CSharpGL(44)用ShadowMapping方式画物体的影子
CSharpGL(44)用ShadowMapping方式画物体的影子
在(前文)已经实现了渲染到纹理(Render To Texture)的功能,在此基础上,本文记录画物体的影子的方式之一——shadow mapping。
下载
CSharpGL已在GitHub开源,欢迎对OpenGL有兴趣的同学加入(https://github.com/bitzhuwei/CSharpGL)
开始

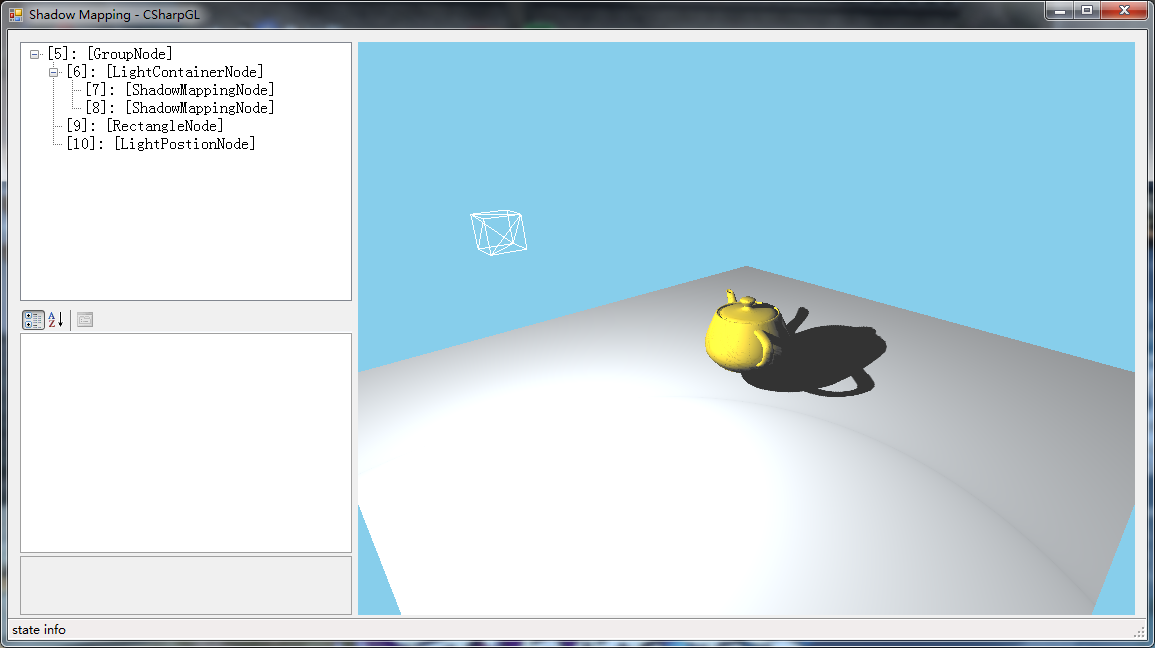
如图所示,在蓝色背景下,有一个金色的茶壶(Teapot模型)和一块灰色的地面(4个顶点组成的正方形),空中有一个立方体(代表光源的位置)发出光,照到茶壶和地面上,地面显示出了茶壶的影子,茶壶身上也显示出了壶柄和壶盖的部分影子。这就是shadow mapping的效果。
本文仅以聚光灯类型的光源为例。其他类型的光源暂时先不做了,还有别的东西要弄。
原理
一个fragment为何会是阴影的所在地?因为有物体挡在了此fragment与光源之间。那么OpenGL如何反映这种(光源-物体-fragment)之间的遮挡关系?方法就是以光源的位置为摄像机的位置,渲染一遍场景,此时的深度图就能够反映这个关系:深度图上的数据,就是距离光源最近的fragment的深度值(即,如果某fragment的深度值大于此值,那么他就在阴影中,否则就是被光源照射到了)。
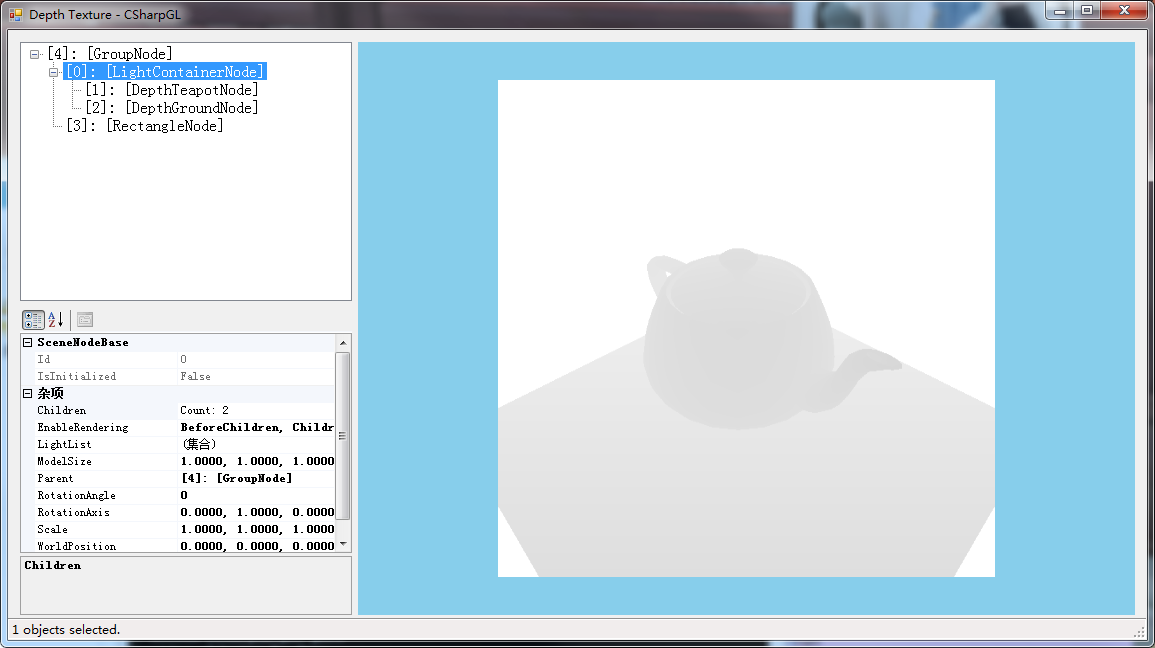
下面是上图的深度图。(由于我设定茶壶是一直在旋转的,所以茶壶的角度可能不吻合)
白色的部分,代表深度值为1,是最远的,颜色越黑,代表深度值越接近0,即最近的。
我初次见到这种深度图的时候,误以为直接把这个图贴到地面上就完事了,然而看看最后的效果图,又不是这样,十分不解。现在才知道不是直接贴,而是以此为依据,判定fragment是否在阴影内,从而计算此fragment的颜色值。

获取Depth texture
为了获取深度图(Depth Texture),我们需要使用(上文)提到到Render To Teture技术:创建Framgbuffer,把Texture绑定到此Framebuffer的depth component上。然后以光源的位置为摄像机的位置,渲染整个场景。所以光源下的每个能够产生阴影的结点,都要有这样一个vertex shader(不需要fragment shadedr):
#version uniform mat4 mvpMatrix; layout (location = ) in vec4 position;; void main(void)
{
gl_Position = mvpMatrix * position;
}
哪里是影子?
然后就依据深度图来判定fragment是不是在影子里。
Vertex shader
在shadow mapping的渲染过程中,由于需要和【摄像机在光源时,顶点在eye space里的坐标】比较,所以在vertex shader里要手动计算此坐标(shadow_coord)。
#version uniform mat4 model_matrix;
uniform mat4 view_matrix;
uniform mat4 projection_matrix; uniform mat4 shadow_matrix; layout (location = ) in vec4 position;
layout (location = ) in vec3 normal; out VS_FS_INTERFACE
{
vec4 shadow_coord;
vec3 world_coord;
vec3 eye_coord;
vec3 normal;
} vertex; void main(void)
{
vec4 world_pos = model_matrix * position;
vec4 eye_pos = view_matrix * world_pos;
vec4 clip_pos = projection_matrix * eye_pos; vertex.world_coord = world_pos.xyz;
vertex.eye_coord = eye_pos.xyz;
vertex.shadow_coord = shadow_matrix * world_pos;
vertex.normal = normalize(mat3(view_matrix * model_matrix) * normal); gl_Position = clip_pos;
}
Fragment shader
在fragment shader里,其他方面与一般的光照计算相同,只有在判定此fragment属于阴影内时,才会削弱光照对它的影响。sampler2DShadow是比sampler2D更适合做shadow mapping的纹理采样器类型,它指向的,就是上一步得到的深度图(depth texture)。可见,纹理是纹理,采样器是采样器,换个采样器,仍旧可以对相同的纹理采样,然而得到的数据是不同的。
#version uniform sampler2DShadow depth_texture;
uniform vec3 light_position; uniform vec3 material_ambient;
uniform vec3 material_diffuse;
uniform vec3 material_specular;
uniform float material_specular_power; layout (location = ) out vec4 color; in VS_FS_INTERFACE
{
vec4 shadow_coord;
vec3 world_coord;
vec3 eye_coord;
vec3 normal;
} fragment; void main(void)
{
vec3 N = normalize(fragment.normal);
vec3 L = normalize(light_position - fragment.eye_coord);
vec3 R = reflect(L, N);
vec3 E = normalize(fragment.eye_coord);
float NdotL = dot(N, L);
float EdotR = dot(E, R);
float diffuse = max(NdotL, 0.0);
float specular = max(pow(EdotR, material_specular_power), 0.0);
float f = textureProj(depth_texture, fragment.shadow_coord); color = vec4(material_ambient + f * (material_diffuse * diffuse + material_specular * specular), 1.0);
}
似乎忘了记录一下如何实现经典的光照模型,等下一篇吧。
总结
最近突然发现了多次遍历的妙用。
解析obj格式的模型文件,可以用多次遍历的方式:
第一次遍历,只记录顶点数目、索引数目等统计值;
第二次遍历,根据上次的统计值,直接创建固定长度的数组,既不浪费空间,又避免了动态数组的可能反复分配空间的问题;
第三次遍历,对上次的数据计算法线;
第四次遍历,计算模型的体积和中心位置。
渲染场景,也可以用多次遍历的方式:
第一次遍历,根据场景的树结构,依次更新各个结点的位置;
第二次遍历,对支持shadow mapping的结点,更新其depth texture;
第三次遍历,渲染场景到窗口。
这样代码就能拆分开来,还能根据情况选择是否使用其中某些遍历步骤。比如解析obj文件,如果不需要计算法线,我可以跳过第三次遍历;比如渲染场景,如果没有shadow mapping结点,我可以跳过第二次遍历。
联想到编译器也是采用的多次遍历的方式,
第一次遍历,词法分析;
第二次遍历,语法分析;
第三次遍历,语义分析;
第四次遍历,优化……
CSharpGL(44)用ShadowMapping方式画物体的影子的更多相关文章
- CSharpGL(48)用ShadowVolume画模型的影子
CSharpGL(48)用ShadowVolume画模型的影子 在Per-Fragment Operations & Tests阶段,有一个步骤是模版测试(Stencil Test).依靠这一 ...
- 利用Tkinter和matplotlib两种方式画饼状图
当我们学习python的时候,总会用到一些常用的模块,接下来我就详细讲解下利用两种不同的方式画饼状图.首先利用[Tkinter]中的canvas画布来画饼状图: from tkinter import ...
- 转载 用ShadowVolume画模型的影子
阅读目录(Content) Shadow Volume 包围盒 动态生成包围盒 判断 多光源下的阴影 总结 问题 CSharpGL(48)用ShadowVolume画模型的影子 回到顶部(go to ...
- unity3d 使用GL 方式画线
这个是画线部分 private Vector3[] linePoints; public int m_LineCount; public int m_PointUsed; public void Re ...
- PHP中使用GD库方式画时钟
<!--demo.html中内容--> <body> <img id="time" src="test.php" /> &l ...
- [U3D 画起重机,绑脚本和控制它运动的基本操作]
之前在学习Unity3D,不知为何网上的教学资源真是少啊...我某段时间还卡在不知如何让物体绑个脚本自动运动.. 之所以要学习U3D是因为导师让我做的IOS项目里有个需要模拟起重机,从而控制真实起重机 ...
- 用drawRect的方式实现一个尺子
用drawRect的方式实现了一个尺子选择器,demo在这里:https://github.com/Phelthas/LXMRulerView 效果如图: 如果不考虑复用的问题,我感觉最简单的实现 ...
- 利用border-radious画图形
今天才发现,border-radius可以画很多图形,下面跟我来看一下吧: 在设有宽和高的情况下画一个圆: #div1{ /*宽高相等,圆角范围为高或宽的一半或以上*/ background-colo ...
- 手把手教你使用startuml画用例图
转自:http://www.2cto.com/os/201502/377091.html 最近准备研究下volley的源码,但看了网上一些大牛的博客都是配合图这样看起来更直观,分析起来逻辑也很好,什么 ...
随机推荐
- 如何设计相对安全的cookie自动登录系统
很多网站登录的时候,都会有一个"记住我"功能,用户可以在限定时间段内免登录, 比如豆瓣.人人.新浪微博等都有这种设计.这种技术其实就是基于 cookie的自动登录, 用户登录的时候 ...
- IP地址分类百科
IP地址分类介绍 这里讨论IPv4,IP地址分成了A类.B类.C类.C类.E类,如下图所示: 解释: A类以0开头,网络地址有7位,主机地址有24位,举例:A类地址:0 10000000 000000 ...
- 【Android Developers Training】 47. 序言:拍摄照片
注:本文翻译自Google官方的Android Developers Training文档,译者技术一般,由于喜爱安卓而产生了翻译的念头,纯属个人兴趣爱好. 原文链接:http://developer ...
- java基础(8) -集合类-Collecion
集合类-Collecion Collection接口 常用方法 //添加新元素 boolean add (E element); //返回迭代器 Iterator<E> iterator( ...
- C#调用TSC条码打印机打印二维码
#region 调用TSC打印机打印 /// <summary> /// 调用TSC打印机打印 /// </summary> /// <param name=" ...
- PHP xmapp 下面安装 Composer-Setup.exe
1.打开PHP配置文件E:\xampp\php\php.ini确认以下模块已开启(移除前面的分号). extension=php_openssl.dll, (php.ini文档里面开启一次就OK了) ...
- Linux内核的基本概念
Linux内核学习,推荐的书籍: <linux设备驱动开发详解第二版>.<Linux内核设计与实现第三版>.<嵌入式Linux应用开发完全手册> 第一篇:讲解Lin ...
- django-将数据库数据转换成JSON格式(ORM和SQL两种情况)
最近打算搞一个自动化运维平台,所以在看Django的知识. 在实际项目开发中,遇到一个小问题:前后端发生数据交互主流采用的是JSON.前端传数据到服务器端比较简单,稍微麻烦的是服务器端传JSON到前端 ...
- SpringMvc多视图配置(jsp、velocity、freemarker) 在src目录views.properties配置
#welcome为modelAndView.setViewName(" welcome " ) ; 中的welcome .(class)固定写法 welcome.(class)=o ...
- Linux - 请允许我静静地后台运行
h1,h2,h3,h4,h5,h6,p,blockquote { margin: 0; padding: 0 } body { font-family: "Helvetica Neue&qu ...
