关于JavaScript组件化的探索
Loaders
先放出项目地址:https://github.com/j20041426/Loaders
这是一个可以动态选择加载动画的样式和颜色的插件。这个项目仅仅是作为对js组件化的一个探索,不太建议用在生产环境中。
原理
通过动态渲染页面元素的方式,实现加载动画的样式选择;再通过less的客户端插件,动态改变css样式中的背景颜色,从而实现加载动画的颜色选择。
讲解
1. 结构
var Loader = (function(){
var _instance; //私有属性,对外界隐藏
var LoadingFun = function(config){
...
}
LoadingFun.prototype.show = function(){
...
}
LoadingFun.prototype.hide = function(){
...
}
return LoadingFun;
})();
这是这个插件的大体结构。在IIFE(立即执行函数)中,返回一个函数结构LoadingFun,并且在原型链中增加show和hide两个方法,这样对外界就只暴露了Loader这个构造函数,以及show和hide这两个成员函数。而_instance这个属性,就作为私有成员存在,而不被外界所知。

2. 构造方法
var LoadingFun = function(config){
_adaptParams(config); //参数的适配器
_init(); //初始化动画
_render(); //渲染动画到页面中
_instance.style.display = "none"; //默认隐藏
}
2.1 适配器
其中_adaptParams这个函数的作用是适配参数。不管调用者是否传递参数,或者以随机顺序传递参数,都可以让loaders正确接收到相应的参数。
var _config = { //默认参数
type : "ball-pulse",
color : "#fff"
}
var _adaptParams = function(config){ //适配器
if(config){
for(var param in _config){
if(config[param]){
_config[param] = config[param];
}
}
}
}
2.2 初始化动画
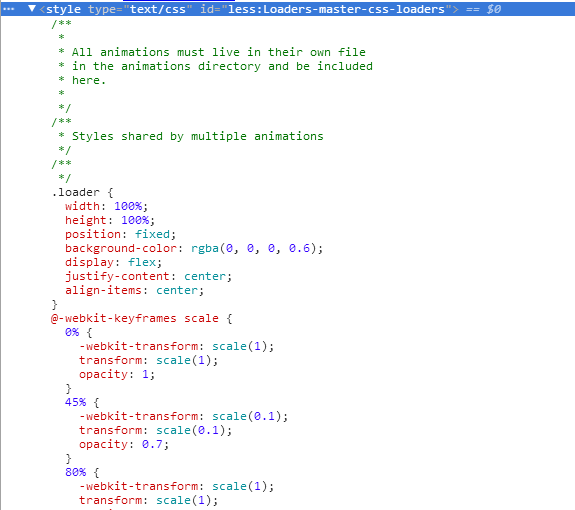
这个函数的作用是动态加载需要的less文件,并设置less文件中的全局参数@color为参数中的颜色值,然后动态引用less客户端插件进行less文件的预编译,最终得到需要的css样式代码。
var _init = function(){
var head = document.getElementsByTagName('HEAD').item(0);
var style = document.createElement('link');
style.href = 'css/loaders.less';
style.rel = 'stylesheet/less';
style.type = 'text/css';
head.appendChild(style);
var options = document.createElement('script');
options.innerHTML = "less = {globalVars:{color:'" + _config.color + "'}};";
head.appendChild(options);
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'js/less.min.js';
head.appendChild(script);
}

2.3 渲染
根据不同加载动画的DOM结构,动态生成对应的DOM元素,然后append到body元素中。
var divs= {
"ball-pulse" : 3,
...
};
var loader = document.createElement("div");
loader.className = "loader";
var loader_inner = document.createElement("div");
loader_inner.className = "loader-inner " + _config.type;
for(var i = 0; i < divs[_config.type]; i++){
var div = document.createElement("div");
loader_inner.appendChild(div);
}
loader.appendChild(loader_inner);
document.body.appendChild(loader);
_instance = loader; //将渲染的DOM元素存到私有成员_instance中,便于后续的显示控制
3. 显示控制
因为渲染时得到了加载动画的DOM对象_instance,所以可以通过_instance来控制元素的显示与隐藏。
_instance.style.display = "flex" 这里设置成flex是因为加载动画是用flexbox来控制居中显示的。
return this 返回this对象可以实现链式调用。
LoadingFun.prototype.show = function(){
_instance.style.display = "flex";
return this;
}
LoadingFun.prototype.hide = function(){
_instance.style.display = "none";
return this;
}
4. 结语
由于在加载和渲染动画时,使用了less的预编译功能,所以加载会有时间损耗。不太建议用在生产环境中,如果一定要使用的话,尽量在页面首次加载时,调用var loaders = new Loaders(),然后在需要显示和隐藏时,再分别调用loaders.show()、loaders.hide()。
由于自己在前端方面也是个新手,欢迎大家的指正。
关于JavaScript组件化的探索的更多相关文章
- javascript组件化(转)
javascript组件化(转) By purplebamboo 3月 16 2015 更新日期:3月 23 2015 文章目录 1. 最简陋的写法 2. 作用域隔离 3. 面向对象 4. 抽象出ba ...
- JavaScript 组件化开发之路(一)
*:first-child{margin-top: 0 !important}.markdown-body>*:last-child{margin-bottom: 0 !important}.m ...
- javascript 组件化(转载)
这边只是很简陋的实现了类的继承机制.如果对类的实现有兴趣可以参考我另一篇文章javascript oo实现 我们看下使用方法: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 ...
- 通过构建Cocoapods私有库进行组件化开发探索
专题一 一.创建私有索引库 选Github或者码云都可以,本例以Github为例.创建私有索引库用来作为自己组件库的索引: 二.本地添加私有索引库 添加:pod repo add 索引库名称 索引库地 ...
- javascript组件化
http://purplebamboo.github.io/2015/03/16/javascript-component/#%E5%BC%95%E5%85%A5%E4%BA%8B%E4%BB%B6% ...
- 【转】Web应用的组件化开发(一)
原文转自:http://blog.jobbole.com/56161/ 基本思路 1. 为什么要做组件化? 无论前端也好,后端也好,都是整个软件体系的一部分.软件产品也是产品,它的研发过程也必然是有其 ...
- Web应用的组件化(一)
基本思路 1. 为什么要做组件化? 无论前端也好,后端也好,都是整个软件体系的一部分.软件产品也是产品,它的研发过程也必然是有其目的.绝大多数软件产品是追逐利润的,在产品目标确定的情况下,成本有两个途 ...
- 前端web应用组件化(一) 徐飞
https://github.com/xufei/blog/issues/6 Web应用的组件化(一) 基本思路 1. 为什么要做组件化? 无论前端也好,后端也好,都是整个软件体系的一部分.软件产品也 ...
- 从徐飞的文章《Web应用的组件化开发(一)中窥视web应用开发的历史
Web应用的组件化开发(一) 原文来自 徐飞 基本思路 1. 为什么要做组件化? 无论前端也好,后端也好,都是整个软件体系的一部分.软件产品也是产品,它的研发过程也必然是有其目的.绝大多数软件产品是追 ...
随机推荐
- 使用CSS3动画实现绚丽的照片墙效果
临近毕业了,一大波毕业照又要来袭了!如何使用CSS3属性制作出自己的网页版照片墙呢? 闲话少说,先来看看效果图 效果要求: 1,照片要求有一定的白色边框. 2,照片都要有一定的倾斜角度. 3,鼠标移动 ...
- ecshop开发帮助
http://www.ecshop.com/template_tutorial/ ECSHOP模板结构说明 http://help.ecshop.com/index.php ECSHOP帮助中心 ht ...
- java源码学习(四)ArrayList
ArrayList ArrayList是基于数组实现的,是一个动态数组,其容量能自动增长,类似于C语言中的动态申请内存,动态增长内存. ArrayList不是线程安全的,只能用在单线程环境下, ...
- document.getElementById("searchForm").submit is not a function
document.getElementById("searchForm").submit is not a function在用userForm.submit() 提交表单的时候, ...
- 记一次服务器Tomcat优化经历
公司需要一台测试服务器来做测试用,所以花了几天时间把服务全部部署好,在部署好war包之后,发现Tomcat访问超级慢. 1.进入Tomcat的bin目录下,运行 ./catalina.sh run命令 ...
- 13.什么是javabean,以及使用原则
javabean简介 javabeans就是符合某种特定的规范的java类,使用javabeans的好处是解决代码的重复编写,减少代码 冗余,功能区分明确,提高了代码的维护性. javabean的设计 ...
- IOS 状态栏(UIStatusBar)
ios上状态栏指的屏幕顶端的20像素高的部分 状态栏分前景和背景两部分 前景部分:就是指的显示电池.时间等部分: 背景部分:就是显示白色或者图片的背景部分: 如下图:前景部分为黑色字体,背景部分为白色 ...
- 揭开Socket编程的面纱(留着自己慢慢看)
对TCP/IP.UDP.Socket编程这些词你不会很陌生吧?随着网络技术的发展,这些词充斥着我们的耳朵.那么我想问: 1. 什么是TCP/IP.UDP?2. Socket在哪里呢?3. Socket ...
- Chrome浏览器扩展开发系列之一:初识Google Chrome扩展
1. Google Chrome扩展简介 Google Chrome扩展是一种软件,以增强Chrome浏览器的功能. Google Chrome扩展使用HTML.JavaScript.CS ...
- JavaWeb 后端 <六> 之 EL & JSTL 学习笔记
一.EL表达式(特别重要)
