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">全部课程</a></li>
<li><a href="#">学习路径</a></li>
</ul>
</li>
<li >
<a href="#">问答</a>
</li>
<li><a href="#">训练营</a></li>
<li><a href="#">会员</a></li> </ul>
<div style="float:right; position:absolute;right:0;top:15px;" id="d">
<a class="btn" data-toggle="modal" data-target="#myModal">登录</a>
<a>注册</a>
</div>
</div>
</nav>
模态代码
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<h4 class="modal-title" style="text-align:center" id="myModalLabel">
登录
</h4>
<div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
</div>
<form>
<div class="modal-body" style="text-align:center">
邮箱:
<input type="email" id="txtemail" required /><br />
密码:<input type="password" id="txtpwd" required />
</div>
<div class="modal-footer" style="text-align:center">
<input type="submit" onclick="submita(); return false;" id="btn" class="btn btn-primary">
</div>
</form>
</div>
</div>
</div>
</body>
</html>
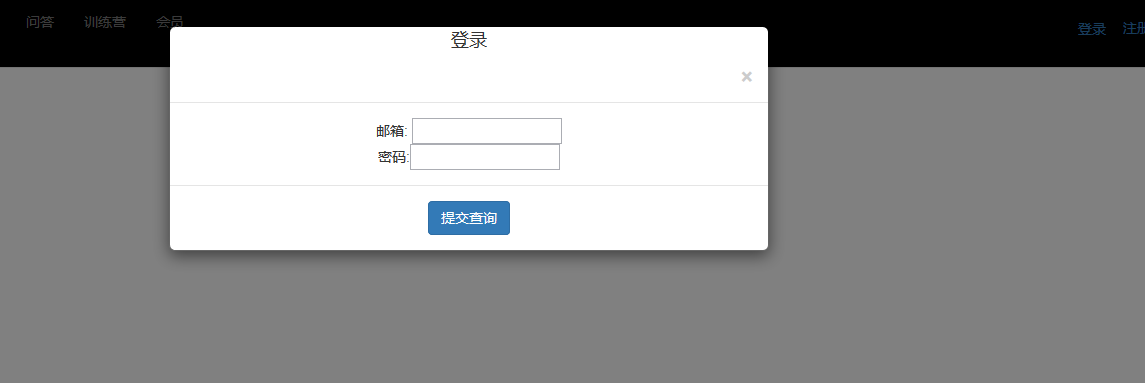
效果图

bootstrap的模态简单案例的更多相关文章
- 对bootstrap modal的简单扩展封装
对bootstrap modal的简单扩展封装 参考自:http://www.muzilei.com/archives/677 注:原文不支持bootstrap新版本,并且居中等存在问题 此段时间 ...
- Bootstrap使用模态框modal实现表单提交弹出框
Bootstrap 模态框(Modal)插件 模态框(Modal)是覆盖在父窗体上的子窗体.通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动.子窗体可提供信息.交互等.如果 ...
- Bootstrap 3 模态框播放视频
Bootstrap 3 模态框播放视频 I'm trying to use the Modal feature from Bootstrap 3 to show my Youtube video. I ...
- Servlet请求头response应用简单案例
Servlet请求头response应用简单案例:访问AServlet重定向到BServlet,5秒后跳到CServlet,并显示图片: AServlet package cn.yzu; import ...
- winform 通过 html 与swf 交互 简单案例
在上一篇 winform 与 html 交互 简单案例 中讲了winform与html之间的简单交互,接下来的内容是在winform中以html为中转站,实现将swf嵌入winform中并实现交互. ...
- [Design Pattern] Front Controller Pattern 简单案例
Front Controller Pattern, 即前端控制器模式,用于集中化用户请求,使得所有请求都经过同一个前端控制器处理,处理内容有身份验证.权限验证.记录和追踪请求等,处理后再交由分发器把请 ...
- [Design Pattern] Observer Pattern 简单案例
Observer Pattern,即观察者模式,当存在一对多关系,例如一个对象一有变动,就要自动通知被依赖的全部对象得场景,属于行为类的设计模式. 下面是一个观察者模式的简单案例. Observer ...
- [Design Pattern] Mediator Pattern 简单案例
Meditor Pattern,即调解模式,用一个调解类类处理所有的沟通事件,使得降低多对象之间的沟通难度,属于行为类的设计模式.为了方便理解记忆,我也称其为,沟通模式. 下面是一个调解模式的简单案例 ...
- [Design Pattern] Iterator Pattern 简单案例
Iterator Pattern,即迭代时模式,按照顺序依次遍历集合内的每一个元素,而不用了解集合的底层实现,属于行为类的设计模式.为了方便理解记忆,我也会称其为遍历模式. 下面是一个迭代器模式的简单 ...
随机推荐
- UWP 唤起应用商城,邮件
UWP做到收尾工作的时候,一般需要在应用内做一个关于页面,用于放你的邮箱链接,商店评论链接等.. 一:打开链接 打开链接有两种做法 1.用 HyperlinkButton (超链接按钮)这个控件,给 ...
- 干货|人人都是翻译项目的Master
在平时的工作中,我们都会经常查阅一些英文文档来解决平时遇到的问题和拓宽视野.看到好的文章或者书籍有没有想要和小伙伴分享的冲动,那么我们一起来翻译吧- 翻译主张 "信 达 雅" .& ...
- git无法pull仓库refusing to merge unrelated histories
本文讲的是把git在最新2.9.2,合并pull两个不同的项目,出现的问题如何去解决fatal: refusing to merge unrelated histories 我在Github新建一个仓 ...
- 使用HTML DOM 来分配事件 —— onmouseover和onmouseout ,onmousedown和onmouseup
一, onmouseover 和 onmouseout 事件 onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数. 一个小例:鼠标未在 ...
- 类的封装(property)
封装 封装程序的主要原因:保护隐私:而封装方法的主要原因是:隔离复杂的执行过程 property的特性 将一个类的函数定义成特性以后,对象再去使用的时候obj.name,根本无法察觉自己的name是执 ...
- Cosmos OpenSSD--greedy_ftl1.2.0(一)
从主函数跳到ReqHandler,在ReqHandler内先初始化SSD--InitNandReset,然后建立映射表InitFtlMapTable void InitNandReset() { // ...
- Single linked List by pointer
其实本应该从一般性的表讲起的,先说顺序表,再说链表 .但顺序表的应用范围不是很广,而且说白了就是数组的高级版本,他的优势仅在于两点:1.逻辑直观,易于理解.2.查找某个元素只需要常数时间--O(1), ...
- ASP.NET Core中间件实现分布式 Session
1. ASP.NET Core中间件详解 1.1. 中间件原理 1.1.1. 什么是中间件 1.1.2. 中间件执行过程 1.1.3. 中间件的配置 1.2. 依赖注入中间件 1.3. Cookies ...
- 2015-2016 ACM-ICPC, NEERC, Southern Subregional Contest A Email Aliases(模拟STL vector+map)
Email AliasesCrawling in process... Crawling failed Time Limit:2000MS Memory Limit:524288KB ...
- SQL——按照季度,固定时间段,分组统计数据
最近在工作中接到了一个需求,要求统计当月以10天为一个周期,每个周期的数据汇总信息.假设有一张表如下: 表table_test中 ID AMOUNT CREATE_ ...
